
 Null
Null
Меньше экспериментируют и придерживаются того, что известно и работает: вышел новый отчёт о разработчиках
Разработчики стали тратить меньше времени на играние с новыми инструментами и фреймворками и придерживаются проверенных технологий — но при этом всё больше интереса проявляют к блокчейну. Об этих и других выводах рассказывают аналитики SlashData в свежем докладе State of the Developer Nation.
Участие в опросе в июне–августе приняло более 26 тысяч кодеров из 163 стран.
Самым популярным фреймворком среди разработчиков остается React, причём последние два года его популярность неизменно растёт, а, например, jQuery — стремительно падает.
Обладателем самого большого сообщества остаётся JavaScript. По подсчётам SlashData, ежедневно для всякой всячины — от веб-разработки и мобильных приложений до игровой, облачной и бэкенд-разработки — его используют 19,6 млн кодеров.
Семимильными шагами растёт коммьюнити Java — за последние два года оно увеличилось почти в два раза с 8,3 млн до 16,5 млн кодеров. Для сравнения, мировая популяция программистов за этот период росла вдвое медленнее. Но самые быстрорастущие языки всё же Kotlin и Rust: у них рост превысил 2х. Python за последние два года благодаря востребованности дата-сайентистов и машинного обучения прибавил около 8 млн разработчиков.
Также в отчёте рассматривался блокчейн: он находит применение в самых разных сферах, включая финансы, логистику и госуправление. Среди технологий на базе блокчейна наименьший интерес для разработчиков представляют невзаимозаменяемые токены (NFT), наибольший — криптовалюты.
 Serhii
Serhii
Смотря что интересует
Мне на работе дали macbook air 13 2020 (mvh22).i5/8gb,
Вот думаю, имеет ли смысл покупать macbook pro 15 2017 i7/16 gb.(Продает сотрудник, по цене ниже чем на вторичке)
Вроде по тестам он не сильно мощнее.
Знатоки железа/маков помогите пожалуйста.
Работаю с xcode/android studio/эмуляторы.
 Trin
Trin
Мне на работе дали macbook air 13 2020 (mvh22).i5/8gb,
Вот думаю, имеет ли смысл покупать macbook pro 15 2017 i7/16 gb.(Продает сотрудник, по цене ниже чем на вторичке)
Вроде по тестам он не сильно мощнее.
Знатоки железа/маков помогите пожалуйста.
Работаю с xcode/android studio/эмуляторы.
pro 15 с i7/16gb будет очевидно мощнее i5/8gb, прям на порядок
 Serhii
Serhii
pro 15 с i7/16gb будет очевидно мощнее i5/8gb, прям на порядок
Ну с очевидно я бы не был настолько уверен, так как в эире 4ядра/8 потоков также как и в прошке 17 года
 Trin
Trin
Ну с очевидно я бы не был настолько уверен, так как в эире 4ядра/8 потоков также как и в прошке 17 года
ну тогда купи себе калькулятор и доказывай, что он тоже мощный ) сборки штука затратная, количество ядер хорошо, но i5 менее производительный, не смотря на ядра/потоки. ну и опера, тут, думаю, объяснять не надо? если запущен только хром, то 8 гигов хватит. если xcode и studio сверху, то нет ))
 Trin
Trin
Если финансы не жмут, могу посоветовать модель на м1
Уже год работаю и никаких нареканий
m1/m2 очень здраво, на них собирается ощутимо быстрее, это факт
 Serhii
Serhii
Если финансы не жмут, могу посоветовать модель на м1
Уже год работаю и никаких нареканий
та ну я понимаю что м1 мощнее, но меня интересует именно тот кейс, который я указал
 Александр
Александр
та ну я понимаю что м1 мощнее, но меня интересует именно тот кейс, который я указал
Если ты берешь себе, то явно лучше пересмотреть выбор в пользу М1.
А если тот кейс, который ты указал, то лучше конечно взять i7/16
 Stepan
Stepan
 Александр
Александр
Просто ты же берешь рабочий инструмент, и явно не будешь рад, когда чему то не хватит мощности
 Serhii
Serhii
Если ты берешь себе, то явно лучше пересмотреть выбор в пользу М1.
А если тот кейс, который ты указал, то лучше конечно взять i7/16
Тут нужно учитывать тот факт, что продает сотрудник, по цене ниже чем на вторичке. То есть я его перепродать в теории могу и в плюсе быть. Поюзаю, подумаю хватает или нет, и потом перейду на м1/м2
 Trin
Trin
можно, кстати, отказаться от xcode/android_studio в пользу expo и не париться по поводу производительности
 Serhii
Serhii
можно, кстати, отказаться от xcode/android_studio в пользу expo и не париться по поводу производительности
А поддерживать проекты не на экспо?)
