Neytiri
Neytiri
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974, вашу репутацию увеличил Яха.
Текущая: 14
 XD
XD
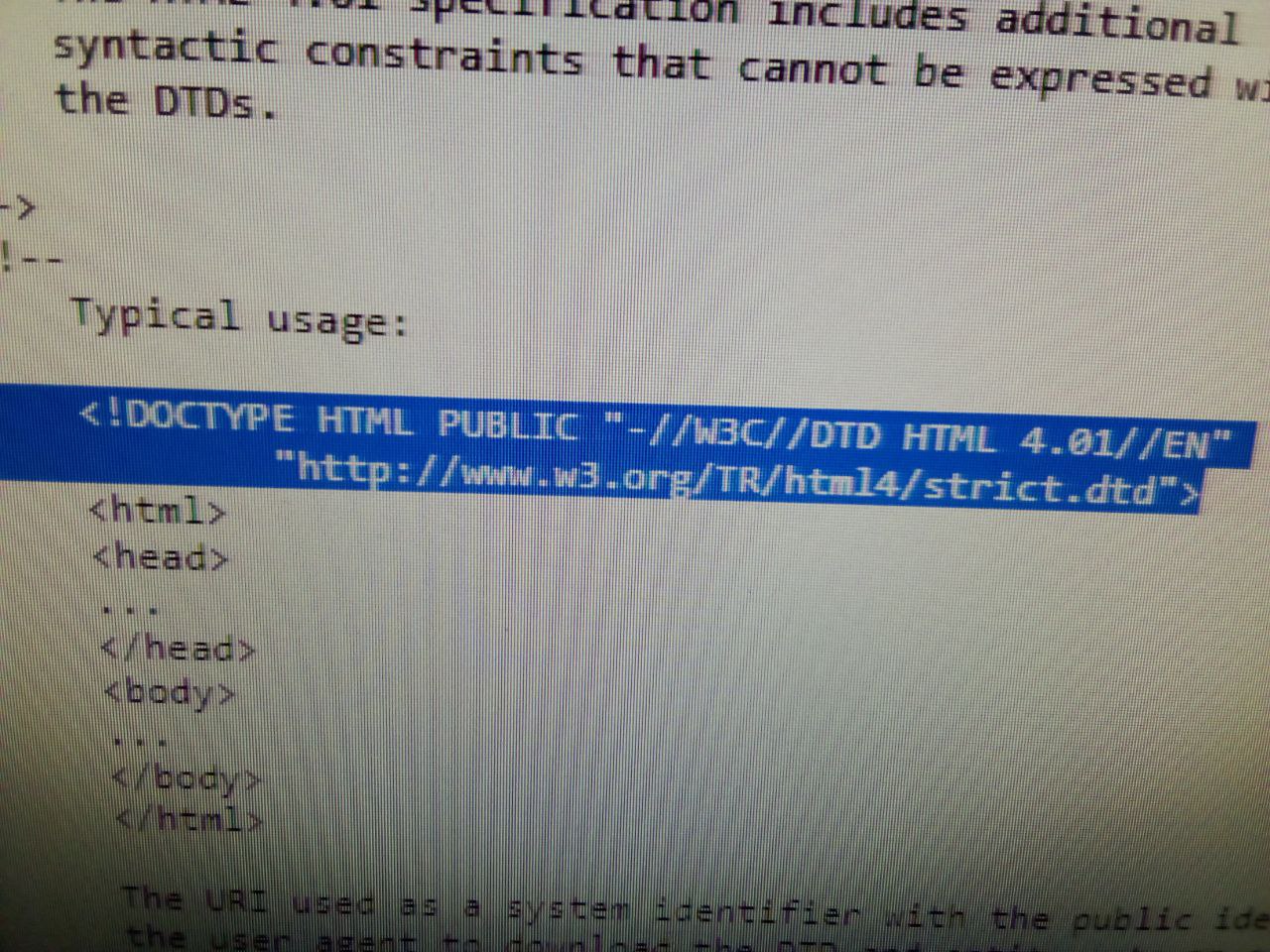
Привет всем. Посоветуйте литературу по изучению HTML.
