🏴☠️
🏴☠️
А тебе не лень было прочитать только его, а остальные по фактам ты не читал?
У нас есть источник правды, на который мы можем опираться - MDN и спека Ecma262. Все что от тебя требуется, это указать в каком месте я написал ложную инфу
 Denis
Denis
 🏴☠️
🏴☠️
Кстати, рекомендую читать английскую версию справочника, в русской нет половины инфы
https://developer.mozilla.org/en-US/docs/Glossary/Hoisting
 Лира
Лира
@json_stateham
я обещала сделать задачи дома уже, но отложу всё на завтра (выходной)
чот сильно устала, решила сразу лечь спать
завтра всё скину ✌️
ещё раз очень спасибо за помощь и поддержку 🦥
 🏴☠️
🏴☠️
@json_stateham
я обещала сделать задачи дома уже, но отложу всё на завтра (выходной)
чот сильно устала, решила сразу лечь спать
завтра всё скину ✌️
ещё раз очень спасибо за помощь и поддержку 🦥
Окей. Тебе еще надо начать заливать учебный проект на гитхаб. Прочитай про базовые команды гита
git init
git add
git commit
git push
 honey
honey
Окей. Тебе еще надо начать заливать учебный проект на гитхаб. Прочитай про базовые команды гита
git init
git add
git commit
git push
извини пожалуйста меня, а почему ты говоришь ей что ей делать? А она тебя почему-то слушается...
 🏴☠️
🏴☠️
извини пожалуйста меня, а почему ты говоришь ей что ей делать? А она тебя почему-то слушается...
Потому что она попросила помогать ей в обучении и подсказывать какие темы учить)
 honey
honey
Потому что она попросила помогать ей в обучении и подсказывать какие темы учить)
ой, мне нравится такая концепция! но я очень постеснялась бы о чем-то такое просить хд
 🏴☠️
🏴☠️
ой, мне нравится такая концепция! но я очень постеснялась бы о чем-то такое просить хд
Спрашивай, не стесняйся)) У нас в основном люди альтруистично настроенные помогать новичкам)
 🏴☠️
🏴☠️
ой, мне нравится такая концепция! но я очень постеснялась бы о чем-то такое просить хд
Ну ты писала что-то про C# у тебя есть бэкграунд в программирования до начала изучения жс?
 honey
honey
Ну ты писала что-то про C# у тебя есть бэкграунд в программирования до начала изучения жс?
нет. Я с# немножко смотрела года три назад, пробовала учить совсем непродолжительное время, а потом пауза, работа, автоматизации, и вот теперь пришла к плотненькому подтягиванию базиса~ по джс
 Hide
Hide
Спрашивай, не стесняйся)) У нас в основном люди альтруистично настроенные помогать новичкам)
Настроенные на холивары друг с другом ещё 😆
 🏴☠️
🏴☠️
нет. Я с# немножко смотрела года три назад, пробовала учить совсем непродолжительное время, а потом пауза, работа, автоматизации, и вот теперь пришла к плотненькому подтягиванию базиса~ по джс
А почему карта легла именно на жс?) Для создания браузерных приложений или бэкенды сервисов хочешь применить?)
 🏴☠️
🏴☠️
Настроенные на холивары друг с другом ещё 😆
Холивары это нормас, главное вести себя достойно в жарких спорах))
 honey
honey
А почему карта легла именно на жс?) Для создания браузерных приложений или бэкенды сервисов хочешь применить?)
