 Alexei
Alexei
Ребята, всем привет!
Есть тут гуру деплоя на хероку? Случилась супер странная вещь и никак не могу зарезолвить
Кому можно задать вопрос?
 Vladimir
Vladimir
 Vladimir
Vladimir
Всем кстати привет, я вот недавно фронтом начала заниматься, сел за рекат. У меня есть родительский компонент и два дочерник, как при изменении одного из дочерних мне сообщить об этом в другой дочерний? Редакс или Хуки только? А то когдя я начитаю через родителя делать вылезают странные глюки
 Nikolai
Nikolai
Всем кстати привет, я вот недавно фронтом начала заниматься, сел за рекат. У меня есть родительский компонент и два дочерник, как при изменении одного из дочерних мне сообщить об этом в другой дочерний? Редакс или Хуки только? А то когдя я начитаю через родителя делать вылезают странные глюки
Самый простой вариант - поднять стейт и обработчики в родителя а из него покинуть их в оба дочерних
 Vadim
Vadim
 arts
arts
Всем кстати привет, я вот недавно фронтом начала заниматься, сел за рекат. У меня есть родительский компонент и два дочерник, как при изменении одного из дочерних мне сообщить об этом в другой дочерний? Редакс или Хуки только? А то когдя я начитаю через родителя делать вылезают странные глюки
Что за глюки, мы должны сами догадаться, видимо?
 Looch
Looch
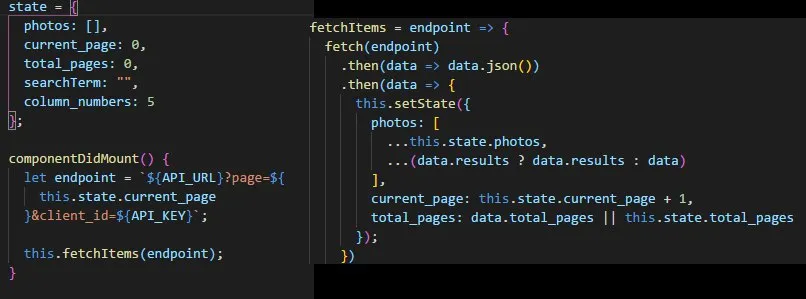
Просто когда Fetch делаю, он берет другие значения Стейта, как редьюсер описать?
для этого есть redux thunk или другие мидлвары
 Aidyno
Aidyno
а в reducer listOfPhotos передать как initialState = {photos: [ ], current_page: 1} и получается использовать их из initialState при описании редьюсера
 Anonymous
Anonymous
Всем привет.
Хочу спросить следующее. Почему обязательно импортировать React при создании классового копонента? Почему недостаточно {Component}, ведь наследование происходит именно от него, и логично предположить, что он должен быть самодостаточен.
 Looch
Looch
 Лёва 🎃
Лёва 🎃
 Sergey
Sergey
📘 Building the New Facebook.com
At F8 this week, the new Facebook.com was revealed. This talk takes a deep dive into the new UI architecture and explains how the latest React features are used to build a high quality user experience.
https://developers.facebook.com/videos/2019/building-the-new-facebookcom-with-react-graphql-and-relay
 Sergey
Sergey
В смысле нашел?)
