ИМХО, на самом деле либы wix'a спорного качества. Пользовался их либой для календаря, сильно потом жалел, - куча ненужных, странных зависимостей, приходилось патчить или переписывать компоненты. Может другие либы норм, но календари так себе, может конечно отдали на контроль какому-то джуну.
Я юзал их навигатор, мне не зашел, но многим нравится
 Null
Null
gluestack-ui with NativeWind - Копипасть компоненты в прилу: Как shadcn/ui, но для React Native.
https://gluestack.io/ui/with-nativewind/docs/overview/introduction
 Null
Null
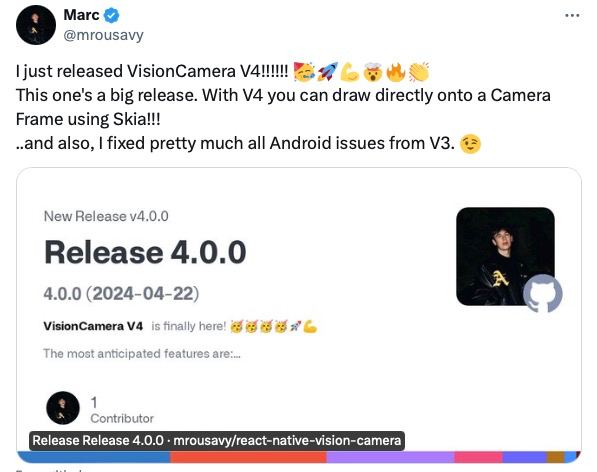
📦 react-native-vision-camera 3.9: Много новых фич, особенно Android (focus, flash, …).
https://github.com/mrousavy/react-native-vision-camera/releases/tag/v3.9.0
 Дмитрий
Дмитрий
Есть курсы по трейдингу
от
- Криптолоджи
- от Black Bull
- от Дмитрия Мамаева
- Манименеджмент, слезы Баффета
- от mr. Mozart 2.0 и 3.0
Кому нужно обращайтесь, поделюсь бесплатно))
 Null
Null
🚀 Новый учебный материал для разработчиков! 🚀
Привет! Рад поделиться с вами свежим видео, в котором мы шаг за шагом создадим клон WhatsApp с использованием React Native. В этом проекте мы исследуем множество интересных технологий:
Expo Router для навигации
Reanimated 2 для плавных анимаций
Clerk для управления аутентификацией
Gestures для интуитивных жестовых управлений
Gifted Chat для эффективной реализации чата
👉 https://www.youtube.com/watch?v=VUhaDTKYBJU
Поделитесь своими впечатлениями и идеями после просмотра! Обсудим, как можно применить эти знания в наших проектах.
 Null
Null
🚀 Улучшение производительности приложения Shopify
https://shopify.engineering/improving-shopify-app-s-performance
 Leo
Leo
#job #middle #senior #remotely #HTML, #CSS, #JavaScript #React, #Angular, #Vue #Git
Looking for frontend developers for astralyx.dev
Format: remotely work
Level: middle and higher
Payment: USD 2000-3000
Contact us only via @leolomaev
1. Requirements:
1. CV, Portfolio
2. Turn on camera during call
3. Stable internet connection
2. Techstack:
1. HTML, CSS, JavaScript
2. React, Angular, Vue
3. Responsive design
4. Git
3. What to work on:
1. Developing user interfaces for decentralized finance (DeFi) platforms
2. Building frontends for non-fungible token (NFT) marketplaces
3. Creating interactive dashboards for machine learning model monitoring
4. Developing data visualization tools for crypto trading and analysis
5. Building user interfaces for AI-powered chatbots and virtual assistants
6. Creating web apps for decentralized autonomous organizations (DAOs)
Contact us *only* via telegram @leolomaev
 Null
Null
Тонкая настройка производительности React: ценный совет от разработчика ТВ-приложения 📺🚀
https://www.bam.tech/article/fine-tuning-react-performance-a-subtle-insider-tip-from-a-tv-app
 Trin
Trin
Добрый вечер, тут кто-нибудь хорошо знает React?
