
 Null
Null

 Null
Null
 Null
Null

 Denis
Denis
 Null
Null

 New Wave
New Wave

 Silo
Silo

 Artem
Artem
 Artem
Artem
Всем привет! 🖖
Меня зовут Артем, и я - full stack developer с более чем 10-летним стажем. Начинал со всякого возможного бэкэнда (laravel, symfony, etc...)
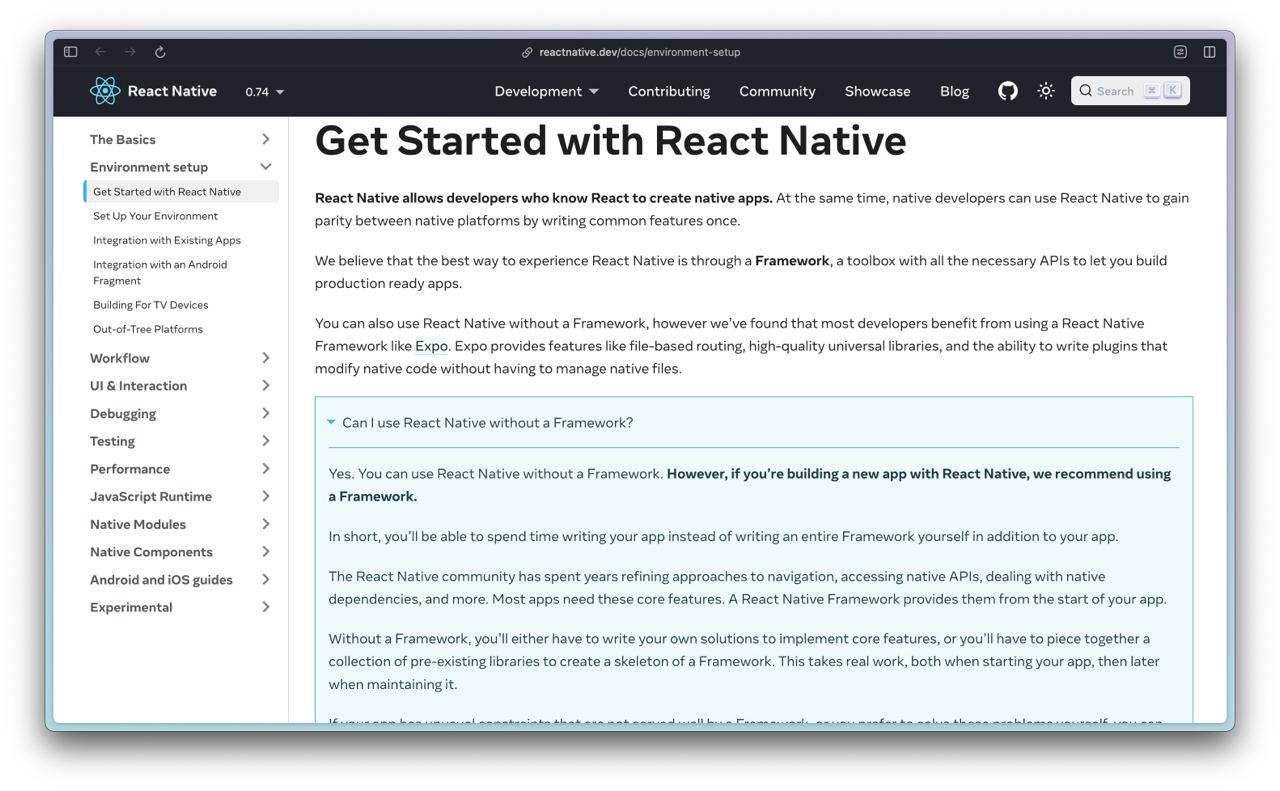
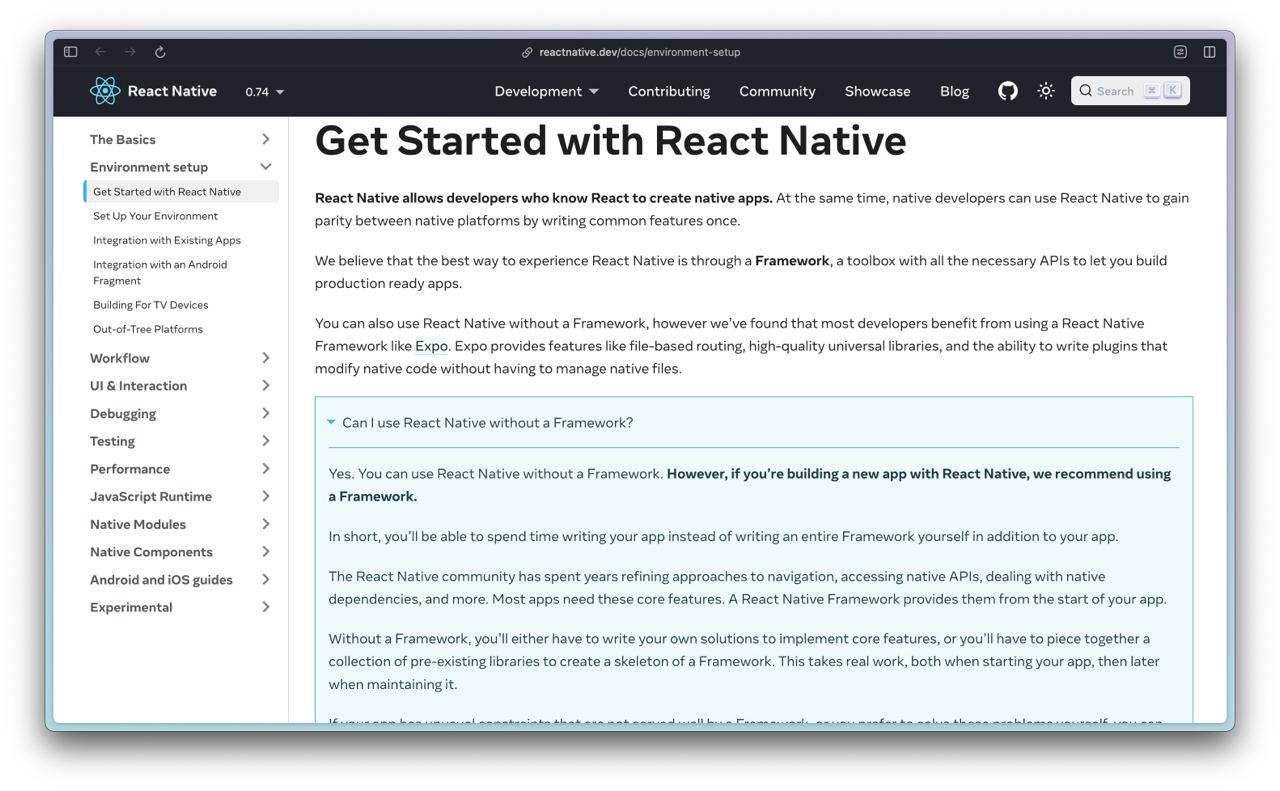
Но недавно решил попробовать RN, хотя в глаза его раньше не видел
Вот мой канал - @react_pain в котором бомблю, и описываю свои адские муки и документирую страдания. ну и каждую пятницу мэм.
Если кому кайф, велком.
А еще у нас демократия! Вы сами можете выбрать, о чем будет следующий пост. ОГО, как такое возможно?!
 Null
Null
Всем привет! 🖖
Меня зовут Артем, и я - full stack developer с более чем 10-летним стажем. Начинал со всякого возможного бэкэнда (laravel, symfony, etc...)
Но недавно решил попробовать RN, хотя в глаза его раньше не видел
Вот мой канал - @react_pain в котором бомблю, и описываю свои адские муки и документирую страдания. ну и каждую пятницу мэм.
Если кому кайф, велком.
А еще у нас демократия! Вы сами можете выбрать, о чем будет следующий пост. ОГО, как такое возможно?!
 Null
Null
https://telegra.ph/Na-falshivyh-sobesedovaniyah-razrabotchikov-vynuzhdayut-ustanovit-Python-behkdor-04-29
 Denis
Denis
https://telegra.ph/Na-falshivyh-sobesedovaniyah-razrabotchikov-vynuzhdayut-ustanovit-Python-behkdor-04-29
js код, котрый загружает и запускает python код ...
 Null
Null
js код, котрый загружает и запускает python код ...
Шутки-шутками, а у коллеги так пару недель назад 7к$ в эфире угнали с метамаска :) он просто запустил проект на партайме)
 Denis
Denis
Шутки-шутками, а у коллеги так пару недель назад 7к$ в эфире угнали с метамаска :) он просто запустил проект на партайме)
в след раз будет больше думать про безопастность кошельков
 Null
Null
в след раз будет больше думать про безопастность кошельков
Ну тут больше не безопасность кошельков подвела, хотя к ней тоже вопрос, а именно запуск вредоносного кода из обычного react+next проекта)
 Null
Null
React Native Newsletter #181
https://newsletterest.com/message/212993/React-Native-Newsletter-181
