не пустой https://t.me/sveltejs
Интересно когда у них aot будет лучше чем у ng ? 🤔
 Y
Y
Самому можно keyfraimes юзать, а по либам, я pose использую
Вот только что pose посмотрел, намного удобнее чем Spring как-то
 KKK
KKK
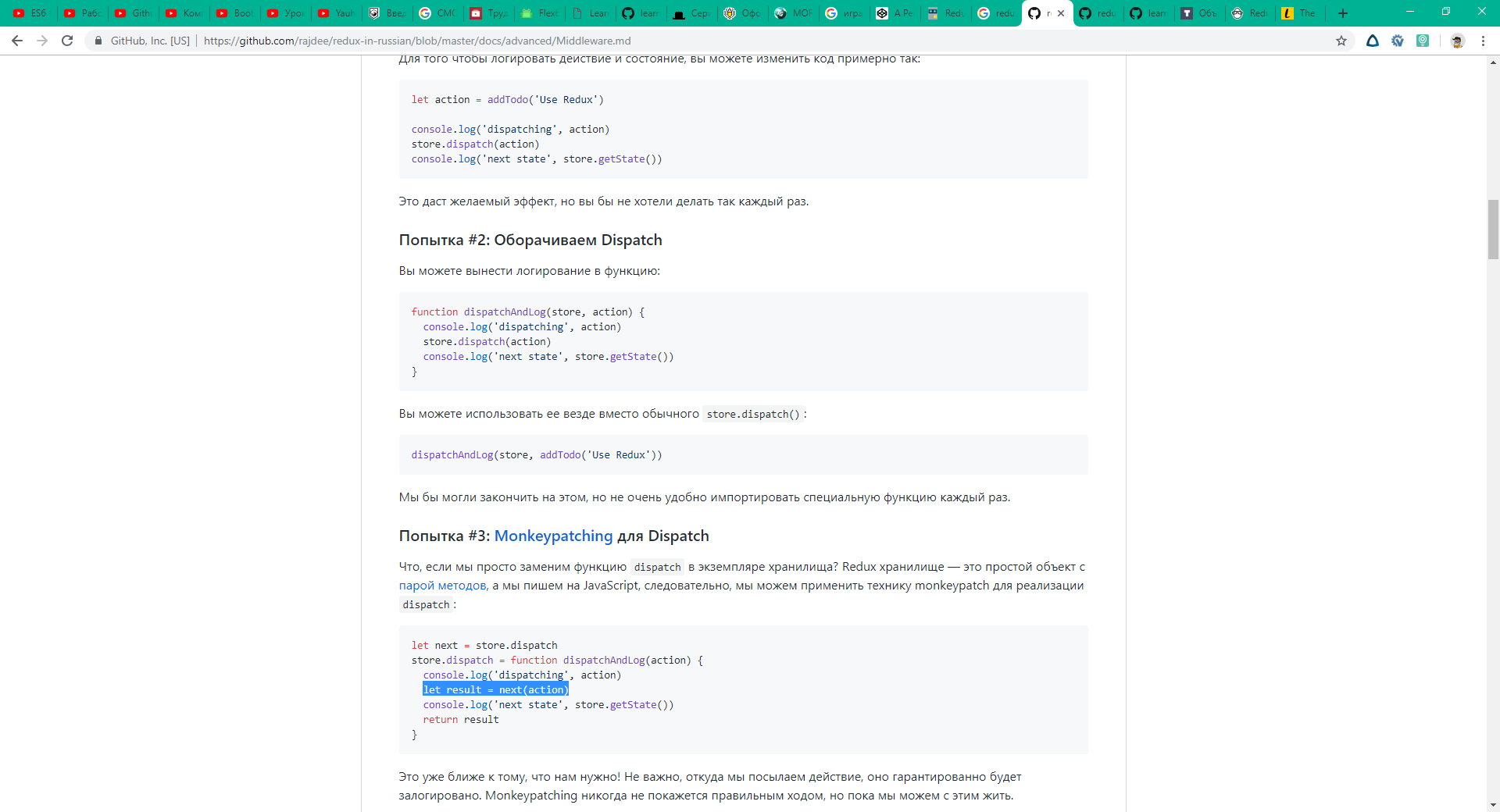
Привет. Помогите в Redux мидлвары понять пожалуйста. В попытке 3 непонятно откуда и зачем появился result и зачем он возвращается из функции
 KKK
KKK
вот искомая статья https://github.com/rajdee/redux-in-russian/blob/master/docs/advanced/Middleware.md
 Rf
Rf
 KKK
KKK
Не картинкой?
https://github.com/rajdee/redux-in-russian/blob/master/docs/advanced/Middleware.md
 Rf
Rf
 KKK
KKK
Наверху написано же let next = dispatch
ну... А почему просто не вызвать next(action)? А надо его присвоить в result а потом вернуть result
 Rf
Rf
ну... А почему просто не вызвать next(action)? А надо его присвоить в result а потом вернуть result
Ты вообще разобрался как миддлвари работают?
