 Сергей
Сергей
это я знаю, может проще есть? в jquery можно указать is(':focus') и оно сразу даст булен ответ. Может в pure js тоже что-то есть такое
 Roman
Roman
Всем привет
Возможно ли найти работодателя который может оплатить половину или полностью курсы на HTMLAcademy?
Или такой практики не существует и это возможно только если сильно повезёт?
 Eduard
Eduard
 Andrey
Andrey
 Roman
Roman
Работал на 2 компании и обе отказывались оплачивать хотя считался ведущим фронтэндером
11 месяцев опыта если что 👀
 arthur
arthur
 Andrey
Andrey
Работал на 2 компании и обе отказывались оплачивать хотя считался ведущим фронтэндером
11 месяцев опыта если что 👀
Зачем ведущему фронтендеру курсы на HTMLAcademy?
 Cenator 🐈
Cenator 🐈
Работал на 2 компании и обе отказывались оплачивать хотя считался ведущим фронтэндером
11 месяцев опыта если что 👀
Про работу в @javascript_jobs
 Roman
Roman
-Ведущий фронтенд
-11 месяцев опыта
Как так.
Вокруг одни джуны были из-за этого так получилось
 Roman
Roman
И что вы делали всем кагалом?)
3 проекта казино (1 с блок чейном)
1 образовательный для дошкольников
До меня нигде не было даже hot reload и тем более lazy-load 🙈
 Dmitriy
Dmitriy
3 проекта казино (1 с блок чейном)
1 образовательный для дошкольников
До меня нигде не было даже hot reload и тем более lazy-load 🙈
Так зачем тебе курсы сдались? Читай доку и бестпректисис.
 Roman
Roman
Так зачем тебе курсы сдались? Читай доку и бестпректисис.
Не кому проверять ошибки
А там мне кажется быстрее будет обучаться из-за структоризированной информации
Ведь даже на курсах у них довольно подробно все объясняется
 444
444
Не кому проверять ошибки
А там мне кажется быстрее будет обучаться из-за структоризированной информации
Ведь даже на курсах у них довольно подробно все объясняется
Там обучают менторы, которые только закончили эти курсы
 Dmitriy
Dmitriy
Не кому проверять ошибки
А там мне кажется быстрее будет обучаться из-за структоризированной информации
Ведь даже на курсах у них довольно подробно все объясняется
Ты смотришь курс как мнение одного, пусть и опытного разработчика, хотя не факт). Лучший метод выбрать лучшее для себя из многих мнений
 Roman
Roman
На профессиях?
Там есть курсы, интенсивны и профессии
Курсы я бесплатно получил т к студент
И хочу взять "профессию" на 7 или 11 месяцев, которые состоят из интенсивов
 444
444
Там есть курсы, интенсивны и профессии
Курсы я бесплатно получил т к студент
И хочу взять "профессию" на 7 или 11 месяцев, которые состоят из интенсивов
Иди работай, раз уже работал. Вряд ли тебе оплатят это
 Andrey
Andrey
 Roman
Roman
Там обучают менторы, которые только закончили эти курсы
Я купил 1 часть, но засомневался из-за этого
 Kurzdor
Kurzdor
 mcombat
mcombat
a.js
import {NativeModules} from 'react-native'
const {INeedToMockThis} = NativeModules
export const someFn = ()=>{
INeedToMockThis.something()
}
b.js
import {someFn} from './a'
как мне в тесте модуля b замокать INeedToMockThis модуль? Jest
 D
D
В nextjs это норм способ получить данные с сервера? И мб есть какие-то гуд практис для этого дела?
import Fetch from 'isomorphic-unfetch';
const Index = props => {
return (
<div>
<p>{it is post ${props.data}}</p>
</div>
);
};
Index.getInitialProps = async function() {
const res = await Fetch('http://localhost:3000/data');
const data = await res.json();
return {
data: data,
};
};
export default Index;
 Ulad🧑💻
Ulad🧑💻
А в next js ещё нету возможности держать сайдэффекты вне компонента и getInitialProps функции?
 Cenator 🐈
Cenator 🐈
А в next js ещё нету возможности держать сайдэффекты вне компонента и getInitialProps функции?
Смотри примеры с редуксом или apollo
 Anonymous
Anonymous