маловероятно. мы тут в основном ajax обсуждаем
 Null
Null
Java падает на arm маках с macOS 14.4
Из-за бага в macOS 14.4 процесс Java машины может неожиданно завершиться. Это касается всех версий Джавы от 8 до 22. Нет никакого способа избежать или обойти этот баг. И нет простого способа откатить обновление macOS. Этого бага не было в бета версиях macOS 14.4. Он появился только в релизе.
В macOS на М1, М2 и М3 Арм процессорах есть фича которая управляет тем как и когда исполняемый код генерируется и выполняется в каждом потоке.
В нормальном режиме работы JVM обращается к защищенным областям памяти. До версии 14.4 macOS в таких случаях отправляла процессу сигналы SIGBUS или SIGSEGV. Процесс мог сам решить что с ним делать и продолжать ли работу. В версии 14.4 когда процесс пытается писать в защищенную область памяти macOS отправляет ему SIGKILL. И процесс принудительно завершается.
JVM генерирет исполняемый код динамически. И использует защищенные области памяти для оптимизации и проверки корректности своей работы. Из-за этого на macOS 14.4 JVM получает SIGKILL и завершается.
Предварительно скомпилированные нативные приложения GraalVM не подвержены этой проблеме. Но может возникнуть проблема со сборкой новых таких приложений.
Оракл предупредил своих клиентов, Эппл и сообщество OpenJDK об этой проблеме. Оракл рекомендует не обновлять ARM маки до версии 14.4 пока Эппл не починит баг.
 Null
Null
Build a FinTech Clone with React Native (API Routes, Zustand, Tanstack Query, FaceID, Charts, Clerk)
https://www.youtube.com/watch?v=iDZBeIgcixk
 Null
Null
📺 React navigation & state machine: Perfecting app flows
Хорошая статья как база для длинных онбордингов с квизом.
https://www.bam.tech/article/react-navigation-state-machine-perfecting-app-flows
 Null
Null
New chip flaw hits Apple Silicon and steals cryptographic keys from system cache — 'GoFetch' vulnerability attacks Apple M1, M2, M3 processors, can't be fixed in hardware: link
Robert Graham, CEO of security consultancy Errata Security, says to be on the safe side, anyone with a lot of money in a crypto wallet on their Apple device should probably remove it for the time being: link ⚠️ 🚨
Solution:
Because this is not a flaw in the Apple operating system but instead is a hardware issue in the chip, Apple can’t just release a patch the way it would for software flaws. It could, however, address the problem in subsequent chip designs.
*Their is a fix for M3 chips by implementing DIT but it will not work for M2 and M1 chips. Matthew Green, a cryptographer says they’re not clean fixes to address the problem in M1 and M2 chips.
 Eldar
Eldar
https://habr.com/ru/companies/sbermarket/articles/803755/
Этот флипер нифига не работает, устанешь его устанавливать и подключать к приле.