 KKK
KKK
Ты вообще разобрался как миддлвари работают?
нет, 3й день задрачиваю. В общих чертах это обёртка для dispatch
 KKK
KKK
Наверху написано же let next = dispatch
вот смотри. Мы логируем старое ссотояние. Далее вызываем диспатч(действие), получаем новое состояние, логируем новое состояние. Нахрен писать result = next(action) и return result, если можно просто next(action) и состояние обновиться?
 Nikolai
Nikolai
Потому что сначала сохранили ссылку на старую функцию dispatch в переменную Next, а потом из переопределенной функции вызвали старую по этой ссылке. Лучше бы Вы основы js позадрачивали 3 дня
 Katya
Katya
вот смотри. Мы логируем старое ссотояние. Далее вызываем диспатч(действие), получаем новое состояние, логируем новое состояние. Нахрен писать result = next(action) и return result, если можно просто next(action) и состояние обновиться?
Ниже в статье так и делают - возвращают next(action) без присвоения в переменную.
 KKK
KKK
Потому что сначала сохранили ссылку на старую функцию dispatch в переменную Next, а потом из переопределенной функции вызвали старую по этой ссылке. Лучше бы Вы основы js позадрачивали 3 дня
Да? Я то думал зачем эта строчка let next = store.dispatch.
 KKK
KKK
Ниже в статье так и делают - возвращают next(action) без присвоения в переменную.
так вот же let result = next(action)
 Katya
Katya
let result = next(action). Написали для того, чтоб вызвать эту функцию и вывести в консоль состояние после ее вызова
 Лёва 🎃
Лёва 🎃
пацаны, а в хуке useEffect, если я не хочу триггерить его от инпута someState, но хочу читать этот стейт и делать сайд эффект исходя из значения, то как лучше поступить?
Сейчас я делаю сайд-эффект внутри setSomeState(state => mySideEffect(state))
если вкратце, то я при обновлении messages[] задаю скроллинг в нужное место, а значения скроллинга храню как раз в этом someState
 Лёва 🎃
Лёва 🎃
useEffect(() => {
setSomeState(state => mySideEffect(state))
}, [messages])
типа вот так, триггерится только от messages, а кутальные значения нужного стейта берутся из сеттера
 Dmitriy
Dmitriy
пацаны, а в хуке useEffect, если я не хочу триггерить его от инпута someState, но хочу читать этот стейт и делать сайд эффект исходя из значения, то как лучше поступить?
Сейчас я делаю сайд-эффект внутри setSomeState(state => mySideEffect(state))
если вкратце, то я при обновлении messages[] задаю скроллинг в нужное место, а значения скроллинга храню как раз в этом someState
setSomeState это сеттер useState в замыкании ?
 Neyron
Neyron
вам туда же
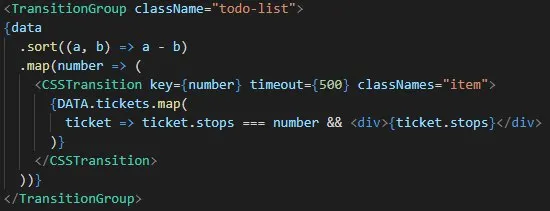
из скрина видно что я основоваясь на первом массиве собираю другой и ренедрю в дом, первый массив меньше чем второй, в первом массиве 4 элемента во втором 10, transition group приминяет transition только для 4 а нужно для 10
 Andrew
Andrew
Народ такой вопрос, у меня есть кнопка, при нажатии на неё я вызываю блок который появляется, и его можно закрыть только нажав обратно на ту же кнопку, как сделать так что б этот блок исчез по нажатию в любое место на сайте?
