Null
Null
 VALERY OLYUNIN
VALERY OLYUNIN
 whyamsx
whyamsx
Как интересно на живом устройстве осуществляется ховер?)
возможно когда палец не отпускаешь это и есть ховер
там видно, что когда курсор на девайсах просто наведен на элемент, то ничего не происходит и начинается движение как только он по всей видимости нажимает
 Aleksandr 👊
Aleksandr 👊
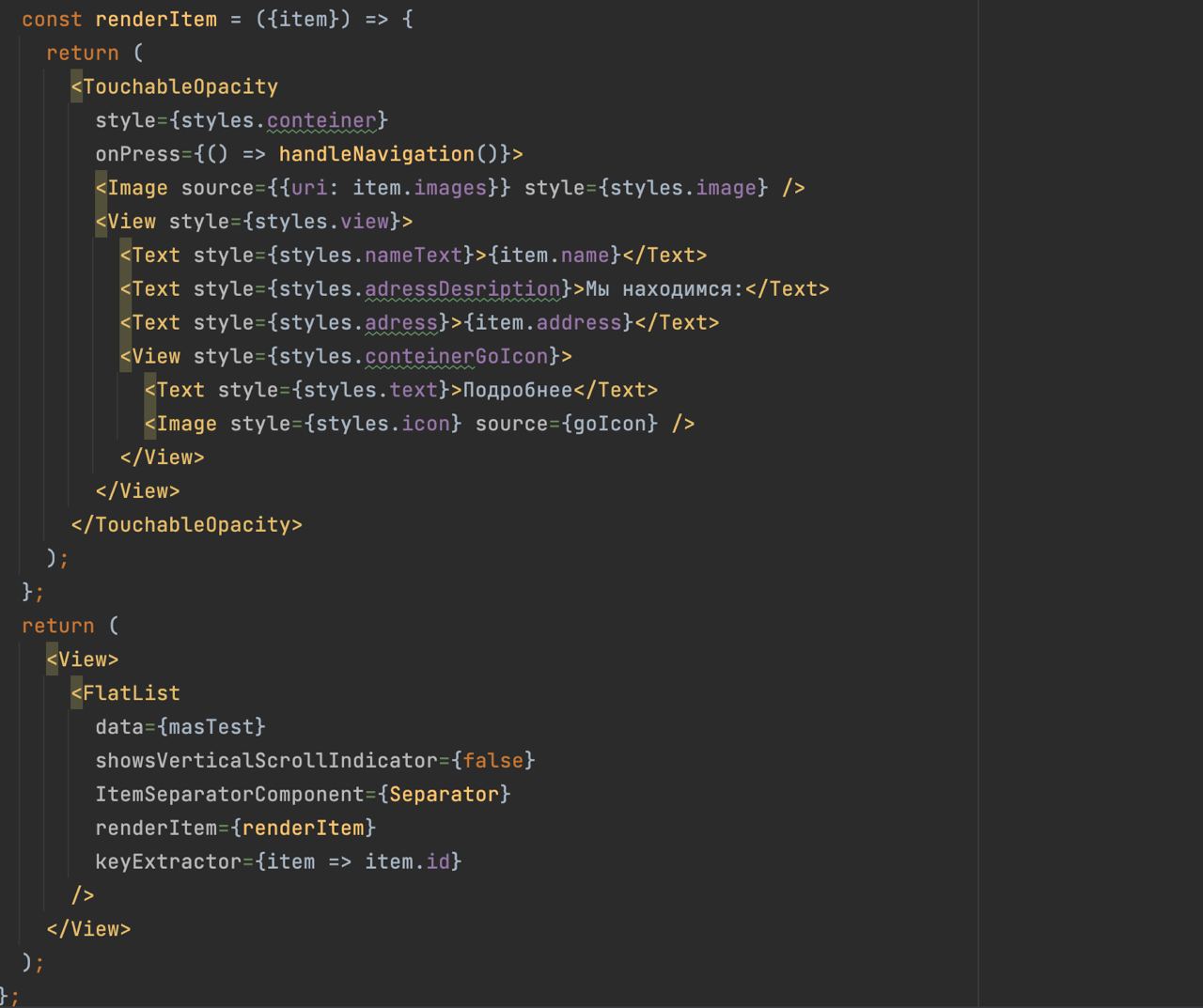
/** @type {import('react-native').ListRenderItem<IItemType>} */
const renderItem = ({item}) => ...