карта легла случайно) потому что парсеры на джс были, с них всё и началось. Кроме прочего, джс же может вне браузера теперь исполняться, а это как я понимаю уже не делает его прям таким уж маленьким, по отношению к джаве или с#. Да и crm-ку тоже оказалось можно на джс сделать. Есть, конечно, люди, кто отзывается со снисхождением про джс, но таких я встречала не много) Я вполне не исключаю возможности попробовать позже писать на с++ или джаве, для меня люди которые на них пишут - какие-то боги)) На крайнем собесе в компании где было много мужчин, была одна девушка, писала на джаве, я так была поражена) значит то, что я тут пытаюсь что-то лапками делать - +- выглядит нормально, раз она может в джаву, то я могла бы попробовать в джаваскрипт, хаха) я просто периодически переживаю что я должна как мои знакомые девочки делать дизайны, рисовать, или быть психологом, или ещё вот одна девочка занимается массажем, другие другими делами, но знакомых девочек именно в программировании почти нет, и из-за этого мне как-то прям неловко, крайний раз даже поговорить за общим столом особо не о чем было мне, говорила с мальчиками, которые пишут что-то серьезное, но половину не понимала .о. Но было очень интересно
 🏴☠️
🏴☠️
карта легла случайно) потому что парсеры на джс были, с них всё и началось. Кроме прочего, джс же может вне браузера теперь исполняться, а это как я понимаю уже не делает его прям таким уж маленьким, по отношению к джаве или с#. Да и crm-ку тоже оказалось можно на джс сделать. Есть, конечно, люди, кто отзывается со снисхождением про джс, но таких я встречала не много) Я вполне не исключаю возможности попробовать позже писать на с++ или джаве, для меня люди которые на них пишут - какие-то боги)) На крайнем собесе в компании где было много мужчин, была одна девушка, писала на джаве, я так была поражена) значит то, что я тут пытаюсь что-то лапками делать - +- выглядит нормально, раз она может в джаву, то я могла бы попробовать в джаваскрипт, хаха) я просто периодически переживаю что я должна как мои знакомые девочки делать дизайны, рисовать, или быть психологом, или ещё вот одна девочка занимается массажем, другие другими делами, но знакомых девочек именно в программировании почти нет, и из-за этого мне как-то прям неловко, крайний раз даже поговорить за общим столом особо не о чем было мне, говорила с мальчиками, которые пишут что-то серьезное, но половину не понимала .о. Но было очень интересно
Экосистема Node.js местами еще сыровата) Например, Fetch API для сетевых запросов только на днях завезли и пока с экспериментальным флагом, хотя в браузере его юзают как минимум 3 года)
 🏴☠️
🏴☠️
Golang еще крутой язык на бэкенд сервисов, парсеров, ботов и т.д. Даже самый быстрый сейчас сборщик проектов жс Esbuild написан на Голанге) Стоит задуматься)
 🏴☠️
🏴☠️
Да, JS сейчас очень хайповый, но потому что в браузере это практически единственный язык. Для фронтенда однозначно надо учить жс, а для бэка выбор изобильный)
 honey
honey
Golang еще крутой язык на бэкенд сервисов, парсеров, ботов и т.д. Даже самый быстрый сейчас сборщик проектов жс Esbuild написан на Голанге) Стоит задуматься)
На текущий момент вопрос сборщиков, всяких галпов, вебпаков, и вебсокетов для меня открыт и отложен. Я на крайнем тестовом не смогла организовать архитектуру с редисом, хотя мне казалось, что задание простое(нужно было на реакте список тудушек сделать, и активные по кнопке с клиента отправлять в очередь редиса, а редис чтобы распределял задачи на отправку писем всем пользователям из бд. И вот эту конструкцию я поняла в теории у некоего условного очень клевого инлдуса, но на практике реализовать не получилось)
Поэтому, пока начинаю совсем с базовых вещей, какой уж там редис, галп и вебсокеты хех. Сначала функции, хоистинг, типы данных, объекты и тд.(и гит!) Сейчас просто очень интенсивно все ввиду того что я поздно занятия в школе начала, так как доделывала тестовое с редисом
 honey
honey
Я работал на крупном маркетплейсе, там все PHP-шники на Голанг переходили с благоговением 😄
Мне код на с# кажется дворцом почему-то ) на фоне джс
Апдейт: про пхп не скажу, мало кода на нем вживую видела(как будто на шарпе много ))
 🏴☠️
🏴☠️
На текущий момент вопрос сборщиков, всяких галпов, вебпаков, и вебсокетов для меня открыт и отложен. Я на крайнем тестовом не смогла организовать архитектуру с редисом, хотя мне казалось, что задание простое(нужно было на реакте список тудушек сделать, и активные по кнопке с клиента отправлять в очередь редиса, а редис чтобы распределял задачи на отправку писем всем пользователям из бд. И вот эту конструкцию я поняла в теории у некоего условного очень клевого инлдуса, но на практике реализовать не получилось)
Поэтому, пока начинаю совсем с базовых вещей, какой уж там редис, галп и вебсокеты хех. Сначала функции, хоистинг, типы данных, объекты и тд.(и гит!) Сейчас просто очень интенсивно все ввиду того что я поздно занятия в школе начала, так как доделывала тестовое с редисом
Сборщики галп, вебпак для фронтенд приложений) А ты ведь на бэкенда учишься? Я пока не понял уровень твоих знаний) У тебя есть гитхаб? Проект пилишь?
