 Heavy
Heavy
Ну а дальше думай как эту переменную сменить на true. При этом делаешь эту компоненту что-то типа position: absolute; width:100%;height:100%;top:0;left:0. И еще можешь z-index:666 какой-нибудь задать. Для надежности.
 Егор
Егор
это тоже делал, хотя может и не правильно
"browserslist": [
"last 20 version",
"> 1%",
"IE >= 10"
]
 Егор
Егор
https://github.com/garevna/garevna.github.io/blob/2cbc9c3f60c0783c1f8c5dd4a5044ec19aee1bcd/js/browser_detect.js
 Heavy
Heavy
Я нашел решение с заглушкой для ie
Так это почти тоже самое,что и я выше прислал,только почти полностью на regexp
 Heavy
Heavy
Я нашел решение с заглушкой для ie
и смотри еще в чем прикол. В том, что ты нашел может быть такое, что regexp не поддерживается браузером. https://caniuse.com/#feat=input-pattern
 Heavy
Heavy
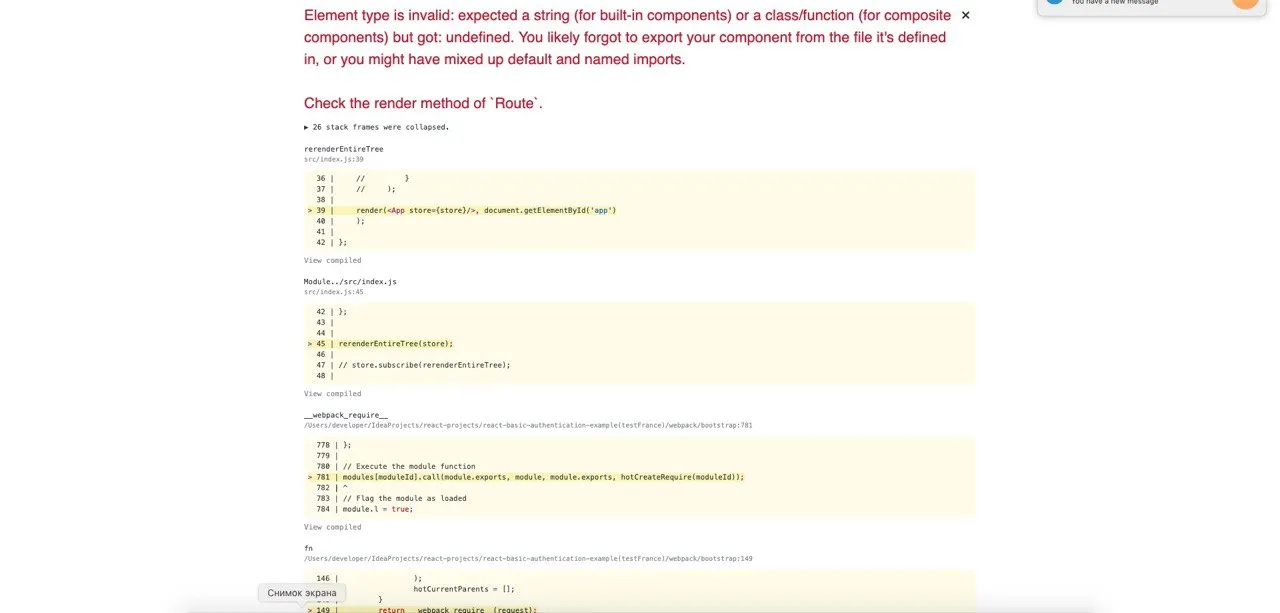
такая конструкция не работает
render={() => <Content stage={""}/>
может дело в том, что ты передаешь пустоту? попробуй пробел поставить, или любой символ
 Alexander
Alexander
<PrivateRoute path='/' render={() => <Content/>}/>
Тоже не работает
 Alexander
Alexander
class Content extends Component {
render() {
return (
<div className='content_wrapper'>
<div className={mc.content}>
<Route path='/service/statistics' component={Statistics}/>
<Route path='/service/settings' render={() => <Settings/>}/>
</div>
</div>
)
;
}
};
Примерно так
 Alexander
Alexander
export const PrivateRoute = ({ component: Component, ...rest }) => (
<Route {...rest} render={props => (
localStorage.getItem('user')
? <Component {...props} />
: <Redirect to={{ pathname: '/login', state: { from: props.location } }} />
)} />
);
 Alexander
Alexander
<PrivateRoute path='/' render={() => <Content/>}/>
Тоже не работает
 Alexander
Alexander
class Content extends Component {
render() {
return (
<div className='content_wrapper'>
<div className={mc.content}>
<Route path='/service/statistics' component={Statistics}/>
<Route path='/service/settings' render={() => <Settings/>}/>
</div>
</div>
)
;
}
};
Примерно так
 Alexander
Alexander
export const PrivateRoute = ({ component: Component, ...rest }) => (
<Route {...rest} render={props => (
localStorage.getItem('user')
? <Component {...props} />
: <Redirect to={{ pathname: '/login', state: { from: props.location } }} />
)} />
);
 Alexander
Alexander
let name = 'Test for props';
return
<BrowserRouter>
<Route path="/test" render={() => <Test name={name}/>}/>
</BrowserRouter>
 Егор
Егор
Так это почти тоже самое,что и я выше прислал,только почти полностью на regexp
Я у вк посмотрел, у них тоже через regexp и работает, да и на первое время сойдет
 Heavy
Heavy
Я у вк посмотрел, у них тоже через regexp и работает, да и на первое время сойдет
наверное подразумевается, что настолько древние браузеры не используются уже
 Егор
Егор
если честно то и мне не нравиться такое решение, но пока что лучше не нашел, пусть будет, потом если что-то появится, то исправлю
 Heavy
Heavy
Всем привет, никто не знает - как добавить псевдо-класс через js/jquery?
наверное тебе надо в другие телеграм каналы, посвященные js
 Eugene
Eugene
Всем привет.
До крайнего видео еще не дошёл, поэтому спрошу.
Димыч уже показывал как рендерить изображения?
Пробовал из стейта через пропсы прокинуть пути... Не завелось.






 Temych
Temych