 Tuum Daemonia
Tuum Daemonia
Лучше так не делать
почему?
Я создаю свои инпуты
по логике они могут принадлежать лишь моему компоненту формы
 Sergey
Sergey
почему?
Я создаю свои инпуты
по логике они могут принадлежать лишь моему компоненту формы
Очевидность кода сильно падает
 SkyWalker ✙
SkyWalker ✙
Добрый день, у меян проблема с ключами, подскажите, что не так?
const ExpPanels = ({ handleExpansionChange, activePanel }) => {
return (
<Fragment>
{expTitles.map(({ value, title }) => (
<Fragment>
<Pnls
key={value}
panelClick={handleExpansionChange(value)}
title={title}
/>
<PanelsContent activeTxt={activePanel} activeId={value} />
</Fragment>
))}
</Fragment>
);
};
export default withExpPanels(ExpPanels);Ошибка:
Warning: Each child in an array or iterator should have a unique "key" prop.
Check the render method of ExpPanels. See https://fb.me/react-warning-keys for more information.
in Fragment (at ExpPanels.js:15)
in ExpPanels (at withExpPanels.js:18)
in EnhancedComponent (at Content.js:15)
in Content (at App.js:28)
in div (created by Context.Consumer)
in StyledComponent (created by styled.div)
in styled.div (at Tabs.js:19)
in Tabs (at App.js:16)
in App (at src/index.js:19)
in Provider (at src/index.js:18)
 Vall
Vall
 SkyWalker ✙
SkyWalker ✙
На Fragment надо ключ вешать
Благодарю, добрый человек
я как-то не обратил внимания, на то, что фрагмент тоже итерируемый
 SkyWalker ✙
SkyWalker ✙
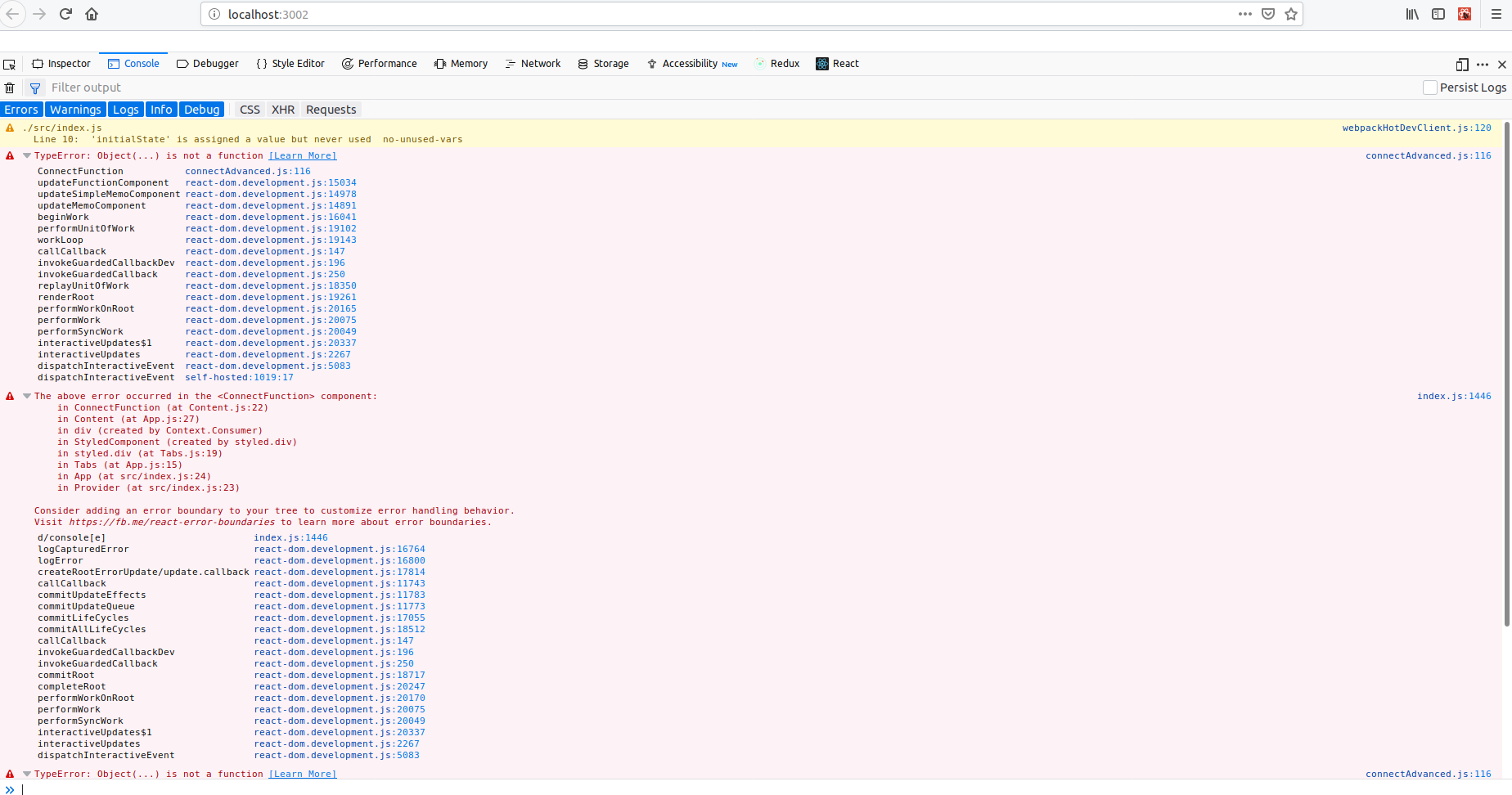
Здравствуйте, у меня следующая ситуация и я абсолютно не понимаю в чем проблема, с учетом того, что мне даже ссылка предоставляется в ошибке.