 honey
honey
Сборщики галп, вебпак для фронтенд приложений) А ты ведь на бэкенда учишься? Я пока не понял уровень твоих знаний) У тебя есть гитхаб? Проект пилишь?
Спасибо за интерес)) сейчас я все на фронта.
Сборщиками проектов я либо не пользовалась либо пользовалась но не знала как это называется. Гитхаб есть, но то, что там лежит, прям очень неловкое (когда это туда складывалось я об этом не знала, и сейчас жду разгрузочных дней чтобы нормально залить crm и мб переписать код, ридми оформить, единственное что - нужно ли это для старых проектов? ). sosukii мой ник на гитхаб! Хаха) Отвечаю на вопрос про проект - новых нет, только поддерживаю свои парсеры в рабочем состоянии, что-то допиливаю, что-то меняю.
Вообще, я довольно мало знаю как для Джуна, а то, что я делала парсеры и црмку - это просто решение моих рабочих задач, а джс просто как инструмент. Такие дела)
У меня особо сейчас нет выбора понимать долго)
 🏴☠️
🏴☠️
Мне код на с# кажется дворцом почему-то ) на фоне джс
Апдейт: про пхп не скажу, мало кода на нем вживую видела(как будто на шарпе много ))
Могу тебе тоже покидать задачек, например у меня была на одном собесе
Написать реализацию метода массива .flat
// Входные данные
const inputArray = [1, 2, [3, 4, [5]]]
// Ожидаемый результат: [1, 2, 3, 4, 5]
 honey
honey
Могу тебе тоже покидать задачек, например у меня была на одном собесе
Написать реализацию метода массива .flat
// Входные данные
const inputArray = [1, 2, [3, 4, [5]]]
// Ожидаемый результат: [1, 2, 3, 4, 5]
Это было бы здорово, могу я тогда в таком случае попросить об этом, когда у меня будет возможность порешать твои задачки?
 🏴☠️
🏴☠️
Спасибо за интерес)) сейчас я все на фронта.
Сборщиками проектов я либо не пользовалась либо пользовалась но не знала как это называется. Гитхаб есть, но то, что там лежит, прям очень неловкое (когда это туда складывалось я об этом не знала, и сейчас жду разгрузочных дней чтобы нормально залить crm и мб переписать код, ридми оформить, единственное что - нужно ли это для старых проектов? ). sosukii мой ник на гитхаб! Хаха) Отвечаю на вопрос про проект - новых нет, только поддерживаю свои парсеры в рабочем состоянии, что-то допиливаю, что-то меняю.
Вообще, я довольно мало знаю как для Джуна, а то, что я делала парсеры и црмку - это просто решение моих рабочих задач, а джс просто как инструмент. Такие дела)
У меня особо сейчас нет выбора понимать долго)
А, ты на фронта) Ну окей) Я на реакте +/- 2 года пишу, если что спрашивай, не стесняйся)
 🏴☠️
🏴☠️
Это было бы здорово, могу я тогда в таком случае попросить об этом, когда у меня будет возможность порешать твои задачки?
