Воще потому что так в window записывается
Только если ты в консоли выполняешь
 🏴☠️
🏴☠️
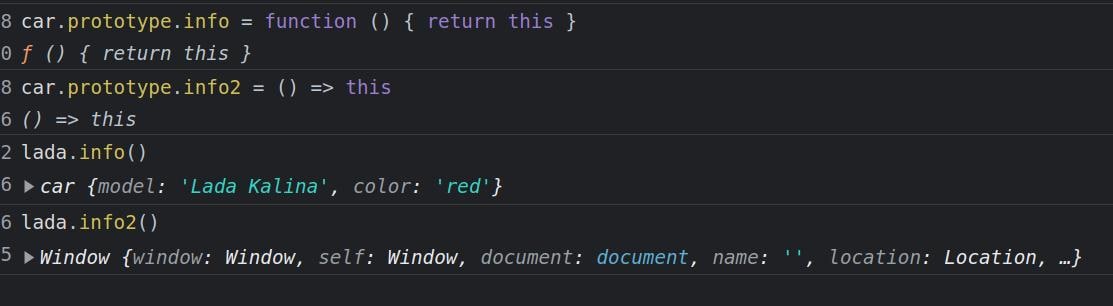
this юзают в прототипах например. Кроме того, this можно подменять через call bind и apply
мне интересен use-case. если в прототипах, то я про это выше и писал
 honey
honey
что нужно понимать как это работает со стрелкой и без. Я и говорю что попробую на объекте тогда пока, раз в классах и функциях-конструкторах не очень много понимаю, вот)
 Hide
Hide
 Denis
Denis
хуй знает зачем спор
Мне не нравится когда ты начинаешь нести хуйню. То есть утверждаешь то чего на самом деле нет.
 🏴☠️
🏴☠️
блин( я пока не особо понимаю функции-конструкторы и только немного понимаю что из себя может представлять класс. Попробую на объекте тогда. Стрелочную функцию и просто функцию. Спасибо!
функция конструктор пишется с большой буквы, в ее теле создается шаблон, с ее помощью можно создавать объекты по этому шаблону, так сказать паттерн Фабрика
 Denis
Denis
функция конструктор пишется с большой буквы, в ее теле создается шаблон, с ее помощью можно создавать объекты по этому шаблону, так сказать паттерн Фабрика
Опять нет. Функция конструктор не пишется с большой буквы
 🏴☠️
🏴☠️
блин( я пока не особо понимаю функции-конструкторы и только немного понимаю что из себя может представлять класс. Попробую на объекте тогда. Стрелочную функцию и просто функцию. Спасибо!
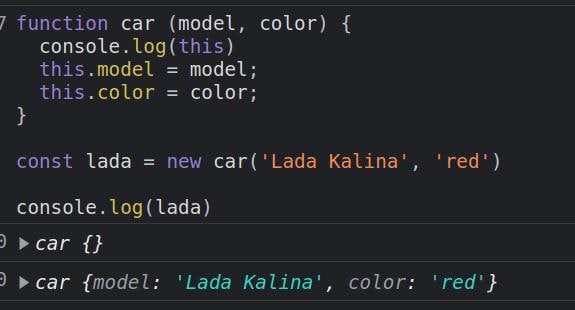
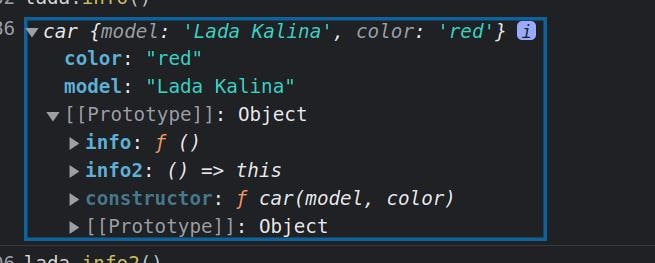
function Car (model, color) {
this.model = model;
this.color = color;
}
const lada = new Car('Lada Kalina', 'red')
console.log(lada)
// { model: 'Lada Kalina', color: 'red' }
 Hide
Hide
 🏴☠️
🏴☠️
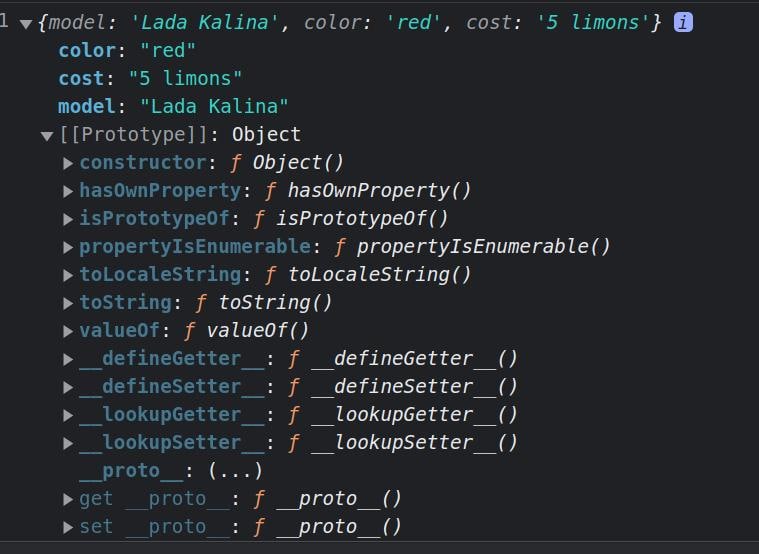
const makeCar = (model, color, cost) => ({
model,
color,
cost
})
console.log(
makeCar('Lada Kalina', 'red', '5 limons')
)
// { model: 'Lada Kalina', color: 'red', cost: '5 limons' }
 Denis
Denis
 Denis
Denis
А вместо наследование сделать композицию функций
Ты заметил, что ты создал простой объект, а не автомобиль?