Делаю абсолютно простое приложение на реакте, пишу тоже самое и оно работает, а здесь выдает ошибку...
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "components/Tabs/App";
import * as serviceWorker from "./serviceWorker";
import { createStore } from "redux";
import { Provider } from "react-redux";
const initialState = { label:"superStar"};
const reducer = (state = initialState) => {
return { label: state };
};
const store = createStore(reducer);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById("root")
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();Компонент, в котором хочу принять значение из стора:
import React from "react";
import { connect } from "react-redux";
const ChangeColor = () => {
return <button>super</button>;
};
const MapToStateProps = state => ({
label: state.label
});
export default connect(MapToStateProps)(ChangeColor);Error:
The above error occurred in the <ConnectFunction> component:
in ConnectFunction (at Content.js:22)
in Content (at App.js:28)
in div (created by Context.Consumer)
in StyledComponent (created by styled.div)
in styled.div (at Tabs.js:19)
in Tabs (at App.js:16)
in App (at src/index.js:19)
in Provider (at src/index.js:18)
Consider adding an error boundary to your tree to customize error handling behavior.
Visit https://fb.me/react-error-boundaries to learn more about error boundaries. index.js:1446
TypeError: Object(...) is not a function[Learn More]
 Лёва 🎃
Лёва 🎃
 Evgeniy
Evgeniy
Ребят вопрос по styled-components. Перехожу на 4 версию с 3. createGlobalStyle если я его вставлю в компонент который вызывается несколько раз в приложении к примеру (кнопка), по идее он будет дублироваться. Вызовет ли это проблемы?
 Лёва 🎃
Лёва 🎃
что это даст?
Реакт все функци с большой буквы - интерпретирует как компоненты (можешь вызывать такую функцию и у тебя будет React Element в результате), больше ничего в глаза не бросилось
 Roman
Roman
Реакт все функци с большой буквы - интерпретирует как компоненты (можешь вызывать такую функцию и у тебя будет React Element в результате), больше ничего в глаза не бросилось
это если ты его как компонент использовать будешь
 Bogaciuc
Bogaciuc
Вопрос:
Form Data переделывает все в String?
Нет возможности сделать Int определенного key?
 Denis
Denis
Подскажите, заменяет ли redux-persist localStorage/asyncStorage? Например, нужно ли мне добавлять токены в хранилище, если используется persist?
 Vadim
Vadim
 Denis
Denis
Да, это я знаю. То есть я могу не использовать getItem и setItem, а просто вытащить из стора, типа this.props.auth.accessToken?
 Vadim
Vadim
Да, это я знаю. То есть я могу не использовать getItem и setItem, а просто вытащить из стора, типа this.props.auth.accessToken?
Так суть в том, что он синхронизирует стор с localstorage
 Андрей
Андрей
Подскажите, на сколько плох в render оборачивать property в proxy ? дело в том что мне нужно изменить поведение обьекат котрый приходит в property не изменяя его, в конкретном одном компоененте
 Андрей
Андрей
const List = () =>
<div>
{this.state.todos.map(({value, id}) => (
<li key={id}>{value}</li>
))
}
<div>
 localvoid
localvoid
const List = () =>
<div>
{this.state.todos.map(({value, id}) => (
<li key={id}>{value}</li>
))
}
<div>
если при каждом ререндере создавать новый тип компоненты, то будет полностью пересоздаваться всё DOM поддерево для листа
 Zhanadil
Zhanadil

 Den
Den
Ребят, кто может объяснить или кинуть какой-то пример того, как и зачем использовать jest, enzyme и самое главное - propTypes. Я читаю туториалы и все как один пишут, что когда код растет то становится тяжело найти ошибку и блаблабла. Но конкретно я не вкуриваю. Я понимаю так, что если у меня есть ошибка то ее всегда видно в консоле и можно исправить
 і64
і64
Ребят, кто может объяснить или кинуть какой-то пример того, как и зачем использовать jest, enzyme и самое главное - propTypes. Я читаю туториалы и все как один пишут, что когда код растет то становится тяжело найти ошибку и блаблабла. Но конкретно я не вкуриваю. Я понимаю так, что если у меня есть ошибка то ее всегда видно в консоле и можно исправить
Когда у тебя в консоли куча мусора (читай "дебаг месаджес"), становится трудно заметить. Плюс ко всему когда ты используешь чужой компонент (чаще всего ты будешь писать не один), ты не будешь знать что туда нужно передать за пропсы, а читать код каждый раз вломину.