 Null
Null
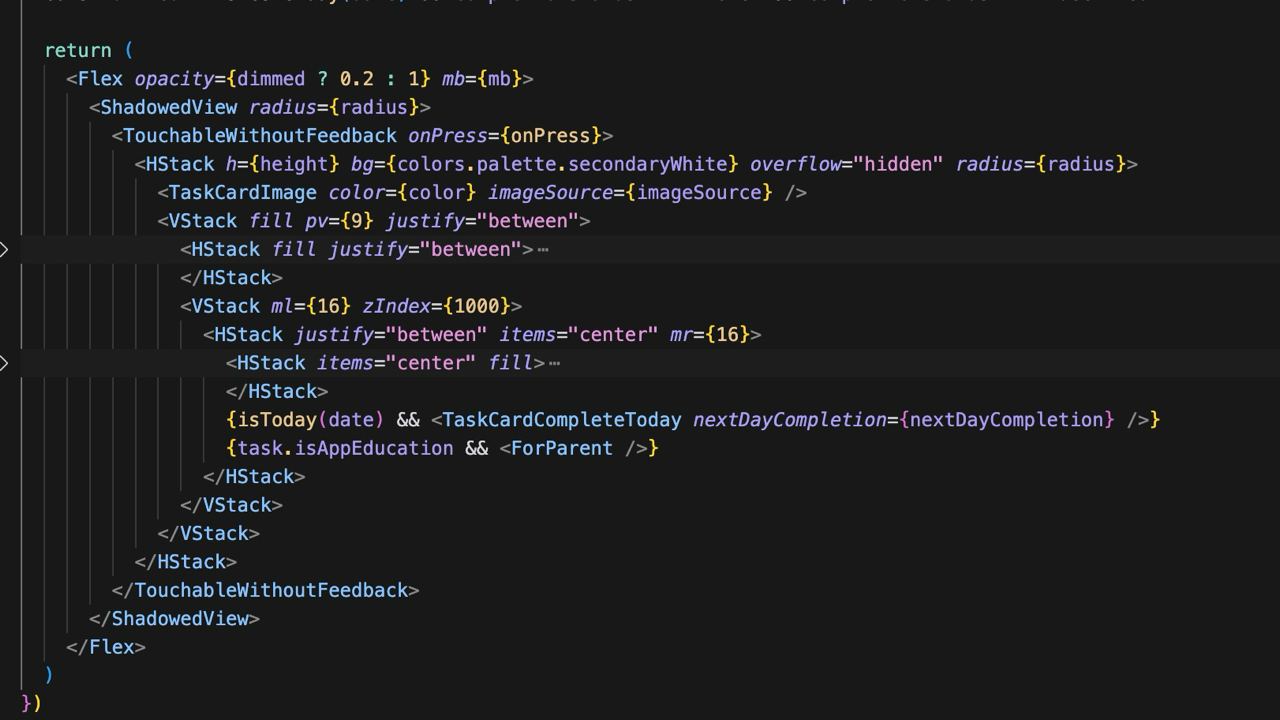
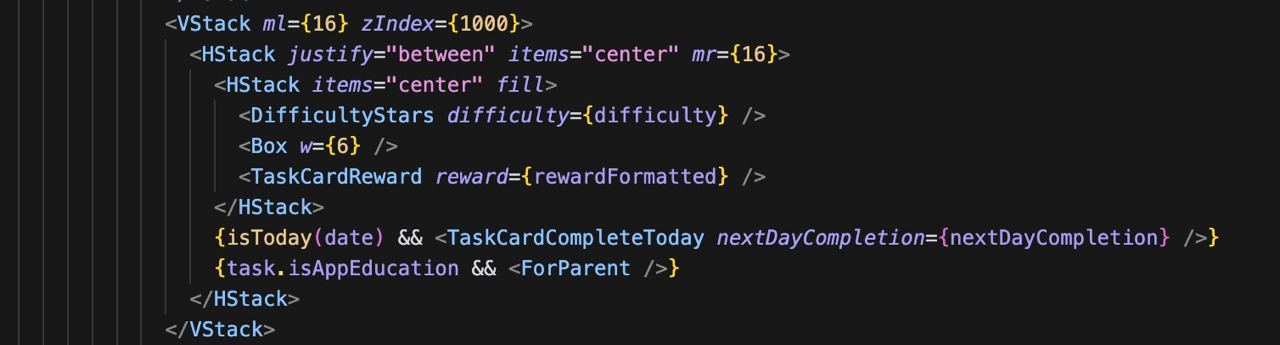
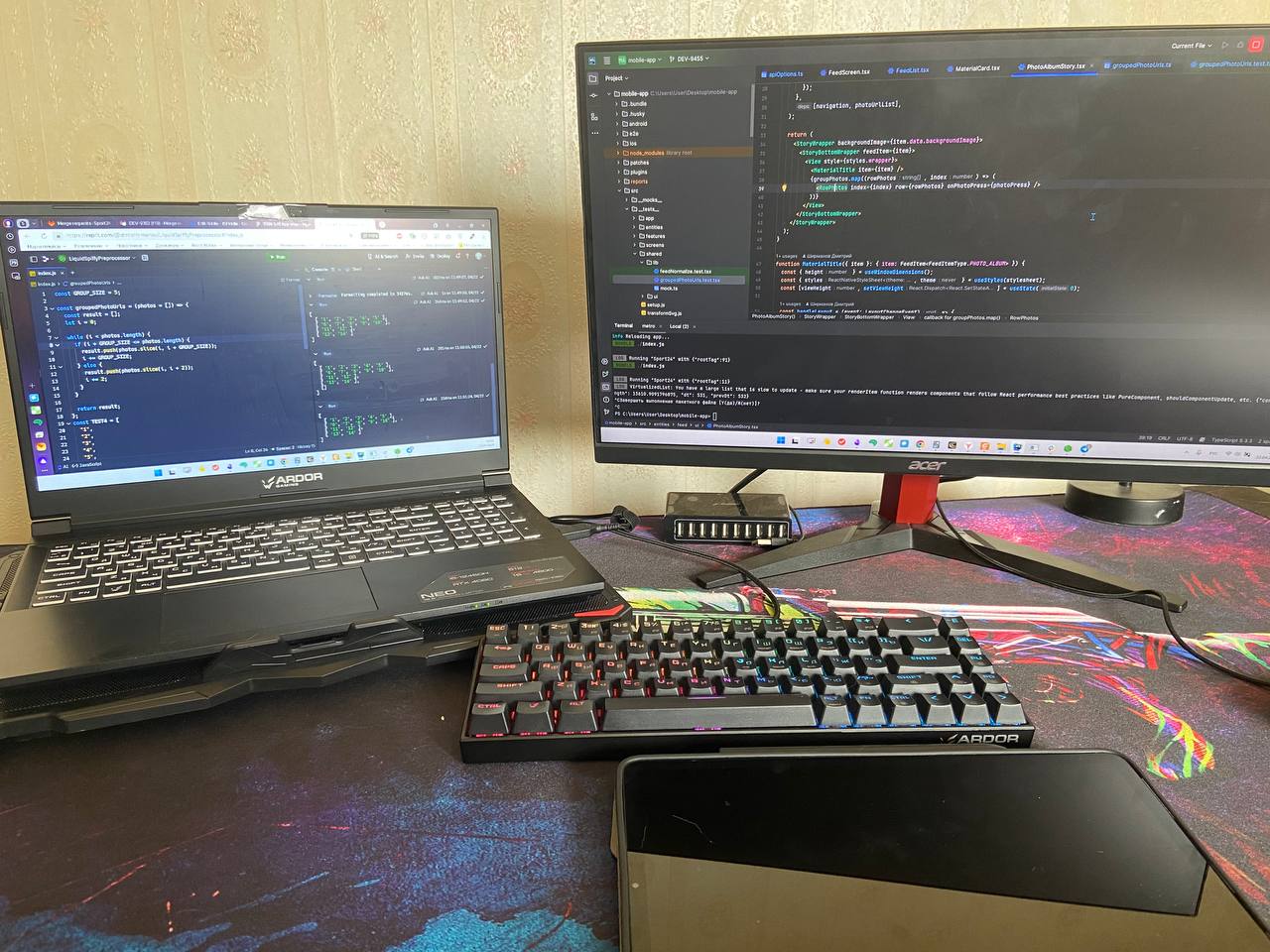
📜 Пересмотр практик верстки - Минималистский компонент Stack, который ставит новые стандарты (давно уже правда) для правильного подхода к разработке макетов: Интересное предложение: избегать использования отступов (padding и margin) в компонентах Text или View, и вместо этого использовать компонент Stack (как это делается в Tamagui, например).
