Всем привет, никто не знает - как добавить псевдо-класс через js/jquery?
А зачем, если можно создать класс?
псевдо-класс вроде вообще нельзя добавить
 Егор
Егор
А куда можно вставить ссылку, что бы при получение данных с сервера не нужно было постоянно вставлять http://../api ?
 Temych
Temych
А куда можно вставить ссылку, что бы при получение данных с сервера не нужно было постоянно вставлять http://../api ?
в package.json на клиенте прописано, например:
"proxy": "http://localhost:5000"
в запросах указываешь uri '/api/path'
 Heavy
Heavy
Наконец-то точно могу сказать,чего хочется услышать от Димыча. Асинхронные actions. Сейчас читаю доки на redux. Думаю,что это будет всем полезно
 Heavy
Heavy
https://www.jfokus.se/jfokus16/preso/JavaScript-Immutability--Dont-Go-Changing.pdf
#immutability #иммутабельность #redux
 Heavy
Heavy
#redux #async https://github.com/rajdee/redux-in-russian/blob/master/docs/advanced/AsyncActions.md
 Heavy
Heavy
Прикрутил дрожжание. Нужно стилизовать крестик по-лучше, и допилить немного логику. А потом dragndrop сделать в корзину.
 Temych
Temych

 Heavy
Heavy
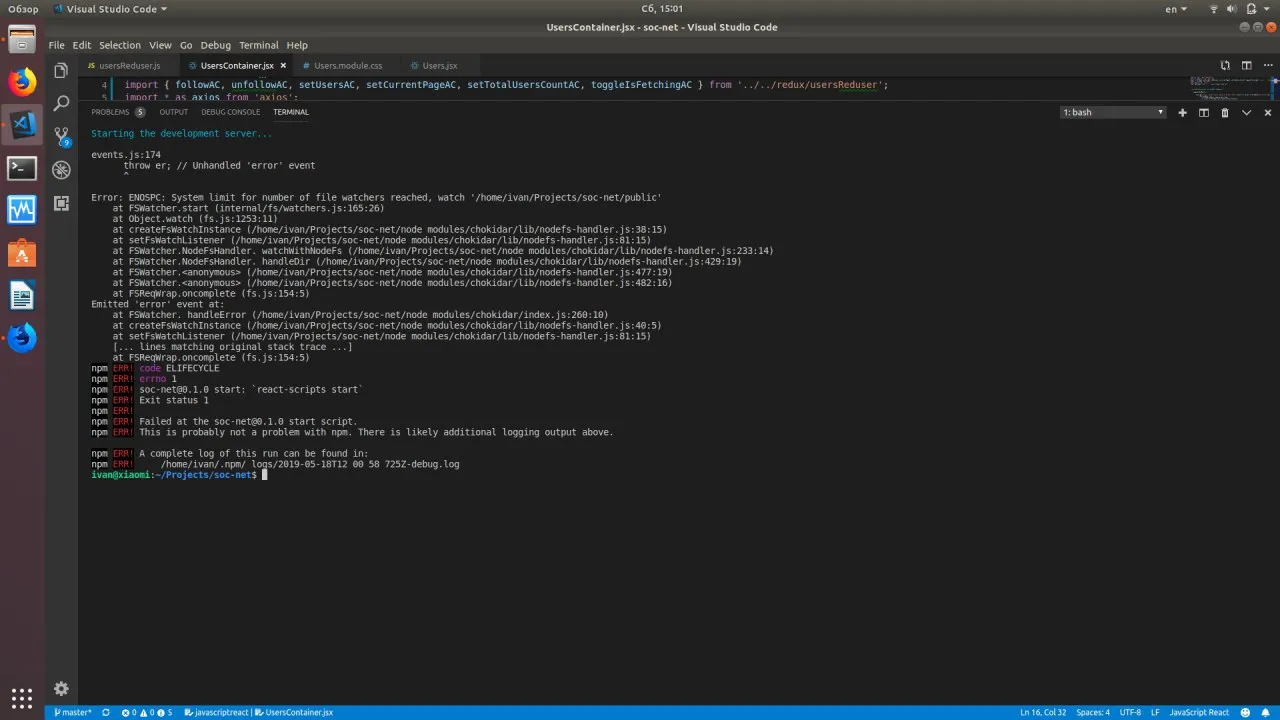
