Anonymous
Anonymous
пока не удалишь данные от сайта
 Bart
Bart
Ctrl+f5 чистка кеша
 Anonymous
Anonymous
Ctrl+f5 чистка кеша
да я знаю а как сделать чтоб у старых пользователей сайтов это было?
 Alex
Alex
Ребят, есть задача на canvas'ах сделать анимацию. Есть кто-то с релевантными скилами? Несколько дней продрочился, нормального результата не получилось. Напишите в личку пожалуйста.
 Александр
Александр
 Anonymous
Anonymous
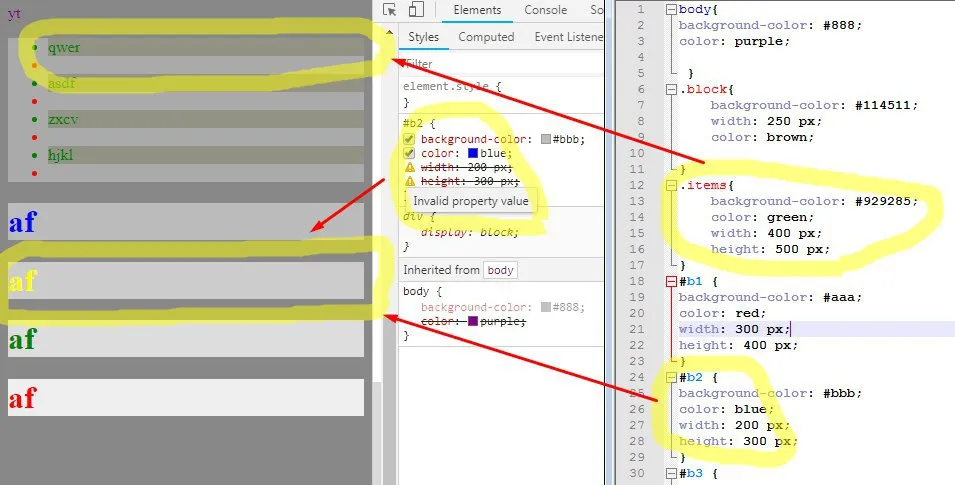
Добрые формы жизни, подскажите - почему объект игнорит размеры ?
 Anonymous
Anonymous
и через класс и напрямую ссылаюсь итог один
 Bart
Bart
в element.style пропиши и все будет работать
 radmir
radmir
привет, кто может помочь с привязкой домена к vds?
 radmir
radmir
ох ты, получилось
 radmir
radmir
спасибо
 radmir
radmir
оказывается надо было просто подождать
 Andrii Karachevtsev
Andrii Karachevtsev
Привет
 Andrii Karachevtsev
Andrii Karachevtsev
Как сделать 4на4 колаж фоток?
 Sardor
Sardor
Flex
 Дильмурат
Дильмурат
Всем привет
 Дильмурат
Дильмурат
Ребят программисты нужны напишите мне
 Giovanni
Giovanni
 Bart
Bart
На фон?
 Bart
Bart
Background?
 Bart
Bart
<video width="100%" height="auto" autoplay="" loop="" muted="" preload="auto">
<source src="url" type="video/mp4">
</video>
 Bart
Bart
example
 Bart
Bart
everything is working
 Bart
Bart
if autoplay doesn't work, add "auto"
 Bart
Bart
work without "auto"
 Bart
Bart
on\off?
 Bart
Bart
I don't remember with sound
 shuaib
shuaib
Hi
 ALMEAN!♻️
ALMEAN!♻️
За что отвечает значение calc() в свойстве top/left/right/bottom?
 Sergio
Sergio
Всем привет, может кто сталкивался возможно ли в таблице зафиксировать верхний заголовок таблицы и первый row через css
 ALMEAN!♻️
ALMEAN!♻️
В каком смысле зафиксировать?
 ALMEAN!♻️
ALMEAN!♻️
Он не на всю ширину
 ALMEAN!♻️
ALMEAN!♻️
Она*
 Malte
Malte
Hi
 Malte
Malte
Who can help me to translate my Website to Other Languages?
