Лира
Лира
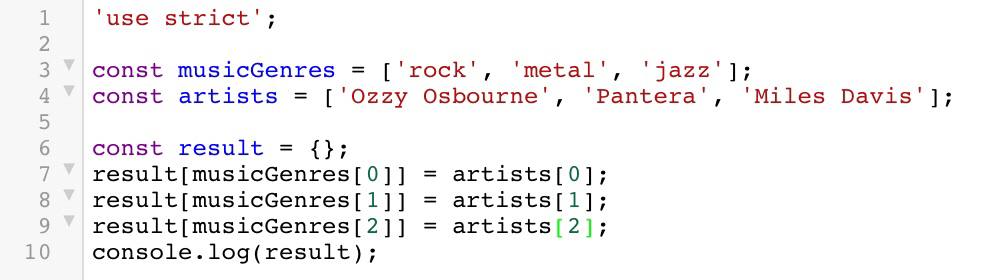
Реши задачку, даны два массива, нужно из них создать объект, в котором будет ключ элемент из 1 массива, а значение элемент второго массива
const musicGenres = ['rock', 'metal', 'jazz'];
const artists = ['Ozzy Osbourne', 'Pantera', 'Miles Davis'];
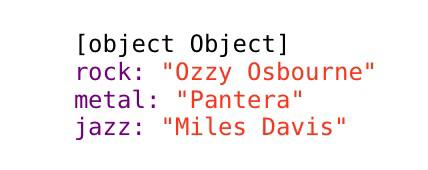
/* Result
const result = {
rock: 'Ozzy Osbourne',
metal: 'Pantera',
jazz: 'Miles Davis'
}
*/
задачу поняла и решила, а зачем ты дал результат, не поняла хд
 Hide
Hide

 Denis
Denis
.map проходит циклом по массиву, применяя к каждому его элементу, посланную в него функцию. Всегда возвращает массив той же длины.
[1, 2, 3].map((el) => el * 2)
// [2, 4, 6]
 Denis
Denis
А reduce так же проходит по массиву, но каждая последующая функция получает не только сам элемент, но и результат выполнения предыдущей. Первая функция может принимать начальное значение от тебя, вторым аргументом. Результатом выполнения reduce может быть любой тип в js
// acc - accumulate
// cur - current (это el из примера выше)
[1, 2, 3].reduce((acc, cur) => acc * cur, 0)
// 0
[1, 2, 3].reduce((acc, cur) => acc * cur, 1)
// 6
 Denis
Denis
.filter проходит весь массив, выполняя над каждым элементом функцию. Если функция вернёт false, то элемент удаляетя из массива.
 Denis
Denis
Думаю ещё стоит отметить, что эти три функции не будут делать изменения в исходных массивах, всегда возмращая вновь созданные объекты
 Si 🫧
Si 🫧

 Denis
Denis
 Anton Soldatov
Anton Soldatov
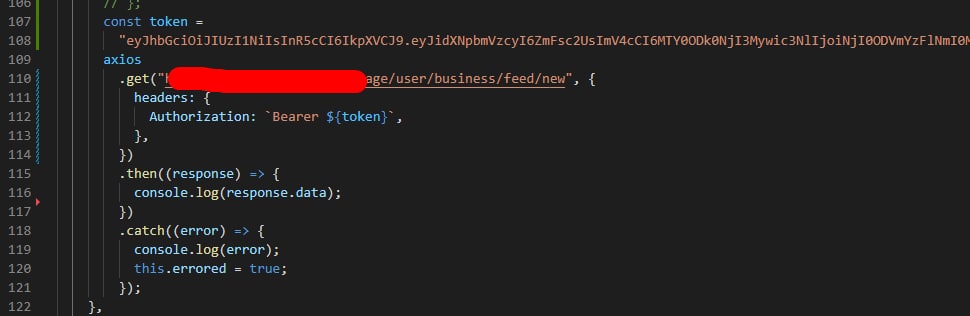
А что не так с аксиосом?))
Покрытия 90% его функционала через fetch из базовой библиотеки например :)
 Anton Soldatov
Anton Soldatov
Рад видеть мужик 😀
https://ru.m.wikipedia.org/wiki/%D0%A2%D1%80%D0%B0%D0%BD%D1%81%D0%BB%D0%B8%D1%82%D0%B5%D1%80%D0%B0%D1%86%D0%B8%D1%8F_%D1%80%D1%83%D1%81%D1%81%D0%BA%D0%BE%D0%B3%D0%BE_%D0%B0%D0%BB%D1%84%D0%B0%D0%B2%D0%B8%D1%82%D0%B0_%D0%BB%D0%B0%D1%82%D0%B8%D0%BD%D0%B8%D1%86%D0%B5%D0%B9
 Лира
Лира
Если будет 1000 элементов, руками будешь вбивать?)
я это конечно, понимаю, сенсей, но откуда мне это было написать reduce’ом если я его не знаю
 Denis
Denis
 Лира
Лира
Вот же редьюс
так спасибо конечно но я же тему с ним ещё не проходила, даже если я его вижу я же не понимаю 🙂
 Nikolai
Nikolai
так спасибо конечно но я же тему с ним ещё не проходила, даже если я его вижу я же не понимаю 🙂
Запиши в пустой объект через обычный цикл для начала
 Denis
Denis
так спасибо конечно но я же тему с ним ещё не проходила, даже если я его вижу я же не понимаю 🙂
А то что я написал, для тебя не понятно?
 Лира
Лира
А то что я написал, для тебя не понятно?
я думала это не мне и не читала .^. а задачу решила до этого


 🏴☠️
🏴☠️
 Finira
Finira