 Trin
Trin
React Native Newsletter #181
https://newsletterest.com/message/212993/React-Native-Newsletter-181
про 51 сдк экспо
iOS SF Symbols library выглядит очень круто, надеюсь андроид быстро подтянется, как было с эмоджи. вообще круто, что платформы делают подобное, как было с эмоджи — ты как разработчик указываешь иконку, а она на разных платформах выглядит "доступно" для клиента этой платформы.
последнее время много работали с камерой и внешними либами, типа visio и подобными, очень крутые изменения в стандартных либах.
рад за бекона и его file-based-router, штука крутая, но лично мне не подходит из-за их политики модалок. я много писал в дискуссиях на эту тему и даже pr замутил, который при переходе из offline состояния открывает модалку именно как модалку, а не как пуш-скрин, но "религия не позволяет". делать форк и поддерживать его некогда, юзать то что есть — не удобно, но в целом — очень рекомендую как минимум для пет-проектов попробовать, штука крутая, в бэкенде это повсеместная практика.
там не упомянуто, но много апов и в eas, в частности в версиях сборщиков, cocoa, xcode итп.
забавно, что ещё пару лет назад все ругали и ненавидели expo, и в общем было за что. а теперь команда RN упоминает их в своих пресс-релизах регулярно. юзайте expo, будет вам счастье
 Null
Null
🚨 Важное Обновление Правил Приватности для Разработчиков Приложений Apple – 2024!
🔴 Основные Причины Отклонения Приложений:
С 1 мая 2024 года Apple вводит новые правила конфиденциальности для приложений в App Store. Если ваше приложение использует определённые API или сторонние SDK без соответствующего описания приватности, оно может быть отклонено.
🔧 Обязательное Описание Приватности:
Разработчикам необходимо предоставить описание методов сбора данных их сторонними SDK. Это критически важно для поддержания прозрачности использования данных пользователя.
📚 Обновление Требований к SDK:
Видео детально описывает, как создать описание приватности для вашего приложения, включая обработку user defaults и раскрытие методов сбора данных через требуемые метки "питательности приватности" в App Store.