 Syimyk
Syimyk
Привет всем, я уже давно сталкиваюсь с проблемой, заключающейся в том, что дизайн приложения отличается на устройствах iOS. Устройства iPhone 6-iPhone 8 дизайн одинаковый и iPhone X-iPhone 13 такой же. Но обе эти группы различны по конструкции. можете подсказать?
 Островский
Островский

 Artem
Artem
Ребят, а можно ли код React конвертировать на Vanila JS? Может кто подкинет инструкцию, или посоветует чего
 Anton_K
Anton_K
Ребят, а можно ли код React конвертировать на Vanila JS? Может кто подкинет инструкцию, или посоветует чего
Берешь и переписываешь на Ванилу , в чем проблема ?)
 Островский
Островский

 Artur
Artur

 Artur
Artur
А какой стиль хедера поставить, можете подсказать если не сложно?
Не совсем понимаю задачу, поиграетесь - там не так сложно,ю
 Peter
Peter

 whyamsx
whyamsx

 Vadim
Vadim

 Man mana 🇺🇦
Man mana 🇺🇦
 Man mana 🇺🇦
Man mana 🇺🇦

 LLami
LLami
Эта кнопка не сайта, а браузера. В мобильной версии браузера появляется
Погугли через media запросы может быть
 Островский
Островский

 Островский
Островский
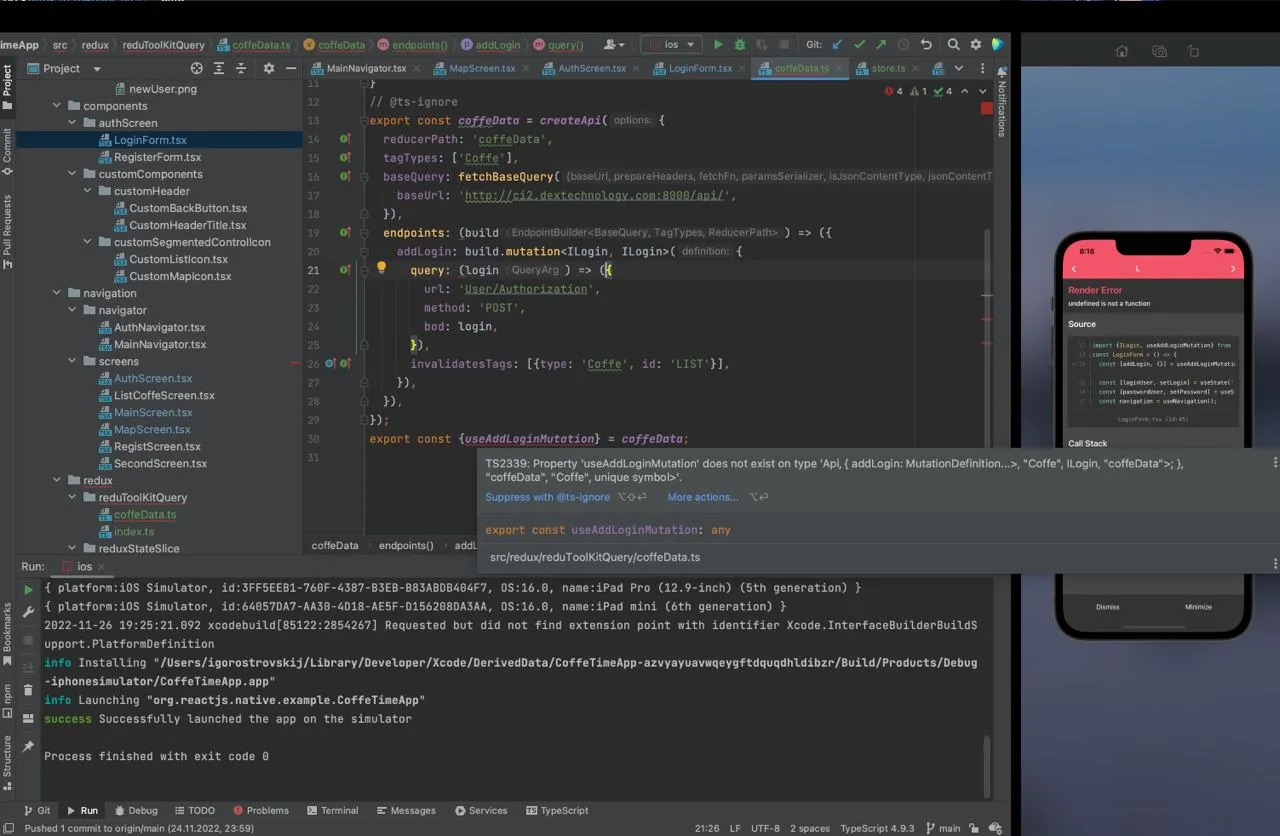
Всем доброе утро, подскажите пожалуйста в какой файл в папке ios нужно внести изменения (добавить домен сервера), чтобы приложение могло отправлять запросы, а то сейчас при попытке отправить запрос мне выдает отшибку
{"error": {"error": "TypeError: Network request failed", "status": "FETCH_ERROR"}}
 Сергей
Сергей
Доброго времени суток!
