
 Null
Null

 Null
Null
Заглянем под капот React Native и узнаем обо всех тонкостях его внутренней работы: выполнение кода JavaScript на устройствах Android/iOS и преобразование его в нативный, рендеринг UI, взаимодействие потоков в приложении, а также многое другое.
https://nuancesprog.ru/p/13634
 Богдн Володимирович🚜™🇺🇦
Богдн Володимирович🚜™🇺🇦
 Kirbish
Kirbish
 deargo🦁
deargo🦁
 Null
Null
А чем это лучше эмуляторов?
Зачастую поведение некоторых функций у реального устройства отличается от эмулятора, да и некоторые проблемы могут касаться одного производителя, а то бывает и лишь определенную модель смартфона :)
 Null
Null
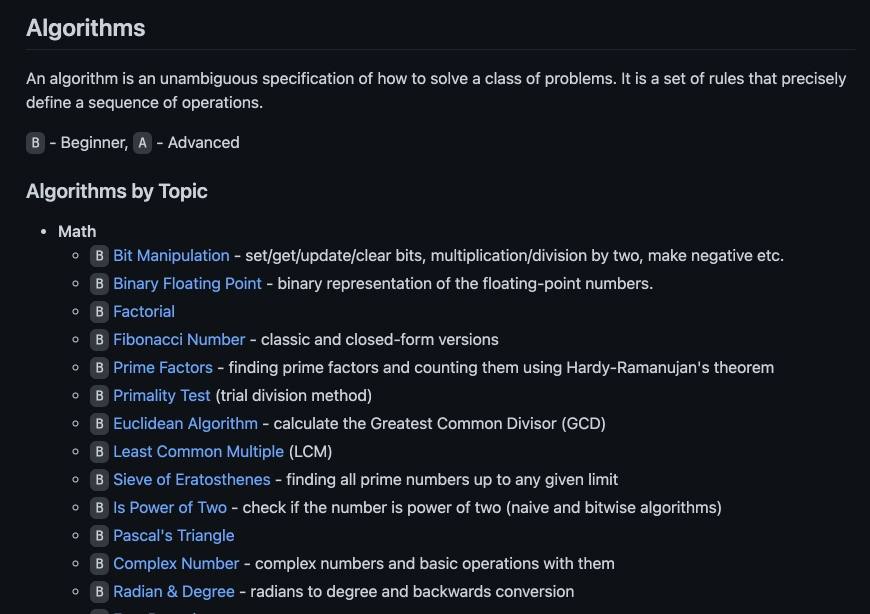
Делимся годным репозиторием с более 39 тысяч звезд, который отлично подойдет для проверки знаний по JavaScript или подготовки к собеседованию:
Сохраните себе, чтобы не потерять.
https://github.com/lydiahallie/javascript-questions/blob/master/ru-RU/README.md
 Null
Null
Откройте для себя улучшенные возможности React Native и получите актуальную информацию о полезных библиотеках и инструментах при работе с приложениями от опытного разработчика.
https://nuancesprog.ru/p/7738
 Null
Null

 Null
Null
Давно ли вы начали задумываться об оптимизации приложения и какие практики обычно используете?
https://habr.com/ru/post/492390/
 Andrey
Andrey
 Null
Null
Если у вас некоторые проекты занимают много места, а удалять их жалко, вы можете очисть кеш сборок и node_modules у всех своих проетов разом!
Для этого выполните в терминале следующие команды в папке где храните свои проеты
для андроид:
find . -type d -path '*android/app/build' | xargs rm -rf
для iOS:
find . -type d -path '*ios/Pods' | xargs rm -rf
для node_modules
find . -type d -name '*node_modules' | xargs rm -rf
для .lock файлов
find . -name '*.lock' -delete | xargs rm -rf
 Andrey
Andrey
 Null
Null
Тру способ:
git reset --hard HEAD
Тоже как вариант 🤔 надо ещё автоматизировать чтобы скрипт пробегался по папкам с проектами :) Но не подойдёт для тех мест где нет гита (бывают и такие😬), но это уже «вопрос о профессионализме» 😁
 Null
Null
Разгоняем свой MacOS
Есть вот такие директории:
~/Library/LaunchAgents
/Library/LaunchAgents
/Library/LaunchDaemons
В них лежат .plist файлы, с помощью их MacOS на старте запускает процессы от сторонних программ в фоне (Если там ничего не обнаружите, попробуйте включить отображение скрытых файлов CMD + Shift + . ).
У себя я смело все вычистил от туда, тк ничего нужного на старте системы мне запускать не надо. В результате в +1.5Gb свободной RAM.
Самое интерестное что там было это com.github.facebook.watchman, после его удаления и перезагрузки системы я перестал наблюдать проблемы с Metro bundler во время разработки.