⚙️ Управление Неподдерживаемыми SDK:
Для устаревших или неподдерживаемых SDK разработчикам, возможно, придется форкнуть репозитории или включить описания приватности в свои приложения, чтобы соответствовать новым стандартам.
📝 Документация и Соблюдение Правил:
Видео предоставляет подробное руководство по соблюдению новых правил, включая модификацию существующих приложений и обработку новых подач в App Store.
🧐 Особенности для Существующих Приложений:
Существующие приложения, использующие старые SDK до введения новых правил, будут включены в "дедовщину". Однако новые приложения или обновления, добавляющие новые SDK после 1 мая 2024 года, должны соответствовать требованиям.
🔢 Цифры, которые имеют значение:
- Срок вступления новых правил – 1 мая 2024 года.
- Обновление касается сторонних SDK, как популярных, так и нишевых.
- Видео акцентирует внимание на использовании user defaults, широко применяемого API, который будет сильно затронут изменениями.
@react_native_info
 Stan
Stan
Добра!
Ищем фронт-енд разработчика на React для разработки Telegram MiniApps в увязке с TON блокчейном. Предпочтительно за опцион, но можно и на зарплату. Проект большой, сейчас ведем пресейл (удачно).
Писать мне @stanta
 صهيب عدنان
صهيب عدنان
when I used PusherJS I got this:
The package 'pusher-websocket-react-native' doesn't seem to be linked. Make sure:
- You rebuilt the app after installing the package
- You are not using Expo managed workflow
 Kamronbek
Kamronbek
Hello. I am having one problem when I am using redux-toolkit in my project. when the site starts, useEffect works once and should bring the user's data and save it to the store (redux) and it saves it, but the site is rendering until the data is saved. If I research, thunk is used in such cases. A thunk is a function that wraps an expression to delay its evaluation. i.e. like setTimeOut? at the beginning, null is output to the console (initial value), at the end, the data in the store is output... i mean react component is rendering before saving data to redux store. as a result I can't use this data.
 Artem
Artem

