Вроде читал статью, что SSR уйдет в небытие, у кого какие мысли по данному поводу?
Скинь
 Mikhail
Mikhail
я просто для человека не разбирающегося в программировании хотел донести, что я не просто буду сайтики клепать... а как сказать, что реакт это круче, чем просто большинство сайтов тогда? подскажешь?
Просто пойми что хороший интернет магазин стоит от $15К
 Андрей
Андрей
я просто для человека не разбирающегося в программировании хотел донести, что я не просто буду сайтики клепать... а как сказать, что реакт это круче, чем просто большинство сайтов тогда? подскажешь?
Причем тут сайтики клепать и реакт? На реакте тоже можно "клепать"
Реатк - это библиотека для создания "быстрых" пользовательских интерфейсов. Это V в MVC.
 Mikhail
Mikhail
Причем тут сайтики клепать и реакт? На реакте тоже можно "клепать"
Реатк - это библиотека для создания "быстрых" пользовательских интерфейсов. Это V в MVC.
Охуенно, но чел спрашивал что ответить другому челу
 Mikhail
Mikhail
 Андрей
Андрей
Только mvc это уже довольно далеко от реакта
Ну как бы он исполняет именно эту роль или я заблуждаюсь?....
Ладно - все это лирика.... Если чел хочет уметь писать "крутые" сайты, то одного реакта как бы маловато будет... и опять же критерий "крутости " каков?
 yellow
yellow
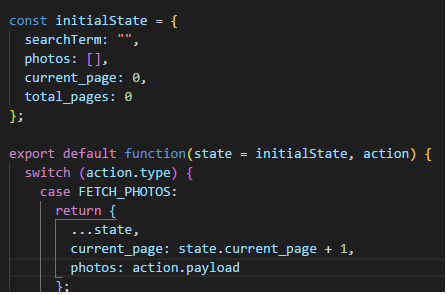
как отрендерить компонент из св-ва component, и чтобы туда можно было пропсы какие-то засунуть
{ title: 'Pages', component: <h2>Any content 3</h2> },
 Dmitriy
Dmitriy
 Arthur
Arthur
Просто пойми что хороший интернет магазин стоит от $15К
Сколько? Я можешь пример скинуть, аж интересно)
 Default
Default
Просто пойми что хороший интернет магазин стоит от $15К
Ну не, это не «хороший», а «охерительный»
 Arthur
Arthur
Подскажите, только изучаю Typescript, как мне правильно описать props?
когда делаю так:
interface IProps {
prop1: string;
prop2: string;
}
Typescript не видит стандартные пропсы типо children. Есть механизм типа "IProps extend ComponentProps"? Не могу правильно загуглить
type ComponentProps = {prop1: string, children: React.ReactChildren}
 Андрей
Андрей
У меня другой вопрос:
Как связать DOM элемент с компонентом реакта?
Есть несколько кнопок на странице - клик по одной из них должен открывать попап с формой, попап и форму решил сделать на реакте в рамках изучения технологии.
клик по кнопке обрабатывает такой обработчик:
applyHandler(event) {
const name = event.target.name;
import('../../react-components/apply-form.jsx').then(({default: applyForm}) => applyForm(name));
}
Таким образом я передаю в компонент по какой кнопке был клик
export default function(name) {
ReactDOM.render(<ApplyForm name = {name}/>, document.querySelector('.dinamic-content'));
}
изначально в state выставлено в конструкторе isOpen: true
constructor(props) {
super(props);
this.state = {
isOpen: true
};
this.closeComponent = this.closeComponent.bind(this);
}
closeComponent меняет isOpen на false и подвешен как обработчик клика на кнопку закрытия
closeComponent() {
this.setState({isOpen: false});
}
Соответственно после закрытия повторный клик на кнопку ни к чему ни приводит, так как состояние то не менятся...
Не могу придумать как связать эти вещи...
При вервом клике, когда происходить импорт компонента передать в пропсы массив этих кнопок и на каждую повесить обработчик который будет менять состояние?
 Eugene
Eugene
 Андрей
Андрей
Может объяснил не понятно...
Вариант, который вы предлжили не подойдет... кнопки по которым происходит открытие не реакт компоненты (так уж вышло:( ) клик по какой либо динамически погружает код попапа, и передает в него свое имя. После закрытия this.state.isOpen стал false и повторное нажатие на какую либо кнопку ни к чему не приведет... И вопрос был в том как эти дела связать? Так понятнее? Пока вижу только вариант с передачем массива кнопок в коструктор попапа и там при инициализации повесить обраьотчик на каждую, который будет менять состояние.