 Sergey
Sergey

 Dmitriy
Dmitriy
https://github.com/wsmd/react-use-form-state
А если 20 инпутов, то при тайпинге вся форма будет ререндерится?
 Андрей
Андрей
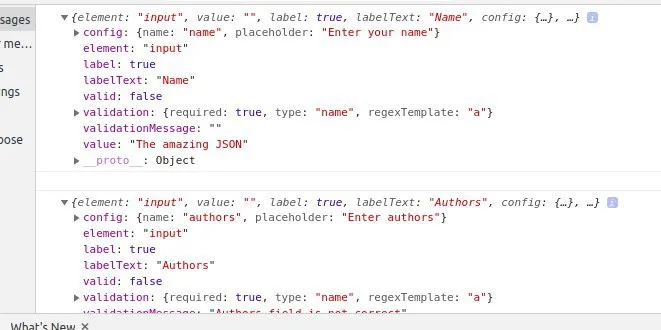
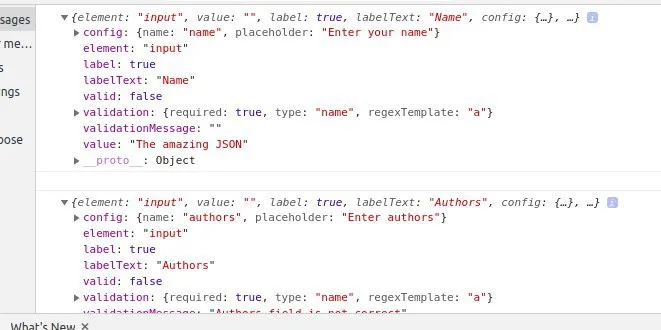
Подскажите, могу ли я получить значение в инпуте?
const Article = () => (
<Query query={AllAssortimentGroups}>
{({data, client}) => {
const dataGroups = data.allAssortimentGroups ? data.allAssortimentGroups : {};
let activeName = '';
const getTableIndex = (i) => {
activeName = dataGroups[i].name;
};
return (
<Mutation mutation={updateAssortimentGroups}>
{(updateAssortimentGroups) => {
const updateInput = (value, name) => {
console.log(activeName); - тут видит activeName
};
return (
<Input
onChangeValue={updateInput}
value={activeName ? 'true' : 'false'} - тут нет/>
)
)
 Oleh
Oleh
https://codepen.io/helping083/pen/dLxMZg?editors=0010
Всем привет, я юзаю redux middleware в компоненте и хочу что б функция делал вот так
const mapDispatchToProps = dispatch {
return {
onInit: ()=>dispatch(функция).then(промис)
}
}
но мне дает ошибку - Cannot read property 'then' of undefined
как сделать так что б можно было юзнуть then после екшна ?
 Cenator 🐈
Cenator 🐈
https://codepen.io/helping083/pen/dLxMZg?editors=0010
Всем привет, я юзаю redux middleware в компоненте и хочу что б функция делал вот так
const mapDispatchToProps = dispatch {
return {
onInit: ()=>dispatch(функция).then(промис)
}
}
но мне дает ошибку - Cannot read property 'then' of undefined
как сделать так что б можно было юзнуть then после екшна ?
Во-первых лучше так не делать, потом будет сложно разгребать, когда в разных местах будут использоваться разные данные в .then и попытка поменять сам екшен сломает все
 Oleh
Oleh
Во-первых лучше так не делать, потом будет сложно разгребать, когда в разных местах будут использоваться разные данные в .then и попытка поменять сам екшен сломает все
Да, я понимаю). А что нужно возвращать ? Я пробовал возвращать дату или диспатч, всеравно такую ошибку дает.
 Cenator 🐈
Cenator 🐈
Да, я понимаю). А что нужно возвращать ? Я пробовал возвращать дату или диспатч, всеравно такую ошибку дает.
const thunkAction = () => (dispatch) => fetch()
Примерно так
 Vladislav
Vladislav
Всем привет, не знаете где можно взглянуть на примеры CRM cистем на react ? может у кого примеры кода есть?
 ill-ya
ill-ya
Всем привет, не знаете где можно взглянуть на примеры CRM cистем на react ? может у кого примеры кода есть?
Все реакт проекты очень кастомные, норм не видел, все собирают конструктор.
 Anonymous
Anonymous
всем привет, у меня react/bootstrap и никак не могу применить style={{ textDecoration: 'none' }} ко всем Link to=""
var LinkStyle = {
textDecoration: 'none'
};
const Brands = () => (
<div className="list-group-item" style={LinkStyle}>
<nav className="primary-nav light">
<Link to="">lalala </Link>
...
</nav>
</div>
);пробовала так, но нет. применяется только если в сам <link to> засунуть.
 Cenator 🐈
Cenator 🐈
всем привет, у меня react/bootstrap и никак не могу применить style={{ textDecoration: 'none' }} ко всем Link to=""
var LinkStyle = {
textDecoration: 'none'
};
const Brands = () => (
<div className="list-group-item" style={LinkStyle}>
<nav className="primary-nav light">
<Link to="">lalala </Link>
...
</nav>
</div>
);пробовала так, но нет. применяется только если в сам <link to> засунуть.
Нужно именно к тегу <a /> применять, например глобально сделать через ксс


 Artem
Artem
 artalar
artalar
 🤴👷♂️🦸♂️🧚♀️
🤴👷♂️🦸♂️🧚♀️
 Мирослав
Мирослав

 Nikita
Nikita
 Amir
Amir
 Eugene
Eugene
 Akylbek
Akylbek
 Дима
Дима
 Tuum Daemonia
Tuum Daemonia