 honey
honey
функция конструктор пишется с большой буквы, в ее теле создается шаблон, с ее помощью можно создавать объекты по этому шаблону, так сказать паттерн Фабрика
а, так это же выглядит как класс в c# 👀 Создал класс Human и дальше можно создавать разных людей с помощью этого класса. Только я думала что в джс этим занимаются также классы👀
 Denis
Denis
 🏴☠️
🏴☠️
Ты заметил, что ты создал простой объект, а не автомобиль?
а через конструктор тоже объекты создаешь
 honey
honey
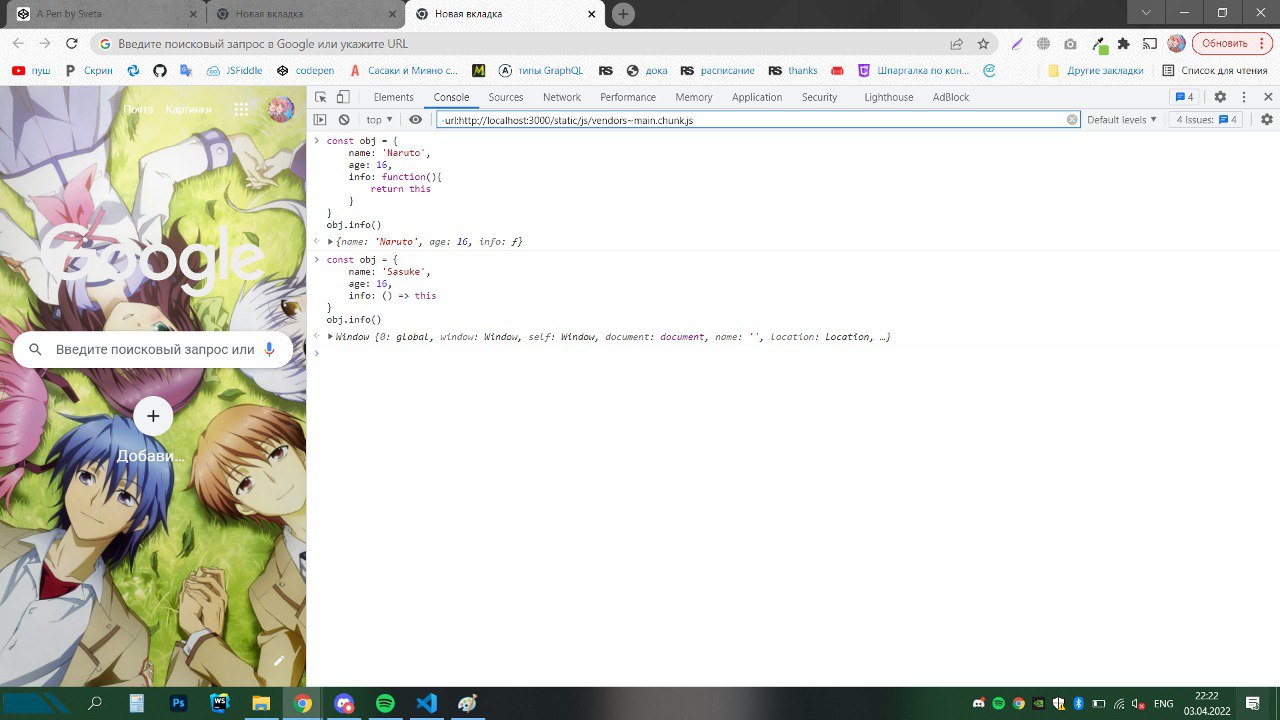
тут только видно что если использовать стрелку вместо обычной функции, то контекст берется тот, где была вызвана эта функция содержащая this. Может, что-то ещё нужно помимо этого понять про this?