https://www.reactnative.university/blog/rethinking-layout-practices
 Daniel
Daniel
📜 Пересмотр практик верстки - Минималистский компонент Stack, который ставит новые стандарты (давно уже правда) для правильного подхода к разработке макетов: Интересное предложение: избегать использования отступов (padding и margin) в компонентах Text или View, и вместо этого использовать компонент Stack (как это делается в Tamagui, например).
https://www.reactnative.university/blog/rethinking-layout-practices
Так а и не нужно стили пихать. Пример на изображении неудачный - не все стили вынесены с jsx было бы намного чище. Имхо вся эта тенденция переноса стилей в jsx является безсмысленной (оптимизация ради оптимизации) Стили должны находиться отдельно точно так же как и безнес логика от компонента
 Daniel
Daniel
📜 Пересмотр практик верстки - Минималистский компонент Stack, который ставит новые стандарты (давно уже правда) для правильного подхода к разработке макетов: Интересное предложение: избегать использования отступов (padding и margin) в компонентах Text или View, и вместо этого использовать компонент Stack (как это делается в Tamagui, например).
https://www.reactnative.university/blog/rethinking-layout-practices
Для совсем стилистически прстеньких апок это может и подойдет, но никак не для нормальных и полноценных
 Victor
Victor
Так а и не нужно стили пихать. Пример на изображении неудачный - не все стили вынесены с jsx было бы намного чище. Имхо вся эта тенденция переноса стилей в jsx является безсмысленной (оптимизация ради оптимизации) Стили должны находиться отдельно точно так же как и безнес логика от компонента
абсолютно согласен, стили нужно держать отдельно и оставлять компонент максимально простым
плюс при использовании такого подхода, как указан в посте, раздувается react tree, что не очень хорошо отражается на перфомансе
 Alexey
Alexey
Для совсем стилистически прстеньких апок это может и подойдет, но никак не для нормальных и полноценных
https://taskiehusky.com/ - это как простенькая?
 Daniel
Daniel
https://taskiehusky.com/ - это как простенькая?
скорее нет чем да и я представляю как там JSX местами захламлен пропсами помимо пропсов которые связаны с логикой)
 Alexey
Alexey
 Alexey
Alexey
у все понятие захламленности разное. Так что смею предположить это становится нормой
норма одна, не захламлен вообще )
 Daniel
Daniel
Я бы сказал так что человек ко всему привыкает и от сюда вытекает что для всех и читаться будет по разному. Эта надстройка чистая вкусовщина, ну а если это вкусовщина то стоит как помне уже обращать внимание на перформанс штуки и с этой стороны , подобные решения проигрывают
 Daniel
Daniel
если есть возможность разделять код, лучше это делать сразу, а здесь стили находятся как отдельно так и в JSX
 Alexey
Alexey
Я бы сказал так что человек ко всему привыкает и от сюда вытекает что для всех и читаться будет по разному. Эта надстройка чистая вкусовщина, ну а если это вкусовщина то стоит как помне уже обращать внимание на перформанс штуки и с этой стороны , подобные решения проигрывают
ну я переписывал со стилей на Stacks и стало все раз в 10 быстрее в итоге ) код который хорошо структурирован красив, понятен и обслуживется хорошо
 Alexey
Alexey


 Daniel
Daniel
на самом деле это еще не такие сложные компоненты. Я сейчас работаю на проекте где единый код web/ios/android + есть theming а также куча условий в стилях) так что явно был бы хлам
 Daniel
Daniel
все же то что ты скинул больше скорее относится к простой верстке ну и даже тут вместо всех пропсов мог бы только быть один style и все. Еще надо не забывать про accesability и некоторых других просов которые добавятся
 Daniel
Daniel
я бы сечас все таки советовал юзать https://www.unistyl.es/ как самое универсальное и правильное решение
 Harsh
Harsh
i want this type of animation for filliping page does anyone work on that ? if any worked on this or can help me please tell me
 Null
Null
i want this type of animation for filliping page does anyone work on that ? if any worked on this or can help me please tell me
Check this repo
https://github.com/chris24elias/react-native-page-flipper
https://chris24elias.github.io/react-native-page-flipper/
 Null
Null
but this library has errors
You can study the logic of how this library works and try to make something of your own based on what is there. I always do this if something doesn't work the way I expect it to.