Что удалить а что оставить — решать вам. Рекомендую перед удалением сделать копию этих файлов и посмотреть на поведение необходимых вам программ.
Из проблем которые мне встретились, было только то что react-native run ios перестал работать, но в моем случае проблема решилась очень быстро (решение описал тут)
Ну а на этом все, всем удачи🤞
 Vasily
Vasily
 Null
Null
А сиси клинер не это же делает, не знаешь случайно?
Им не пользовался, так что не знаю. Использую другой аналог CleanMyMacX, он даже кеши от XCoda чистит, а в папки эти не заглядывает 🙂
 Vasily
Vasily
Разгоняем свой MacOS
Есть вот такие директории:
~/Library/LaunchAgents
/Library/LaunchAgents
/Library/LaunchDaemons
В них лежат .plist файлы, с помощью их MacOS на старте запускает процессы от сторонних программ в фоне (Если там ничего не обнаружите, попробуйте включить отображение скрытых файлов CMD + Shift + . ).
У себя я смело все вычистил от туда, тк ничего нужного на старте системы мне запускать не надо. В результате в +1.5Gb свободной RAM.
Самое интерестное что там было это com.github.facebook.watchman, после его удаления и перезагрузки системы я перестал наблюдать проблемы с Metro bundler во время разработки.
Что удалить а что оставить — решать вам. Рекомендую перед удалением сделать копию этих файлов и посмотреть на поведение необходимых вам программ.
Из проблем которые мне встретились, было только то что react-native run ios перестал работать, но в моем случае проблема решилась очень быстро (решение описал тут)
Ну а на этом все, всем удачи🤞
Тоооочно, я его и имел ввиду, сорян) ну раз он не заглядывает, то я пожалуй попробую сам заглянуть, спасибо, интересно) главное не сломать среду теперь ахахах
 Null
Null
Привет товарищи, всем кому не лень, пройдите пожалуйста анонимный опросник на тему «зарплата RN разработчика». Там всего 3 вопроса, это не займёт у вас много времени 🤓 Результаты красиво оформлю и чуть позже опубликую тут 🧑💻
https://forms.gle/1EpN1q3urHS1sab5A
 Богдн Володимирович🚜™🇺🇦
Богдн Володимирович🚜™🇺🇦
 Null
Null
Подвожу результаты опроса, в опросе поучаствовало 50 разработчиков из 11 стран, всем огромное спасибо 🍀
 Andrey
Andrey
Подвожу результаты опроса, в опросе поучаствовало 50 разработчиков из 11 стран, всем огромное спасибо 🍀
КМК лучше бы медианное (MEDIAN) значение
TRIMMEAN — оно показательнее, чем среднее, но не очень
 Andrey
Andrey
Подвожу результаты опроса, в опросе поучаствовало 50 разработчиков из 11 стран, всем огромное спасибо 🍀
для позиции Senior значимо отличается
 Богдн Володимирович🚜™🇺🇦
Богдн Володимирович🚜™🇺🇦
 Oleg
Oleg
 Null
Null
Отладка релизной сборки React Native на максималках или как получить от тестировщиков внятное объяснение ошибки
 Andrey
Andrey
Отладка релизной сборки React Native на максималках или как получить от тестировщиков внятное объяснение ошибки
милота :)
в релизной сборке ставить usesCleartextTraffic=true
а как после этого доказывать, что секурное?
 Null
Null
милота :)
в релизной сборке ставить usesCleartextTraffic=true
а как после этого доказывать, что секурное?
ГП проглотил приложение и ничего не сказал))
 Andrey
Andrey
Отладка релизной сборки React Native на максималках или как получить от тестировщиков внятное объяснение ошибки
ГП - проглатывать может, но этож не финальный арбитр
бывает ещё просто аудит приложения в котором будет обозначено, что прила делает много всего для защиты
в ней есть биометрия, защита паролем и т.д.
но трафик она сливает просто локально и незащищённо
:)
да не, решение годное
но дисклеймер бы не помешал, что оно таки, как это по-русски, jeopardize security
 Null
Null
ГП - проглатывать может, но этож не финальный арбитр
бывает ещё просто аудит приложения в котором будет обозначено, что прила делает много всего для защиты
в ней есть биометрия, защита паролем и т.д.
но трафик она сливает просто локально и незащищённо
:)
да не, решение годное
но дисклеймер бы не помешал, что оно таки, как это по-русски, jeopardize security
Как вариант тестить релизную сборку локально а в сторах вырезать ее 🧐 надо подумать об этом, просто без usesCleartextTraffic андроид не дает принимать post запрос на localhost))
 Andrey
Andrey
заодним, поправьте очипятки в статье
хочется верить, что инструмент без багов, но статья - нет:
- вашему внимаю
- логи с устройсва
 Null
Null
ГП - проглатывать может, но этож не финальный арбитр
бывает ещё просто аудит приложения в котором будет обозначено, что прила делает много всего для защиты
в ней есть биометрия, защита паролем и т.д.
