 Дмитрий Кузюбердин
Дмитрий Кузюбердин
Ребят, салют всем!!! Буду стараться здесь вам отвечать иногда! Как вариант, варитесь здесь сами как группа учебная: друг другу помогайте и поддерживайте!!
 Евгений
Евгений

 Евгений
Евгений
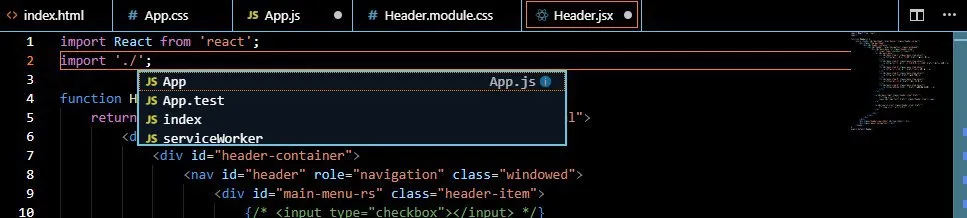
Без автодополнения если путь в импорт вписать не работает?
пробовал не работает, ошибки нет, просто Header не отображается.....
 Alexander
Alexander
Удобно было бы поомгать, если бы у всех был свой гит аккаут на гитхабе и проект там залитый
 Дмитрий Кузюбердин
Дмитрий Кузюбердин
 Alexander
Alexander
чтобы импортировать App.css нужно поппасть на уровень выше а именно import './../App.css';
 Дмитрий Кузюбердин
Дмитрий Кузюбердин
Удобно было бы поомгать, если бы у всех был свой гит аккаут на гитхабе и проект там залитый
Я видос запишу на эту тему, мол, сделайте это, и дуйте сюда поморгать друг другу!!! 🙏
 Антон
Антон
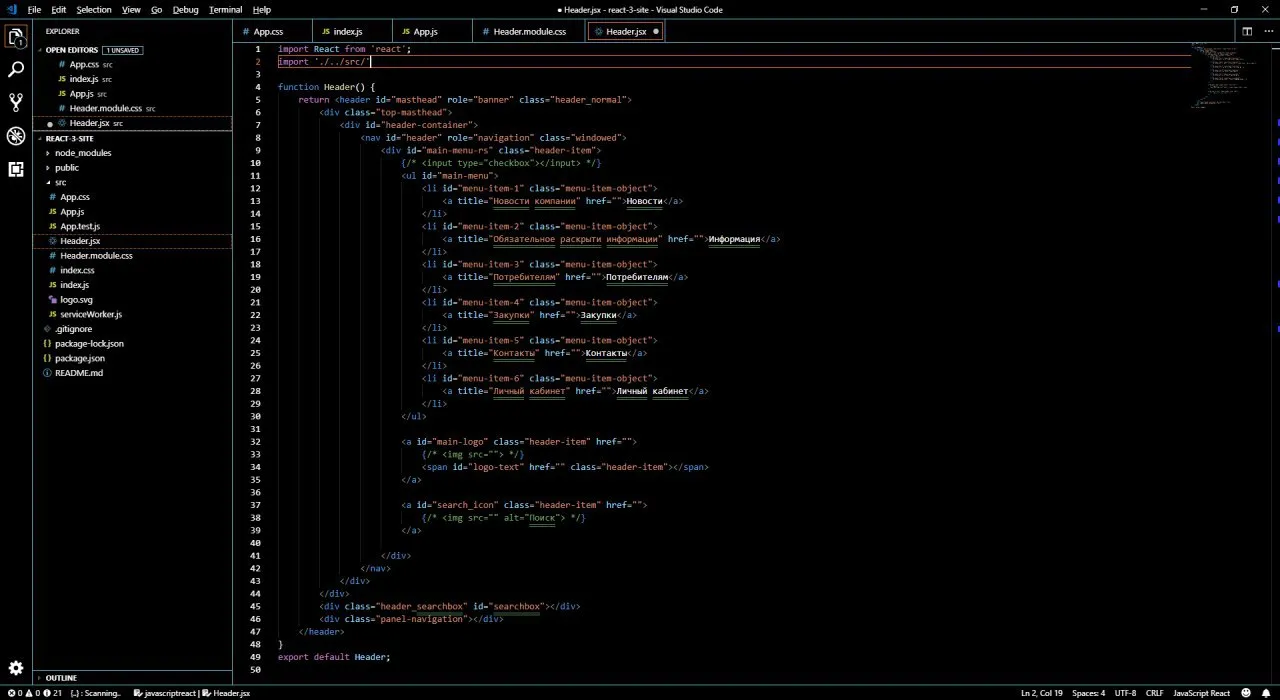
Да только я папку н е создавал.... размещал все в src.
