Heavy
Heavy
 Heavy
Heavy
буду потихоньку его смотреть
Он когда что-то показывает,всегда забегает вперед. Есть непонятные вещи,которые он не рассказывал. О некоторых он рассказывает после. Некоторые сам гугли. Но лучше курса я не видел
 Владимир
Владимир
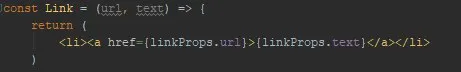
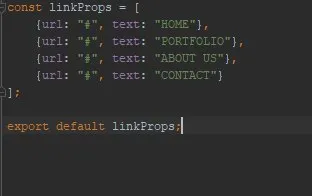
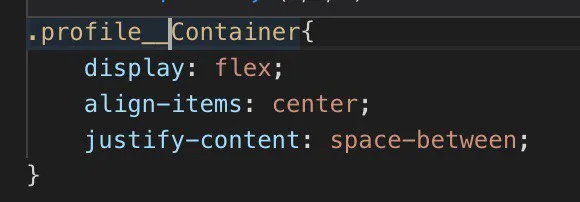
Всем привет, посмотрел 14 урок про css-модули и возник вопрос если нижнее подчёркивание и тире мы не используем в тегах то как работать с БЭМ? У меня есть вот такой длинный класс .calc__leftSide__content__wrapper и когда я его вызваю. {classes.calc__leftSide__content__wrapper} он не работает. Как это исправить?
 Temych
Temych
Методология БЭМ придумана для того, чтобы каждый класс случайно не был изменен другим разработчиком. В случае с css-modules в компоненту подключается свой файл со стилями. Использование css-modules позволяет как бы "изолировать" стили для компоненты. Во время выполнения кода в имена классов добавляются случайные строки, тем самым делая их уникальными в масштабах всего приложения.
 Владимир
Владимир
Спасибо, но вопрос остаётся открытым. если нижнее подчёркивание и тире мы не используем в тегах то как работать с БЭМ???
 Ruslan
Ruslan
 Кирилл 💻🚴
Кирилл 💻🚴
scss? не уверен, он только с простым css вроде работает.
https://facebook.github.io/create-react-app/docs/adding-a-sass-stylesheet давно работает с sass и scss
 Кирилл 💻🚴
Кирилл 💻🚴
Спасибо, но вопрос остаётся открытым. если нижнее подчёркивание и тире мы не используем в тегах то как работать с БЭМ???
не используем тире, что мешает использоать _ __ ___ ☺️
 Aleksandr
Aleksandr
привет народ! скажите пожалуйста, кто по опытнее (я только начал изучать реакт), как мне заимпортить не одно изображение в js а всю папку?
 Дмитрий Кузюбердин
Дмитрий Кузюбердин
 iKey
iKey
Привет. Подскажите в какую папку правильно дожить картинки, шрифты и тд которые используются для оформления сайта?
 Evgeniy
Evgeniy
 Anonymous
Anonymous

 Константин
Константин

 iKey
iKey
Слушай правильный ответ. Выше от Димыча.
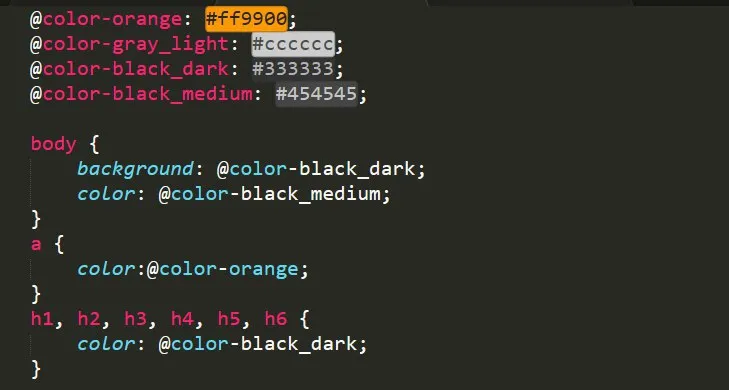
Ага. А что если изображения я буду размещать по одному урл, а потом придётся сменить домен, то что все css обходить и менять? Переменную в css ведь не сделать
 Edward
Edward
Я не слышал сообщения Димыча к сожалению, но если тебе нужны переменные в css, то любой препроцессор поможет тебе не лазить по всему проекту. а изменить в одном месте.
 Даниил
Даниил



 Иван
Иван


 Vladislav
Vladislav