У меня сегодня тоже выползало что-то. Но у меня гит. Помогло только откатывание, а потом возврат
 Heavy
Heavy
Так что используйте гит. Чаще делайте комиты, делайте умное описание комитов, ветвите разработку по примеру git flow (гугл)
 Heavy
Heavy
Ну, для разработки кроссплатформенных приложений
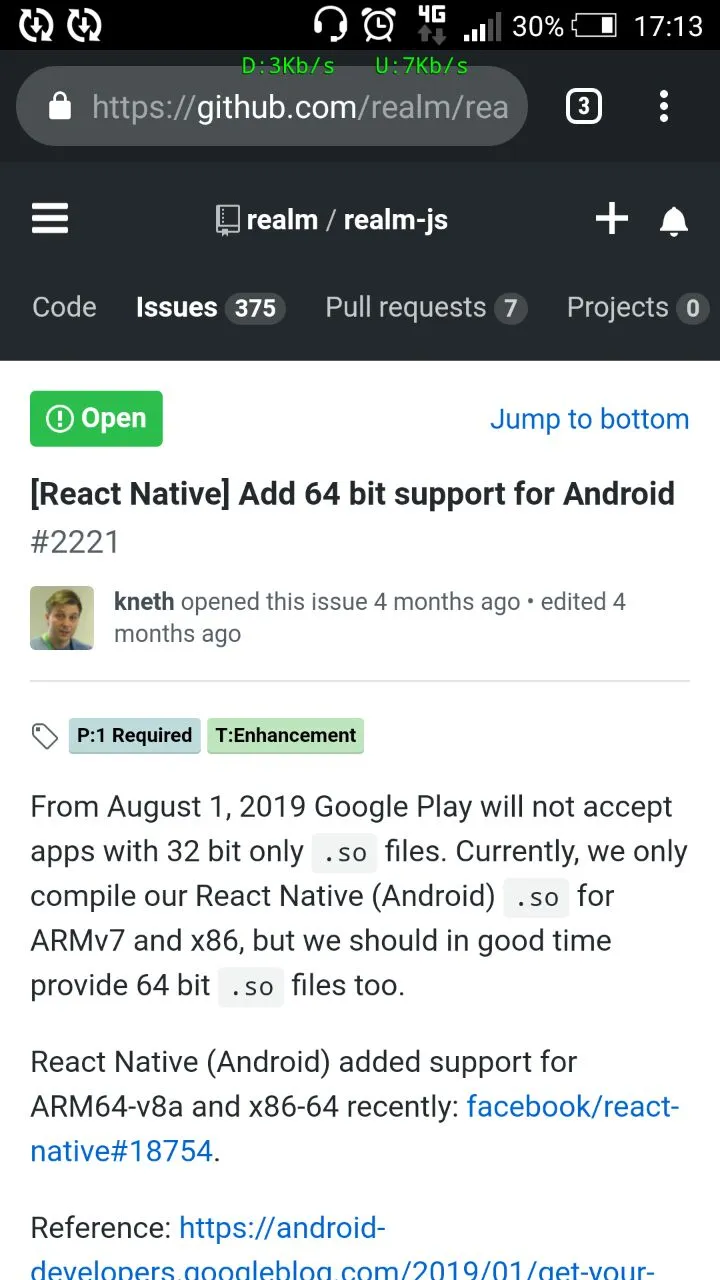
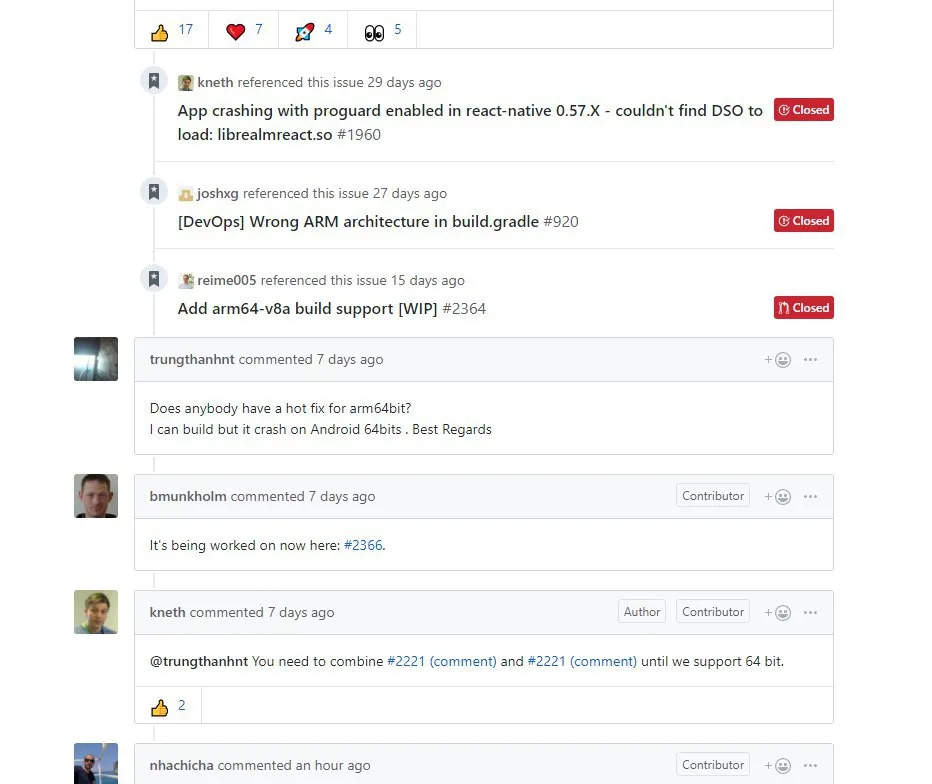
Ага, посмотрел у Яндекса доклад. Они ушли от натив. Из-за отсутствия поддержки 64бит. Но вроде как нынче начало подгорать у команды натив:
 Иван
Иван
Я начал изучать react native и хочу сказать, что очень легко после обычного reacta, тот же синтаксис, те же компоненты, только вместо jsx нативные компоненты например ( div - view, p - text )
 Ruslan
Ruslan
 Ruslan
Ruslan
Ага, посмотрел у Яндекса доклад. Они ушли от натив. Из-за отсутствия поддержки 64бит. Но вроде как нынче начало подгорать у команды натив:
Ну, мне до Яндекса далеко, пока что можно использовать
 Temych
Temych
Я начал изучать react native и хочу сказать, что очень легко после обычного reacta, тот же синтаксис, те же компоненты, только вместо jsx нативные компоненты например ( div - view, p - text )
react native для мобильных девайсов ведь только?