я давно хотел
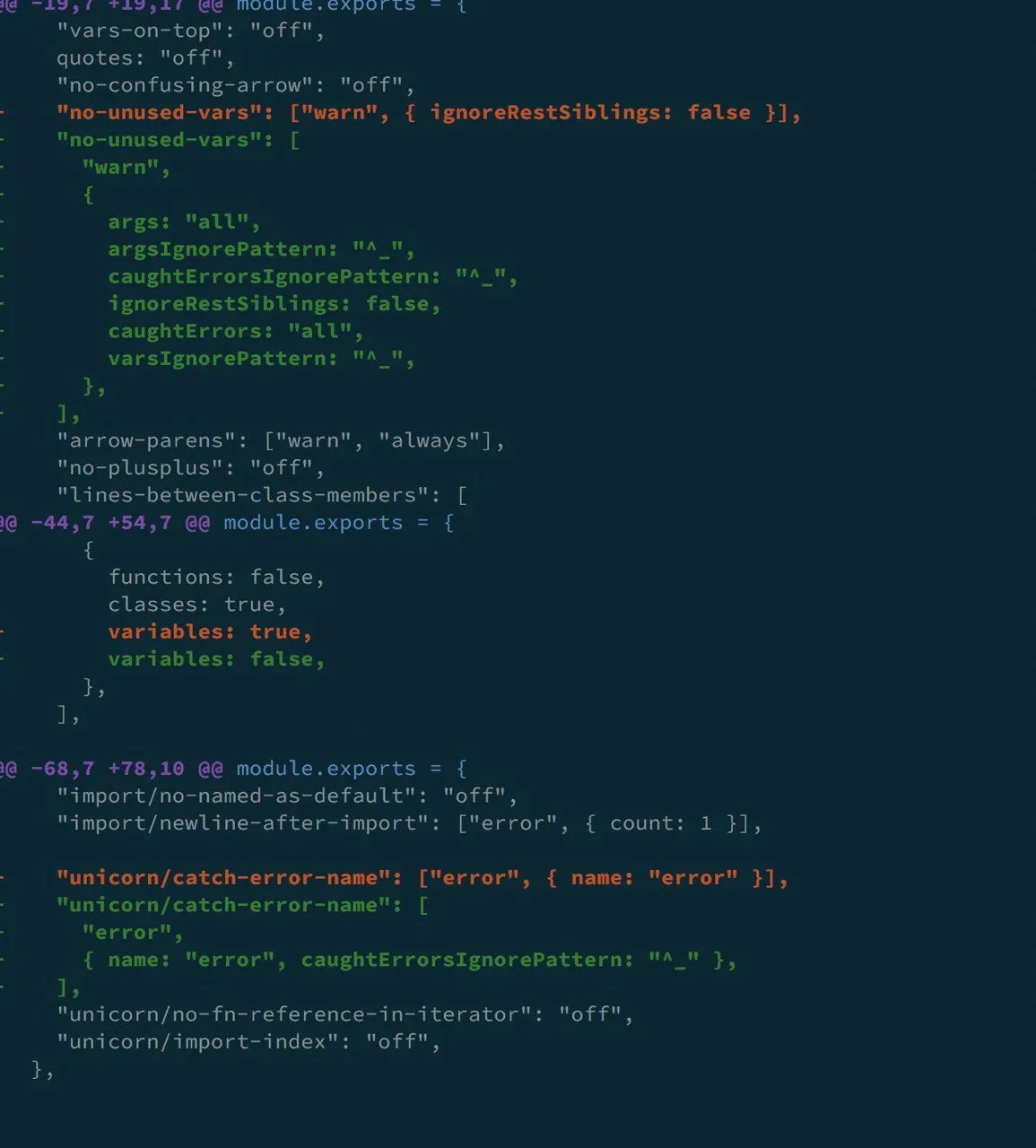
const { omit: _omit, ...rest } = getOptions()
function demo(_unused, used) { return used + 1 }
 Sergey
Sergey
Оно тогда игнорит, что оно unused?
ну в eslint я добавил такие настройки.
теперь, да
пишешь _some и еслинт такой: ок это неиспользуется ты знаешь об этом, пиши дальше
 Sergey
Sergey
Надо себе тоже добавить, спс
https://github.com/atomixinteractions/eslint-config/releases/tag/v7.1.0
 Roman
Roman
я давно хотел
const { omit: _omit, ...rest } = getOptions()
function demo(_unused, used) { return used + 1 }
я так и пишу. еще думал спрашивать норм ли так, но забил
 Kurzdor
Kurzdor
тебе просто слово не нравится?)

 Roman
Roman

 Kurzdor
Kurzdor
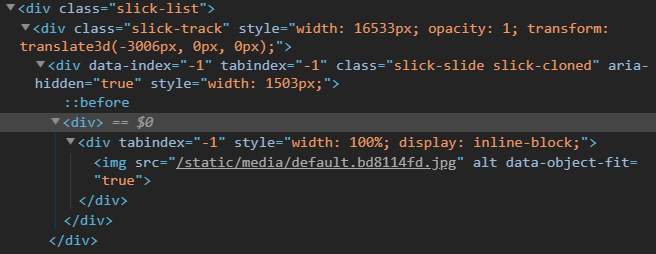
но в react-slick нет jquery, а тебе оно не нравится просто по привычке?