 Artem
Artem

 Artem
Artem
JWT авторизация в React Native Part 2⚡️
Как обновляется токен?
1. Когда access token истекает, клиент отправляет refresh token на сервер для запроса нового access token
2. Сервер проверяет подлинность refresh token
3. Если refresh token действителен, сервер генерирует и возвращает новый access token (и, возможно, новый refresh token)
4. Клиент сохраняет новый access token (и refresh token, если был выдан новый)
В RN для хранения Access и Refresh токена пользователя можно использовать AsyncStorage, MMKV, Keychain или любые другие их аналоги.
Для лучшего понимания происходящего, набросал небольшой пример на Snack.
Используется какая-то моковая апиха по первой ссылке из гугла.
Тут всего два экрана: авторизация и главный. Но этого достаточно что бы понять суть происходящего.
Надеюсь вам было интересно и полезно)
ps/ скоро закину очередное голосование, stay tuned!
⚡️ReactNative и что-то остальное
 Null
Null
Дизайнеры, постарайтесь не кричать — вышла огромная библиотека бесплатных анимированных компонентов на React, Tailwind и Framer.
Да, вы правильно прочитали — абсолютно бесплатно.
@exploitex
 Null
Null

 Trin
Trin

 Эдди
Эдди
 zafar
zafar
 Богдн Володимирович🚜™🇺🇦
Богдн Володимирович🚜™🇺🇦
 S
S
 Igor
Igor
 Alex
Alex
т.е. я теперь бесполезен и говносрачей на тему expo/cli больше не будет? на самом деле это отличная новость. я рад ))
скорее десятков вопросов с проблемами окружения для cli не будте
 Artem
Artem