 Shafi
Shafi
как там в целом отслеживаются события какие-то?
Есть стандартные параметры + отдельно можно настроить определенные цели
 Виталий
Виталий

 Max
Max
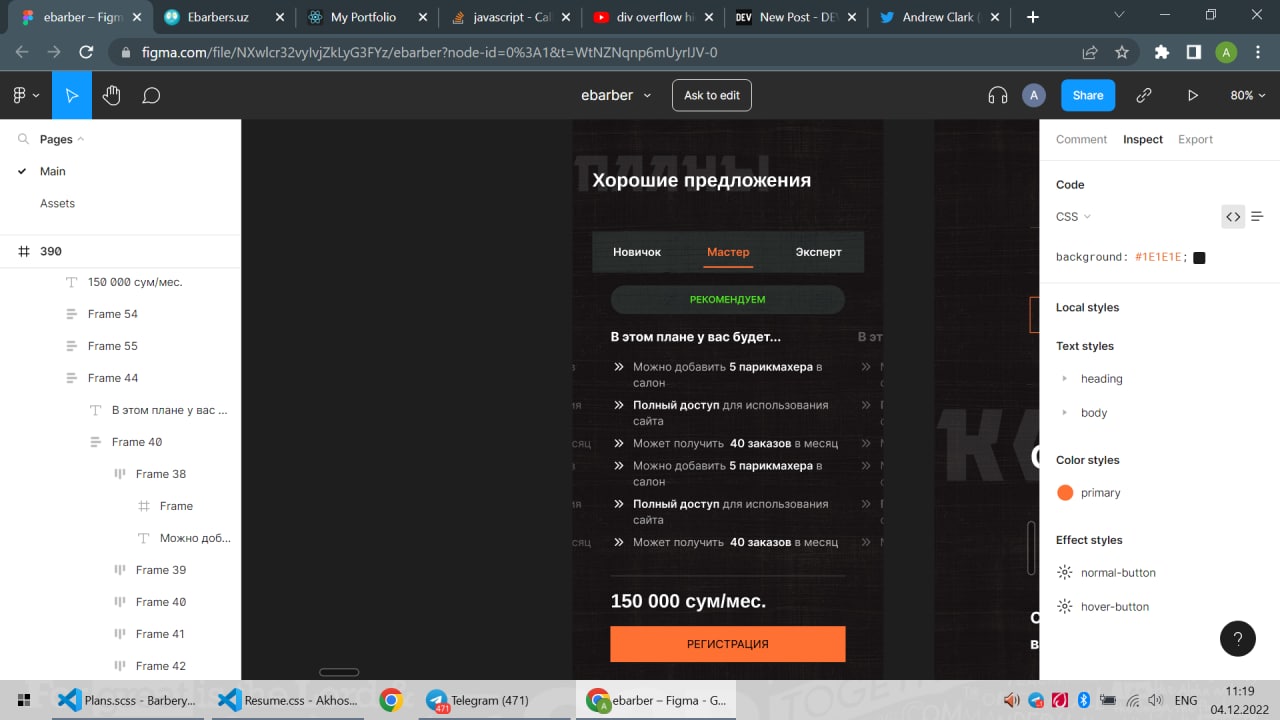
Привет, где вы храните свои асеты (react.js)? Картинки к примеру? в паблике? как импортируете, просто напрямую /public/.....? или держите асеты в src?
 Peter
Peter
Привет, где вы храните свои асеты (react.js)? Картинки к примеру? в паблике? как импортируете, просто напрямую /public/.....? или держите асеты в src?
