 Tofa
Tofa
Вот например у меня гениальный вопрос, мне нужно циклом создать 10 браузеров, но как к ним потом обращаться?
 Vlad Vaviloff
Vlad Vaviloff
Вот например у меня гениальный вопрос, мне нужно циклом создать 10 браузеров, но как к ним потом обращаться?
Можно при создании помещать браузеры в массив и потом обращаться к его элементам.
 Tofa
Tofa
Можно при создании помещать браузеры в массив и потом обращаться к его элементам.
хм, звучит неплохо, спасибо
 Vlad Vaviloff
Vlad Vaviloff

 Gerrra
Gerrra
Вем привет!
Есть код:
const butts = Array.prototype.filter.call(
document.querySelectorAll('div[id^="start-ads-"] + div[id^="ads_id_"]'),
div => /Таймер:\s*10\s*секунд\s*$/.test(div.textContent)
).map(e => e.previousElementSibling.querySelector('span[onclick]'));
Как нажать на butt[0]? Есть await page[r].click(butts[0]); но оно не работает, потому что я не очень понимаю какой тип будет на выходе и как на него нажать.
 Vlad Vaviloff
Vlad Vaviloff
Вем привет!
Есть код:
const butts = Array.prototype.filter.call(
document.querySelectorAll('div[id^="start-ads-"] + div[id^="ads_id_"]'),
div => /Таймер:\s*10\s*секунд\s*$/.test(div.textContent)
).map(e => e.previousElementSibling.querySelector('span[onclick]'));
Как нажать на butt[0]? Есть await page[r].click(butts[0]); но оно не работает, потому что я не очень понимаю какой тип будет на выходе и как на него нажать.
А прямо в page.evaluate нельзя кликать? (не возвращаясь в контекст ноды)
 Vlad Vaviloff
Vlad Vaviloff
Это как так?
При условии, что в butts собираются кликабельные кнопки, можно попробовать сразу нажать первую: butts[0].click()
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/click
 Gerrra
Gerrra
При условии, что в butts собираются кликабельные кнопки, можно попробовать сразу нажать первую: butts[0].click()
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/click
Консоль ругается, так пробовал
butts[0].click();
^
TypeError: Cannot read properties of undefined (reading 'click')
at getPic (C:\Users\User\Desktop\Test\aviso.js:34:12)
 Vlad Vaviloff
Vlad Vaviloff
Консоль ругается, так пробовал
butts[0].click();
^
TypeError: Cannot read properties of undefined (reading 'click')
at getPic (C:\Users\User\Desktop\Test\aviso.js:34:12)
Там точно в массиве есть кнопки? Почему undefined-то 😅
 Tofa
Tofa
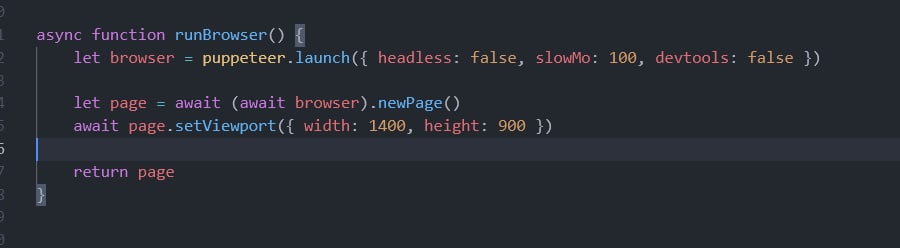
Эта функция создаёт браузер, открывает одну вкладку и отдаёт ее. Браузер потом так и будет висеть, даже после закрытия страницы, неаккуратно выходит. Я бы пушил браузеры, потом, доставая их, создавал новую вкладку, потом закрывал ее. В конце можно пройти по циклу и закрыть браузеры.
а во время работы скрипта закрывать мне и не придется их, так что всё ОК
 Andrey
Andrey
В голове только ставить setRequestInterception и самому отправлять запросы, при получении ответа - сохранять куки для данной страницы, убирать их и возвращать response браузеру.