До сих пор не могу разобраться с тем, почему React-компонент читает JSON-ответ из веб-сервиса и он не выводит информацию после его обработки и выборки. Ошибок и предупреждений по компоненту нет в DevTools, но данные в контейнер не отправляет. Каким образом бывает такое и как это исправить, если вы сталкивались с этим?
Заранее вам спасибо и во вложениях вы загрузите и проверите ZIP-файл с двумя файлами, где имеется проблемная суть данного вопроса!
input.json- файл с исходными данными из веб-сервиса, которые нужно читать компонентом
output.js- файл с компонентом ServiceForm, который читает эти динамические данные, но не выводит их на экран без ошибок...
 Сергей
Сергей
 Сергей
Сергей
 Дмитрий
Дмитрий
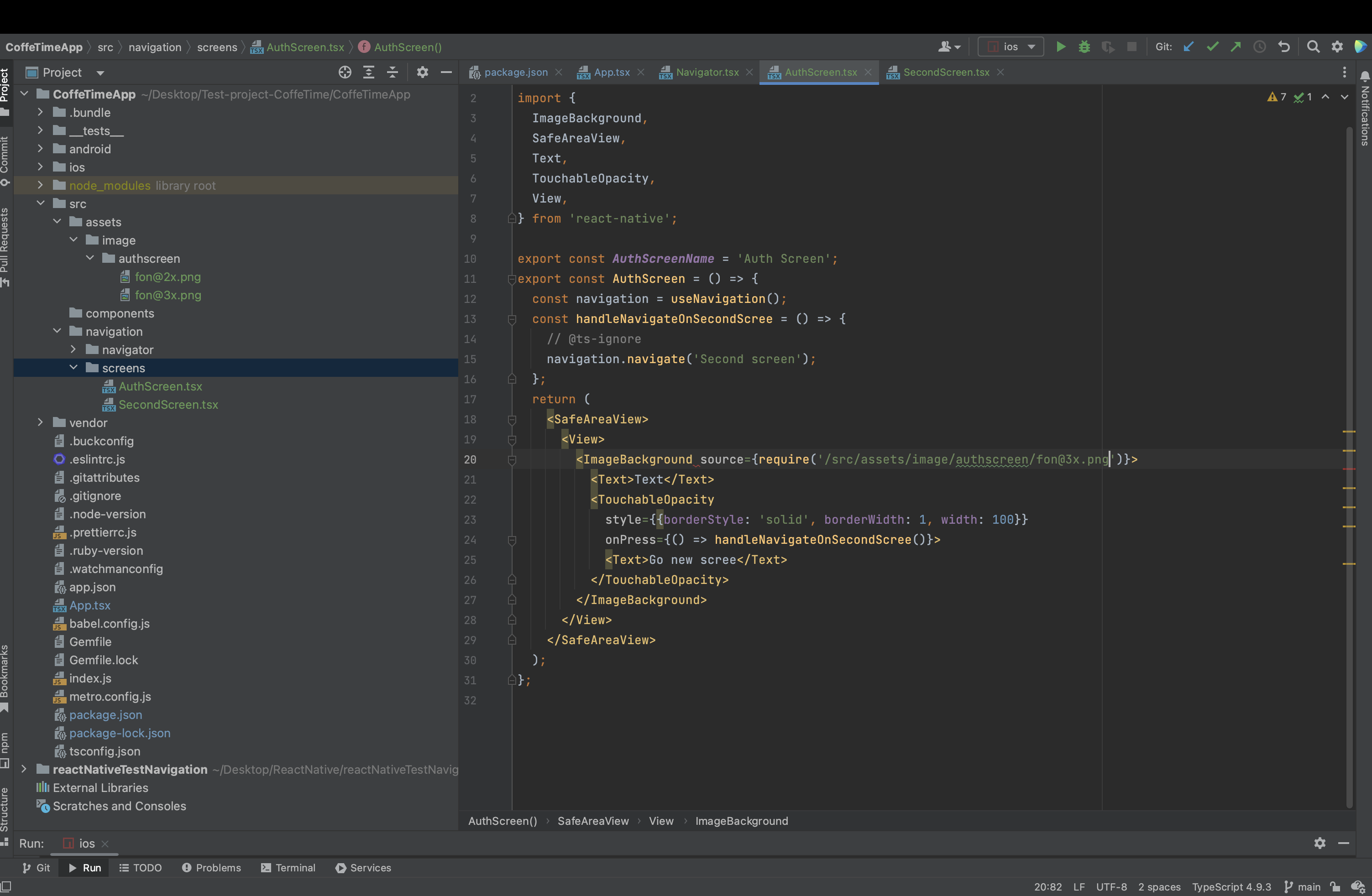