 ALMEAN!♻️
ALMEAN!♻️
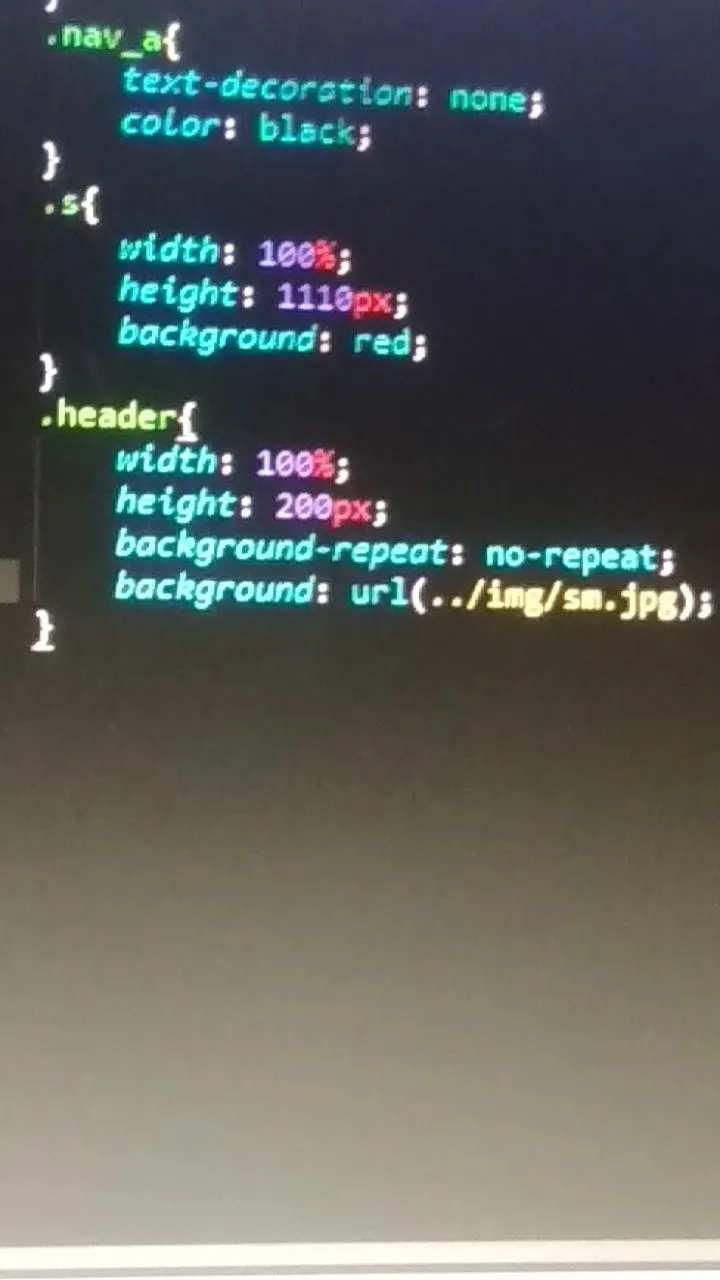
Подскажите, как убрать повторение фона?
 ALMEAN!♻️
ALMEAN!♻️
 Malte
Malte
maltehuber,xyz
 Malte
Malte
 Malte
Malte
,=.
 Malte
Malte
XD
 ALMEAN!♻️
ALMEAN!♻️
How to remove background repetition?
 Sardor
Sardor
 ALMEAN!♻️
ALMEAN!♻️
Не работает (
 Sardor
Sardor
Нет
 Sardor
Sardor
Ты не правильно юзаешь просто
 Sardor
Sardor
Background: url(*.jpg) no repeat;
 ALMEAN!♻️
ALMEAN!♻️
Ок, попробую
 Владислав
Владислав
Всем привет. Ребят подскажите как лучше верстать инпут в форме? Примеры;
<label>
<input>
</label>
или
```
<div>
<label></label>
<input>
</div>
```
Спасибо.
 Anonymous
Anonymous
🤚
 Sardor
Sardor
 Sardor
Sardor
Но желательно второй вариант
 ALMEAN!♻️
ALMEAN!♻️
Ну, такое
 ALMEAN!♻️
ALMEAN!♻️
Только стиль текста, заголовок и картинка?
 ALMEAN!♻️
ALMEAN!♻️
Ну учи
 ALMEAN!♻️
ALMEAN!♻️
Спрашивай если что нужно
 Sardor
Sardor
 Sardor
Sardor
 Sardor
Sardor
 Вадим
Вадим
найдите постарайтесь
 Anonymous
Anonymous
Привет!
 Anonymous
Anonymous
Кто может помочь?