 Neyron
Neyron
Народ такой вопрос, у меня есть кнопка, при нажатии на неё я вызываю блок который появляется, и его можно закрыть только нажав обратно на ту же кнопку, как сделать так что б этот блок исчез по нажатию в любое место на сайте?
https://medium.com/@pitipatdop/little-neat-trick-to-capture-click-outside-react-component-5604830beb7f
 Andrew
Andrew
Народ знаю так не пишут уже сейчас
constructor(props) {
super(props);
this.setWrapperRef = this.setWrapperRef.bind(this);
this.handleToggleOff = this.handleToggleOff.bind(this);
}
но без этого не работает, как правильно записать?
 Sergey
Sergey
Invariant Violation: Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
Уже надоело фиксить
 Volodymyr
Volodymyr
Народ знаю так не пишут уже сейчас
constructor(props) {
super(props);
this.setWrapperRef = this.setWrapperRef.bind(this);
this.handleToggleOff = this.handleToggleOff.bind(this);
}
но без этого не работает, как правильно записать?
SetWrapperRef = () => {} и так же другую, и убрать конструктор и super()
И почитать основы js, стрелочные давно придумали и их не надо привязывать к контексту.
 Volodymyr
Volodymyr
https://medium.com/@pitipatdop/little-neat-trick-to-capture-click-outside-react-component-5604830beb7f
Willmout не нужно использовать, можно обработчик повесить на didmout и убирать при unmounte
 Sergey
Sergey
 Neyron
Neyron
 andrei
andrei
 Anonymous
Anonymous
 localvoid
localvoid
Вообще чет не понимаю почему aot так игнорится реакт сообщество и fb
Может просто вы обращаете внимание только на тех кто громче кричит о своих aot "успехах". В реакт сообществе и фб проводятся различные эксперименты в этой области, вот к примеру https://prepack.io/ из публичных экспериментов, который на данный момент заморожен.
 Stepan
Stepan
Парни привет!!!
А может быть в реакте что стейт изменился, а компонет в котором используется стейт не рендерится заново?
 Rf
Rf
Парни привет!!!
А может быть в реакте что стейт изменился, а компонет в котором используется стейт не рендерится заново?
Включил отображение рендеринга в девтулзах реакта?
 Marat
Marat
Всем привет, подскажите, пожалуйста, почему второй элемент(filterData) state получается undefined?
state = {
data: [ {a: 1, b: 2}, {a:2, b:3}],
filterData: this.data
}
 Evgeny
Evgeny
Всем привет, подскажите, пожалуйста, почему второй элемент(filterData) state получается undefined?
state = {
data: [ {a: 1, b: 2}, {a:2, b:3}],
filterData: this.data
}
Потому что this в этом случае будет твой компонент. А не передаваемый объект.
 Taras
Taras
 Looch
Looch
Может просто вы обращаете внимание только на тех кто громче кричит о своих aot "успехах". В реакт сообществе и фб проводятся различные эксперименты в этой области, вот к примеру https://prepack.io/ из публичных экспериментов, который на данный момент заморожен.
Я так понял препак они забросили, в том и дело что я видел что они неплохо начинали работать в этом направлении. Возможно конечно для своих бизнез задач они и делают какой-то aot, но видимо не хотят делится
 Sergey
Sergey
сделай лучше пулл реквест в репо роутера )
Нет смысла. Они разделили роутер не три пакета. Это бред
 artalar
artalar
Подскажите, что лучше использовать в реакте, функции или классы? Или разницы нет?
Это как спросить, что лучше использовать для перемещения по воде: подлотку или катер. Все очень специфично, начинайте с того с чем легче
 Мирослав
Мирослав
Подскажите, что лучше использовать в реакте, функции или классы? Или разницы нет?
если ты задаешь такой вопрос — значит ты не знаком с основами реакта, почитай немного официальные доки
 Cenator 🐈
Cenator 🐈
какая аналогия jquery метода is есть в js?
задача: проверить поле на наличие фокуса
<Field
onFocus={() => this.setState({ fieldInFocus: true })}
onBlur={() => this.setState({ fieldInFocus: false })}
/>
 Dmitriy
Dmitriy
какая аналогия jquery метода is есть в js?
задача: проверить поле на наличие фокуса
Кроме того в реакте из коробки события эмулируемые




 Alyona
Alyona
 Kurzdor
Kurzdor

 Andrei
Andrei
 Yevhen
Yevhen
 Ruslan
Ruslan