 Alhimik
Alhimik
Кто шарит за puppeteer ответьте пожалуйста.
const links = await page.evaluate(() => {
const links = [];
for (const div of document.querySelectorAll("div.task-performer")) {
for (const span of div.querySelectorAll("span")) {
if (span.textContent.match(/35\sсек./)) {
const a = div.querySelector("a");
if (a) {
links.push(a.href);
}
}
}
}
return links;
});
 Alhimik
Alhimik
Как написали выше или самому перехватывать запросы и подменять куки. Но это будет скорей всего более сложно и в реализации и по ресурсам, так что врядли что-то лучшее найдётся чем использовать разные инстансы.
 Alhimik
Alhimik
P.S. @kek_mek_kek, в следующий раз буду вынужден забанить тебя, если снова будешь писать что-то подобное.
 Alhimik
Alhimik
тИП item.slice(начальное, конечное)?
Сначала нужно будет коллекцию к массиву привести и потом слайс сделать. Например так:
[...document.querySelectorAll("a")].slice(0, 10);
 Gerrra
Gerrra
 Alhimik
Alhimik
Странное что то... У меня все равно undefined
Значит не то запускаешь. Потому что там будет всегда массив в результате. Либо пустой, либо с найденными ссылками. Там негде взяться undefined.
 Gerrra
Gerrra
const puppeteer = require('puppeteer');
var jsdom = require('jsdom');
const { JSDOM } = jsdom;
const { document } = (new JSDOM('')).window;
global.document = document;
var page = [];
var pageSon = [];
async function getPic(r)
{
const bro = await puppeteer.launch({headless: false});
page[r] = await bro.newPage();
await page[r].goto('https://aviso.bz/work-youtube');
await page[r].waitFor(1000);
await page[r].type("#login-form > div:nth-child(2) > input", "piteronok@gmail.com");
await page[r].waitFor(1000);
await page[r].type("#login-form > div:nth-child(3) > input", "123ax123");
await page[r].waitFor(1000);
await page[r].click("#button-login");
await page[r].waitFor(2500);
await page[r].goto('https://aviso.bz/work-youtube');
await page[r].waitFor(2000);
await page[r].waitForSelector("head");
const links = await page[r].evaluate(() => {
const links = [];
for (const div of document.querySelectorAll("div.task-performer")) {
for (const span of div.querySelectorAll("span")) {
if (span.textContent.match(/35\sсек./)) {
const a = div.querySelector("a");
if (a) {
links.push(a.href);
}
}
}
}
return links;
});
pageSon[0] = await bro.newPage();
console.log(links[0]);
await pageSon[0].goto(links[0]);
}
getPic(0);
 Alhimik
Alhimik
Переходит кстати на пустую страницу
Убедись что указанная выше разметка присутствует на странице в момент вызова evaluate. И что она находится не в iframe.
 Gerrra
Gerrra
Убедись что указанная выше разметка присутствует на странице в момент вызова evaluate. И что она находится не в iframe.
Как я понял выходной тип - это массив, но он что то ругается при обращении к элементу по [0]. Я что то не допераю почему...
 Alhimik
Alhimik
Как я понял выходной тип - это массив, но он что то ругается при обращении к элементу по [0]. Я что то не допераю почему...
Откуда ты взял имя класса task-performer? Я проверил на сайте, который у тебя в скрипте, там нет таких элементов с такими классами.
