Дмитрий Кузюбердин
Дмитрий Кузюбердин
 Eugene
Eugene

 Temych
Temych

 Eugene
Eugene
 Anonymous
Anonymous

 Иван
Иван
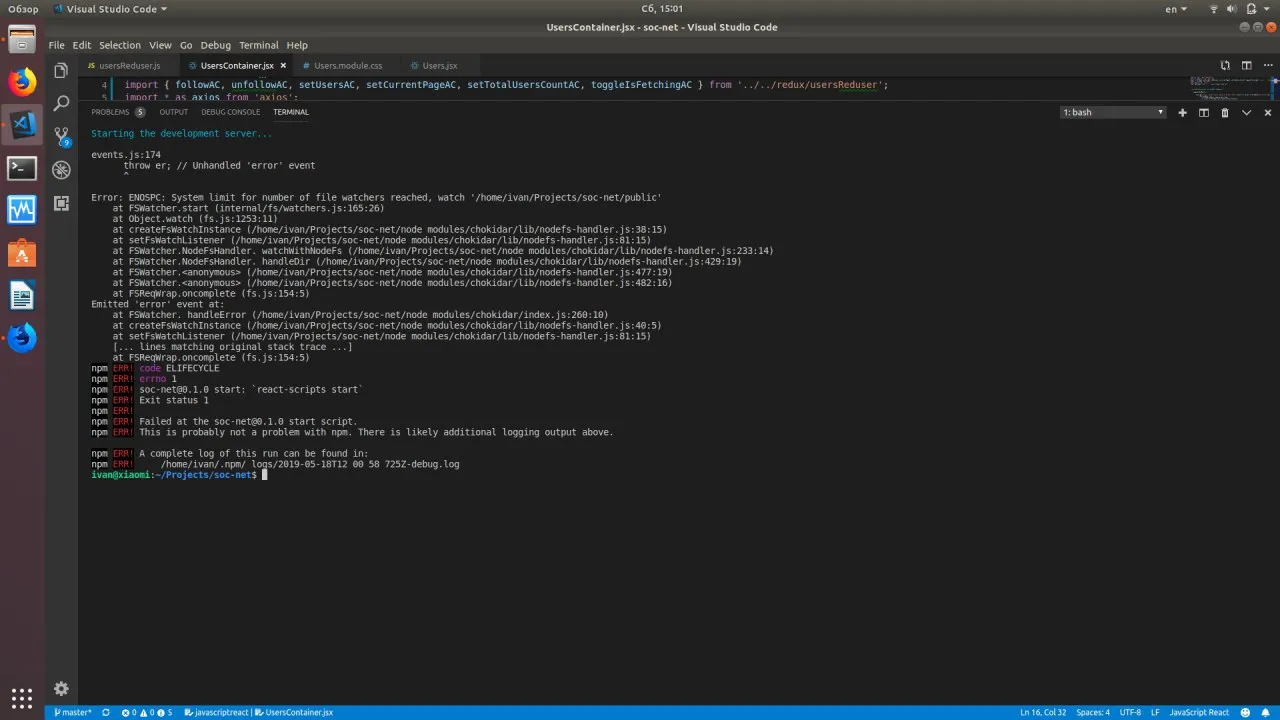
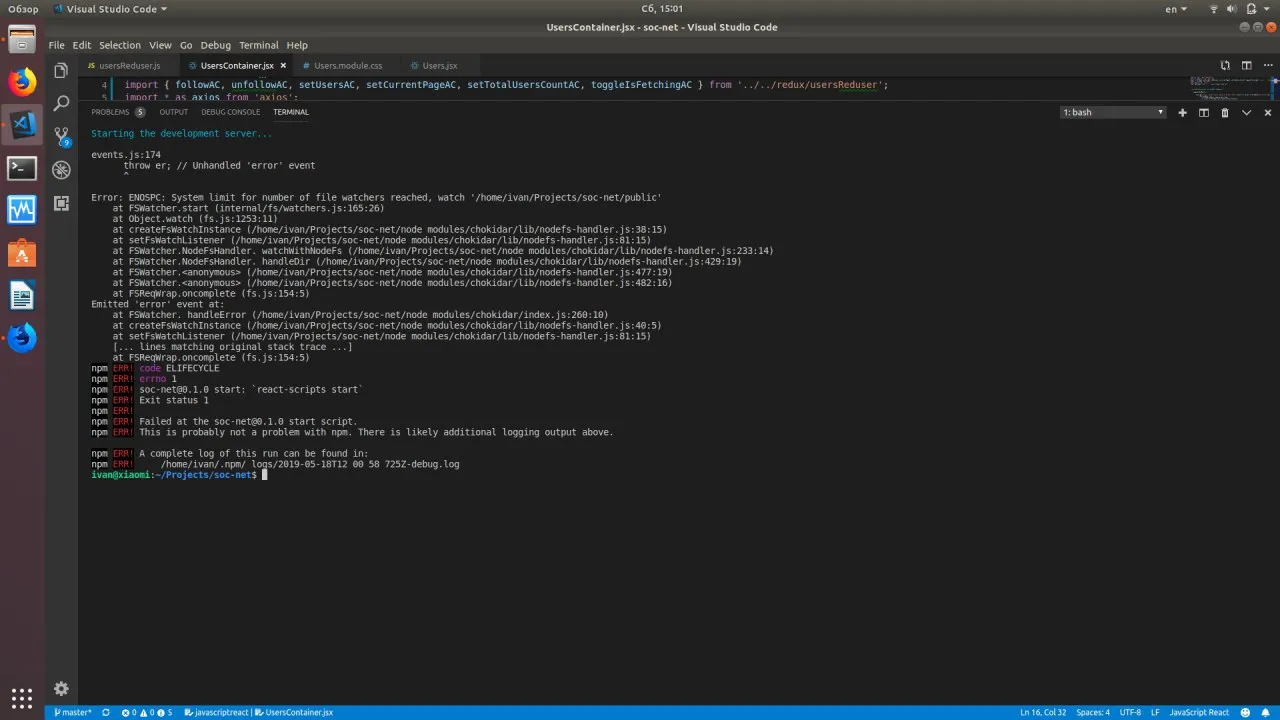
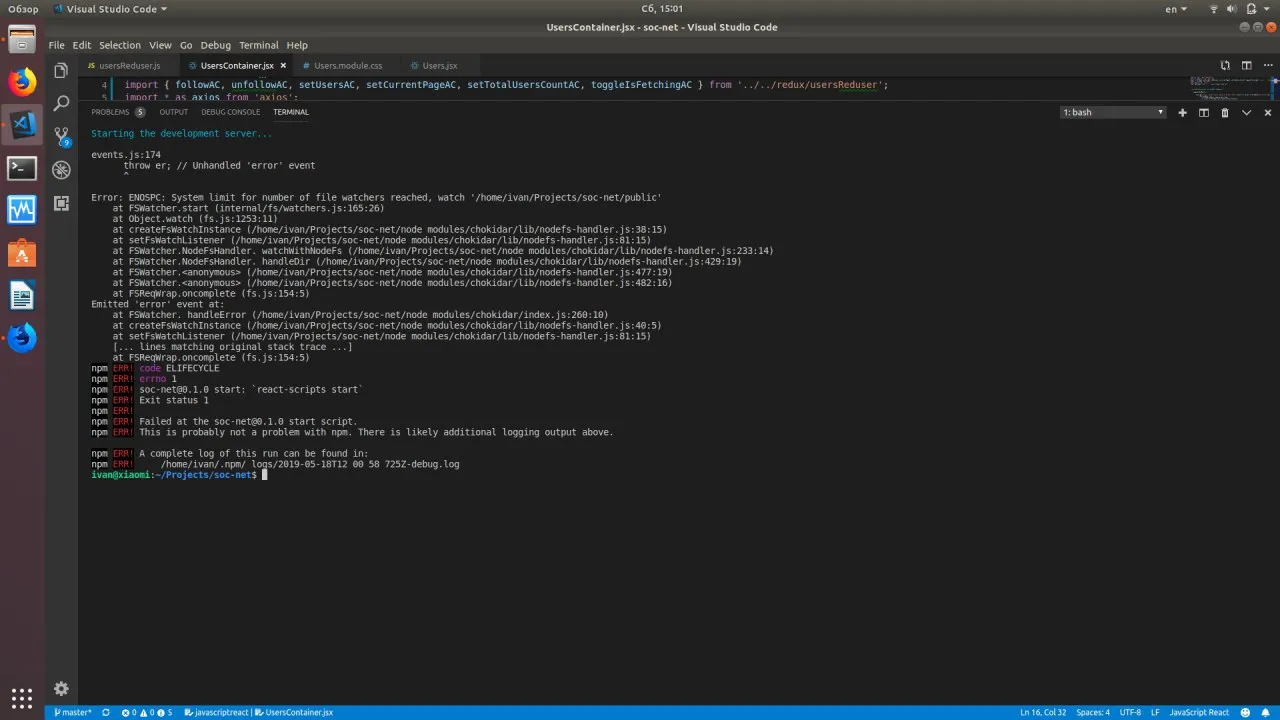
может ты вызывал команду не в той папке?