 Kuzma
Kuzma
Привет! Подскажите пожалуйста есть ли какие то тулзы или либа по типу https://github.com/dbukowski/DBDebugToolkit/blob/master/README.md. Для того чтобы на релизной сборке можно было смотреть запросы и тд.
 Null
Null
Привет! Подскажите пожалуйста есть ли какие то тулзы или либа по типу https://github.com/dbukowski/DBDebugToolkit/blob/master/README.md. Для того чтобы на релизной сборке можно было смотреть запросы и тд.
Я делал вот такую штуку давно https://t.me/react_native_info/21
С гугла клиент к сожалению удалили, там суть в том что в js вручную добавляешь места которые тебе надо логировать, а клиент разворачивает http сервачек на телефоне и либа из rn шлет запросы на локалхост)
 Null
Null
Я делал вот такую штуку давно https://t.me/react_native_info/21
С гугла клиент к сожалению удалили, там суть в том что в js вручную добавляешь места которые тебе надо логировать, а клиент разворачивает http сервачек на телефоне и либа из rn шлет запросы на локалхост)
Ошибки с нативы и cosnole.log и всякие unhandled error умеет сама отлавливать
 Null
Null

 Null
Null
Программисты, вы только не кричите, но хайповую LLaMa 3 добавили в VSCode.
Включить у себя можно просто: ставим расширение CodeGPT для VSCode, устанавливаем Ollama, после чего пишем в терминале
ollama pull llama3:8b
Открываем настройки расширения и там где «Select a model» выбираем LLaMa 3. Не благодарите!
 Material
Material
 Null
Null
Состоялся релиз Llama 3 — очень мощной языковой модели, которая бесплатна для всех
Состоялся релиз большой языковой модели (LLM) следующего поколения Llama 3 с открытым исходным кодом. Версии 8B и 70B для своего класса и размеров являются самыми мощными среди бесплатных ИИ-моделей. Разработчик утверждает, что она работает лучше, чем Claude Sonnet, Mistral Medium и GPT-3.5.
Главная особенность Llama 3 в том, что она открыта для всех. Разработчики, исследователи и просто любознательные пользователи могут создавать, играть и экспериментировать. Кроме того, она стала умнее и безопаснее. Языковая модель устанавливает новый стандарт, демонстрируя невероятные навыки рассуждения и улучшенную способность следовать инструкциям. Большое внимание было уделено безопасному и ответственному использованию ИИ.
Llama 3 легко справляется с многоэтапными задачами, а усовершенствованные процессы после обучения значительно снижают процент ложных ответов, улучшают их согласованность и повышают разнообразие. Кроме того, нейросеть значительно расширила свои возможности в том, что касается рассуждений, генерации кода и выполнения инструкций.
В Llama 3 интегрирован цифровой ассистент Meta AI, его уже можно найти в некоторых приложениях, например, в WhatsApp и Messenger. Помимо продвинутой обработки текстовых запросов, нейросеть вскоре сможет понимать изображения и видео. Дальше — больше, ведь языковая модель продолжает обучаться.