 Heavy
Heavy
Ну, мне до Яндекса далеко, пока что можно использовать
Так смысл как раз в том, что если ты используешь 64-битные либы в проекте, или у тебя какая-то дикая работа с графонием (VR к примеру), ну или же ты кодируешь информацию... Короче, если при этом ты используешь 64бит, и пишешь для iOS и Android, то под Андроид ты не соберешь приложение. Пока что. А если Реакт до 1 августа не реализует полноценную поддержку 64бит, то с 1 августа ты вообще не сможешь выкладывать в Play приложения. Такие дела.
 Ruslan
Ruslan
 Егор
Егор
Всем привет, народ такой вопрос, можно ли использовать socket.io вместо REST / JSONRPC запросов, как сейчас это происходит в курсе ?
 iKey
iKey
привет парни. подскажите пожалуйста. хочу три раза отрисовать компоненту. но видимо что-то делаю не так. вот мой код функции
 iKey
iKey
Alexander ага, понял) а можете еще подсказать. я хочу получить по ссылке json файл. я решил использовать axios. хочу чтобы на время покуда идет получение json вызывалась компонента Loading, а после получения чтобы Loading пропадала и уже выводились компоненты с пропсами полученного json. Может быть есть примеры подобного?
 Sergiy
Sergiy
Alexander ага, понял) а можете еще подсказать. я хочу получить по ссылке json файл. я решил использовать axios. хочу чтобы на время покуда идет получение json вызывалась компонента Loading, а после получения чтобы Loading пропадала и уже выводились компоненты с пропсами полученного json. Может быть есть примеры подобного?
https://www.youtube.com/watch?v=qE8ThPt1EIM&list=PLcvhF2Wqh7DNVy1OCUpG3i5lyxyBWhGZ8&index=59&t=0s оно ?
 Temych
Temych
import React from 'react';
export default class SomeComponent extends React.Component {
getData() {
const someArray = [];
for (let i = 0; i < 3; i++) {
console.log(i)
const someData = i;
someArray.push(
<div>
test {someData}
</div>) //или любая уже готовая компонента
}
return someArray;
};
render() {
return (
<div>
{this.getData()}
</div>);
};
};
 iKey
iKey
const querystring = require('querystring');
axios.post('http://site.ru/json.json', querystring.stringify({ date: 'live' }));
 iKey
iKey
покуда меня тормозит именно это. хочу первый проект сделать чтобы разбирало пришедший json и выводило в зависимости от данных результат на экран)
 Temych
Temych
у тебя в ответе на запрос каждый вложенный объект имеет уникальное название. сначала преобразуй ответ к простому массиву, потом деструктуризацию можно делать.
 Heavy
Heavy
 iKey
iKey
Капец, народ( застопорился конкретно(
Получается что страницу в reactjs могу построить, но она бесполезная, в том плане что там одни и те же данные.
Не могу никак разобраться как обрабатывать полученный json и на его основе формировать страницу (множить компоненты), или, что-то заменять...
Может есть то что мне поможет? Какие-то примеры подобного?
 Sergiy
Sergiy
пройдите все до текущих уроков, много чего прояснится, 28 уроков рановато чтобы пилить проект
 Heavy
Heavy
Уфф, реализовал алгоритм click hold drag release. Если кому нужно - берите алгоритм себе. Ну или поправьте его, если есть косяки
https://www.youtube.com/watch?v=fro5yXkmdAM&feature=youtu.be
 Temych
Temych
 Heavy
Heavy
Капец, народ( застопорился конкретно(
Получается что страницу в reactjs могу построить, но она бесполезная, в том плане что там одни и те же данные.
Не могу никак разобраться как обрабатывать полученный json и на его основе формировать страницу (множить компоненты), или, что-то заменять...
Может есть то что мне поможет? Какие-то примеры подобного?
какие тебя интересуют примеры? В основном всё есть в гуглах. Может ты просто что-то делаешь не так. Если что - высылай скриншоты с кодом. Можешь в ЛС. Надеюсь, что смогу помочь


 Alexander
Alexander