В src/images. А когда импортишь - просто import ImageName from 'path/to/images/image.png'
Ну и используешь так: <img src={ImageName} />
Но для этого должен быть лоадер в вебпаке, если у тебя кастомная сборка, а если через create-react-app - это уже из коробки доступно
 whyamsx
whyamsx

 Анис
Анис
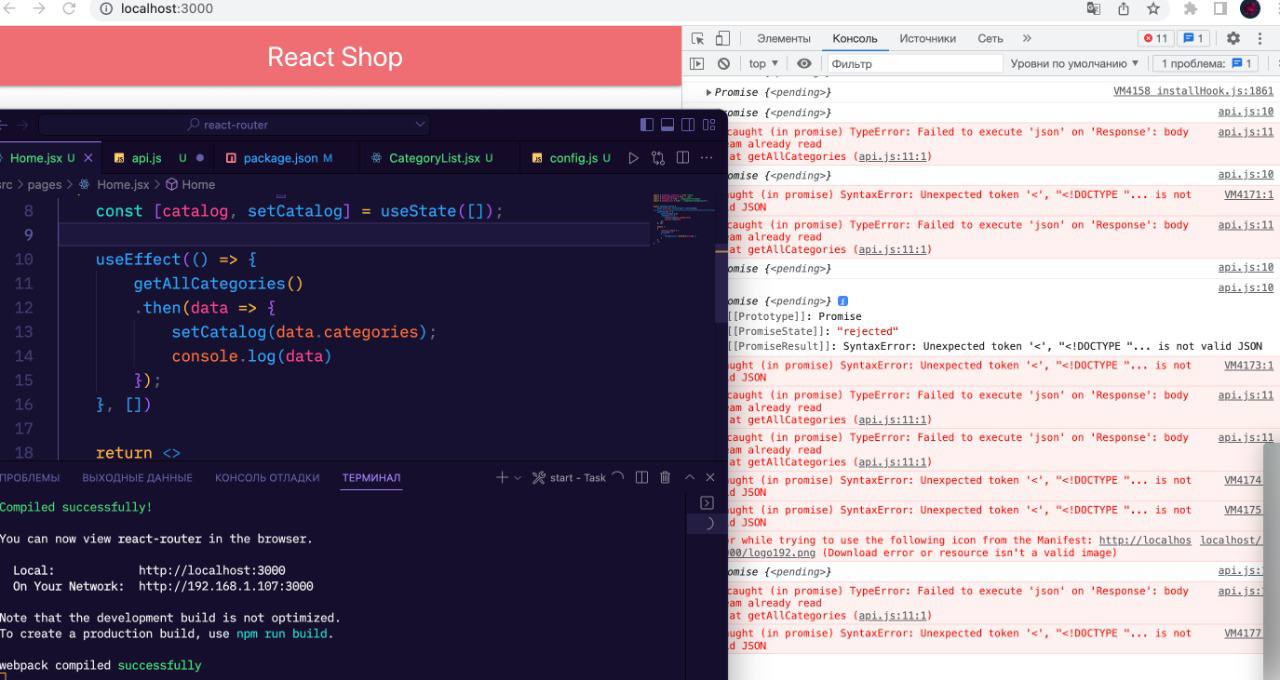
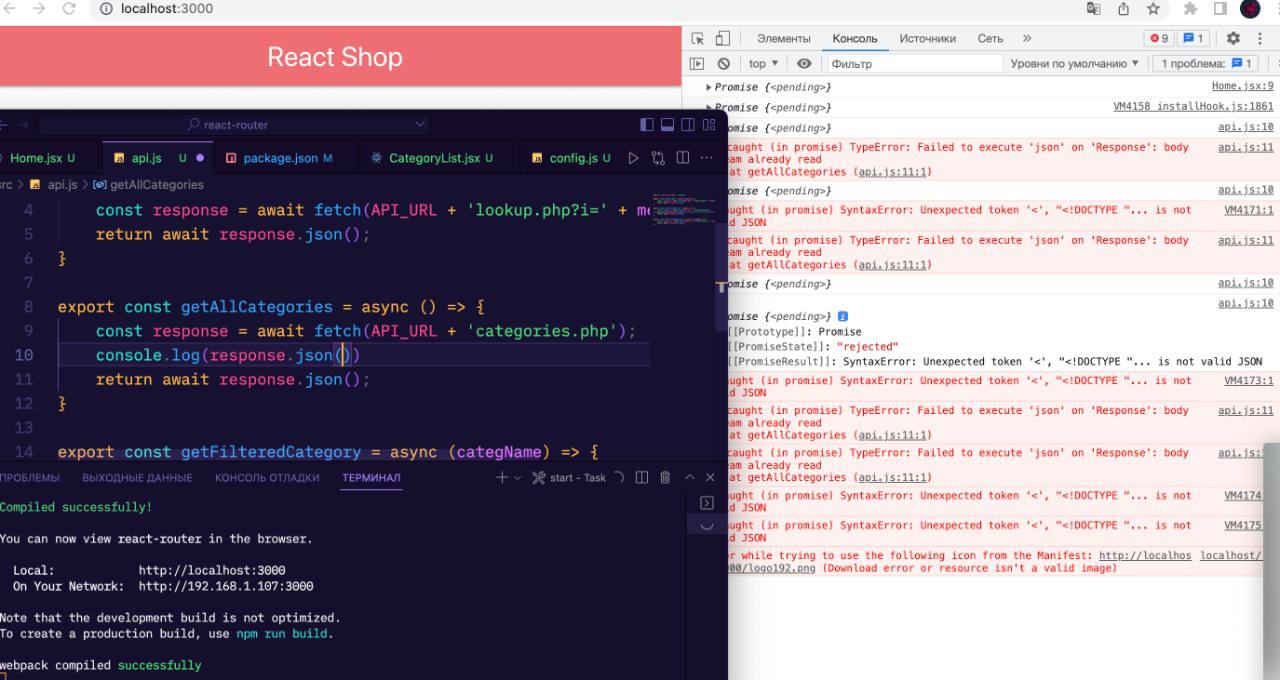
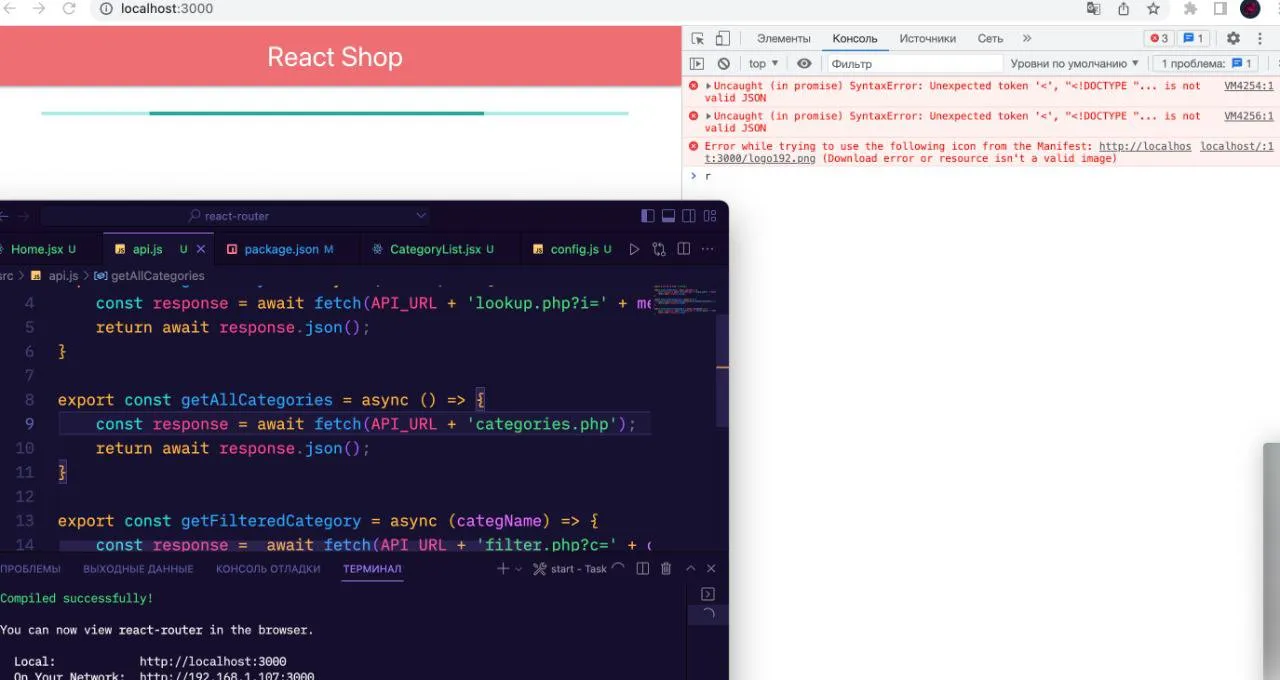
console.log(response.json())
и
return await response.json()
найди 1 отличие, выделил даже
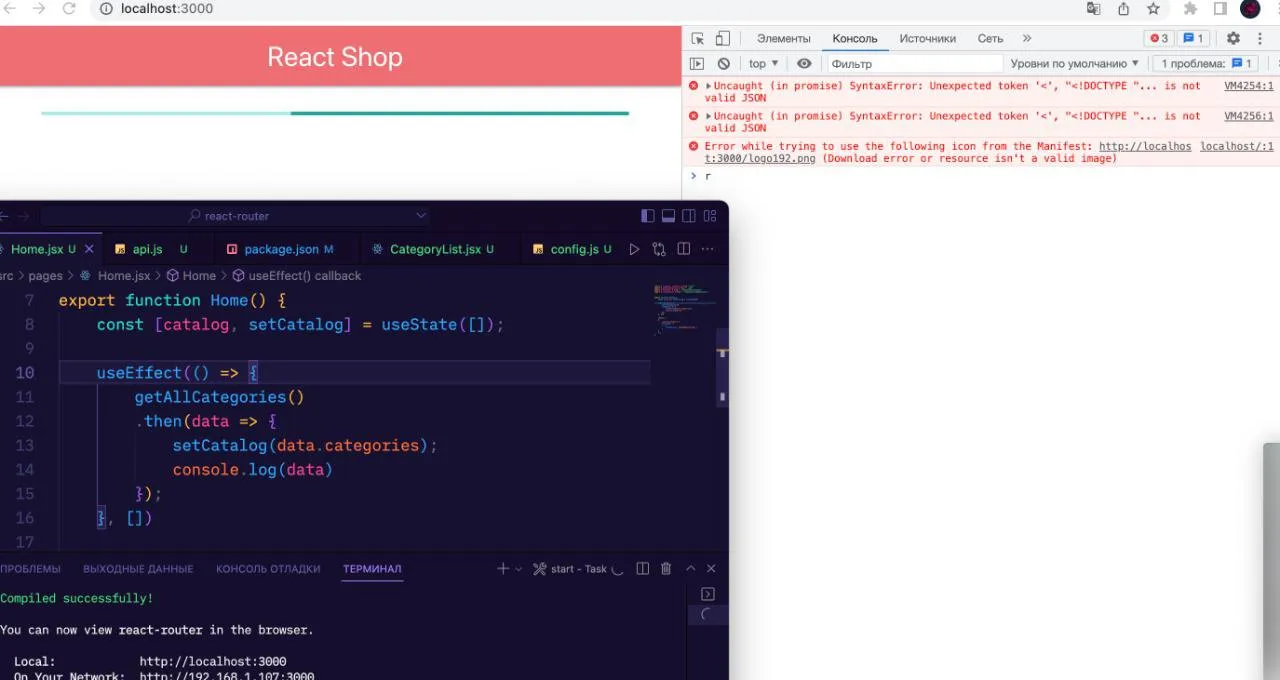
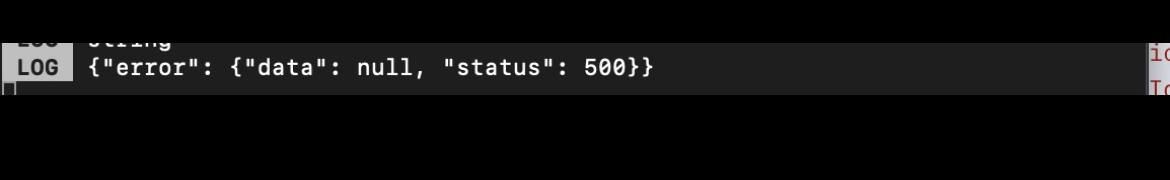