 Null
Null
Единственно верная истина — работает, не трогай 😁
А вообще, как говорил старшина, когда был в армии, «все беды от безделия». Этим менеджерам нечем заняться, они сначала начинают создавать видимость работы (созвоны, репорты и тд), а потом это переходит в манию «вы все не работаете, один я молодец», из-за чего начинается внедрение всяких ебанутых метрик. Надо же как-то доказать свои маниакальные мысли.
Программисты — народ особого склада. Если им начинаешь ебать мозг или загружать задачами, не относящимися к их основным обязанностям, они перестают работать. Да и не только программисты, я думаю.
Отсюда и доказательство эффективности тех менеджеров. Они своими доебами и заебами ухудшают работу тех, чьи показатели пытались как-то изменить мерить. Говорят «я же говорил», условно. Увольняют. Потому что из-за отсутствия метрик ранее, нет возможности показать динамику их изменения. Да и желания нет кому-то что-то доказывать. Проще уйти в нормальную адекватную контору или какой-то стартап.
Такое мнение у меня сложилось за всю карьеру (если так можно сказать) 😁🤷🏻♂️
 dmtshirmanov
dmtshirmanov


 Null
Null

 Nikita
Nikita
 Null
Null

 Null
Null
React Native Reanimated
Изначально эта библиотека была написана коммьюнити RN, но сейчас ее в основном поддерживают инженеры из Software mansion.
Это мощная библиотека, с помощью которой можно легко создавать плавные анимации и взаимодействия с элементами. Мы же хотим сделать наше приложение красивым и плавным, верно?
Основным отличием Reanimated от, например Animated API который идет с RN из коробки, это то, что в нем все анимации вынесены из основного JS-потока в отдельный поток, который связан с UI-потоком синхронно.
Получается, главный поток не мешает работе анимаций, а анимации не мешают исполняться бизнес-логике — win win! Так что, если нам нужно реализовать какую-то сложную анимацию, с большим количеством нод, то лучше использовать Reanimated, в других случаях, скорее всего подойдет и Animated из коробки.
Ну что, погнали ставить!
Если создаем новый проект на Expo, то достаточно выполнить:
npx create-expo-app my-app -e with-reanimated //expo
yarn create expo-app my-app -e with-reanimated //yarn
Если у нас уже есть проект и нужно подключить Reanimated, действуем так:
npx expo install react-native-reanimated // for expo
npm install react-native-reanimated //npm
yarn add react-native-reanimated //yarn
Обязательно в babel.config.js проекта нужно подключить плагин react-native-reanimated/plugin
module.exports = {
presets: [
// ... // don't add it here 🙂
],
plugins: [
// ...
'react-native-reanimated/plugin',
],
};
И тут важно не забыть, что react-native-reanimated/plugin должен быть указан последним!
Это необходимо сделать, чтобы плагин Reanimated babel автоматически преобразовывал специальные JavaScript-функции (worklet’ы) таким образом, чтобы они могли быть переданы и запущены в потоке UI.
Затем чистим кэш
npx expo start -c // expo
npm start -- --reset-cache //npm
yarn start --reset-cache //yarn
После всех этих действий, для работы на Android больше ничего не требуется, а для iOS нужно переустановить поды
cd ios && pod install && cd ..
На этом пока все, пошел готовить примеры.