Становиться веб-разработчиком я не хочу
Ничего сложного! Эм так это и есть каркас веб-сайта, хтмл по сути фундамент. ЦСС для украшения, стилизации! 2 важные штуки. Когда говоришь про хтмл, подразумевают и ЦСС вместе. Как что то одно целое :) Ну это уже не новость, это уже все школьники знают
 XD
XD
<!doctype html>
<html>
<head>
<title>..:: NewPage ::..</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- png -->
<link rel="shortcut icon" href="имя_картинки.png"/>
<!-- jpg -->
<link rel="shortcut icon" href="имя_картинки.jpg"/>
<!-- ico -->
<link rel="shortcut icon" href="имя_картинки.ico"/>
</head>
<body id="page">
<div id="content"><div id="inner_content"></div></div>
</body>
</html>
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
 XD
XD
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Забыл уже как простая разметка выглядит)
 XD
XD
<!DOCTYPE html>
<html>
<head>
<!--..:: Basic settings ::..-->
<meta charset="utf-8"/>
<title>..:: Welcome to our world! ::..</title>
<link rel="shortcut icon" href="png/irritated.png" tyte="image/x-icon"/>
<meta name="viewport" content="wiew=device-witch, initial-scale=1.0"/>
<!-- XD -->
<style>
@import url('https://fonts.googleapis.com/css2?family=Sedgwick+Ave+Display&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Rubik+Broken+Fax&family=Sedgwick+Ave+Display&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Press+Start+2P&family=Rubik+Broken+Fax&family=Sedgwick+Ave+Display&display=swap');
</style>
<!--..:: OverallStyles ::..-->
<style>
/* Main */
*{
background-color: black;
margin: 0;
padding: 0;
}
/* page */
#page{
margin-top: 128px;
margin-left: 128px;
margin-right: 128px;
padding: 28px;
border: 2px solid darkcyan;
justify-content: center;
display: flex;
border-radius: 25px;
}
#page:hover{
margin-top: 128px;
margin-left: 128px;
margin-right: 128px;
padding: 28px;
border: 2px solid darkmagenta;
justify-content: center;
background: linear-gradient(145deg, pink, purple, pink, purple, pink, purple, pink, purple, pink, purple, pink, purple, pink, purple, pink, purple, pink, purple, pink, purple);
display: flex;
border-radius: 25px;
}
#page:active{
margin-top: 128px;
margin-left: 150px;
margin-right: 150px;
padding: 28px;
border: 2px solid darkcyan;
background: linear-gradient(145deg, blue, cyan, blue, cyan, blue, cyan, blue, cyan, blue, cyan, blue, cyan, blue, cyan, blue, cyan, blue, cyan, blue, cyan);
justify-content: center;
display: flex;
border-radius: 25px;
}
/* content */
.content{
}
/* innerContent */
.inner_content{
}
/* start */
#start{
}
/* link */
#link{
text-decoration: none;
}
#text{
font-family: "Rubik Broken Fax", system-ui;
font-weight: 400;
font-style: normal;
font-size: 28px;
background-color: black;
color: darkcyan;
}
#text:hover{
font-family: "Rubik Broken Fax", system-ui;
font-weight: 400;
font-style: normal;
font-size: 28px;
background-color: black;
color: darkmagenta;
}
#text:active{
font-family: "Rubik Broken Fax", system-ui;
font-weight: 400;
font-style: normal;
font-size: 28px;
color: darkcyan;
background-color: black;
}
</style>
</head>
<body id="page" onclick="new Audio('mp3/game-start.mp3').play();">
<div id="content">
<div id="inner_content">
<!--..:: XD ::..-->
<div id="start">
<a href="#" target="_blank" id="link"><pre id="text" onclick="new Audio('mp3/discoman.mp3').play();">ClickOnMe to continue :)</pre></a>
</div>
</div>
</div>
<!--..:: Additional settings ::..-->
<script type="text/javascript">
</script>
</body>
</html>
 Евгений
Евгений
Всем привет, такой вопрос.
Что лучше использовать для верстки обычной таблицы? Теги для TABLE или CSS GRID.
Сейчас у меня сделано на GRID. Если добавляется новый столбец, то постоянно приходится лезть в CSS добавлять свойство для столбца, так как добавив в HTML таблица летит.