 Artem
Artem

 Эдди
Эдди
 Artem
Artem
Я вот так и не понял почему одно хуже другого. Найдутся те, кто топит за кли, и найдутся те кто топит за экспо
 Artem
Artem
Буду рад если кто-то аргументировано ответит) юзал и то и другое, не там не там особых бед не знал
 Extray
Extray
Приветствую, может кому-то будет нужен материал по инвестированию и криптовалюте, пишите, отдам просто так
 APOLLO
APOLLO
Looking for React Native Developer lives in India or Pakistan.
Requirement:
- Need to work US CST time zone.
- Hands on experience with React Native.
Good to have:
- Fluent English
- Blockchain(Solidity, Rust)
If you are interested in this opportunity, Feel free to DM me.
Thanks.
 Null
Null
"const" было ошибкой / `const` was a mistake
Автор делится своими мыслями по поводу спора const против let.
https://www.youtube.com/watch?v=dqmtzHB2zTM
Дебаты вызвал доклад https://www.epicweb.dev/talks/let-me-be
А вы как считаете?
 Null
Null
🚀 Создание 3D и AR в приложении Starlink на React Native & Expo 📡
В статье [NotJust.Dev](https://www.notjust.dev/blog/react-native-starlink) рассказывается, как команда Starlink от SpaceX создает мобильное приложение с использованием Expo. Они показали, как интегрировать 3D и AR возможности с помощью ExpoGL, Three.js и React Three Fiber.
🔧 Основные моменты:
- Sky Scanner: Инструмент для выбора лучшего места установки устройства Starlink, показывающий препятствия на небе.
- 3D Рендеринг: Использование ExpoGL и Three.js для создания анимаций, упрощенных с помощью React Three Fiber.
🔥 Хотите узнать больше? Читайте полную статью и делитесь с друзьями!
https://www.notjust.dev/blog/react-native-starlink
 Alexey
Alexey
Доброго времени суток.
Какие плагины в VSCode есть для удобства работы с React?
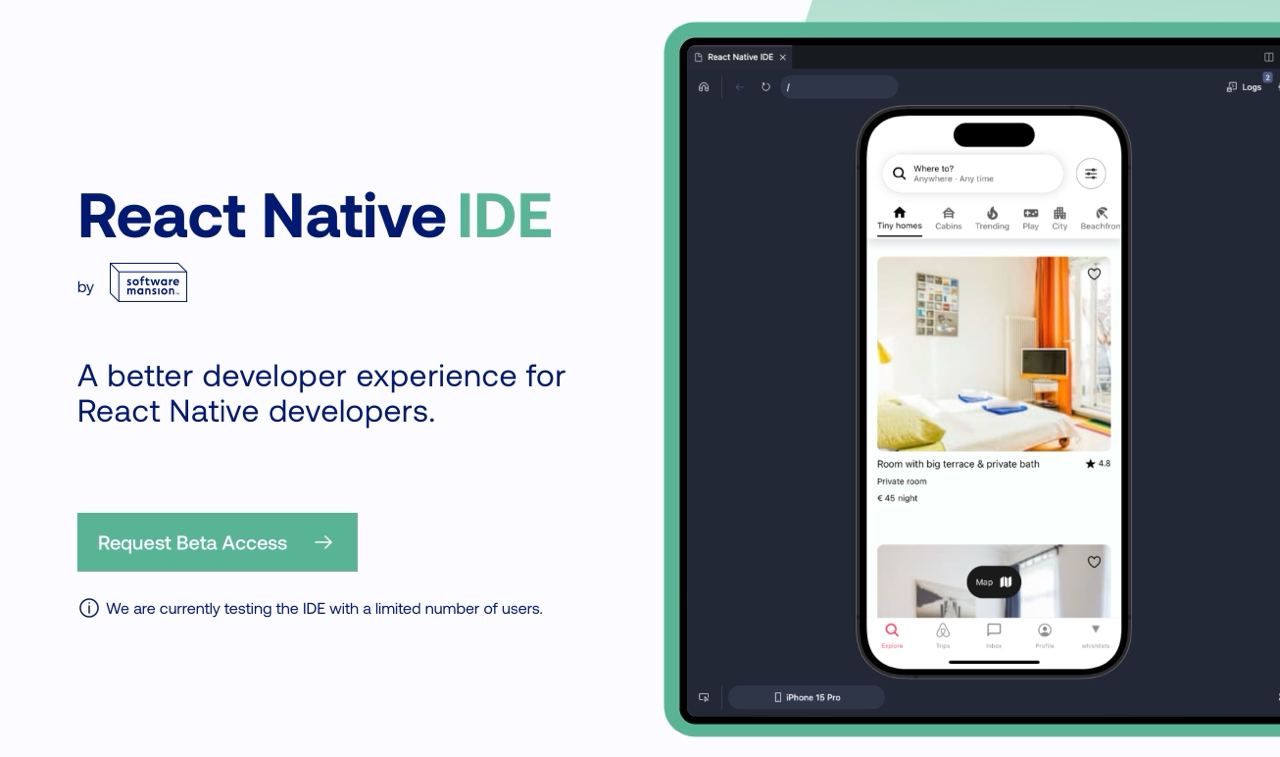
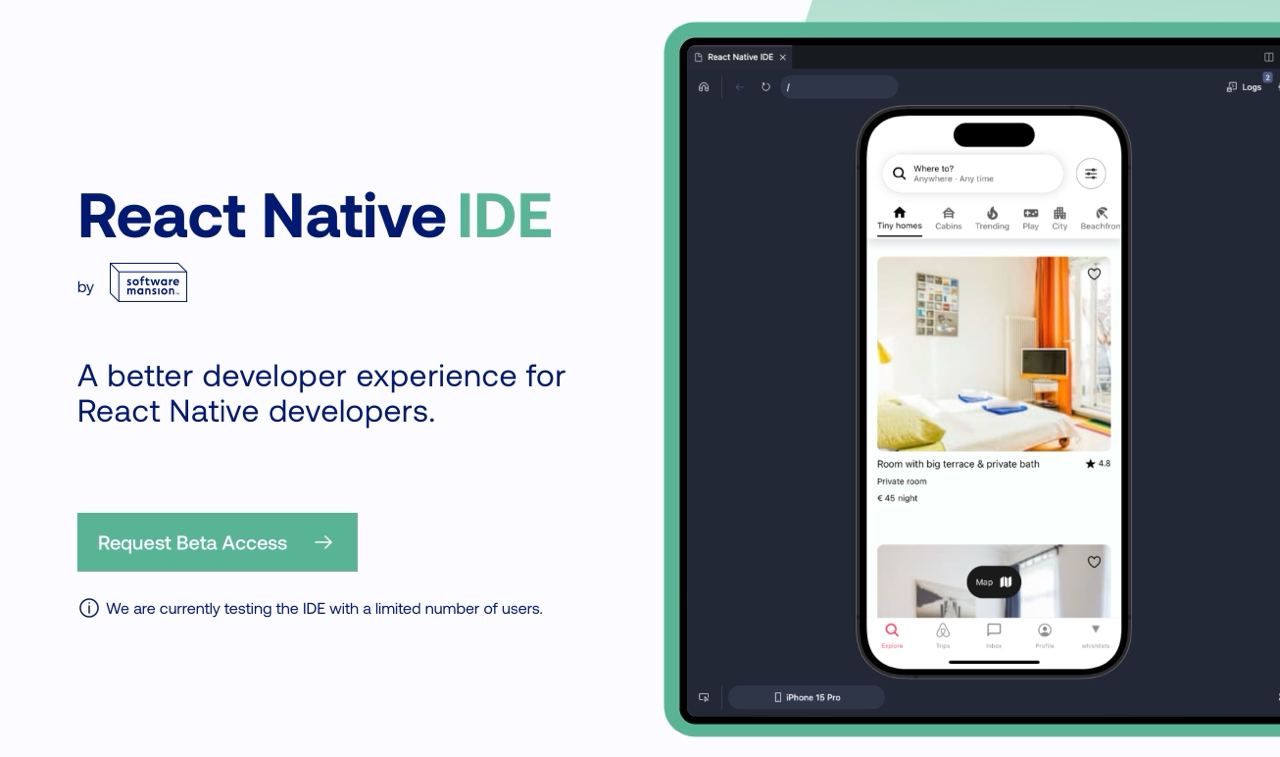
https://ide.swmansion.com/ если RN
 Alexey
Alexey
Доброго времени суток.
Какие плагины в VSCode есть для удобства работы с React?
А так eslint настроенный, особо плагинов удобных нет
 Null
Null