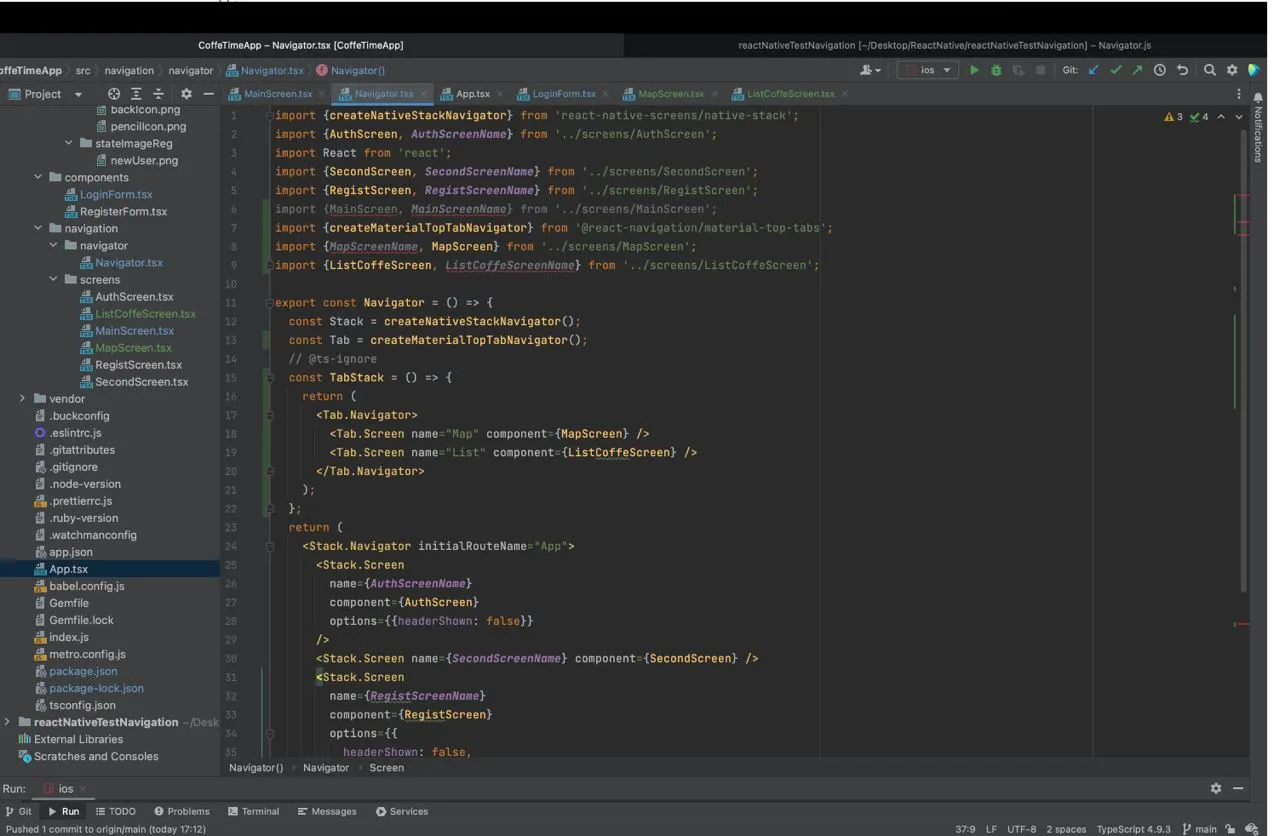
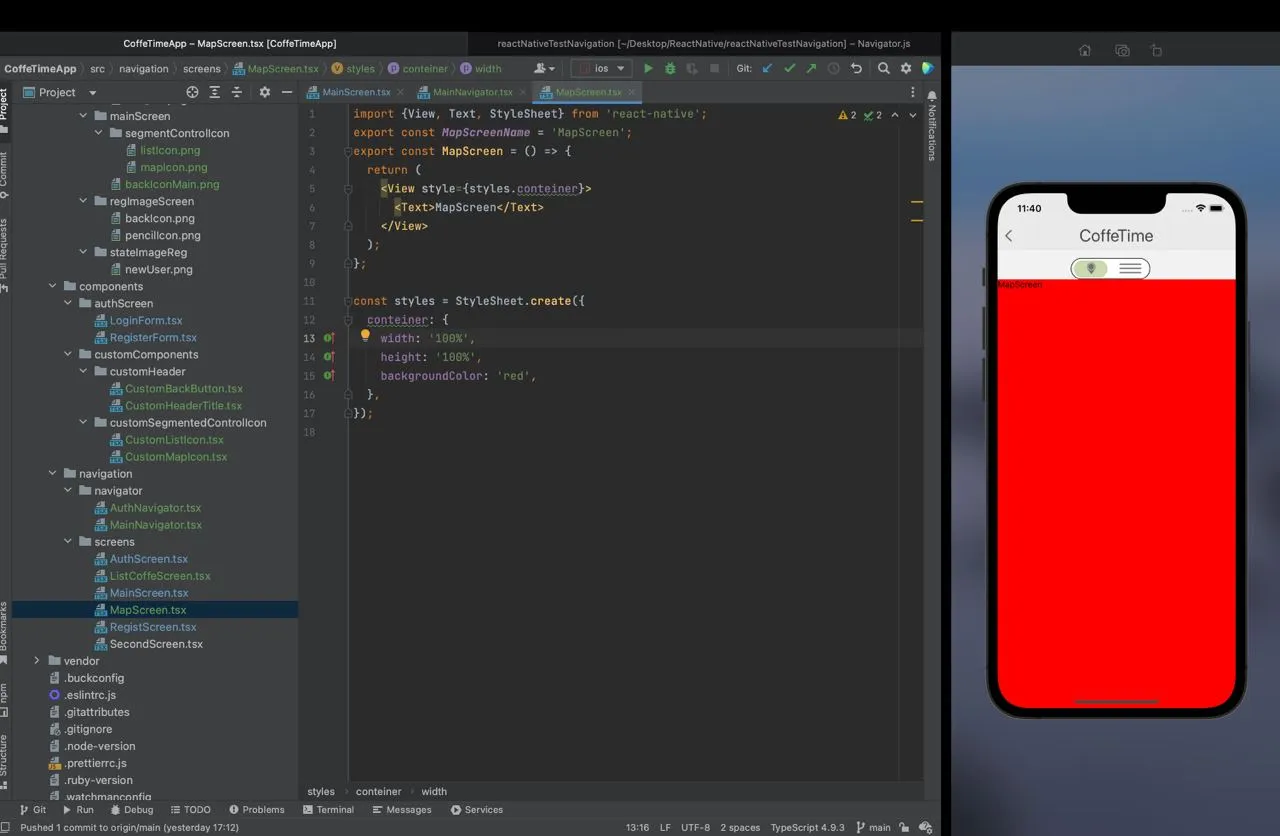
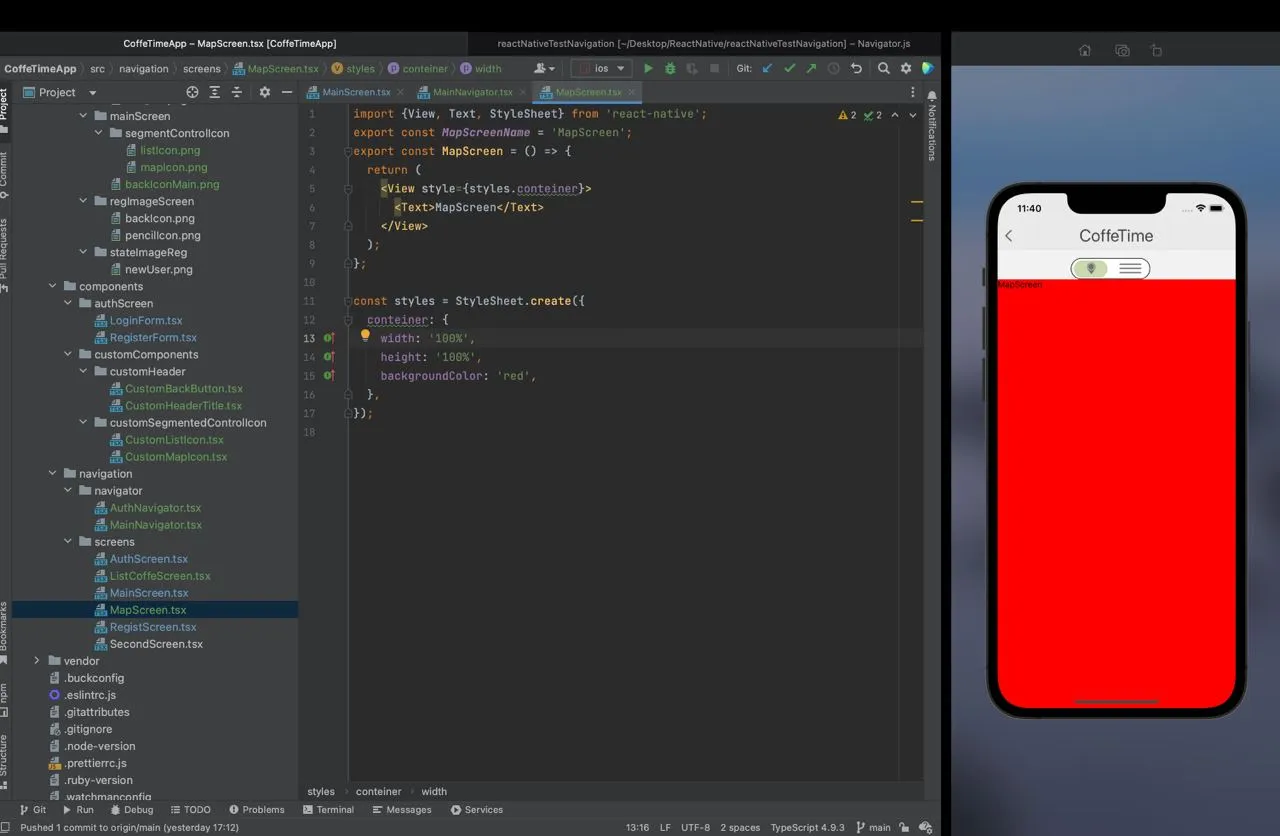
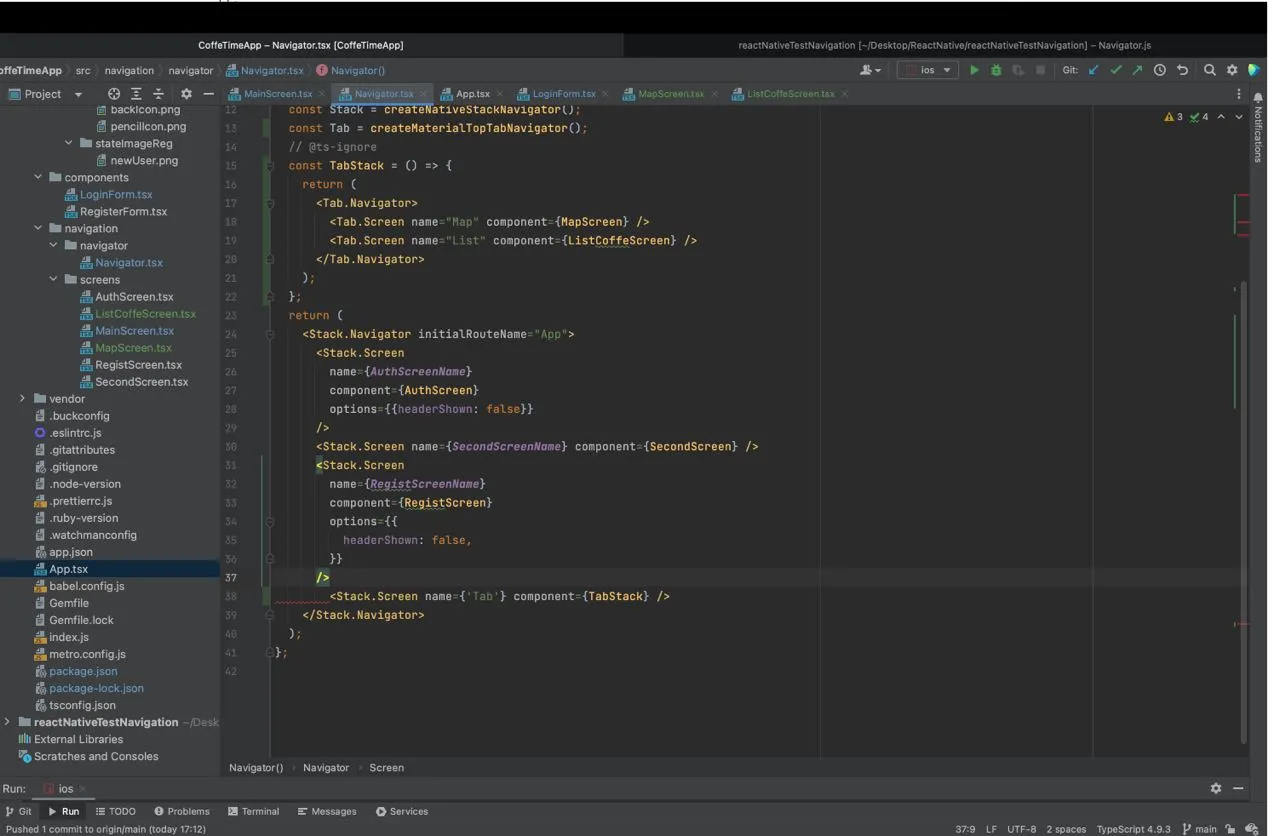
У меня такая проблема, как внутри createNavigationStack передать адресс скрина ?
Укажи initialParams