Да, спрашивай тут задачки для закрепления тем, которые проходишь, попробую придумать тебе интересные и приближеные к реальным)
 honey
honey
Могу тебе тоже покидать задачек, например у меня была на одном собесе
Написать реализацию метода массива .flat
// Входные данные
const inputArray = [1, 2, [3, 4, [5]]]
// Ожидаемый результат: [1, 2, 3, 4, 5]
Я пока знаю только про то, что такую вложенность массивов друг в друга можно распоковывать методов флат и в аргумент можно указать Инфинити, чтобы до крайнего массива распаковать)
А свою реализацию кстати пробовала написать, года полтора назад вроде) была жесть, потом узнала что одним словом можно сделать то, что я там сделала с помощью таких заборов
 🏴☠️
🏴☠️
Я пока знаю только про то, что такую вложенность массивов друг в друга можно распоковывать методов флат и в аргумент можно указать Инфинити, чтобы до крайнего массива распаковать)
А свою реализацию кстати пробовала написать, года полтора назад вроде) была жесть, потом узнала что одним словом можно сделать то, что я там сделала с помощью таких заборов
Да забыл, условие - нельзя использовать методы .flat и .flatMap 😄
 honey
honey
Да забыл, условие - нельзя использовать методы .flat и .flatMap 😄
Это понятно) ты же просишь написать Реализацию метода.
Значит сделать то же самое, что делает метод, но без его использования
Это как-то называется...
 🏴☠️
🏴☠️
Можно через reduce и .concat, также spread оператор не возбраняется. В целом я тебя написал подсказку, осталось реализовать несложный алгоритм )
 🏴☠️
🏴☠️
Это понятно) ты же просишь написать Реализацию метода.
Значит сделать то же самое, что делает метод, но без его использования
Это как-то называется...
Называется велосипед)) Ну такие задачки именно на алгоритм. Мне ее дали на собес в яндекс
 honey
honey
Называется велосипед)) Ну такие задачки именно на алгоритм. Мне ее дали на собес в яндекс
