 Andrey
Andrey
а чо вы такое делаете что вам важно что быстрее работает for или forEach?)
мм... пишем красивый адекватный код?
 Anonymous
Anonymous
просто какого размера массивы надо гонять чтобы запариваться по поводу скорости работы того или иного оператора перебора)
 KlonD90
KlonD90
на ноде пишешь? ._. у тебя в любом случае массив бесконечный т.к. кол-во запросов тоже не имеет предела как такового
 Max
Max

 hlomzik
hlomzik
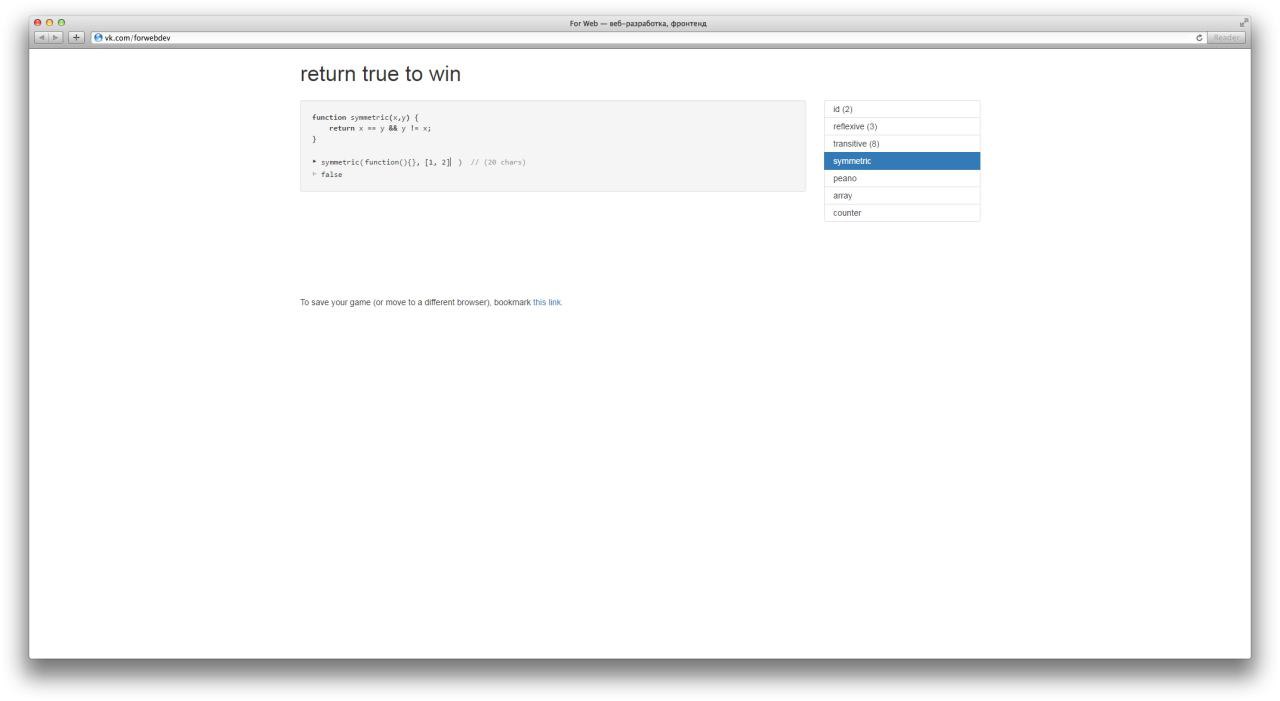
Можно ли 1м символом это сделать? И кто какие решения знает?
21 знаю, 20 у людей предел пока что
 Andrey
Andrey
Можно ли 1м символом это сделать? И кто какие решения знает?
А вам не приходило в голову, что некоторым людям может быть интересно самим поискать решение, а не читать тут ответы других?
 Max
Max
А вам не приходило в голову, что некоторым людям может быть интересно самим поискать решение, а не читать тут ответы других?
Если человеку будет интересен поиск решения- он сюда и не полезет. Сюда лезут за ответами. Я например, решил данную задачу 2мя символами. Интересует, есть более лаконичный ответ.
 Andrey
Andrey
 Andrey
Andrey
"Сюда лезут за ответами" - это не значит что тут можно обсуждать решение подобных квизов. Приват для этого используйте, пожалуйста.
 Anonymous
Anonymous
.bind() полностью пересоздаёт метод? Насколько более ресурсоёмко сделать .bind(), чем просто передать функцию в переменную?
 Владимир
Владимир
 Anonymous
Anonymous
По сути, созданная обёртка — есть декоратор, который делает originalMethod.call(cоntext, arg1, arg2, ...)
 Anonymous
Anonymous
Я беспокоился о том, насколько повлияет на производительность использование bind() в конструкторе класса для копирования определённых методов в другие объекты с привязкой контекста.
 Anonymous
Anonymous
Ведь при создании экземпляра класса, его методы не копируются в экземпляр, а экземпляр получает к ним доступ через другой объект. Серьёзно ли изменится положение в плане производительности, если я начну создавать новые методы при создании экземпляра класса.
 Anonymous
Anonymous
Короче прежде чем создавать объект его прототип инициализируй
Мне приходится отправлять методы конструктора класса в объект, который создаётся внутри конструктора, но биндить на методы нужно экземляр класса.
 Anonymous
Anonymous
Конкретно в моём случае, это хэлперы, которые отправляются в шаблон. Они же являются методами класса.
 Anton
Anton
function transitive(x,y,z) {
return x && x == y && y == z && x != z;
}
Решил задачку. Можно идти спать))))
 Alex
Alex
function transitive(x,y,z) {
return x && x == y && y == z && x != z;
}
округление и автоприведение типов, #яцелюблю)
 Anton
Anton
Есть задачка
function symmetric(x,y) {
return x == y && y != x;
}
Имеет ли значение положение переменных при сравнении? В данном примере Y во втором сравнении на место первой переменной.
 Andrey
Andrey
Есть задачка
function symmetric(x,y) {
return x == y && y != x;
}
Имеет ли значение положение переменных при сравнении? В данном примере Y во втором сравнении на место первой переменной.
не имеет, задача решается с помощью подмены значения
 Anton
Anton
не имеет, задача решается с помощью подмены значения
Может поделитесь где почитать об этом? Или пару слов скажете про подмену?
 Andrey
Andrey
Может поделитесь где почитать об этом? Или пару слов скажете про подмену?
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object - пару способов можно найти тут.
 Andrey
Andrey
Даже пару способов?)
ага :) и это не defineProperty (мы тут ни явно ни не явно не запрашиваем свойство объекта.


 Konstantin
Konstantin
 Yevhenii
Yevhenii
 Diʍᴀ
Diʍᴀ
 Igor
Igor
 Alon
Alon