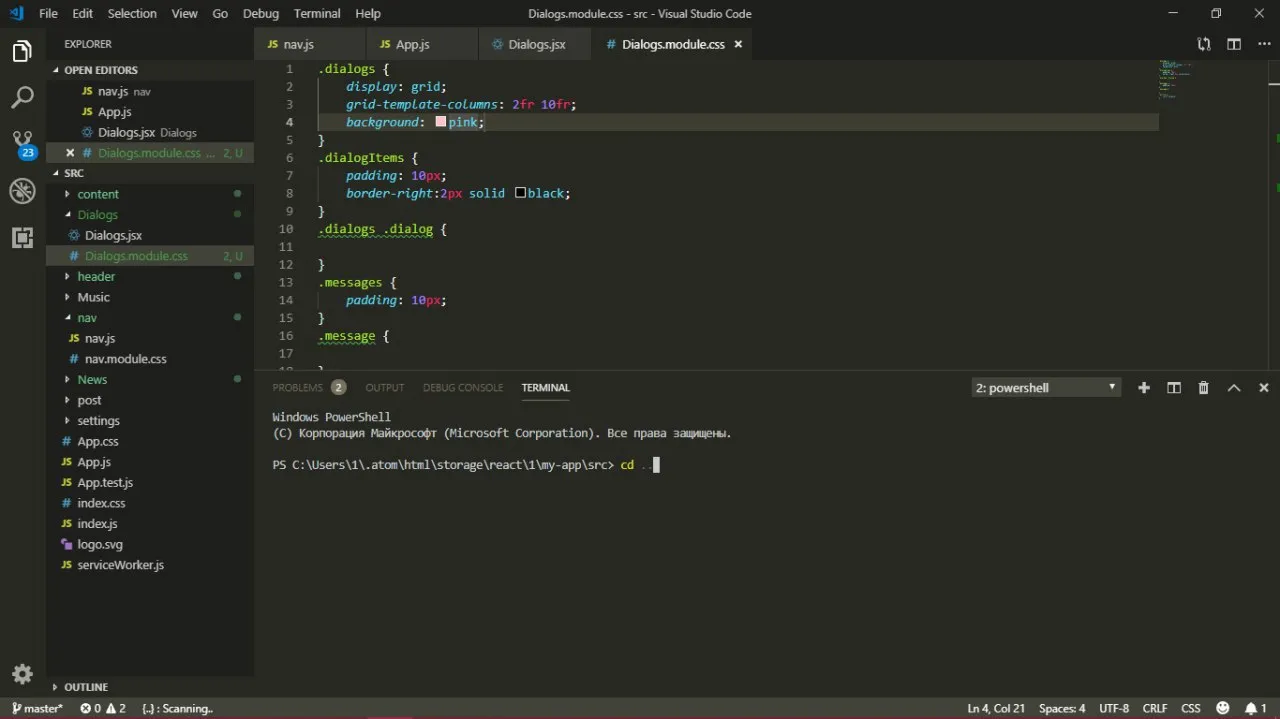
soc-net - коренной каталог проекта. Ошибка из-за переноса с винды на Линукс.