но трафик она сливает просто локально и незащищённо
:)
да не, решение годное
но дисклеймер бы не помешал, что оно таки, как это по-русски, jeopardize security
Принцип работы предельно прост, app debugger разворачивает локальный сервачек по заданому порту, а npm пакет просто шлет запросы в нужный момент с определенными параметрами, а дальше app debugger обрабатывает все это дело и красиво визуализирует 🙂
 Andrey
Andrey
а нельзя так?
манифест:
<manifest ... >
<application android:networkSecurityConfig="@xml/network_security_config"
и далее xml/network_security_config
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="false">
<domain includeSubdomains="true">localhost</domain>
</domain-config>
</network-security-config>
так хоть ограничение идёт на localhost, а не на всё подряд ;)
впрочем, это придирки :)
 Null
Null
а нельзя так?
манифест:
<manifest ... >
<application android:networkSecurityConfig="@xml/network_security_config"
и далее xml/network_security_config
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<domain-config cleartextTrafficPermitted="false">
<domain includeSubdomains="true">localhost</domain>
</domain-config>
</network-security-config>
так хоть ограничение идёт на localhost, а не на всё подряд ;)
впрочем, это придирки :)
не знал про такую детальную настройку, нужно будет попробовать
 Null
Null
 Null
Null
Для тех кто давно хотел разобраться с TypeScript, но по каким-то причинам не смог.
Отличные методические пособия для начинающих🧑💻
 Anonymous
Anonymous
 Богдн Володимирович🚜™🇺🇦
Богдн Володимирович🚜™🇺🇦
 Andrey
Andrey
развлекуха вам в ленту для тех, кто любит TypeScript
задачки от уровня "новичёк" до "nightmare"
https://github.com/type-challenges/type-challenges
 Богдн Володимирович🚜™🇺🇦
Богдн Володимирович🚜™🇺🇦
Обзор новой архитектуры Fabric на примере react-native-screens
а есть смысл переходить на новую архитектуру, что в ней такого крутого?
 Null
Null
а есть смысл переходить на новую архитектуру, что в ней такого крутого?
Если верить слухам, то производительность возросла в разы, правда это или нет покажут бенчмарки, которые я думаю тоже будут скоро доступны. Или если не терпится протестировать уже сейчас, можешь попробовать сам 🙂
 Null
Null
а есть смысл переходить на новую архитектуру, что в ней такого крутого?
Выше переводил статейку, по этому поводу
https://t.me/react_native_info/39
 Roman
Roman
а есть смысл переходить на новую архитектуру, что в ней такого крутого?
https://twitter.com/aarongrider/status/1494493944754827271
 Victork
Victork
 ꪖꪀᦔ᥅ꫀꪗ
ꪖꪀᦔ᥅ꫀꪗ
Добрый день. Парни, скажите пожалуйста, есть у кого на примете исходники для пример создания мобильного чата ?
 Null
Null
Добрый день. Парни, скажите пожалуйста, есть у кого на примете исходники для пример создания мобильного чата ?
Есть пакет готовый react native gifted chat
 Null
Null
Добрый день. Парни, скажите пожалуйста, есть у кого на примете исходники для пример создания мобильного чата ?
Можешь у них посмотреть код и свое что-то сделать)
 Null
Null
Дружит ли React Native с Jetpack Compose?
Оказывается, вполне. Compose позволяет создавать собственные компоненты для React Native и упрощает для RN-разработчиков миграцию на нативный стек, поскольку использует декларативный подход.
Опытом интеграции Compose в существующий RN-проект поделился руководитель Android-разработки в «СберМаркете»:
https://habr.com/ru/company/sbermarket/blog/652683/
 Null
Null
Псевдонимы типов и интерфейсы в TypeScript 4.6 очень похожи, но все же у них есть определенные различия и ограничения. Поговорим о том, в каких случаях следует использовать каждый из них.
https://nuancesprog.ru/p/15546/
 Null
Null
Хочешь быть продуктивным - учи команды команды npm и yarn CLI. А мы предоставим актуальную информацию о самых востребованных из них.
https://nuancesprog.ru/p/15635/
 Natalia
Natalia
Хочешь быть продуктивным - учи команды команды npm и yarn CLI. А мы предоставим актуальную информацию о самых востребованных из них.
https://nuancesprog.ru/p/15635/
Добрый день ☺️ А как связаться с владельцем канала?
 Null
Null

 Богдн Володимирович🚜™🇺🇦
Богдн Володимирович🚜™🇺🇦



 Ulxn
Ulxn