можешь скрин проекта показать? окошко слева
 Alexander
Alexander
 Евгений
Евгений
 Евгений
Евгений
class зарезервированное слово
да сейчас вспомнил, но на импорт css это никак не должно влиять?
 Антон
Антон
import styles from "./Header.module.css" попробуй вставить так ну про className Александр подсказал
 Alexander
Alexander
с такого примера начать работать. А потом уже усложнять элемент jsx который возвращает компонента
 Евгений
Евгений
лучше попробовать скопировать длинный элемент jsx и вернуть валидный jsx
понял, спасибо. сейчас исправлю все ошибки и пробегусь по всему коду, что то я упустил в цепочке с компонентами
 Heavy
Heavy
Димычу спасибо за очень оригинальный подход к обучению. Никогда не стартанул бы так в реакте. Даже из-под палки пытался. Стал нужен для моего проекта, неделю подступался. Наткнулся на Димыча,и замутил уже пару фич.
 Heavy
Heavy
Все же вопрос: товарищ снес мне CRA, и настроил webpack с нуля. Ну типа cra выдает большой файл,и все такое. Не знаю что ему там не понравилось. Но он типа гуру,в должности архитектора. И вот теперь у меня все поломалось :))) Блин, мне проще откатиться на CRA, чем тратить время на то,что бы заставить все работать.
 Temych
Temych
для меня webpack - дремучий лес) не хочется время тратить на его освоение. На данный момент цель - освоить реакт, редакс. Поэтому CRA пользую и не заморачиваюсь над остальными вещами. Спасибо за книгу.
 Heavy
Heavy
для меня webpack - дремучий лес) не хочется время тратить на его освоение. На данный момент цель - освоить реакт, редакс. Поэтому CRA пользую и не заморачиваюсь над остальными вещами. Спасибо за книгу.
Да, думаю так и должно быть. А то меня приятель прям сбил с ритма
 Егор
Егор
Functions are not valid as a React child. This may happen if you return a Component instead of <Component /> from render. Or maybe you meant to call this function rather than return it.
 Егор
Егор
index.js:1375 Warning: Functions are not valid as a React child. This may happen if you return a Component instead of <Component /> from render. Or maybe you meant to call this function rather than return it.
in span (at Dialogs.js:17)
in div (at Dialogs.js:14)
in div (at Dialogs.js:13)
in li (at Dialogs.js:10)
in ul (at Dialogs.js:44)
in div (at Dialogs.js:43)
in div (at Dialogs.js:42)
in Dialogs (created by ConnectFunction)
in ConnectFunction (at App.js:14)
in Route (at App.js:14)
in section (at App.js:13)
in div (at App.js:10)
in App (at src/index.js:13)
in Provider (at src/index.js:12)
in Router (created by BrowserRouter)
in BrowserRouter (at src/index.js:11)
 Егор
Егор
return (
<div className="messageBox">
<div className="messageBox__top">
<ul className="messageBox__list">{messageBoxItem}</ul>
</div>
<div className="messageBox__bottom">
<Input
value={props.newMessageContent}
onChange={onMessageChange}
element={"div"}
addClass={"messageBox__inputMessageText"}
placeholderText={"Напишите сообщение…"} />
<Buttons
onClick={onSendMessage}
addClass={"btn--blue messageBox__sendBtn"}
text={"Добавить сообщение"}/>
</div>
</div>
);
 Heavy
Heavy
Лучше просто прикрепи сюда исходник в виде файла. Так будет проще. А вообще - методом исключения иди. Убирай из return () понемногу блоки кода
 Heavy
Heavy
Вот я и думаю: нужно как-то придумать механизм удаления карточек. А это либо лонгпресс на карточку, потом эффект вобблинга (как в ифонах) и крестик в углу, либо лонгпресс,появление корзины где-нибудь,перетаскивание в корзину. Но во втором случае возникает вопрос: при перетаскивании компоненты (карточки) будет ли перерисовка ... Даже не знаю чего перерисовка. И на сколько этот процесс будет затратным? Ведь тащить иконку надо так,что бы ее перемещение было плавным,а не с 5 fps :) . Ну,и соответственно,потом пришел к мысли: раз мне нужны компоненты со state со своим поведением, то надо использовать классы. А раз классы.. то они типа устаревают,и надо использовать хуки. А раз хуки,то можно же и без Redux. Можно же?
 Heavy
Heavy
Можно делать все что угодно. Все выливается в вопрос поддержки дальнецшей
И что же ты посоветуешь? Отказаться от redux и работать со state через хуки?





 Иван
Иван