 Syimyk
Syimyk

 whyamsx
whyamsx

 Vadim
Vadim
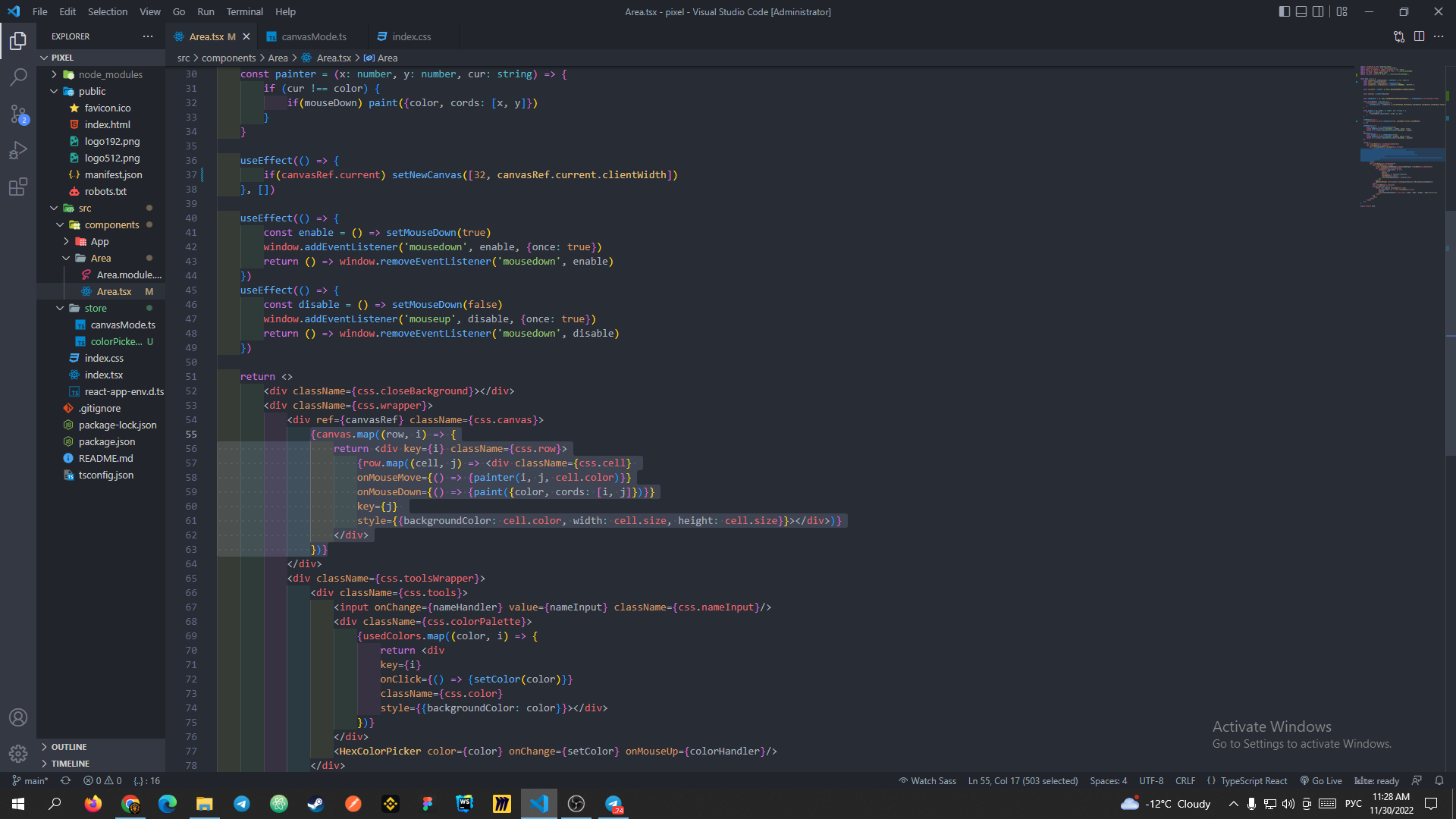
первое что можно сделать для оптимизации это забыть что такое key={i} а уж потом думать о более глобальных моментах
объясни, пожалуйста, почему нельзя key={i}?
