амано
амано
запись надо в виде кода отправить как blob или base64 из сервера. Когда получаешь код декодировать надо.
 whyamsx
whyamsx
 Null
Null
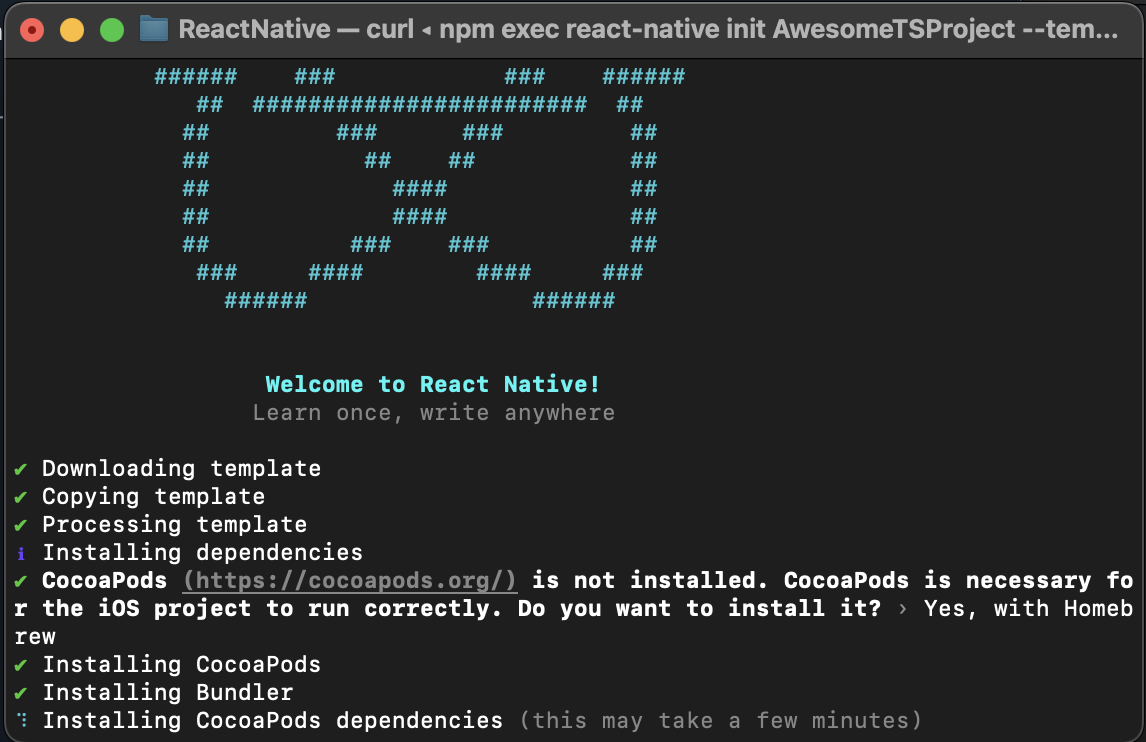
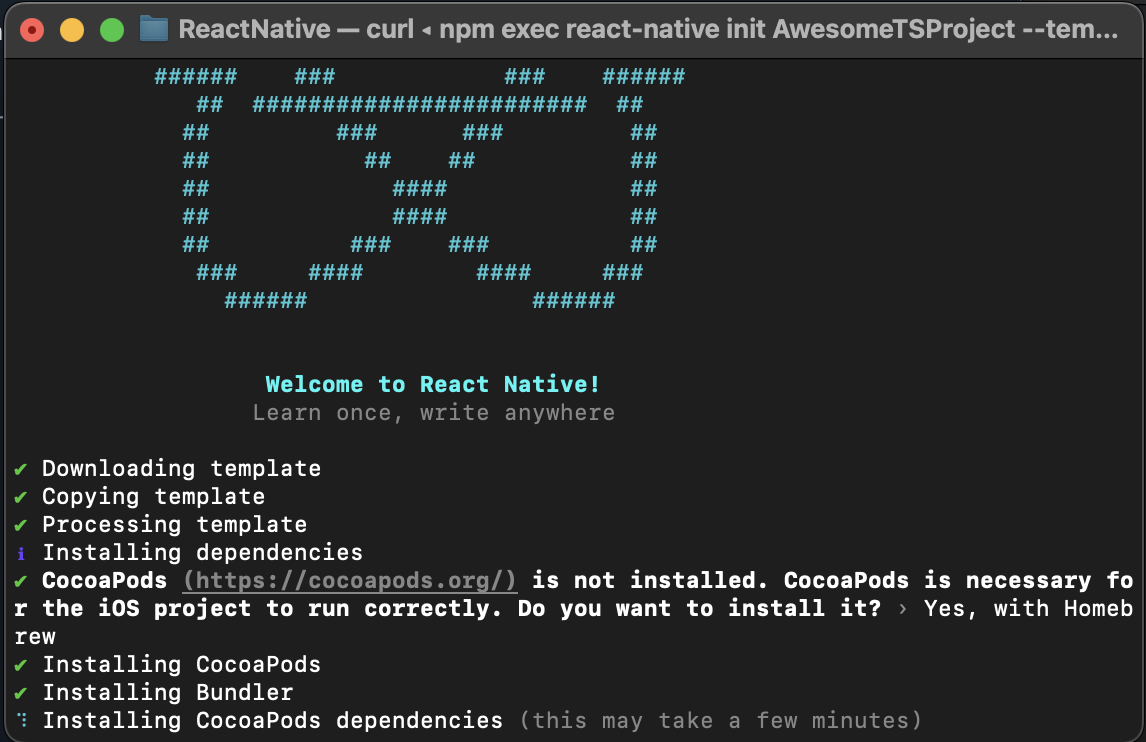
Пользователь GitHub по ником eneskarpuz сделал интерестную библеотеку React Native Drag Text Editor, работает все это дело на reanimated2 и React Native Gesture Handler.
Исходный код можно мосмотреть на гит
🇺🇸 English translation in comments
@react_native_info
 Null
Null
 AV
AV
Ребят, подскажите плиз один момент, касательно состояний.
Вот допустим у меня есть переменная cartItems, которая сохраняет состояние. и по умолчанию она пустой массив.
затем создаю функцию, которая изменяет состояние и добавляет в этот массив некий item. И тут же следом, чтоб проверить как изменилось состояние, делаю console.log(cartItems).
Так вот при первом клике в консоль выводится все еще пустой массив. Хотя по идее - там уже добавлен этот item. При втором клике - в консоль уже выводится массив, в котором есть этот item (один, хотя 2 клика, значит там уже 2 item). То есть как бы запаздывание на 1 шаг. в связи с чем так происходит?
 Trin
Trin
 S5una
S5una
Announcing TypeScript 4.9 RC
TypeScript 4.9 RC is out to try now!
@react_native_info
Что нового интересного?
 miasm
miasm
ребят, подскожите могу ли я очистить local storage не своего сайта через консоль, если да, то как?)
 whyamsx
whyamsx