Понимаю что это плохая практика, однако переделать по другому пока нет возможности
 Maxim
Maxim
То что вы описали, похоже на какую-то дичь, но предполагаю, что вам нужен внешний стейт-менеджер, чтобы хранить там состояния ваших попапов и управлять ими не только изнутри реакт-компонентов, но и из обычных обработчиков. Хотя, диагноз может быть неточен. :)
 Maxim
Maxim
Дело в том, что несмотря на то, что Реакт - это просто библиотека для рендеринга, все best practices построены вокруг использования её как SPA фреймворка. Если вы идете иным путем, например встраиваете реакт-компоненты в готовую страницу, то будет странно и, возможно, больно.
 K B
K B
 K B
K B
 Maxim
Maxim
И глупо)))
Ну, не всегда есть выбор - например, монолитный легаси на серверных шаблонах. Если хочется постепенной миграции - то встраивания не избежать.
 Андрей
Андрей
То что вы описали, похоже на какую-то дичь, но предполагаю, что вам нужен внешний стейт-менеджер, чтобы хранить там состояния ваших попапов и управлять ими не только изнутри реакт-компонентов, но и из обычных обработчиков. Хотя, диагноз может быть неточен. :)
Похоже что именно так и есть, согласен со всем, но пока так...
Как реализовывается внешний стейт-менеджер? Не подскажете?
 I 𓃰
I 𓃰
 K B
K B
Redux, MobX. Тут некоторые Effector хвалят, я пока не пробовал.
Думаю для его задачи не обязательно. Подключать эти библиотеки
 Maxim
Maxim
Ради одной модалки и реакт тащить не обязательно. Подразумевается, что все это имеет какой-то смысл и будут другие задачи.
 Андрей
Андрей
 Evoke
Evoke
 Vadim
Vadim

 Andrey
Andrey

 Cenator 🐈
Cenator 🐈
 Gr
Gr
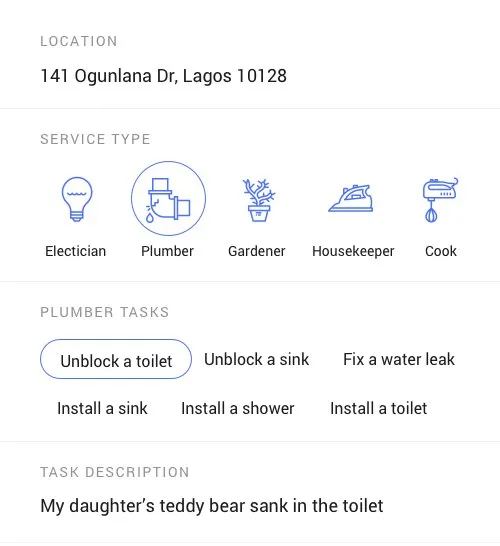
приветствую. нужно чтобы такая штука на всю высоту вылезла сбоку и занимала часть экрана.
на сколько я понял это делается через drawer, что лучше использовать для всего этого - material-ui? благодарю за ответы.
 Sergey
Sergey
 Valera
Valera
 Bohdan
Bohdan
приветствую. нужно чтобы такая штука на всю высоту вылезла сбоку и занимала часть экрана.
на сколько я понял это делается через drawer, что лучше использовать для всего этого - material-ui? благодарю за ответы.
Выбери себе на вкус нужный фломастер - можна material ui с их drawer либо же semantic ui c sidebar, либо же можна самому написать, чтобы не подключать целый фреймворк для одного sidebar'a. В зависимости, что используете на проекте.