Для удобства постараюсь все выложить с ссылками на snack, что бы вы сами смогли посмотреть и поковырять)
 Raserad
Raserad
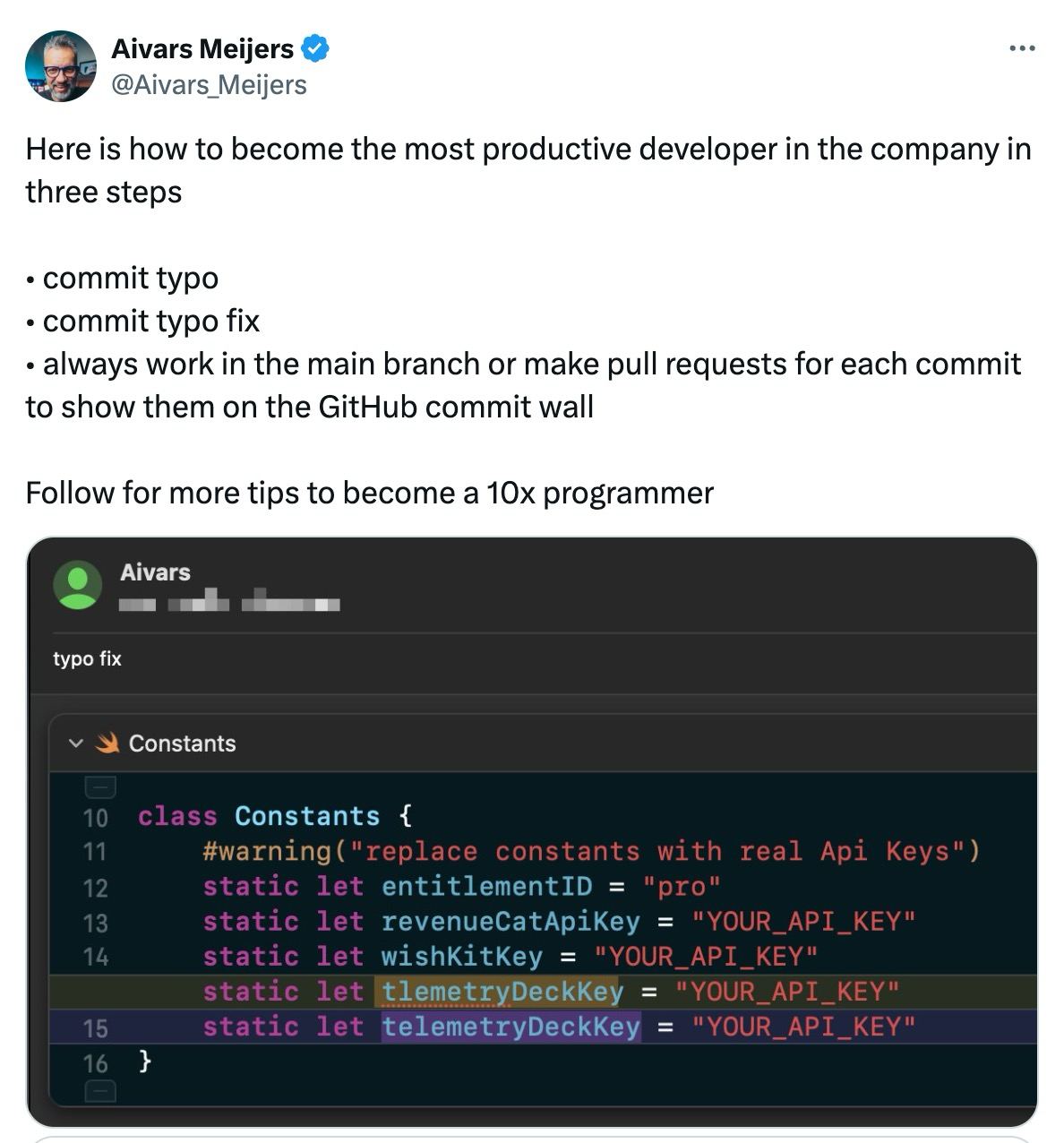
https://twitter.com/Aivars_Meijers/status/1782676011290656824
Каждый раз забываю что в рф без впн не открывается😂😂
 Null
Null

 Alexey
Alexey
 Alexey
Alexey

 Alexey
Alexey

 Alexey
Alexey

 Nikita
Nikita
https://twitter.com/Aivars_Meijers/status/1782676011290656824
Send changes to prod as soon as possible. If people complain about crashes, it means they are using your app. At the same time they will test it. Win-win.
 Nikita
Nikita


 Эдди
Эдди

 qqi
qqi


 Azamat
Azamat