Нет. Там в документации встречается такое, когда в старых браузерах нет поддержки какого-то метода, и в таком случае для него пишут "вот это". Забыла как называется. В общем абсолютно то же самое, что делает метод, но так, чтобы старый браузер "понял"
Я пойду доделаю тест по функциям! Спасибо большое за твое предложение с задачками по темам, я надеюсь воспользоваться им когда будет поменьше учебы!
 🏴☠️
🏴☠️
 🏴☠️
🏴☠️
Нет. Там в документации встречается такое, когда в старых браузерах нет поддержки какого-то метода, и в таком случае для него пишут "вот это". Забыла как называется. В общем абсолютно то же самое, что делает метод, но так, чтобы старый браузер "понял"
Я пойду доделаю тест по функциям! Спасибо большое за твое предложение с задачками по темам, я надеюсь воспользоваться им когда будет поменьше учебы!
Вспомнил про тесты) Если у тебя андроид смартфон, скачай приложение викторина жс
https://play.google.com/store/apps/details?id=com.doasido4u.jsquiz
 honey
honey

 🏴☠️
🏴☠️
 Александр
Александр

 honey
honey
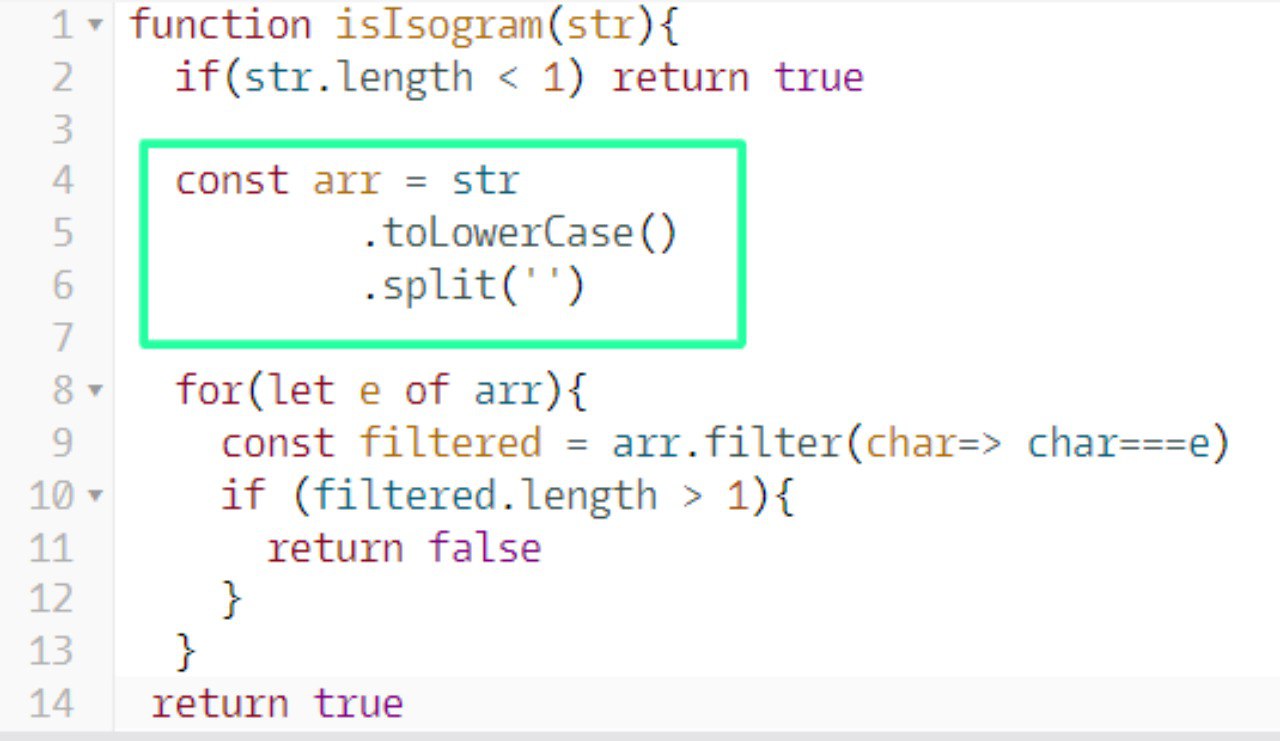
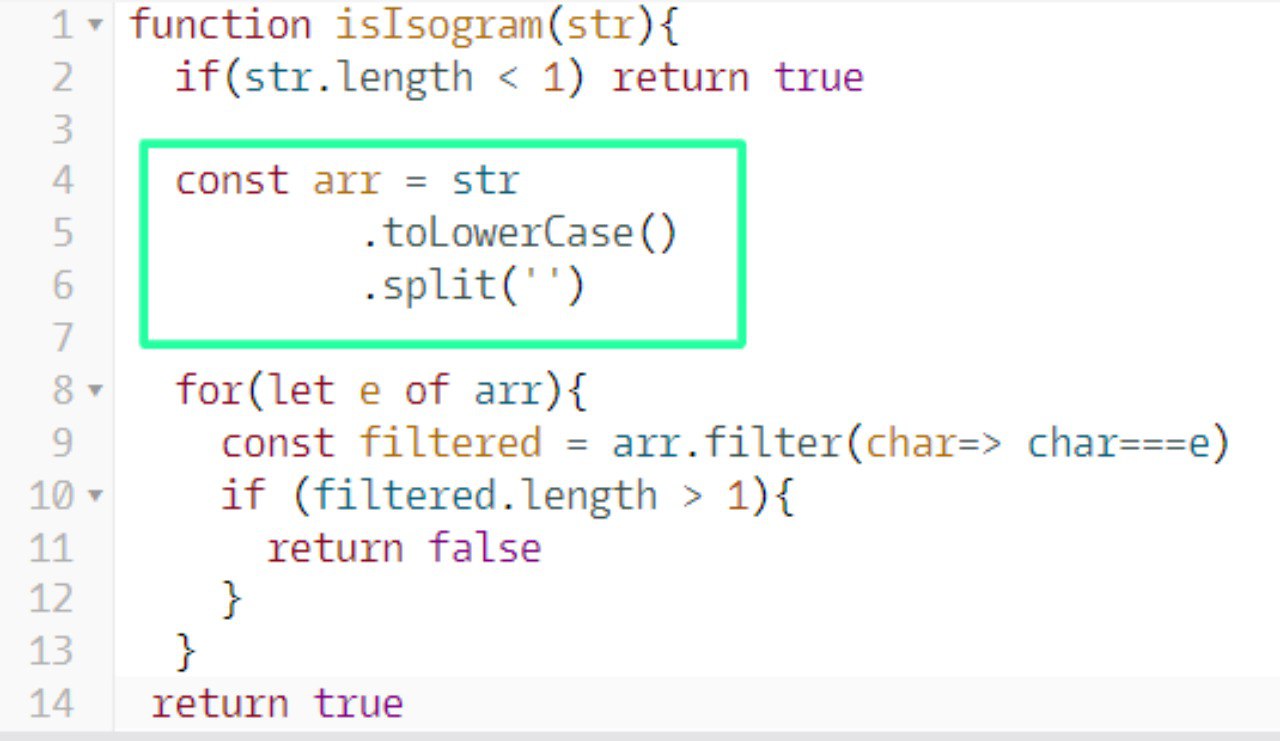
ребят, спасибо) Значит, если методов немного - можно не переносить (если в одну строку- читабельно), а если методов много друг за другом, то лучше перенести получается, надеюсь верно поняла
 Den
Den
 Den
Den
 honey
honey
function isIsogram(str){
if(str.length < 1) return true
const arr = str
.toLowerCase()
.split('')
for(let e of arr){
const filtered = arr.filter(char=> char===e)
if (filtered.length > 1){
return false
}
}
return true
}
console.log(isIsogram('AbcD'))
 honey
honey
Поставь себе eslint крч
поставила, спасибо за твой совет) Сейчас я кстати пользовалась сайтом codepen, и для тестов в основном его использую, т.к. быстро)
 Den
Den
поставила, спасибо за твой совет) Сейчас я кстати пользовалась сайтом codepen, и для тестов в основном его использую, т.к. быстро)
