 Саят
Саят
При чем здесь он
Потомучто у дива с блоком бокс з индекс 1, и у дива где блок с ганбургером див будет з индекс 2 то он будет поверх дива бокса и он не будет передвигвать, прощу прощение за орфаграфищиски ошибки я казах,и не знаю как пишеться все это по руский
 @
@
 Саят
Саят
Но здесь проблема с текстом , тут не при чем z-index же
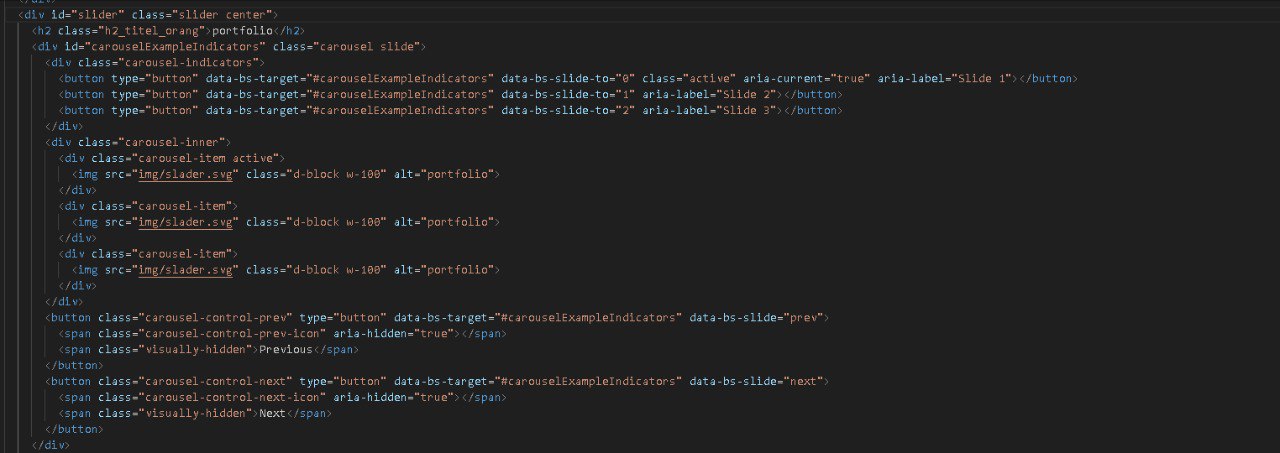
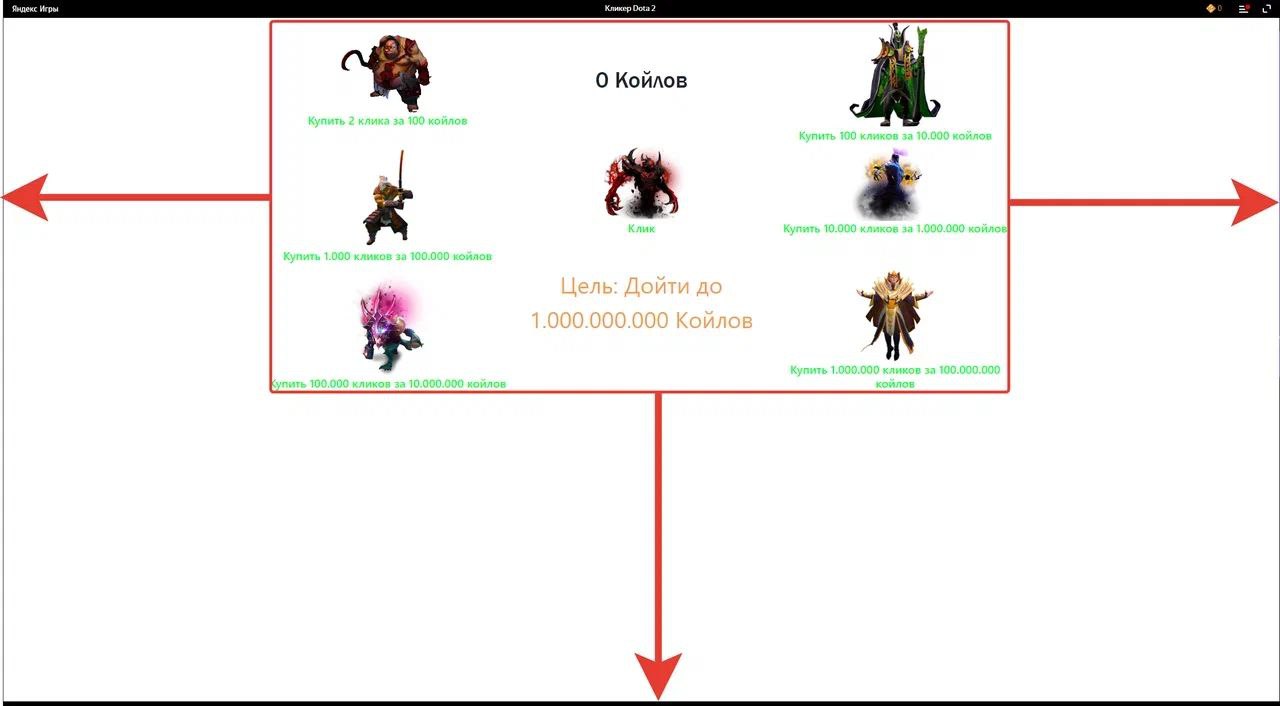
Я не обратил на это внимания, я думал когда он нажимает на гамбургер то главный экран передвигаеться на лево, пусть покажеть код только потом можем узнат что там не так.
 Саят
Саят
Но здесь проблема с текстом , тут не при чем z-index же
Если ты знаешь, обьесни ему как правильно делать
 Александер
Александер
Привет 👋
Зарплата от 10 000 грн до 120 000 грн в месяц (зависит от самого работника)
Ищу опытного Баера/Таргетолога/Трафик-Менеджера который умеет работать с таргетированой рекламой Facebook ADS, настраивать кампании, запускать а так же готовить регулярные отчет об эффективности кампаний.
Одним из условий для начала работы является собственный кабинет - прогретый
За более подробной информацией - пишите в лс.
 OBiTOtheGOOAT🇰🇬🇺🇸
OBiTOtheGOOAT🇰🇬🇺🇸
 Evgeniy
Evgeniy
Кто-то может помочь с вёрсткой лейаута для дашборда? Идея в том, чтобы сделать систему, где можно размещать карточки разных размеров, которые выстраивались бы как можно плотнее, без пустых мест. Хотелось бы без JS обойтись, если это возможно. Я сделал вариант на css grid, но вот незадача, при добавлении элемента сверх обозначенных размеров(12х12 строк/колонок) он уходит вправо в неявно созданные колонки, а мне надо его переместить вниз, чтобы проматывать страницу к нему. Это из-за grid-auto-flow:column dense происходит, но если column убрать, то третья карточка не попадёт под вторую. Вот codepen с примером
https://codepen.io/toddscottik/pen/abXayYa
 K
K