 🏴☠️
🏴☠️
const makeCar = getInfo => (model, color, cost) => ({
model,
color,
cost,
getInfo
})
const getInfo = obj => Object.values(obj).filter(fnName => fnName.name !== 'getInfo').join(', ')
const lada = makeCar(getInfo)('Lada Kalina', 'red', '5 limons')
console.log(
lada.getInfo(lada)
)
 Denis
Denis
const makeCar = getInfo => (model, color, cost) => ({
model,
color,
cost,
getInfo
})
const getInfo = obj => Object.values(obj).filter(fnName => fnName.name !== 'getInfo').join(', ')
const lada = makeCar(getInfo)('Lada Kalina', 'red', '5 limons')
console.log(
lada.getInfo(lada)
)
Теперь я хочу добавить функцию recolor в существующую lada
 Denis
Denis
const makeCar = getInfo => (model, color, cost) => ({
model,
color,
cost,
getInfo
})
const getInfo = obj => Object.values(obj).filter(fnName => fnName.name !== 'getInfo').join(', ')
const lada = makeCar(getInfo)('Lada Kalina', 'red', '5 limons')
console.log(
lada.getInfo(lada)
)
И как мне унаследовать машину, чтобы сделать грузовик?
 🏴☠️
🏴☠️
const makeCar = (model, color, cost) => ({
model,
color,
cost
})
const getInfo = obj => () => Object.values(obj).filter(item => item.constructor.name !== 'Function').join(', ')
const recolor = obj => color => obj.color = color
const lada = makeCar('Lada Kalina', 'red', '5 limons')
lada.getInfo = getInfo(lada);
lada.recolor = recolor(lada);
lada.recolor('green')
console.log(
lada.getInfo()
)
// Lada Kalina, green, 5 limons
 🏴☠️
🏴☠️
Давай теперь несколько цен и интерфейс для управления ими
Я не думаю, что есть в этом смысл, замыкания будут менее производительный, чем наследование на прототипах?
 Denis
Denis
Я не думаю, что есть в этом смысл, замыкания будут менее производительный, чем наследование на прототипах?
Возможно и быстрее, памяти жрут думаю меньше. Дебажить пробовал?
 Denis
Denis
Ну просто добавь поле в объект
type: 'truck'
Это да, а если у меня плагин, который добавляет функционал?
 🏴☠️
🏴☠️
Это да, а если у меня плагин, который добавляет функционал?
Так можно долго продолжать. Еще нужно сухопутный, наводный, подводный, летный транспорт
 🏴☠️
🏴☠️
Лично для меня JS это язык с функциями высшего порядка в первую очередь, прототипным наследованием во вторую
 🏴☠️
🏴☠️
Я говоорю вообще за внешний вид кода
Надо изначально спроектировать архитектуру, а не как сейчас
 🏴☠️
🏴☠️
То есть я читаю код чужой и понимаю происходящее, а проги на хаскеле не до конца
В Хаскеле нет особо смысла, когда есть Rust, на котором можно ООП и ФП с максимальным перфомансом
 Denis
Denis
Смотря как ты преподносишь информацию изучающим, не вижу смысла воспринимать на веру подобные твои оценочные суждения.
 🏴☠️
🏴☠️
Смотря как ты преподносишь информацию изучающим, не вижу смысла воспринимать на веру подобные твои оценочные суждения.
Тобою сказанное тоже не более чем оценочное суждение. Пока что ни от кого нет прентезий к моему стилю донесения информации)
 🏴☠️
🏴☠️
Вместо твоего оценочного суждения моему стилю донесения информации, гораздо полезнее было бы услышать информацию на тему предметной области
 Denis
Denis
Вместо твоего оценочного суждения моему стилю донесения информации, гораздо полезнее было бы услышать информацию на тему предметной области
Мои суждения не общие, я конкретно на ошибку указываю в каждом
 Denis
Denis
Тобою сказанное тоже не более чем оценочное суждение. Пока что ни от кого нет прентезий к моему стилю донесения информации)
Потому что ты доносишь её тем, кто не знает как на самом деле. Иди в чатике Климова попробуй такое написать. Ипослушай что там ответят. А здесь несколько человек изучают технологии, и ты им даёшь ложную информацию. На стиль твой мне пофиг вообще
 🏴☠️
🏴☠️
Потому что ты доносишь её тем, кто не знает как на самом деле. Иди в чатике Климова попробуй такое написать. Ипослушай что там ответят. А здесь несколько человек изучают технологии, и ты им даёшь ложную информацию. На стиль твой мне пофиг вообще
Вот это заявление. Давай по фактам, какую ложную инфу я предоставил?
 Denis
Denis
Вот это заявление. Давай по фактам, какую ложную инфу я предоставил?
Да перечитай чат просто, аллё
 🏴☠️
🏴☠️
Да перечитай чат просто, аллё
Ну тебе не лень было печатать прошлое сообщение, хотя вместо него могло быть сообщение по фактам
 Denis
Denis
Ну тебе не лень было печатать прошлое сообщение, хотя вместо него могло быть сообщение по фактам
А тебе не лень было прочитать только его, а остальные по фактам ты не читал?