 whyamsx
whyamsx
объясни, пожалуйста, почему нельзя key={i}?
ну первое это то, что если даже не указывать ключи вручную, то реакт сам будет использовать индексы в качестве ключей
второй момент это негативные последствия для состояния компонента со списками, где может и скорее/чаще всего будет куча лишних рендеров
списки часто не статические, имеют либо фильтры либо ещё всякие модифицирующие их порядок свойства, если у нас например тудулист и мы решили удалить/добавить новую запись, то все индексы элементов после добавленного/удаленного изменятся и для реакта это будут новые итемы которые надо перерендерить
и как я уже писал выше если мы не задаем явно ключ то реакт сам будет брать индексы в качестве ключа
вывод таков, что эта запись попросту бесполезна в таком виде
 Vadim
Vadim
ну первое это то, что если даже не указывать ключи вручную, то реакт сам будет использовать индексы в качестве ключей
второй момент это негативные последствия для состояния компонента со списками, где может и скорее/чаще всего будет куча лишних рендеров
списки часто не статические, имеют либо фильтры либо ещё всякие модифицирующие их порядок свойства, если у нас например тудулист и мы решили удалить/добавить новую запись, то все индексы элементов после добавленного/удаленного изменятся и для реакта это будут новые итемы которые надо перерендерить
и как я уже писал выше если мы не задаем явно ключ то реакт сам будет брать индексы в качестве ключа
вывод таков, что эта запись попросту бесполезна в таком виде
если статический список вывожу, можно index указать для key, если хочу чтобы React не ругался в консоли?
 whyamsx
whyamsx
если статический список вывожу, можно index указать для key, если хочу чтобы React не ругался в консоли?
да, но ситуация требует гарантии что список останется статическим, а любые гарантии в коде всегда должны быть основаны на чем-то большем чем просто «я знаю что так будет»
 Vadim
Vadim
всем привет. подскажите, пожалуйста, по вопросу
Я добавил эффект появления fadeIn на компоненте в проекте из библиотеки Animate.css, но оказалось, что он отменяет мою трансформацию transform: translate(-50%, -50%);.
Я понимаю, чтобы работало верно, надо перечислить трансформации в transform: ... ... ..., но у меня получается к одному компоненту применяется несколько трансформаций одновременно: одна из стиля самого компонента, другой из Animate.css, а третий пожет быть прокинут из props.
Подскажите, пожалуйста, есть ли какой-то другой способ применять несколько трансформации к одному элементу, чтобы они не отменяли друг друга?
 whyamsx
whyamsx
 Null
Null
Ютубер Massive Educator сделал анимированный тулбар на ReactNative, который отлично работает на ios, android, mac os, windows и web. И запилил видео урок, ссылка тут.
📦 Окружение проекта
1. react-native: 0.70.4
2. react-native-web: 0.18.10
3. react-native-windows: 0.70.6
4. react-native-macos: 0.68.57
5. react-native-reanimated: 2.12.0
6. react-native-gesture-handler: 2.8.0
7. react-native-vector-icons: 9.2.0
Исходный код проекта можно найти на гит
🇺🇸 English translation in comments
@react_native_info



 Эльдар
Эльдар
 Вильдан
Вильдан
 Andrew
Andrew
 Anonymous
Anonymous
 Саид
Саид
 Ivan
Ivan
 амано
амано

 Леонид
Леонид