по привычке, в точку
 Kurzdor
Kurzdor
причины:
* Хуевое API
* делает хуевую разметку и я щас к примеру ебусь с ним
* jQuery (в реакт версии отпало)
 Kurzdor
Kurzdor
react-id-swiper хорош, но он не знать зачем собирает с собой депенденси ака dom7 и ssr-window
 Roman
Roman
react-id-swiper хорош, но он не знать зачем собирает с собой депенденси ака dom7 и ssr-window
https://github.com/glidejs/glide
вот пришло в рассылке как раз
 Андрей
Андрей
Здратуте. Учусь реакту. Скажите, если я не знаю бекенд языка и хочу залить свой react- next проект на какой-то хостинг, мне не трудно будет там распаковать проект что бы он рендерился на сервере?
 Mikhail
Mikhail
Здратуте. Учусь реакту. Скажите, если я не знаю бекенд языка и хочу залить свой react- next проект на какой-то хостинг, мне не трудно будет там распаковать проект что бы он рендерился на сервере?
статей как задеплоить проект - много, если освоил реакт, то все получится
если речь про сср, то выбирай стек для бека и начинай вникать
 Maxim
Maxim

 Maxim
Maxim
🤔🤔
https://zeit.co/blog/serverless-pre-rendering
Я так понял, предлагается кешировать отрендеренную страницу и как бы все.. А в чем инновация? Или я не понял чего-то?
 Maxim
Maxim
Вроде читал статью, что SSR уйдет в небытие, у кого какие мысли по данному поводу?
А какие предпосылки?
 Sergey
Sergey
 Дмитрий
Дмитрий
знакомый спросил: "Слышал, ты хочешь стать программ-ом?" я да говорю. а что ты будешь делать на работе, когда научишься и устроишься пр-ом? я говорю я сайты делать учусь. он а ну сайты... я говорю, но не просто сайты, а крутые сайты с использованием одной технологии Реакт - это когда весь сайт пишется на языке прог-я, а потом код этот скачивает браузер и начинает его исполнять. типо весь сайт полностью написан на языке программир-я. он, я не шарю, но что-то крутое, похоже... интересно стало я правильно написал как реакт работает или чушь сморозил?)
 Nikita
Nikita
 500 Internal Server Error
500 Internal Server Error
Подскажите, только изучаю Typescript, как мне правильно описать props?
когда делаю так:
interface IProps {
prop1: string;
prop2: string;
}
Typescript не видит стандартные пропсы типо children. Есть механизм типа "IProps extend ComponentProps"? Не могу правильно загуглить
 Дмитрий
Дмитрий
Реакт так точно не работает 😂
понял. можешь в одном предложении описать как? чтоб я в след. раз так не фейлился)
 Nikita
Nikita
понял. можешь в одном предложении описать как? чтоб я в след. раз так не фейлился)
Ну если совсем абстрагироваться, то так и есть: с помощью React можно написать полноценный сайт, но React - это не язык программирования и фраза "код Реакта скачивается браузером и исполняет его" вызывает много вопросов. По крайней мере на собеседованиях я такого не приемлю 😒
 Дмитрий
Дмитрий
Ну если совсем абстрагироваться, то так и есть: с помощью React можно написать полноценный сайт, но React - это не язык программирования и фраза "код Реакта скачивается браузером и исполняет его" вызывает много вопросов. По крайней мере на собеседованиях я такого не приемлю 😒
я просто для человека не разбирающегося в программировании хотел донести, что я не просто буду сайтики клепать... а как сказать, что реакт это круче, чем просто большинство сайтов тогда? подскажешь?
 artalar
artalar
 Nikita
Nikita
я просто для человека не разбирающегося в программировании хотел донести, что я не просто буду сайтики клепать... а как сказать, что реакт это круче, чем просто большинство сайтов тогда? подскажешь?
Разбирайся в программировании, изучай азы, нативный js. Про преимущество React можно почитать в гугле
 Дмитрий
Дмитрий
Разбирайся в программировании, изучай азы, нативный js. Про преимущество React можно почитать в гугле
я давно JS изучил. ладно ты не понял, не буду надоедать.
 Luiza
Luiza
Подскажите, только изучаю Typescript, как мне правильно описать props?
когда делаю так:
interface IProps {
prop1: string;
prop2: string;
}
Typescript не видит стандартные пропсы типо children. Есть механизм типа "IProps extend ComponentProps"? Не могу правильно загуглить
export interface IProps {
prop1:string
prop2:string
}
export default MyClass extends React.Component<IProps>{
constructor(props:IProps){
super(props)
}
}





 Anton
Anton
 Eduard
Eduard