 Anonymous
Anonymous
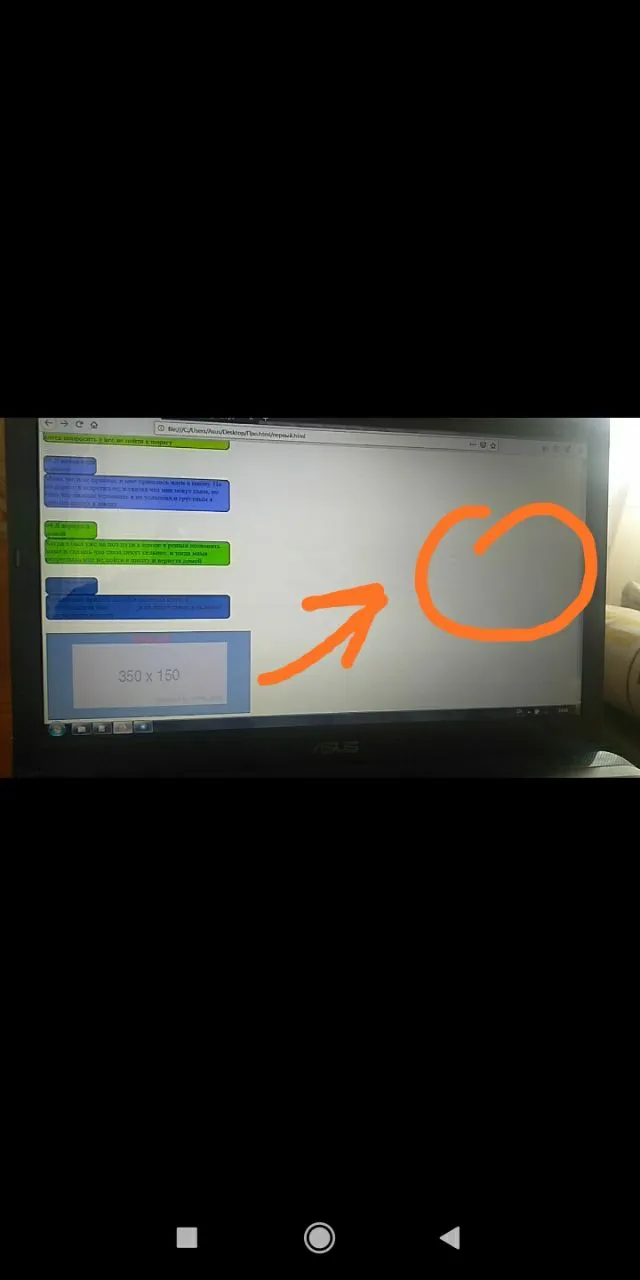
Моя задача переместить картинку в правый верхний угол, но так как я только начал изучать html и css не могу понять. Подскажите как это сделать?
 Bart
Bart
Css-grid and css-flexbox тебе в помощь
 Anonymous
Anonymous
Спасибо
 Anonymous
Anonymous
Всем привет
 Anonymous
Anonymous
Кто может мне помочь с Инутуитом прошу вас
 Anonymous
Anonymous
 Anonymous
Anonymous
Кто нибудь знает
 Anonymous
Anonymous
<html>
<head>
<title>kutybant</title>
</head>
<body>
<button>
<a href="01.html">
<img src="c:\users\Maksum\Desktop\dm\bantuku\01.jpg">
<a href="01.html">
</button>
</body>
</html>
 Кіт ✙
Кіт ✙
ага
 Кіт ✙
Кіт ✙
здарова
 Кіт ✙
Кіт ✙
но ты мне вряд-ли поможешь
 Кіт ✙
Кіт ✙
стоп
 Кіт ✙
Кіт ✙
ниъуя он умный
 Кіт ✙
Кіт ✙
ну так вот
 Кіт ✙
Кіт ✙
 Кіт ✙
Кіт ✙
<tr>
<td>
<font color=red><center><h2>Первый столбец</h2></center></font>
<h4>
<ol>
<li>Ляля</li>
<li>Ляляля</li>
<li>Тыпа текст</li>
</ol>
</h4>
</td>
<td>
<font color=red><center><h2>Второй столбец</h2></center></font>
<h4>
<ol>
<li>И тут текст</li>
<li>И там текст</li>
<li>Ёбнврот, везде текст</li>
<li>та за шо</li>
<li>верните мне мой 2007</li>
<li>ща пентагон этими вашими<br> хэтэмээлами взломаю наххой</li>
</ol>
</h4>
</td>
</tr>
 Alex
Alex
 Bart
Bart
 Sergio
Sergio
 Владислав
Владислав
 Sardor
Sardor
 Anonymous
Anonymous

 Anonymous
Anonymous
 Кіт ✙
Кіт ✙



 Александр
Александр

 radmir
radmir
 Andrii Karachevtsev
Andrii Karachevtsev
 Дильмурат
Дильмурат
 shuaib
shuaib
 ALMEAN!♻️
ALMEAN!♻️
 Malte
Malte