 Дмитрий
Дмитрий
привет, подскажите плз как сбилдить 1 приложение с разными названиями?
А нужно только название поменять или другой пакедж нейм?
 Serhii
Serhii
А нужно только название поменять или другой пакедж нейм?
только название, блин, что-то поменял, теперь вообще не стартует апка😂
 Дмитрий
Дмитрий
Меняется оно в папке res нужно найти папку values потом strings или что то типо того и там будет название
 Serhii
Serhii
Меняется оно в папке res нужно найти папку values потом strings или что то типо того и там будет название
Ну я ж написал, нужно 2 иконки одного приложения, не только названия получается
 Serhii
Serhii
Если тебе нужно 2 АПК одного приложения, просто клонируй его сторонним софтом
у меня есть моя апка, мне нужно сделать 2 билда, чтоб на телефоне было 2 иконки приложения
 Дмитрий
Дмитрий
у меня есть моя апка, мне нужно сделать 2 билда, чтоб на телефоне было 2 иконки приложения
Просто клонируй свое приложение сторонним софтом, если не получается забилдить сразу. Будет у тебя 2 пакета одного приложения
 Serhii
Serhii
 Serhii
Serhii
Какой бред, просто сделай как говорят
Нельзя сначала сбилдить 1 приложение. поменять название в файлах(пекедж нейм) и сбилдить второе??
 Дмитрий
Дмитрий
Я тебе сразу сказал, не делал так, я ещё слишком зелёный для этого, по этому даю тебе самый лёгкий путь, который я знаю. Как я вижу, тебе лёгких путей не ищется
 Serhii
Serhii
 Daniil
Daniil