 Gerrra
Gerrra
<div>
<table id="ads-link-200982" class="work-serf">
<tbody>
<tr class="ads_200982">
<td width="18">
<div class="ybprosm" title="Просмотр видео"></div>
</td>
<td>
<div id="start-ads-200982">
<span onclick="funcjs['start_youtube'](200982, '289b14ffa65daaee8b0af37d215bbe4c', 'ads-start', 'ads');" title="https://www.youtube.com/watch?v=Tp-4bZdilLA" style="cursor:pointer;color:#006699;">стрим</span><br>
<span class="serf-text">Просмотр видеоролика</span>
</div>
<div id="ads_id_200982" style="border-left:1px solid #608ab9; margin-left:0px; padding-left:5px; border-top:1px solid #608ab9; margin-top:5px; padding-top:5px; display: none;">
<span>
№ площадки: 200982<br>
Дата размещения: <b>11.11.2021 в 23:04</b><br>
Заказ до: 18.11.2021г. 23:05
Выполнено пользователями: 5943
Таймер: <b>15</b> секунд<br>
</span>
</div>
</td>
<td align="right" width="138" nowrap="nowrap" style="text-align:right;">
<span title="Заказ до 18.11.2021г. 23:05" style="cursor: help;color:#ABB5B1;">(18.11.2021)</span>
<span title="Стоимость просмотра" style="cursor:help;color:#9d0000;">0.021<span class="ruble-symbol">o</span></span>
<div style="margin-top:5px;">
<span class="serf-text" style="font-size: 12px;vertical-align: middle;display: inline-block;">15 сек </span>
<span class="vip" style="vertical-align: middle;width: 18px;display: inline-block; font-size: 14px;"><b>vip</b></span>
<span class="ico ico-down" onclick="show_window('#ads_id_200982');return false;" title="Подробная информация"></span>
<span class="ico ico-report" onclick="popup_w('Жалоба на Youtube, видео №200982', false, 550, 'func=youtube&dop_func=ads&id=200982', 'ajax/users/abuse/pop-up-abuse.php');return false;" title="Пожаловаться на площадку"></span>
<a class="ico ico-remove" style="cursor: pointer;" title="Скрыть площадку" onclick="js_post(this, 'ajax/earnings/ajax-youtube.php', 'func=del-area&id=200982&type=ads&hash=289b14ffa65daaee8b0af37d215bbe4c');return false;"></a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
 Alhimik
Alhimik
 Alhimik
Alhimik
И зачем тебе вообще извлекать ссылку и переходить по ней на новой вкладке? Судя по верхнему спану, при клике выполняется внутренняя функция funcjs['start_youtube'](200982, '289b14ffa65daaee8b0af37d215bbe4c', 'ads-start', 'ads') которая инициализирует задание. А если ты сам переходить будешь то этого не произойдёт. Т.е. тебе нужно делать клик по этому элементу. И потом уже обращаться к открытой странице.
 Gerrra
Gerrra
 Alhimik
Alhimik
Но для этого все равно надо найти все эти кнопки
Ну так ищи правильно, откуда у тебя имена с performer я так и не понял. Тут тебе нужно найти table с id="ads-link-*" и потом так же всё.
 Gerrra
Gerrra
И зачем тебе вообще извлекать ссылку и переходить по ней на новой вкладке? Судя по верхнему спану, при клике выполняется внутренняя функция funcjs['start_youtube'](200982, '289b14ffa65daaee8b0af37d215bbe4c', 'ads-start', 'ads') которая инициализирует задание. А если ты сам переходить будешь то этого не произойдёт. Т.е. тебе нужно делать клик по этому элементу. И потом уже обращаться к открытой странице.
+ мне надо еще получить эту страницу в качестве pageSon[r], а как получить ее когда она открылась - это труднее гораздо
 Alhimik
Alhimik
+ мне надо еще получить эту страницу в качестве pageSon[r], а как получить ее когда она открылась - это труднее гораздо
const pages = await browser.pages(); // вернёт открытые страницы, если у тебя до клика была одна страница, то бери вторую pages[1] после клика
 Gerrra
Gerrra
 Gerrra
Gerrra
Так что это трудно, я даже не секу как это можно сделать
Она при клике меняет селектор и из за клика на селектор которого нет - кидает ошибку
 Alhimik
Alhimik
Надо дважды кликнуть чтобы перейти на нужную страницу
А кто тебе мешает дважды клик сделать?



 artem
artem