А в чём преимущество?
Не в чем. Наоборот лучше гораздо в js самом это делать, но я когда доки читал - услыхал что простой клик мышью убрали для безопастности
 Alhimik
Alhimik
Не в чем. Наоборот лучше гораздо в js самом это делать, но я когда доки читал - услыхал что простой клик мышью убрали для безопастности
Желательно ссылку увидеть, чтобы понять контекст. Убрали откуда?
 Alhimik
Alhimik
потому что для страницы нет селектора чтоб кликнуть по нему, тк это встроенное видео с ютуба
Видео же не в вакууме находится. Оно в iframe. Ты можешь с iframe работать как с любой страницей.
 Gerrra
Gerrra
 Gerrra
Gerrra
for (const frame of page.frames()) {
// frame и есть page
await frame.click(selector);
}
Пум пурурум. Оно что то не фурычит.
 Alhimik
Alhimik
Пум пурурум. Оно что то не фурычит.
Всё там работает. Просто там внутри фрэймов ещё фрэймы есть. Нужно использовать frame.childFrames():
for (const frameLvl1 of page.frames()) {
for (const frame of frameLvl1.childFrames()) {
if (!frame.url().startsWith("https://www.youtube.com")) {
continue;
}
// работа с iframe ютуба
}
}
 Gerrra
Gerrra
Всё там работает. Просто там внутри фрэймов ещё фрэймы есть. Нужно использовать frame.childFrames():
for (const frameLvl1 of page.frames()) {
for (const frame of frameLvl1.childFrames()) {
if (!frame.url().startsWith("https://www.youtube.com")) {
continue;
}
// работа с iframe ютуба
}
}
// работа с iframe ютуба не оч понимаю что тут надо делать?
 Alhimik
Alhimik
// работа с iframe ютуба не оч понимаю что тут надо делать?
Так же как со страницей работаешь. Можешь найти кнопку плэй и нажать на неё.
 Alhimik
Alhimik
const playBtn = await frame.waitForXPath("//button[contains(@class, 'ytp-large-play-button')]", { timeout: 3000 });
await playBtn.click();
 Alhimik
Alhimik
это как-то нелегально выглядит
Это единственный способ поменять состояние чекбокса из JS. Всегда так работало. Если хочешь имитации пользователя то просто сделай клик по нему.
 Alhimik
Alhimik
"Реальный" клик всегда лучше. Потому что на изменение состояния может быть повешан обработчик, который выполняет какую-то логику.
 artem
artem
Зачем? )

 artem
artem
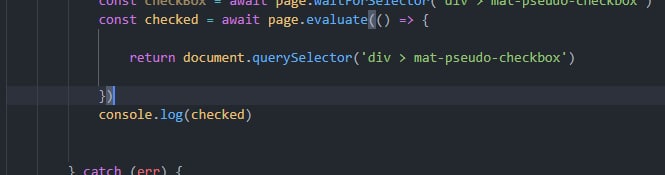
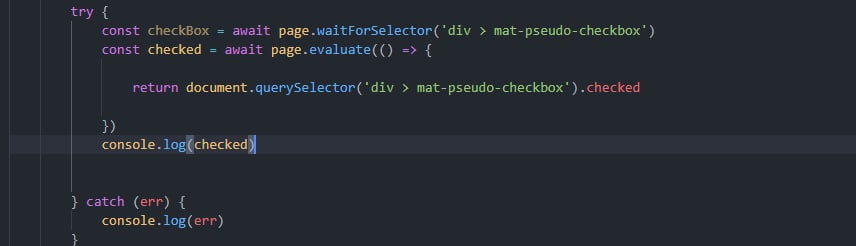
хотя если просто законсол ложить внутри евала то я получу что хочу но только в браузерной консоли само собой
 Alhimik
Alhimik

 artem
artem
 Alhimik
Alhimik
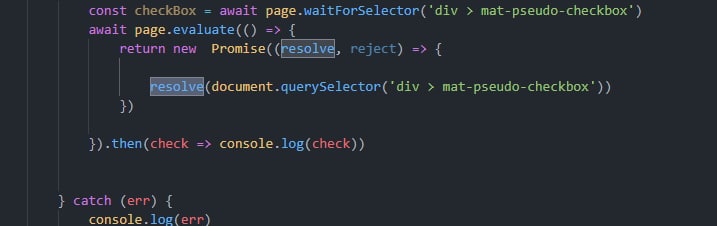
что промисом надо
Промис это сам evaluate, а я тебе про внутренний промис, который ты пытаешься вернуть со страницы.
 artem
artem
Промис это сам evaluate, а я тебе про внутренний промис, который ты пытаешься вернуть со страницы.

 Alhimik
Alhimik

 artem
artem
 Alhimik
Alhimik
Как-то так:
const isChecked = await page.evaluate(() => {
return document.querySelector("<SELECTOR>").checked;
});
if (!isChecked) {
await page.click("<SELECTOR>");
}
 Alhimik
Alhimik
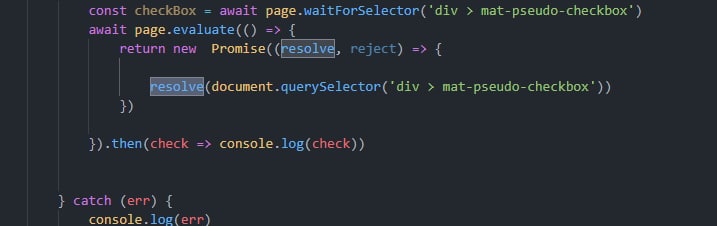
я не могу просто дом элемент вернуть
Потому что это объект, принадлежащий странице. Его нельзя сериализовать и передать в контекст Node.js.
 artem
artem
 Alhimik
Alhimik

 artem
artem
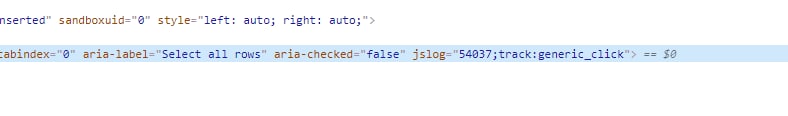
Судя по имени селектора, это псвевдо-чекбокс. У него может быть и нету такого свойства. Мы же говорили про обычный checkbox.
да не я вроде смотрел в браузере был
 Alhimik
Alhimik
да не я вроде смотрел в браузере был
Если бы он был, то он бы вернул булево значение true или false.


 Pavel
Pavel