 Heavy
Heavy
 Heavy
Heavy
Все зависит от проекта и команды. Советовать тут сложно
Немножко разобрался. Как я понял,так вопрос ставить неправильно. hooks и redux могут дополнять друг друга,но hooks не заменят redux
 Talgat
Talgat
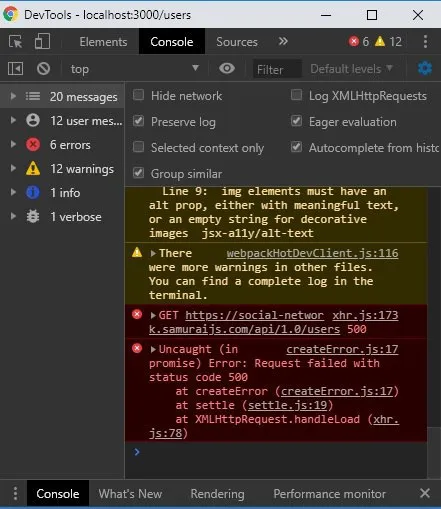
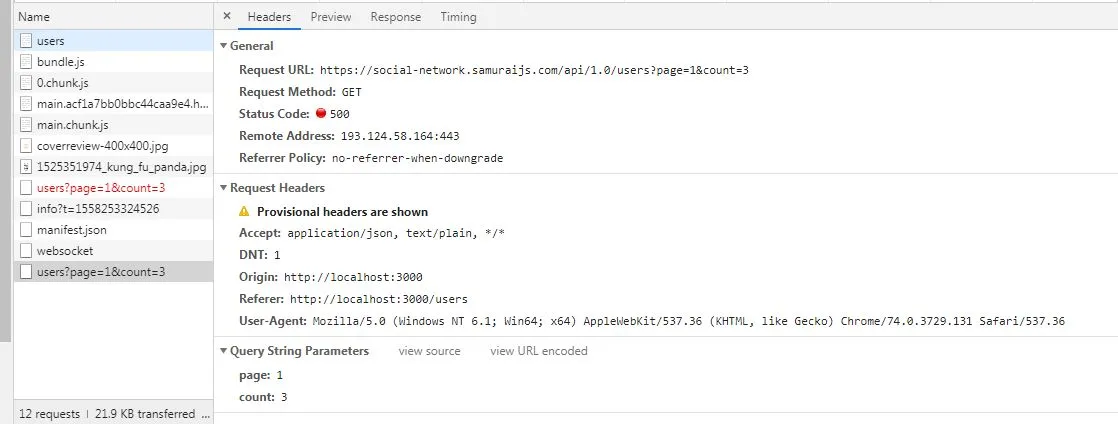
День добрый! Возникла проблема, нет ответа сервера.
