А ты еще на функциях-конструкторах пишешь?
Смотря что за задача. Могу и на конструкторах
 honey
honey
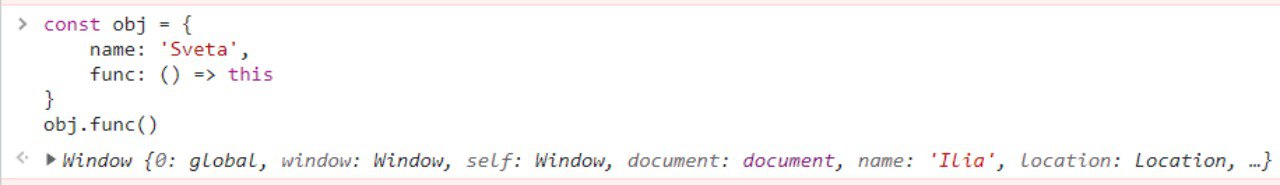
я вот разбираюсь: есть просто обычные функции function func(){ return this } - вернет глобальный объект (в ноде global object, в браузере window). если пробовать посмотреть на this внутри объекта, например const obj = { name: 'Sveta', age: 24, func: function(){ return this } } и сделать obj.func() то получим { name: 'Sveta', age: 24, func: f } То есть, если в объекте делать поле, значением которого будет функция, возвращающая this, то получим тело объекта. и такого, как я понимаю, применение this относительно объектов (пока не говорим про bind, call и applay). Но просто в функциях ещё как-то можно получить контекст функции? Или это не надо? или в этом нет смысла
 honey
honey
если попробовать сделать у объекта по полю func значение в виде стрелочной функции, то она при вызове obj.func() отдаст андефайнд вроде т.к. пытается отдать контекст объекта, но его затирает стрелочная функция, так ?
 Denis
Denis
 🏴☠️
🏴☠️
если попробовать сделать у объекта по полю func значение в виде стрелочной функции, то она при вызове obj.func() отдаст андефайнд вроде т.к. пытается отдать контекст объекта, но его затирает стрелочная функция, так ?
У стрелочных функций нет своего this, она указывает на контекст в котором вызывается
 Denis
Denis
 honey
honey
У стрелочных функций нет своего this, она указывает на контекст в котором вызывается
то есть объект вокруг стрелочной функции для неё ничего не значит?
 🏴☠️
🏴☠️
Получается стрелочная функция у тебя в объекте, но потом ты вызываешь ее в глобальной области, в которой например нету this.userName (поле которое есть в объекте)
 honey
honey
Потому что тогда вернётся контекст из скоупа на уровень выше
ну как просто без стрелочной функции, да?
 honey
honey
 honey
honey
 honey
honey
а почему тогда говорят что у стрелочных функций "нет своего контекста"? когда он есть (просто при вызове из глобальной области он..пропускается)
 Denis
Denis
 Denis
Denis
 Denis
Denis
поэтому контекст должен взяться как window (из консоли в хроме).... почему андефайнд
Всегда первым делом показывай код
 🏴☠️
🏴☠️
а почему тогда говорят что у стрелочных функций "нет своего контекста"? когда он есть (просто при вызове из глобальной области он..пропускается)
В случае примера с объектом, у стрелки нет привязки this к данному объекту, поэтому вызывая ее в глобальной области для нее this будет window
 🏴☠️
🏴☠️
window.age = 124;
const obj = {
name: 'Sveta',
age: 24,
func: () => {
return this.age
}
}
console.log(
obj.func() // 124
)
 honey
honey
это просто интерес, я не знаю зачем, мне интересно где можно использовать this кроме как в объектах, вот в объектах я уже попробовала. А в просто функции как раз и спрашиваю - делают ли так
 Denis
Denis
 🏴☠️
🏴☠️
это просто интерес, я не знаю зачем, мне интересно где можно использовать this кроме как в объектах, вот в объектах я уже попробовала. А в просто функции как раз и спрашиваю - делают ли так
Сильно не заморачивайся. Сейчас рекомендуется юзать стрелки, потому что они облегченные, у них нет привязки this и объекта arguments, так же они не всплывают
 🏴☠️
🏴☠️
Если только ты целенаправленно не будешь писать свой код так. чтобы приходилось использовать this
 Denis
Denis
Сильно не заморачивайся. Сейчас рекомендуется юзать стрелки, потому что они облегченные, у них нет привязки this и объекта arguments, так же они не всплывают
Что за бред? Стрелки не лучше использовать, их надо использовать когда это нужно
 🏴☠️
🏴☠️
Что за бред? Стрелки не лучше использовать, их надо использовать когда это нужно
Если у тебя такой стиль код, это не значит что я пишу бред лол
 honey
honey
вообще, я просто стараюсь понять как меняется контекст this в зависимости от того где этот this находится, вот.
 Denis
Denis
хорошо, спасибо за объяснения! буду дальше пробовать и смотреть.
Нужно понимать как это будет работать со стрелкой и без. Для этого лучше всего написать код, который это проверит в консоли и увидеть самой
 🏴☠️
🏴☠️
Что за бред? Стрелки не лучше использовать, их надо использовать когда это нужно
объявлять функцию через function нужно только если нужно всплытие, this и arguments
 honey
honey
 Denis
Denis
Если у тебя такой стиль код, это не значит что я пишу бред лол
Ты даёшь совет использовать стрелки и говоришь что это лучше. Это и есть бред и мой код тут не при чем
 🏴☠️
🏴☠️
Ты даёшь совет использовать стрелки и говоришь что это лучше. Это и есть бред и мой код тут не при чем
Объясни свою точку зрения
 honey
honey
а смотреть же...можно только в объекте, правильно? потому что если попробовать вернуть this из обычной функции (не объекта.), то возвращается именно window
 Denis
Denis
Можно написать целое приложение используя только стрелки
Это не значит что лучше их использовать
 Denis
Denis
объявлять функцию через function нужно только если нужно всплытие, this и arguments
Всплытие не от этого зависит
 🏴☠️
🏴☠️
а смотреть же...можно только в объекте, правильно? потому что если попробовать вернуть this из обычной функции (не объекта.), то возвращается именно window
в функциях-конструкторах или классах в основном юзается this
 Denis
Denis
Я знаю, что всплытие зависит от привязки функции к переменной
Зачем тогда говоришь про то, чего нет в реальности. Это и есть бред
 🏴☠️
🏴☠️
Зачем тогда говоришь про то, чего нет в реальности. Это и есть бред
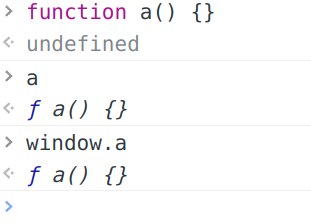
Всплытие есть, если не привязать function к переменной
 honey
honey
блин( я пока не особо понимаю функции-конструкторы и только немного понимаю что из себя может представлять класс. Попробую на объекте тогда. Стрелочную функцию и просто функцию. Спасибо!
 Denis
Denis
Всплытие есть, если не привязать function к переменной
Есть fuction expression и function declaration и всплытие зависит от этого
 Hide
Hide
 🏴☠️
🏴☠️
Есть fuction expression и function declaration и всплытие зависит от этого
Воще потому что так в window записывается
 Denis
Denis
Покаж просто пример кода или ссылку на гитхаб
this юзают в прототипах например. Кроме того, this можно подменять через call bind и apply