а как он вправо уходит ? Вы количество колонок задавали через нечто похожее grid-template-columns: repeat(auto-fit, [ ширина колонки ]px); ?
 Evgeniy
Evgeniy
а как он вправо уходит ? Вы количество колонок задавали через нечто похожее grid-template-columns: repeat(auto-fit, [ ширина колонки ]px); ?
Да, у меня колонки и строки заданы через repeat(12, 1fr)
 Evgeniy
Evgeniy
можно ещё попробовать задать у таблицы max-width
не, это не помогает, он же ширину самого контейнера получается не меняет, он добавляет недостающие колонки и уменьшает ширину остальных(потому что она задана 1fr).
 Evgeniy
Evgeniy
что-то там свойства dense не видно
это стоит как раз стоит, но оно не влияет никак. Вот если там column на row поменять и третью карточку поменять местами с четвёртой, то тогда получится то, что я хочу. Почти. Не решённой остаётся высота, её будто всяко надо задавать через JS, не понимаю как это автоматизировать средствами средствами CSS
 Leo
Leo
#job #middle #senior #remotely #HTML, #CSS, #JavaScript #React, #Angular, #Vue #Git
Looking for frontend developers for astralyx.dev
Format: remotely work
Level: middle and higher
Payment: USD 2000-3000
Contact us only via @leolomaev
1. Requirements:
1. CV, Portfolio
2. Turn on camera during call
3. Stable internet connection
2. Techstack:
1. HTML, CSS, JavaScript
2. React, Angular, Vue
3. Responsive design
4. Git
3. What to work on:
1. Developing user interfaces for decentralized finance (DeFi) platforms
2. Building frontends for non-fungible token (NFT) marketplaces
3. Creating interactive dashboards for machine learning model monitoring
4. Developing data visualization tools for crypto trading and analysis
5. Building user interfaces for AI-powered chatbots and virtual assistants
6. Creating web apps for decentralized autonomous organizations (DAOs)
Contact us *only* via telegram @leolomaev
 Саят
Саят