Access to XMLHttpRequest at 'https://social-/...' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
 Дмитрий Кузюбердин
Дмитрий Кузюбердин
 Sun
Sun
да, я сменил локалхост обратно на 3000, и все равно он перестает ругаться на cors только если включить установленный плагин в браузере
 Дмитрий Кузюбердин
Дмитрий Кузюбердин
 Дмитрий Кузюбердин
Дмитрий Кузюбердин
да, я сменил локалхост обратно на 3000, и все равно он перестает ругаться на cors только если включить установленный плагин в браузере
Из вкладки network, плиз, скриншот, чтобы видеть исходящие заголовки, скиньте, плиз
 Heavy
Heavy
Посмотрел новый видос про лайф хак. Подобное видел у приятеля, и даже врубился. И вот теперь буду переписывать свое приложение. Параллельно изучаю как сделать dragndrop без либ и с либой.
А вообще, писать свое приложение по урокам Димыча довольно интересно. Написал,думаешь: ну во,клево. А потом бац,Димыч говорит: а вот правильней не так,а вот так. Переписал. Потом опять,опять... Но зато есть более глубокое понимание и пропадает страх менять что-то в своем реакт-приложении. А вообще,имея огромный опыт работы с библиотекой EmWin для микроконтроллеров, где в итоге, как я понимаю сейчас,я пришел к тому же store,state,props,к тем же разным reducers,ac.. как-то легко дается материал. И уж, тем более, думаю будет очень легко в TypeScript,т.к. под конец разработки UI на emwin пришел к абстрактным классам,к интерфейсам и тд. Соответственно, типизация - это очень вкусно.
Димыч просил об уровне написать. Вот примерно такой уровень у меня.
 Temych
Temych
 Sergiy
Sergiy
Интересно, будет ли Димыч про PropTypes рассказывать? Хочется в его интерпретации послушать
Будет, он об этом уже говорил
 Temych
Temych
К слову о лайф-хаке про экшион-криэйторы. Так еще культурней получается:
const mapStateToProps = (store) => {
return {
someData: store.someData
}
};
const mapActionsToProps = {
someFunc1,
someFunc2,
someFunc3,
};
export default connect(mapStateToProps, mapActionsToProps)(SomeComponent);
 Heavy
Heavy
К слову о лайф-хаке про экшион-криэйторы. Так еще культурней получается:
const mapStateToProps = (store) => {
return {
someData: store.someData
}
};
const mapActionsToProps = {
someFunc1,
someFunc2,
someFunc3,
};
export default connect(mapStateToProps, mapActionsToProps)(SomeComponent);
наверное да. Так удобней править
 Heavy
Heavy
Конечно, можно сделать какой-нибудь супер брейнфак, написав вообще все приложение в одну строку =)). Но.. чето не
 Антон
Антон
Димычу надо сделать правило: прошел испытательный срок - гони 10% от зп :)))
Я и без правил так сделаю😉 1.5 года на пути к мечте и если все выгорит, то и большего процента ни капли нк жалко)
 Heavy
Heavy
подскажите, как подключить jQuery к проекту. установку выполнил командой: npm install jquery
эммм.. а зачем тебе такой умирающий мамонт?
 Heavy
Heavy
Я и без правил так сделаю😉 1.5 года на пути к мечте и если все выгорит, то и большего процента ни капли нк жалко)
1.5 года и еще ни одного собеседования? Почему так долго? Или ты с нуля начал, не зная языков программирования?
 Heavy
Heavy
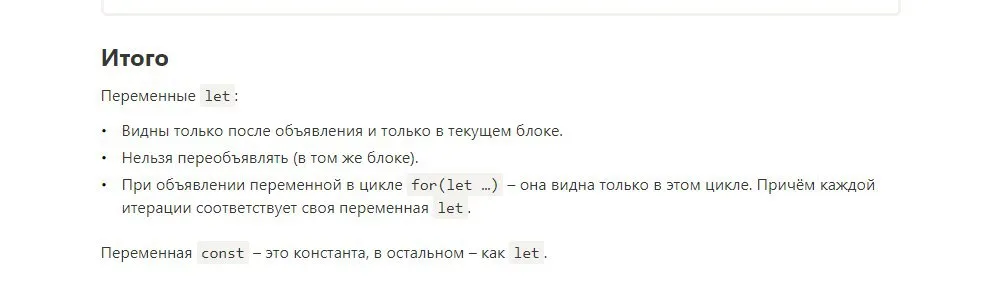
В презентационной компоненте нужно использовать let или const?