Та , это просто вывод ответа в консоль , без этого такая ошибка
 whyamsx
whyamsx
Та , это просто вывод ответа в консоль , без этого такая ошибка
запрос неправильный скорее всего
 Островский
Островский
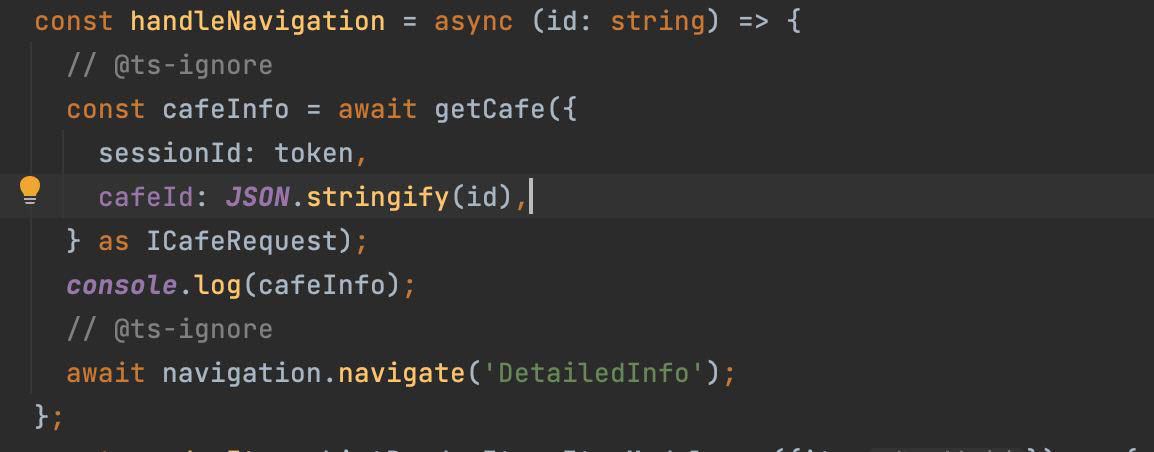
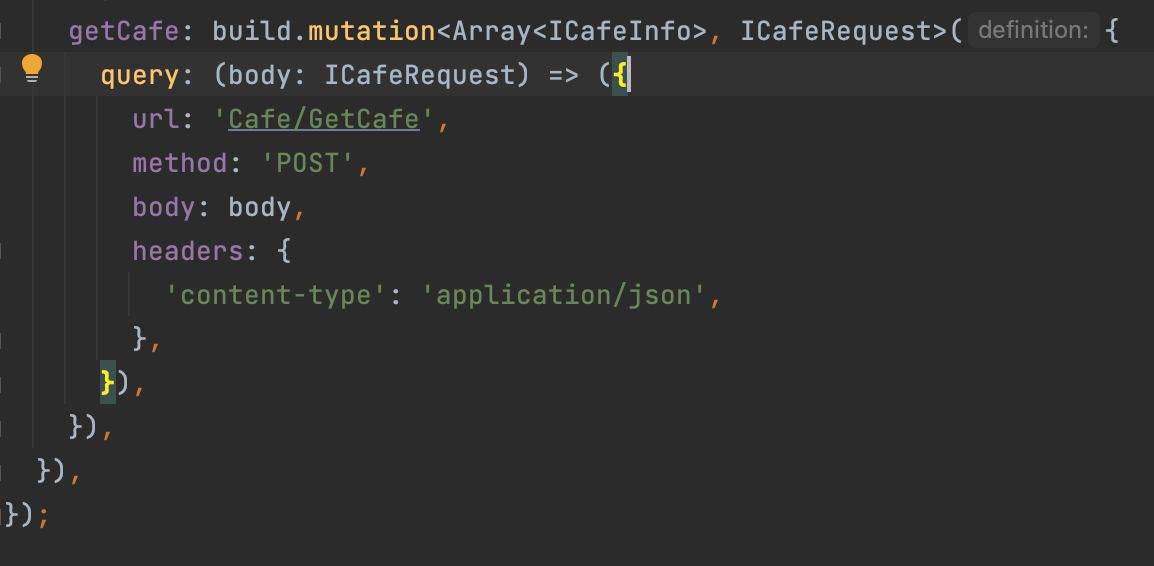
Всем привет, подскажите пожалуйста, в чем ошибка, делаю запрос на сервер в ответе возвращается ошибка
 S
S
 lousy
lousy
Ребят, а подскажите, как сделать проверку по json файлу, чтобы если в файле есть допустим такой email, то мы авторизовываем его, если нет, то пишем ошибку?