const isIsogram = (str) => new Set(str.toLowerCase()).size === str.length;
 Den
Den
 honey
honey
const isIsogram = (str) => new Set(str.toLowerCase()).size === str.length;
я пока так себе разбираюсь в Map и Set (тем более уикмап и уиксет), поэтому написала как смогла :D На кордварс потом увидела, что у людей решение и правда в одну строку...
 Den
Den
я пока так себе разбираюсь в Map и Set (тем более уикмап и уиксет), поэтому написала как смогла :D На кордварс потом увидела, что у людей решение и правда в одну строку...
Ну самое главное, что тебе пока стоит знать о сет - эта структура данных, которая хранит только уникальные значения
 honey
honey
Какая у тебя IDE? Редактор кода
раньше был всегда вебшторм, сейчас vscode, и там стоит квокка )) Но я пока просто поставила некоторые "полезные" расширения, не разбиралась ещё для чего они, примерно знаю что preteer и eslint для красоты кода используются, ну, для форматирования, то есть, вроде как где-то лежат правила этого форматирования, в которые ты можешь сам что-то дописать\стереть, и по этим правилам дальше будет форматироваться твой код (вроде как нужно какое-то сочетание клавиш нажать чтобы автоформатирование произошло.. но это я мельком видела пока устанавливала квокку) И ещё помню что вроде как еслинт подчеркнет тебе как ошибку то, что нужно "писать иначе" - например ты сделал у себя такой стиль, что нужно СТАВИТЬ точки с запятой, и если ты забыл, то тебе подсветит редактор красным
 honey
honey
@Tasvetla @mandarlne
Привет! Сегодня как раз посвободнее день, после того как составлю расписание на неделю, посмотрю которые висят до 12 числа, сделаю задачки)
 Лира
Лира
Привет! Сегодня как раз посвободнее день, после того как составлю расписание на неделю, посмотрю которые висят до 12 числа, сделаю задачки)
я сегодня заканчиваю с условиями и уже точно сделаю проект на гитхабе, который мне задали 🫠