Как мне кажется, более семантически верным является const
 Heavy
Heavy
Ибо у тебя содержимое функции описано один раз, и по сути ты его нигде не переприсваиваешь. Да и как бы говоришь тем самым: "нефиг менять это содержимое где-то дальше в коде". Понятно, что ты этого делать не будешь. Но вдруг кто-то решит сделать это.
 Ruslan
Ruslan

 Heavy
Heavy

 Heavy
Heavy
думал им получать внешний json файл
А чем плохи всякие там ajax'ы? Вон, Димыч там библиотеку какую-то прикрутил для этого. Просто получаешь данные после запроса, пихаешь их в объект, потом парсишь стандартными методами json в объект (гугл в помощь) и все. А если тебе нужно локальный файл читать, то это тоже не проблема. Вроде как тоже все делается без jquery. Просто, как я понимаю, от JQuery все плюются, и стараются убежать от этого зверя. Реакт позволяют это сделать.
 iKey
iKey
Я только начал изучать React JS. возник такой вопрос. Чем он лучше обычного html+css+jquery? чем лучше я имею ввиду не в общем, а конкретно в моей ситуации, и правильно ли будет использовать его в проекте такого плана: получение с API данных и их вывод на сайте. я хочу сделать такой проект: сайт на реакте, обращается к API, получает json файл с результатами. после получения мне нежно данные распарсить и вывести новые записи и обновить существующие (если пришли уже измененные). не понятно вот что - это мне получается нужно делать на jquery вечный цикл, который раз в 2 сек(например) будет опрашивать API... так ведь такое можно и без реакта сделать... или я чего то не понимаю?)
 Temych
Temych
Я только начал изучать React JS. возник такой вопрос. Чем он лучше обычного html+css+jquery? чем лучше я имею ввиду не в общем, а конкретно в моей ситуации, и правильно ли будет использовать его в проекте такого плана: получение с API данных и их вывод на сайте. я хочу сделать такой проект: сайт на реакте, обращается к API, получает json файл с результатами. после получения мне нежно данные распарсить и вывести новые записи и обновить существующие (если пришли уже измененные). не понятно вот что - это мне получается нужно делать на jquery вечный цикл, который раз в 2 сек(например) будет опрашивать API... так ведь такое можно и без реакта сделать... или я чего то не понимаю?)
сейчас делаю проект с использованием Mongoose и Express для бэкэнда. NodeJS, соответственно. На фронте React, при помощи axios обращаюсь к рестапи
 Heavy
Heavy
Я только начал изучать React JS. возник такой вопрос. Чем он лучше обычного html+css+jquery? чем лучше я имею ввиду не в общем, а конкретно в моей ситуации, и правильно ли будет использовать его в проекте такого плана: получение с API данных и их вывод на сайте. я хочу сделать такой проект: сайт на реакте, обращается к API, получает json файл с результатами. после получения мне нежно данные распарсить и вывести новые записи и обновить существующие (если пришли уже измененные). не понятно вот что - это мне получается нужно делать на jquery вечный цикл, который раз в 2 сек(например) будет опрашивать API... так ведь такое можно и без реакта сделать... или я чего то не понимаю?)