 Null
Null
React Native Newsletter #182
https://newsletterest.com/message/219042/React-Native-Newsletter-182
 Null
Null

 Dota
Dota
Hello!
I’m a seasoned Web and Blockchain developer with over 7 years of experience, specializing in creating impactful solutions. My portfolio spans diverse projects including marketplaces, decentralized applications (dApps), CRM systems, and analytic dashboards. I approach each project with a startup CEO’s mindset, delivering innovative ideas and solutions that drive client success.
Skills:
Platforms: Blockchain (Ethereum), Linux, Node.js
Libraries/APIs: React, Vue.js, Angular
Frameworks: Substrate, Truffle, Redux
Languages: Solidity, JavaScript, Go
Storage: MongoDB
Other: Bitcoin, Web Assembly, Tailwind CSS
Highlights:
Blockchain Expertise: Designed and deployed secure smart contracts on Ethereum, driving decentralized application development.
Web Development Mastery: Built dynamic and scalable web applications with React, Vue.js, and Angular, integrating robust backend solutions.
Startup Collaboration: Partnered closely with startup CEOs to understand business objectives and deliver strategic insights, fostering growth and innovation.
If you’re seeking a skilled developer with a passion for innovation and a track record of success, let’s discuss how I can help bring your project to life. Feel free to send me a direct message.
Thank you!
 Эдди
Эдди
Никогда не понимал tailwind, это же херь полная.
Дешевле будет в CSS прописывать и экспортировать
 Alexey
Alexey
Никогда не понимал tailwind, это же херь полная.
Дешевле будет в CSS прописывать и экспортировать
дешевле? его придумали для быстроты
 Alexey
Alexey
как минимум хорошо, что стандарт один и достаточно понятный всем, а еще на нем конструкторы хорошо делать и AI работает отлично с tailwind, inline стили всегда быстрее
 Alexey
Alexey
Недостатки:
Крутая кривая обучения: Поначалу может быть сложно привыкнуть к подходу утилитарных классов.
Конфигурация: Потребуется время, чтобы настроить Tailwind под конкретные нужды проекта.
 Эдди
Эдди
дешевле? его придумали для быстроты
Дешевле для нервов. Этот кусок дерьма трудно разобрать в большом проекте.
Уж лучше sass использовать раз уж на то пошло
 Alexey
Alexey
Дешевле для нервов. Этот кусок дерьма трудно разобрать в большом проекте.
Уж лучше sass использовать раз уж на то пошло
в том то и деле, что он в любом проекте одинаков, но вот организовать можно по разному
 Alexey
Alexey
Да, конечно, новые библиотеки требуют формирования навыков, попробуй нати плюсы, успокойся, помедитируй
 Dota
Dota
Hello!
I’m a seasoned Web and Blockchain developer with over 7 years of experience, specializing in creating impactful solutions. My portfolio spans diverse projects including marketplaces, decentralized applications (dApps), CRM systems, and analytic dashboards. I approach each project with a startup CEO’s mindset, delivering innovative ideas and solutions that drive client success.
Skills:
Platforms: Blockchain (Ethereum), Linux, Node.js
Libraries/APIs: React, Vue.js, Angular
Frameworks: Substrate, Truffle, Redux
Languages: Solidity, JavaScript, Go
Storage: MongoDB
Other: Bitcoin, Web Assembly, Tailwind CSS
Highlights:
Blockchain Expertise: Designed and deployed secure smart contracts on Ethereum, driving decentralized application development.
Web Development Mastery: Built dynamic and scalable web applications with React, Vue.js, and Angular, integrating robust backend solutions.
Startup Collaboration: Partnered closely with startup CEOs to understand business objectives and deliver strategic insights, fostering growth and innovation.
If you’re seeking a skilled developer with a passion for innovation and a track record of success, let’s discuss how I can help bring your project to life. Feel free to send me a direct message.
Thank you!
 @NativeCoder - Разработка сайтов
@NativeCoder - Разработка сайтов
Кто может подсказать как такую проблему решить? На сервак поставили проект, перехожу по страницам, все открывает, а когда перезагружаю страницу выдает 404 ngnix
 🙂
🙂
Ребята если заинтересованы в программировании вступайте в мой чат @communityforprogg чат только развивается
 Andrey
Andrey

 Serhii
Serhii




 Mars
Mars
 Ayaulym
Ayaulym