На Таблицах я не верстал, поэтому общего представления не имею, вдруг там точно так же что-то придется редактировать (при добавлении новых столбцов)
 Саят
Саят
 Никита
Никита
Привет , нужна помощь ✅
Настроить отправку доп товаров
После оставления данных для заказа на сайте.
Т.е человек вводит свои данные для покупки основного товара. Потом его перебрасывает на след страницу
И там еще ряд товаров
И чтоб по нажатию кнопки купить тоже
Приходила за основной заявкой еще одна
Пишите в лс, скину подробней пример
 XD
XD
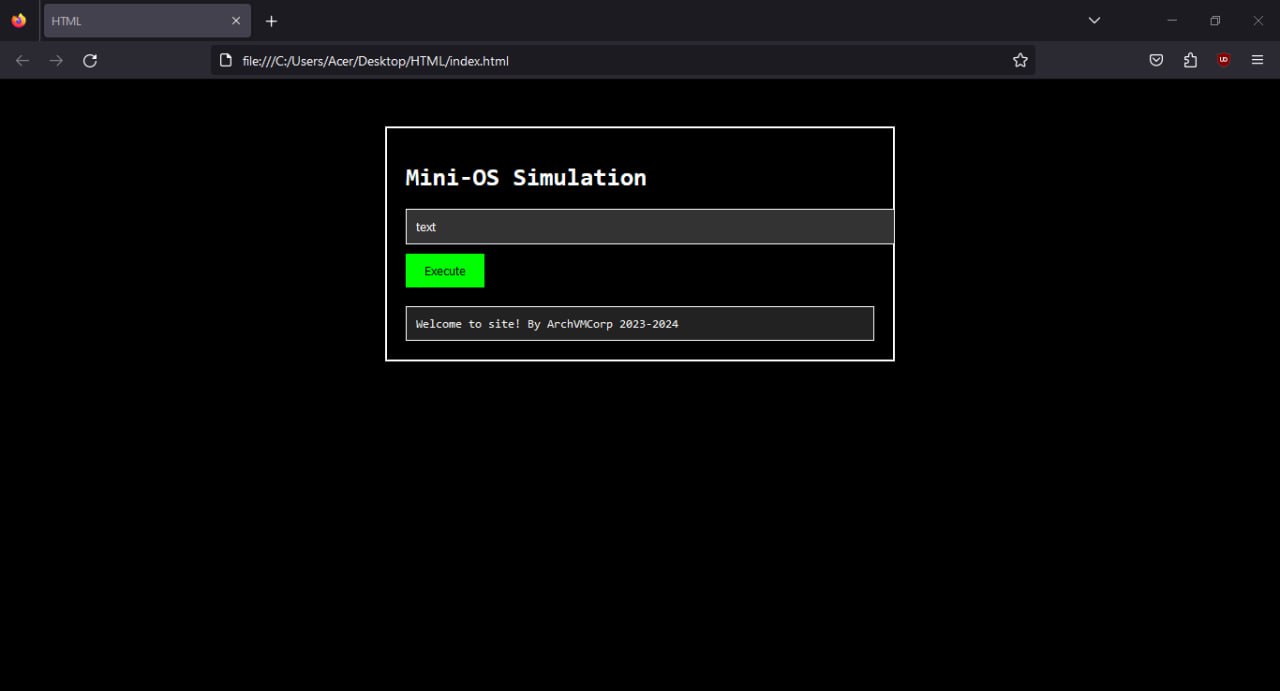
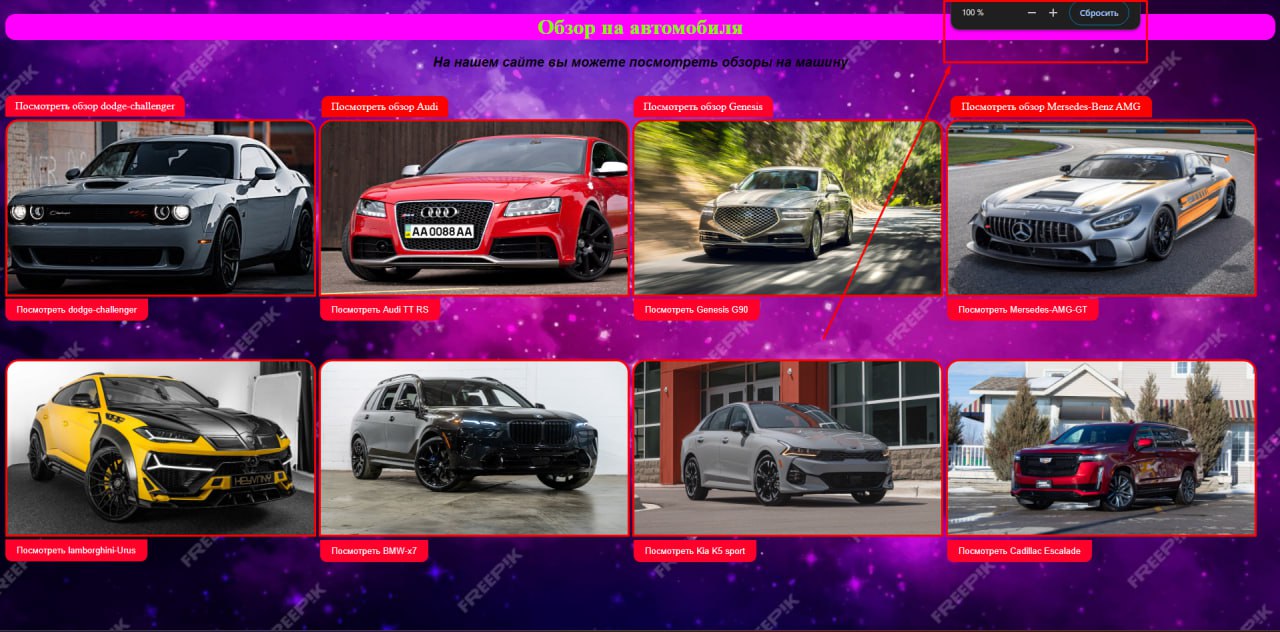
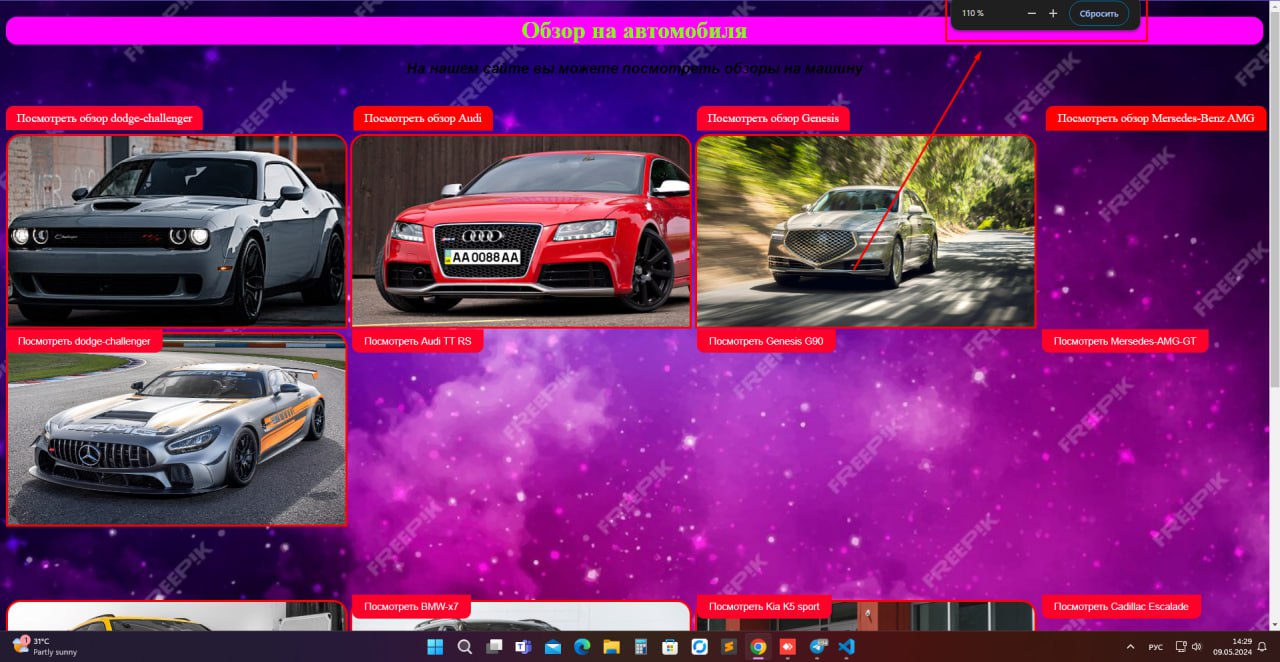
Косяки, которых много. Цвета кислотные! Черный на темном! Салатовый на розовом. Номера у Ауди украинские! Что то детское наверное🙈
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Тут нельзя файл скинуть ((
pastebin.com
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Я тут помощь спросил а не судили...