ты такое можешь сделать и без jQuery вобщемта =)). Только зачем ? На реакте ты можешь применить компонентный подход. И если у тебя компоненты имеют состояние (изменяющийся цвет, внутренние окошки, еще что-то, окошки сверху...), то ты замучаешься вручную менеджить все это на jquery (он для этого не предназначен). Ты все равно придешь к тому, что будешь использовать jQuery и реакт. Когда разрабатываешь довольно хитропопые интерфейсы, вручную отслеживать состояния - это жесть полная
 Heavy
Heavy
Я только начал изучать React JS. возник такой вопрос. Чем он лучше обычного html+css+jquery? чем лучше я имею ввиду не в общем, а конкретно в моей ситуации, и правильно ли будет использовать его в проекте такого плана: получение с API данных и их вывод на сайте. я хочу сделать такой проект: сайт на реакте, обращается к API, получает json файл с результатами. после получения мне нежно данные распарсить и вывести новые записи и обновить существующие (если пришли уже измененные). не понятно вот что - это мне получается нужно делать на jquery вечный цикл, который раз в 2 сек(например) будет опрашивать API... так ведь такое можно и без реакта сделать... или я чего то не понимаю?)
насчет опроса данных. setinterval. Так все делают. Раз в 10 секунд, к примеру, делаешь опрос. Ну или, если ты более продвинут, и у тебя есть доступ к серваку, то разверни там websocket server (на php вроде тоже есть), а на клиенте - используй методы, которые любой браузер поддерживает, для работы с websocket. Тем самым ты не будешь делать опрос сервера по интервалу, а будешь лишь обрабатывать пришедшие данные в калбеке вебсокет клиента. Клиент сам слушать будет когда ему там кидают
 iKey
iKey