 Kirill
Kirill
propTypes показывают какие типы пропсов ожидаются в компоненте. И если пропса ожидается к примеру стринга, а ты закинул число, то у теья в консоле об этом напишет
 Kirill
Kirill
А jest, enzyme юзают для тестирования кода, что бы ты четко знал что все работает по той логике как тебе нужно. Как их юзать, ну тут лучше всего открыть документацию, там все очень доходчиво.
 Den
Den
ясно, в общем как я понимаю, если проект пишет команда то лучше все это использовать, а если проект я пишу один то в принципе можно обойтись
 Ulad🧑💻
Ulad🧑💻
ясно, в общем как я понимаю, если проект пишет команда то лучше все это использовать, а если проект я пишу один то в принципе можно обойтись
Лучше использовать или типизацию, или тесты на своём личном проекте (можно без этого, если вам, конечно, опыт позволяет)
 Den
Den
Лучше использовать или типизацию, или тесты на своём личном проекте (можно без этого, если вам, конечно, опыт позволяет)
мой опыт позволяет задавать такие вопросы )
 🎉
🎉
Если не ошибаюсь эта хрень жрёт много, поэтому для продакшн её вычищают. Вот говорят cra само это делает... а если сам вебпак собирал, то хз как.
 Eugene
Eugene
ясно, в общем как я понимаю, если проект пишет команда то лучше все это использовать, а если проект я пишу один то в принципе можно обойтись
в любой момент в команду может прийти еще разработчик )
 artalar
artalar
Ребят, кто может объяснить или кинуть какой-то пример того, как и зачем использовать jest, enzyme и самое главное - propTypes. Я читаю туториалы и все как один пишут, что когда код растет то становится тяжело найти ошибку и блаблабла. Но конкретно я не вкуриваю. Я понимаю так, что если у меня есть ошибка то ее всегда видно в консоле и можно исправить
Вот весь доклад про это https://youtu.be/dCXvQkvSyQg?t=865
 Roman
Roman
а как если у меня роут мапится, дописать параметры в путь вроде path="/it.path/:it.name", это возможно?
{routes.map(it=>
<Route path={it.path} component={сomponent} />
)}
 Igor
Igor
 Gr
Gr
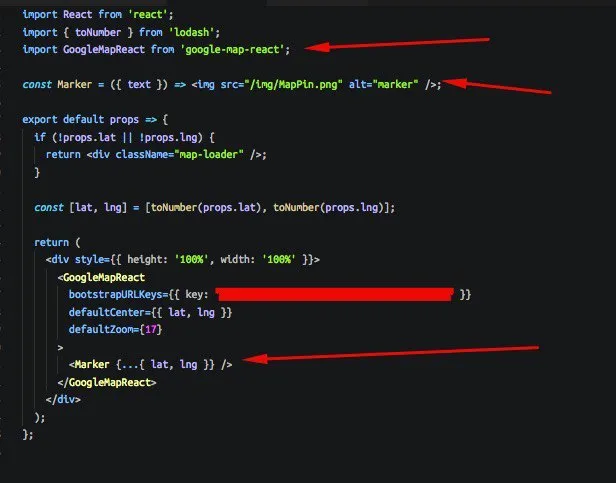
всем привет! несколько вопросов по google-maps
1. не совсем по теме реакта - отключить надпись 'for developers only' можно только путем добавления банковской карточки?
2. как сделать маркер из локального svg-файла? преобразовав svg в компонент или можно как-то напрямую?
 🎉
🎉
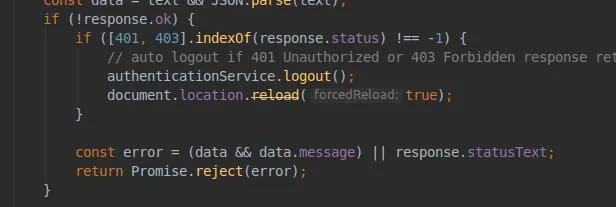
Чото потыкался в тырнете, ничего не нашёл, вот это же депрекейтед document.location.reload(true);? Как в реакте такое проделывают?
 Лёва 🎃
Лёва 🎃
Чото потыкался в тырнете, ничего не нашёл, вот это же депрекейтед document.location.reload(true);? Как в реакте такое проделывают?
с чего ты взял что это депрекейтед?
 Alex
Alex



 Kos
Kos

 K
K
 Vladimir
Vladimir


 Ivan
Ivan
 Akylbek
Akylbek