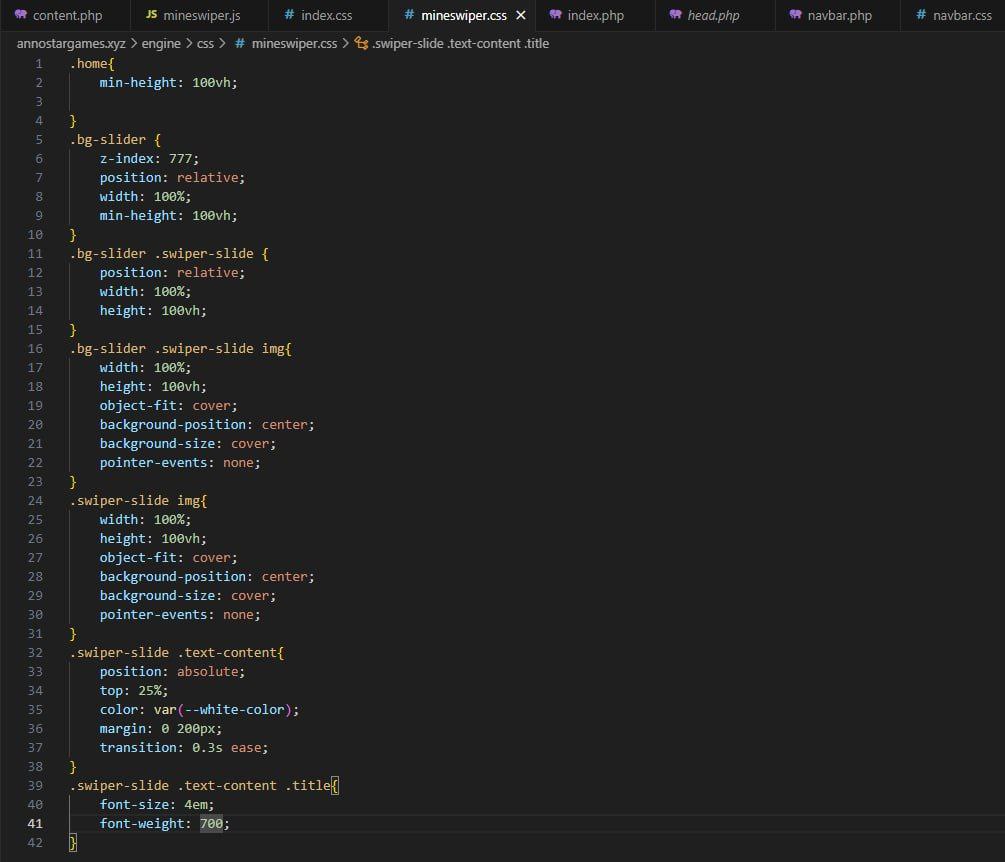
Во-первых привяжи надписи к блоку картинки, сделай плитки через грид, они будут съезжать как надо, если нужно в строку их оставить то слайдер делай
 Mёdkinson
Mёdkinson

 Іван
Іван
у меня есть проблема когда я в js меняю код и сохраняю результат то при ресете сайта js и кстати css тоже остаются прошлыми они типа в один момент сохранились и больше не хотят лол (пишу это в php)
 mte06h
mte06h
 mte06h
mte06h
Да так школьная работа по информатике а сайт на тему интернет магазин
Ого школьная работа на PHP нас максимум на чистом HTML писать просили А тут сразу интернет магаз норм норм






 Matvey
Matvey




 Корифей
Корифей




 EgorPacan_ArchVM
EgorPacan_ArchVM