извиняюсь если вопрос дурацкий) к примеру, у меня есть таблица, там значения пришедшие от json. и некоторые значения изменились, в момент когда приходят измененные значения мне нужно заменять всю таблицу? либо же могу только измененные значения заменять? например, в js замена html таблицы делаю так: $('#id').html(response); , тогда заменяется вся таблица просто.
 Ruslan
Ruslan
 Heavy
Heavy
Я записываю в редюсер, после авторизации
наверное правильней говорить в state . или нет? я просто сам не очень в терминах
 Ruslan
Ruslan
наверное правильней говорить в state . или нет? я просто сам не очень в терминах
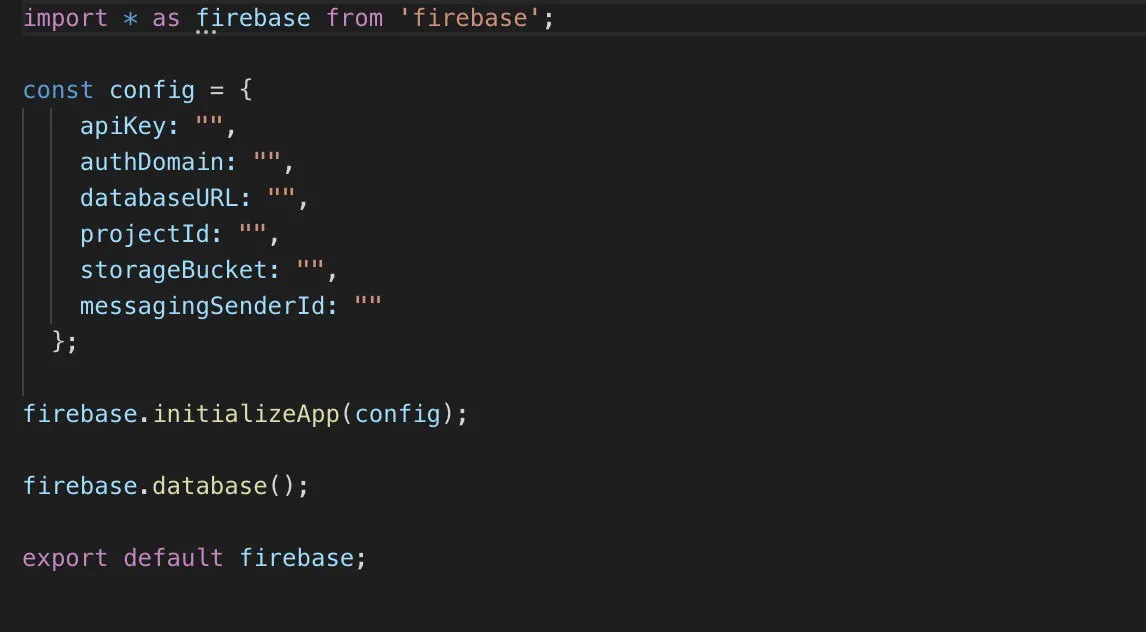
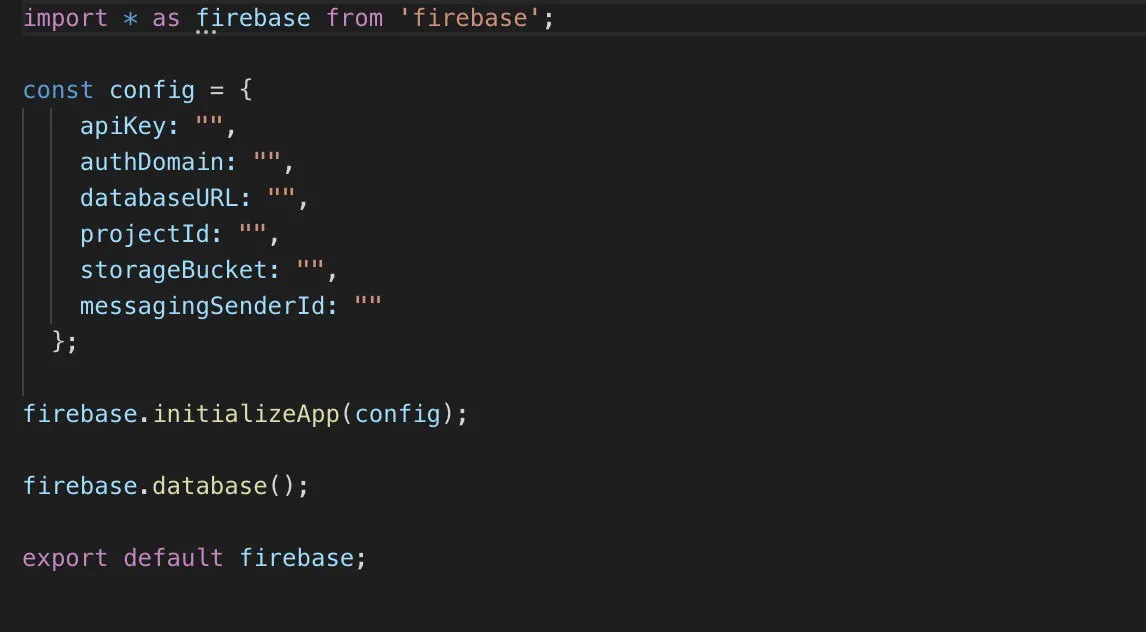
Да стейт, я просто к тому, что он находиться в редюсере, а мне надо передать в config.js, а config.js это не компонента react
 Heavy
Heavy
извиняюсь если вопрос дурацкий) к примеру, у меня есть таблица, там значения пришедшие от json. и некоторые значения изменились, в момент когда приходят измененные значения мне нужно заменять всю таблицу? либо же могу только измененные значения заменять? например, в js замена html таблицы делаю так: $('#id').html(response); , тогда заменяется вся таблица просто.
ох.. ну тут наверное есть разные подходы. В реакте ты можешь сделать так, что у тебя будет меняться только тот элемент, который пришел измененным. Ну это как бы поведение по умолчанию. проходишь по массиву map'ом, отрисовываешь все данные в виде компонент. У каждой компоненты есть свой id. Соответственно, если меняется что-то в json, ты всегда можешь найти нужный компонент по id и пихнуть ему новый state, заставив перерисоваться только его. Но вот как более правильней сделать - это пусть кто-то другой подскажет
 Alexander
Alexander





 Sergei
Sergei