 OMG2SMART4YOU
OMG2SMART4YOU
 OMG2SMART4YOU
OMG2SMART4YOU

 Null
Null

 Null
Null

 antony
antony
Ребят, привет
Вопрос не по теме
Где скачать фотошоп без вирусов? Есть нормальные источники пиратки?
 antony
antony
Дело в том, что при проверке файлана вирустотале там просто ужас и страх
Чуть ли не петя с зевсом
 Островский
Островский

 Serhii
Serhii

 Островский
Островский

 Null
Null

 Игорь
Игорь
Коллеги, ищу помощника на проект (react - redux - graphql - node)
Надо разработать несколько компонентов:
- инпут ввода математического примера
- просмотр/редактирование/добавление опроса
- страницу создания/редактирования цепочки примеров
- страничку пользователя
- редактор карт с драг-енд-дроб
Что не понятно - все помогу, расскажу
Админ, сорри, очень нужно, не бань, пожалуйста. Всем добра!
 whyamsx
whyamsx

 Виталий
Виталий

 Ivan
Ivan

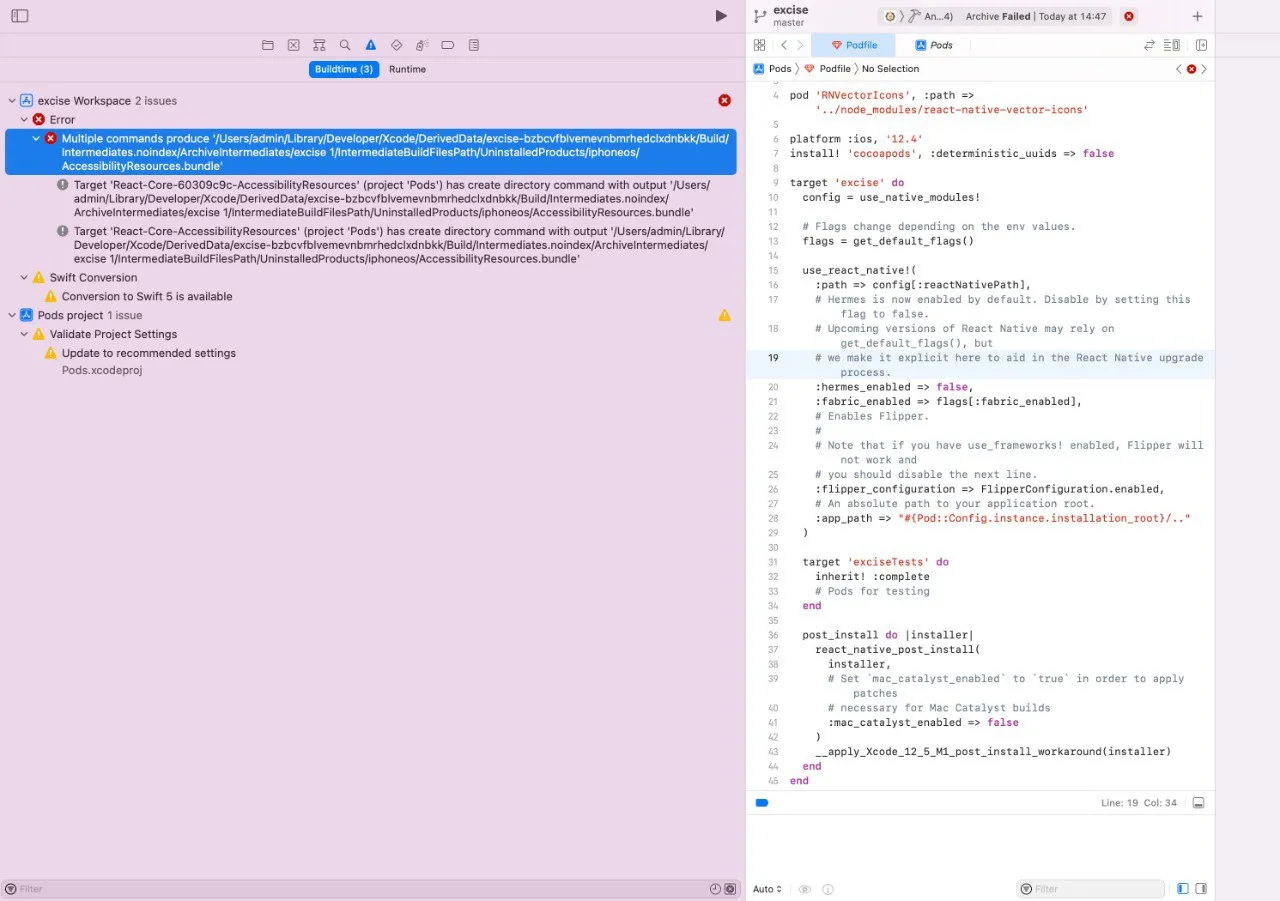
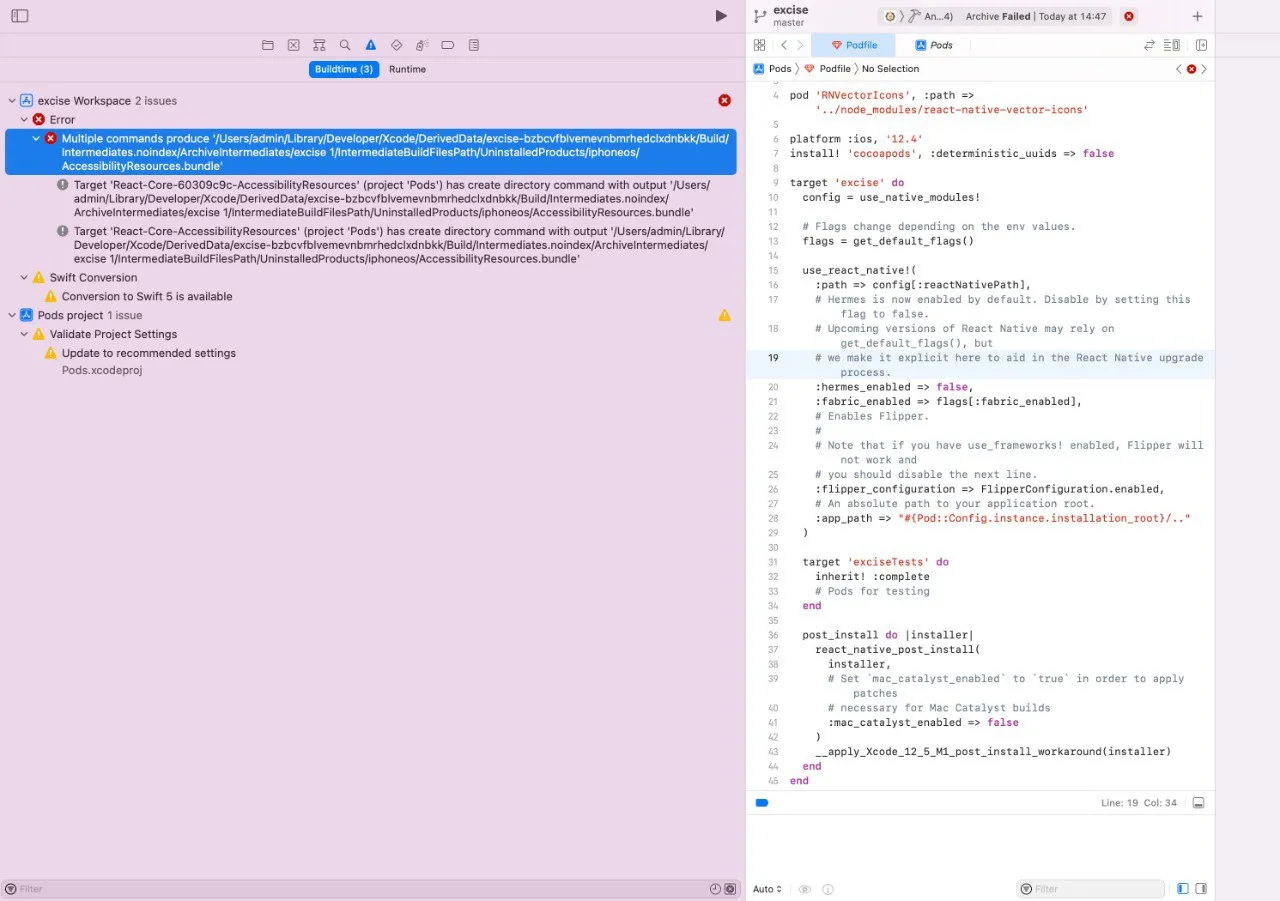