 Островский
Островский
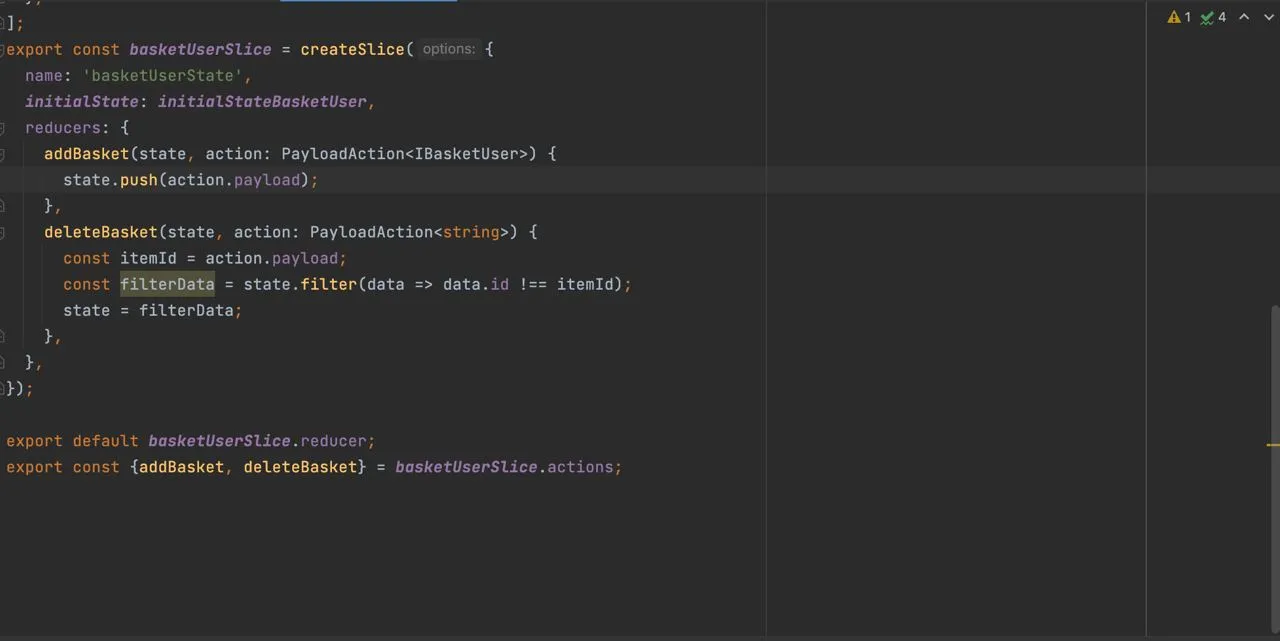
Всем привет, кто может подсказать как реализовать удаление в redux toolkit, чтобы после удаления объекта автоматически перерисовывался интерфейс
 Null
Null
 Professor
Professor
а причем здесь redux toolkit и интерфейс?
Кажется, вопрос парнишки выше выглядит более приемлемо, чем встречный вопрос от фигмы, соре)
 Professor
Professor
 Null
Null
Кажется, вопрос парнишки выше выглядит более приемлемо, чем встречный вопрос от фигмы, соре)
в каком смысле более приемлемо?
 Professor
Professor
в каком смысле более приемлемо?
В том смысле, что вопросом на вопрос не принято отвечать, как минимум
 Professor
Professor
а еще почему?
Предположим, что у меня лежит какой-нибудь isFetching в стейте, который влияет на условную отрисовку интерфейса
 Островский
Островский
Если ты данные в редаксе меняешь, у тебя интерфейс и так подхватит его.
Просто сделай диспатч)
а не могли бы вы пожалуйста посмотреть, правильно ли я реализовал метод удаления данных?
 Professor
Professor
интересная позиция
Обычная. Попробуй помочь человеку, а не закопать его в большую яму. Может и сам чему научишься




 uhghiio
uhghiio

 Дмитрий
Дмитрий





 Akhrorbek
Akhrorbek

 theonewhoknows
theonewhoknows