 Vadim
Vadim
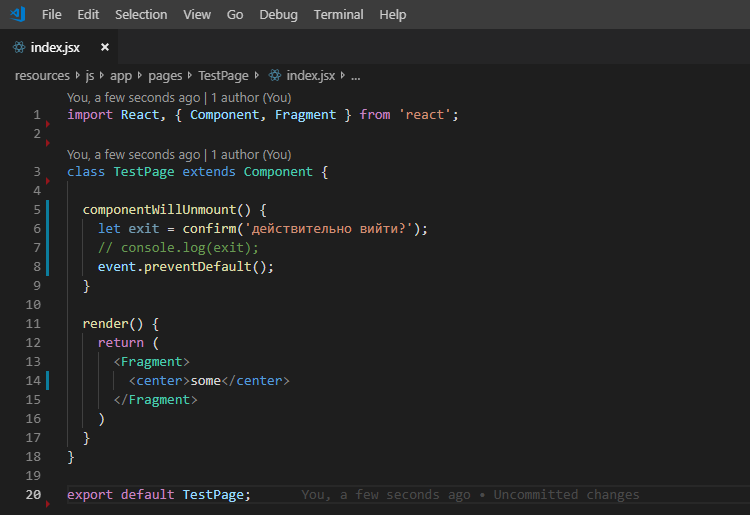
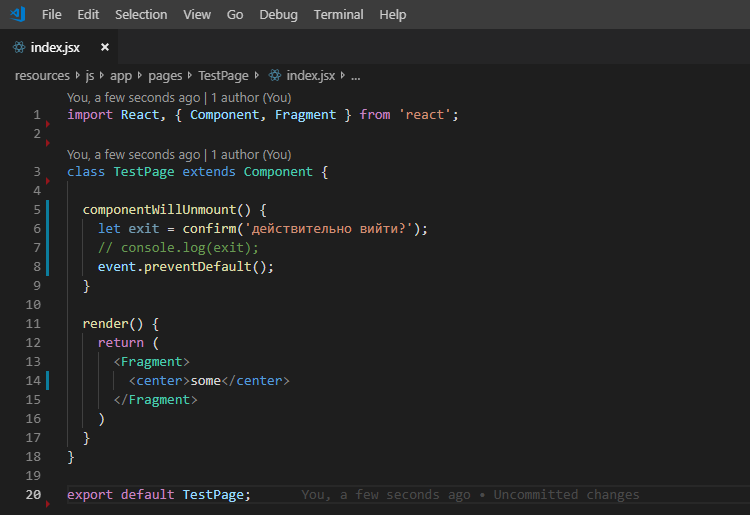
onbeforeunload
немного не то. Этот метод срабатывает при выходе из приложения. А мне нужно при изменении href. (React Router не обновляет страницу, по етому не получаеться).
 Cenator 🐈
Cenator 🐈
немного не то. Этот метод срабатывает при выходе из приложения. А мне нужно при изменении href. (React Router не обновляет страницу, по етому не получаеться).
https://reacttraining.com/react-router/core/api/Prompt
 Андрей Чайковский
Андрей Чайковский
 Volodymyr
Volodymyr
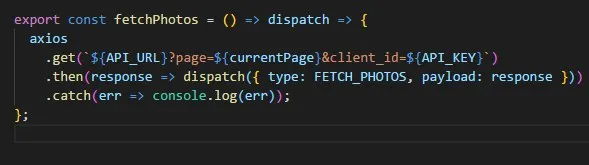
Народ всем привет, может кто подсказать как надо правильно ( как НАДО ) подключить axios interceptor что бы отлавливать все запросы ? Заранее благодарен
 Пöß d'Ivoire
Пöß d'Ivoire
Народ всем привет, может кто подсказать как надо правильно ( как НАДО ) подключить axios interceptor что бы отлавливать все запросы ? Заранее благодарен
в доке ж написано https://github.com/axios/axios#interceptors
 Volodymyr
Volodymyr
в доке ж написано https://github.com/axios/axios#interceptors
ты вопрос прочитал? или просто ссылку скинул ?
 Volodymyr
Volodymyr
в доке ж написано https://github.com/axios/axios#interceptors
то что в доке есть пример, как выглядит интерсептор, это просто потрясающе, я бы без тебя не справился. Но вот где и как его подключить к приложению, что бы он реагировал на все запросы?! Я в доке такого не нашел, в их пункте про интерсептор.
 I
I
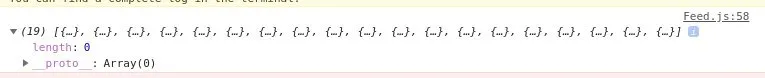
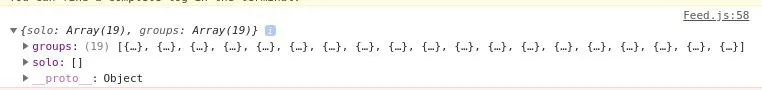
привет , подскажите плз посылаю аксиос запрос получить джсон , возвращается в консоль.лог что список 19 элементов а когда разворачиваю он пустой, через постмен все хорошо это что за дичь такая ?
 Bohdan
Bohdan
то что в доке есть пример, как выглядит интерсептор, это просто потрясающе, я бы без тебя не справился. Но вот где и как его подключить к приложению, что бы он реагировал на все запросы?! Я в доке такого не нашел, в их пункте про интерсептор.
Посмотри здесь - в ответе, мне кажется, есть часть с тем, что тебе нужно 😌
https://stackoverflow.com/questions/54934005/intercept-all-api-requests-with-a-loader-component-react-axios
 Volodymyr
Volodymyr
 Volodymyr
Volodymyr



 Aidyno
Aidyno