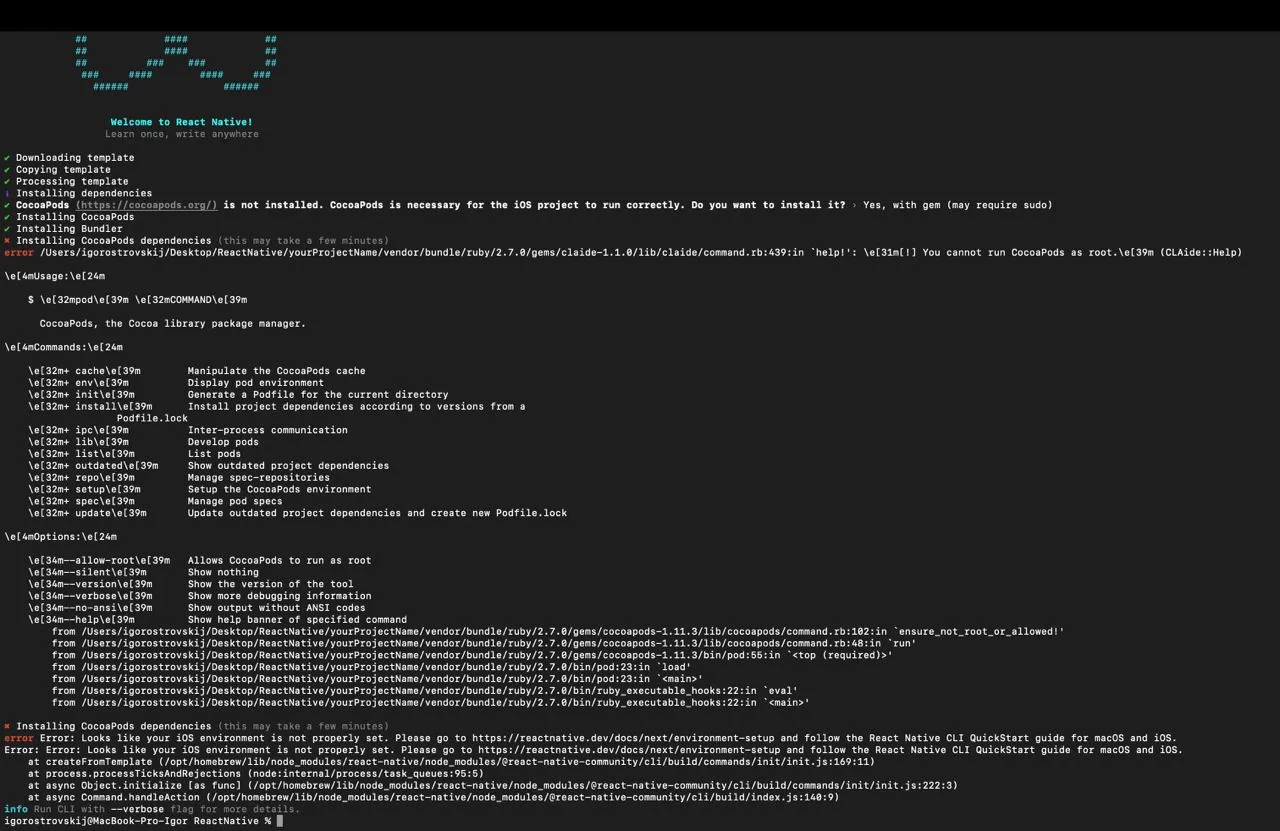
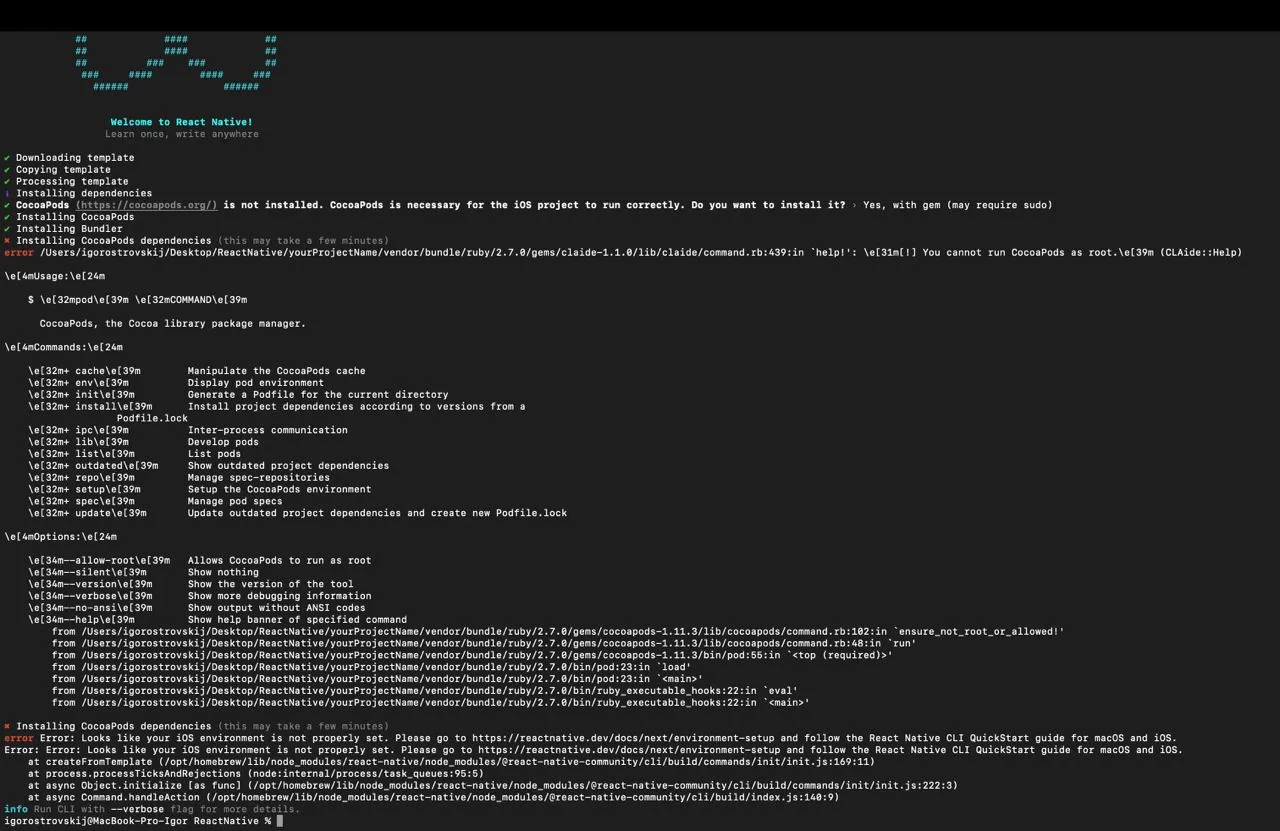
 Островский
Островский
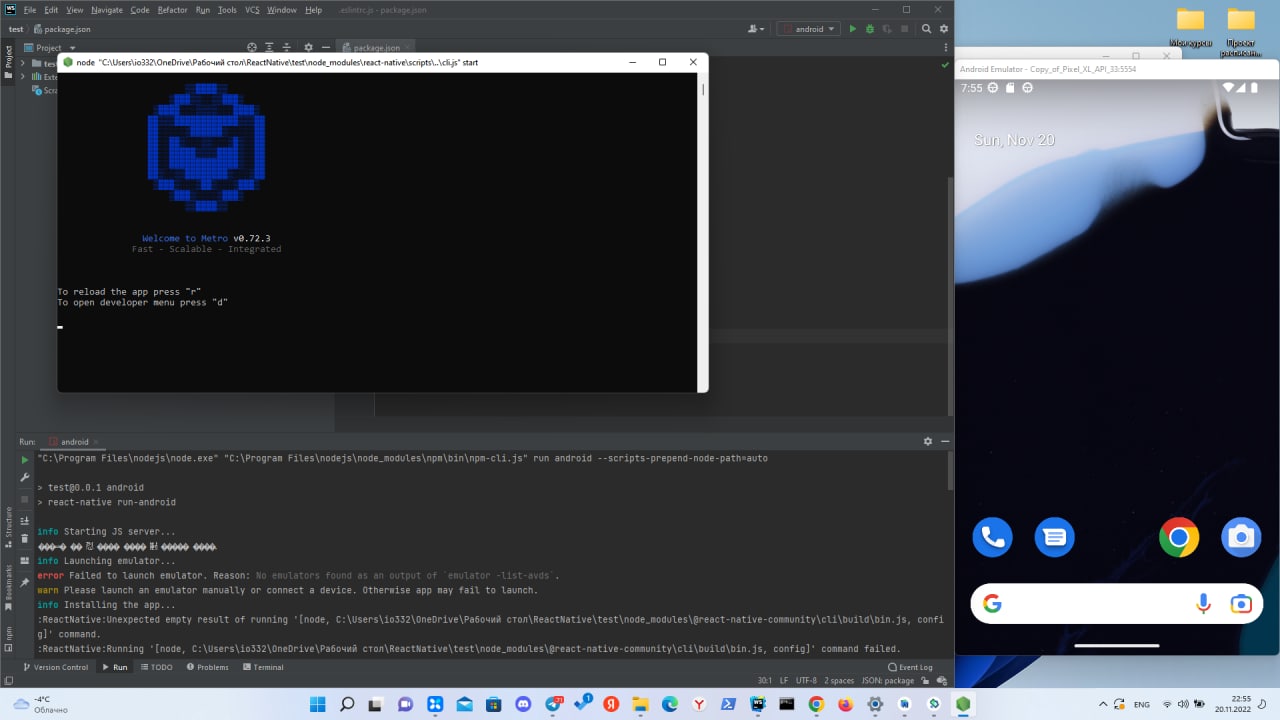
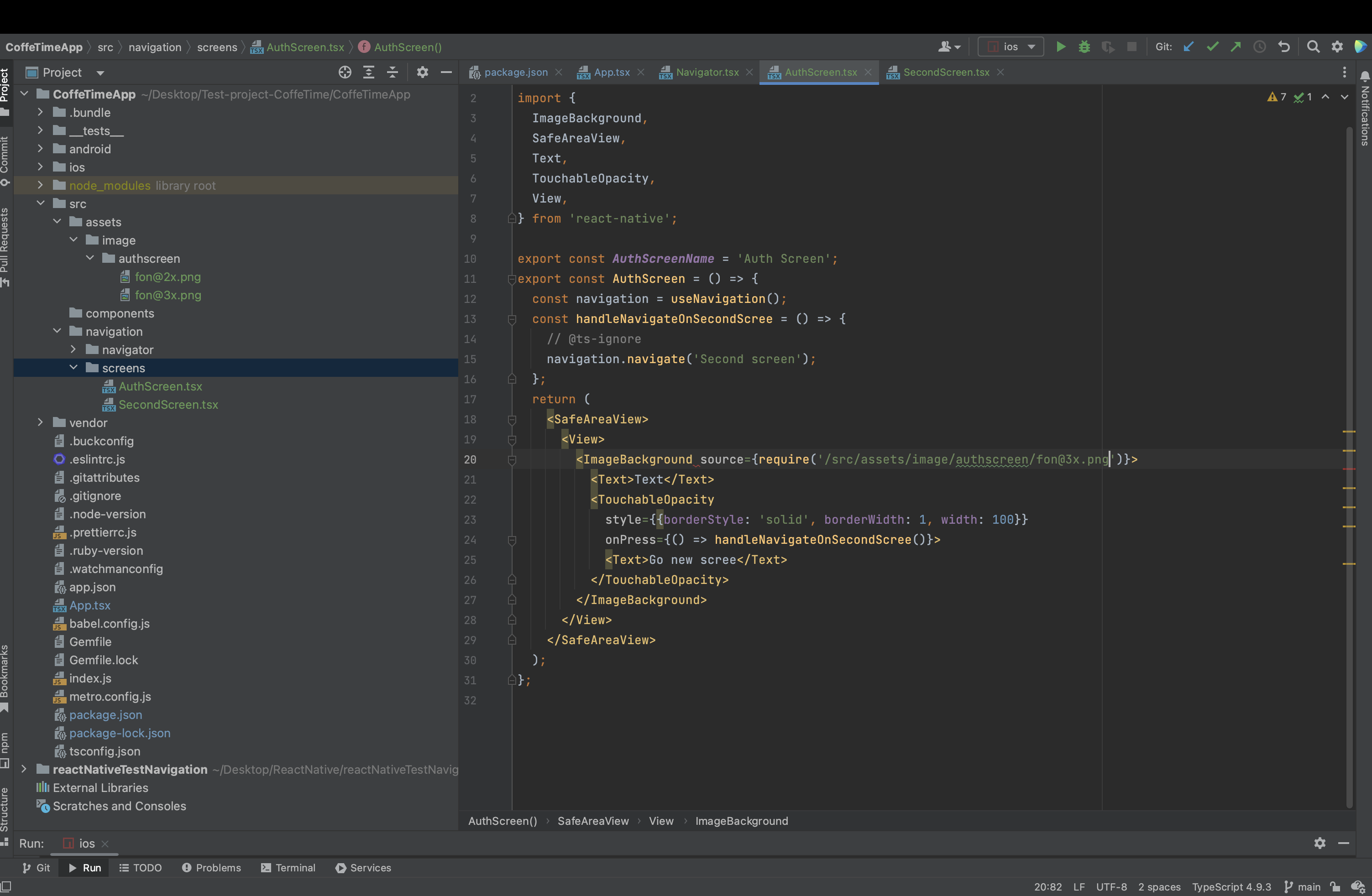
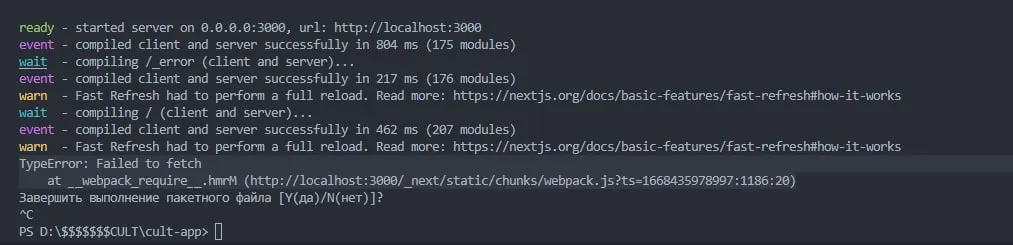
Народ кто может помочь с решением небольшой проблемы, пытаюсь вставить картинку, но мне выдает ошбику, подскажите пожалуйста, как исправить


 Irisha
Irisha



 Baiyrbek
Baiyrbek
 Максим
Максим

 Sam️️
Sam️️


 Эльдар
Эльдар
 ST
ST