Anonymous
Anonymous
Сайт с обучением - https://geekbrains.ru/
Стоимость этого курса - 12.000 рублей
https://geekbrains.ru/courses/3
Для нас бесплатно :)
Чему Вы научитесь
HTML, в том числе HTML5;
CSS, в том числе CSS3
 Anonymous
Anonymous
Сайт с обучением - https://geekbrains.ru/
Стоимость этого курса - 12.000 рублей
https://geekbrains.ru/courses/3
Для нас бесплатно :)
Чему Вы научитесь
HTML, в том числе HTML5;
CSS, в том числе CSS3
 Anonymous
Anonymous
 Evgeniy
Evgeniy
Может сможете посоветовать, надо считывать информацию с сайта с расписанием, как это лучше сделать? По структуре сайта это вполне реально сделать, но чем лучше это делать? Знаю, что называется парсингом, но как именно это реализовать и на каком языке? Чтобы максимально несложно было.
 Anonymous
Anonymous
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств, 2-е издание
Автор: Бен Фрейн
Год: 2017
Сегодня как никогда остро стоит проблема адаптивного веб-дизайна. Все больше планшетных компьютеров, смартфонов и даже телевизоров используется для выхода в Интернет. Разработчикам веб-страниц требуется принимать во внимание огромное разнообразие размеров экранов, а также учитывать особенности соответствующего пользовательского взаимодействия. Адаптивный веб-дизайн позволяет наилучшим образом отобразить содержимое сайтов на экранах устройств, используемых для просмотра. При этом веб-страницы будут хорошо смотреться на дисплеях не только современных устройств, но и тех, что появятся в ближайшее время.
Начните разрабатывать сайты в соответствии с новой методологией адаптивного веб-дизайна, благодаря чему они будут красиво отображаться на экранах любых размеров. Читайте эту книгу, попутно создавая и улучшая адаптивные веб-дизайны с использованием HTML5 и CSS3. Вы научитесь применять на практике новые технологии и методики, призванные стать инструментами будущего для веб-разработчиков клиентских приложений.
https://yadi.sk/i/QMoTiOto3PKFkh
 Anonymous
Anonymous
В догонку к урокам по html ловите css =)
p.s. уроки весьма короткие так что много времени не займет)
CSS Tutorials #1 Введение в CSS. Добавляем ваш первый CSS файл в HTML
CSS Tutorials #2 Синтаксис CSS
CSS Tutorials #3 Как подключить Google шрифт
CSS Tutorials #4 Как стилизуються ссылки
CSS Tutorials #5 Как сделать горизонтальное меню. Как сделать li горизонтальным
CSS Tutorials #6 Блочная верстка. Изменение ширины и высоты Адаптив
CSS Tutorials #7 Блочная верстка. Margin и как центрировать div
CSS Tutorials #8 Border and Border-radius
CSS Уроки #9 Padding
CSS Tutorials #10 Обсудми минимальную ширину и высоту Min-width, min-height
https://yadi.sk/d/FriuvCl_3SNSfk
 Denis
Denis
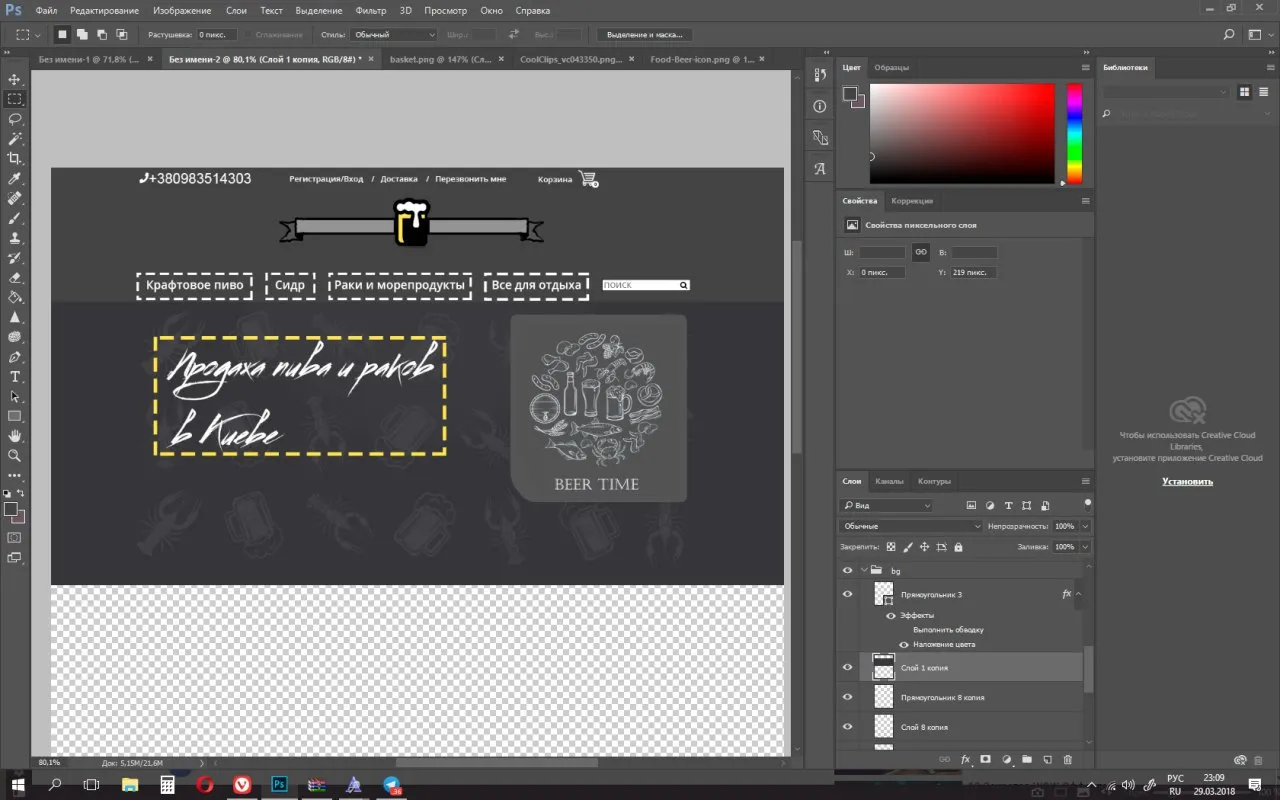
Парни, есть задача на вёрстку лендинга. Бюджет - всего 1ооо р.
Кто хочет попрактиковаться? + Можно провести через биржу: маленько поднимем вам рейтинг, оставим отзыв


 Dmitry Oboturov
Dmitry Oboturov

 ᅠ ᅠ
ᅠ ᅠ


 Владислав
Владислав