Anonymous
Anonymous
how are you old?
Дословно Насколько ты стара? Вот поэтому и не принято у женщин спрашивать
 Anonymous
Anonymous
Дословно Насколько ты стара? Вот поэтому и не принято у женщин спрашивать
К тому же неправильно построенное предложение
 Anonymous
Anonymous
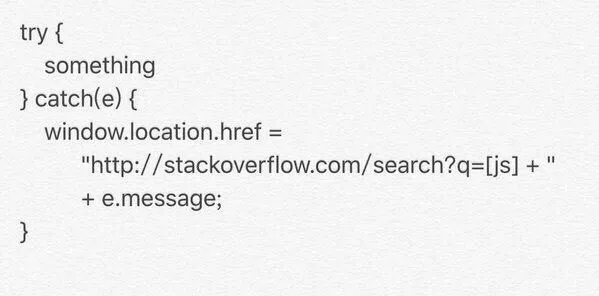
object literal is a comma-separated list of name-value pairs wrapped in curly braces
Делаем одноразовую функцию, где через this опредяляем что надобно. Перед первым использованием вызваем
 Anonymous
Anonymous
Я вчера для школьников интервью давал
и чо ,говорил какой ты крутой?
что даже не показал мне пример а коллега в чател любзно объяснил мне его?
 Anonymous
Anonymous
Вот я же говорю тролль, ну какой fourteen такое спросит?
@gllwy уже хаскель учит а возраст тот же
 Alexander
Alexander
Делаем одноразовую функцию, где через this опредяляем что надобно. Перед первым использованием вызваем
Речь шла о возможности, грубо говоря, написать { q=tralala } и получить { q: tralala }. Я не понял, что ты имел в виду этим сообщением.
 S
S
а в чем разница между co и async-await?
насколько я понимаю async/await сейчас на fibers работают, кто нибудь в проде это использует?
 Artur
Artur
и чо ,говорил какой ты крутой?
что даже не показал мне пример а коллега в чател любзно объяснил мне его?
Все же отвечу. Речь шла о популяризации it профессий среди школьников. Это раз. Во вторых, формат интервью преполагает ответы на вопросы а не произвольный рассказ.
 Artur
Artur
 Anonymous
Anonymous
 Anonymous
Anonymous
Речь шла о возможности, грубо говоря, написать { q=tralala } и получить { q: tralala }. Я не понял, что ты имел в виду этим сообщением.
a={firstcall:function(){this.her="хер";this.ass="жопа"}}
a.firstcall();
console.log(a.her);
Mmmm?



 Дмитрий
Дмитрий
 Вадим
Вадим