 K
K

 dias
dias
 Саят
Саят
К примеру вот так: font-size: calc(24px + 16 * (100vw / 1280));
Вот это для меня новеньки, я не понимаю
 Саят
Саят
К примеру вот так: font-size: calc(24px + 16 * (100vw / 1280));
Это типа если размер экрана 1280 то добавляет к 24pxу еще 16? И будет типа 40px?
 dias
dias
Это типа если размер экрана 1280 то добавляет к 24pxу еще 16? И будет типа 40px?
Да, можно поставить минус к примеру и тогда будет обратное
 Саят
Саят
Да, можно поставить минус к примеру и тогда будет обратное
Спасибо, я видел такой код но не понимал как он работает, посматрю примеры и буду использовать
 dias
dias
Это типа если размер экрана 1280 то добавляет к 24pxу еще 16? И будет типа 40px?
Еще один способ это просто прописать в процентах относительно родительского макета
 dias
dias
Например, вместо использования фиксированного значения в пикселях (px), например font-size: 16px;, можно задать шрифт с использованием процентов или em, например font-size: 100%; или font-size: 1em;. При таком подходе размер шрифта будет автоматически масштабироваться, и он будет лучше приспосабливаться к разным экранам и устройствам.
Источник: https://uchet-jkh.ru/i/kak-sozdat-gibkii-srift-css
 Olga
Olga

 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
 Жëлудь
Жëлудь

 Саят
Саят
Если твой контент дисплай:блок; то он по умалчанию должен на всю ширину растягываться. А по высоте можешь height:100%;, height: 100dvh; , height:100vh;
 Ramil
Ramil
 Александер
Александер
Привет ребят ищу человека на верстку одностраничных сайтов
Суть работы: (на уже готова шаблоне) менять картинки и текста для нужного товара
В день средний заработок от 900 грн (зависит от кол-во выполненных офферов)
 Evgeniy
Evgeniy
Ребят что вы скажите про хтмл 4.0; 4.1
Непонятно, что ты хочешь услышать в данном случае. Какой-то вопрос типа «Что вы думаете об отвёртке?» Контекст хотя бы нужен какой-то, иначе совсем не ясно к чему вопрос задан
 XD
XD
Непонятно, что ты хочешь услышать в данном случае. Какой-то вопрос типа «Что вы думаете об отвёртке?» Контекст хотя бы нужен какой-то, иначе совсем не ясно к чему вопрос задан
Есть альтернатива тегу <applet>? Чтобы джава код работал в хтмл? Ну типа есть <object>, но это не совсем то :)
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Браузер выполняет только js, если ты и подцепишь жабу, то только в бэкенд
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Так что думай, как это реализовать через js
 Storm
Storm
Ребят, незнаю какой сайт создать😔, но очень хочеться что то делат
какой угодно, хоть на угад, важен только сам опыт создания сайтов
 Evgeniy
Evgeniy
Есть альтернатива тегу <applet>? Чтобы джава код работал в хтмл? Ну типа есть <object>, но это не совсем то :)
А зачем оно тебе надо? Это устаревшие технологии, сейчас так не пишут код. Можешь WebAssembly попробовать, если конкретно надо что-то вместо js на клиентской части использовать.
 Саят
Саят
Мне уже надоели создавать обычные html сайты, на php создал копию вк, написал форум и чат как в телеграмме. Мне нравиться создавать всякию фигну но с телефона пи*дец как зае*ещься
 XD
XD
 Корифей
Корифей
Привет всем. Посоветуйте литературу по изучению HTML.
Становиться веб-разработчиком я не хочу
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Привет всем. Посоветуйте литературу по изучению HTML.
Становиться веб-разработчиком я не хочу
Могу только документацию подсказать, но там всё сделано так, что и обучиться можно
https://developer.mozilla.org/ru/docs/Web/HTML
 Корифей
Корифей


 Neytiri
Neytiri
 Азирет
Азирет
 Snixsdd
Snixsdd


 Qqqq
Qqqq