 Sergey
Sergey
import { createStore } from 'effector'
import { useStore } from 'effector-react'
const store = createStore()
const Foo = () => {
const value = useStore(store)
return (
<div>{value}</div>
)
}
 Anonymous
Anonymous
Ребятки, попробовал андроид-разработку на котлине, ужаснулся с императивного кода и не только, буду пробовать RN
 Sergey
Sergey
нужно создать событие которое обновит значение в сторе
const updated = createEvent()
store.on(updated, (previous, newvalue) => newvalue)
и потом вызывать где нужно
updated("123")
 Максим
Максим
А useState можно использовать в компонентах (чистых) или нужно useState юзать в контайнере и пробрасовать в компонент?
 Sergey
Sergey
 Максим
Максим
Во многих гайдах написано то что есть дизайн компоненты который только через пропсы принимают параметры, т.е назову их чистые они не имеют права общатся с редаксом, и есть компоненты контейнеры которые могут это делать, это не правильно? (я новичек в реакт)
 Sergey
Sergey
 Максим
Максим
Спасибо посмотрю, на первых коментах вижу что лучше делаить по фичам а не по контейнерам и компонентам, вот мой тестовый проект https://github.com/minority/node-react-mongo-auth я начал делить уже по (контейнер\компонент) это плохо?
 Sergey
Sergey

 Sergey
Sergey
заиспользовать useReducer например
но тут скорее надо задуматься о том, чтобы его не делать
а решить вопрос по другому
 Kurzdor
Kurzdor
ребят а cDM и cWUM на useEffect так нужно переписать?
useEffect(() => {
document.addEventListener('mousedown', handleClickOutside);
return () => {
document.removeEventListener('mousedown', handleClickOutside);
};
}, []);
 Sergey
Sergey
 Sergey
Sergey
а что то подобное есть для classComponent?
попробуй погуглить
https://www.npmjs.com/package/react-onclickoutside
 Andrei
Andrei
кто-то пользуется из вас https://babeljs.io/docs/en/babel-plugin-proposal-optional-chaining ?
 Anton
Anton
кто-то пользуется из вас https://babeljs.io/docs/en/babel-plugin-proposal-optional-chaining ?
я поставил. но столкнулся со следующей проблемой: позвали помочь доделать проект на vue, а для vscode экстеншен вью как-то сам валидирует джаваскрипт и считает этот optional chaining невалидным синтаксисом -.-
 Eugene
Eugene
Тоже стал потихоньку на хуки переписывать, ну или новые компоненты.
Но, вот есть у меня страничка, с разными хэндлами строк на 100-150, и чот в классе думаю оно более читабельно 🤔
 Eugene
Eugene
 Roman
Roman
ну собственно неудивительно - оно в stage 1 вроде, задолбаешься каждую хрень в редакторе поддерживать
 Sergey
Sergey
Тоже стал потихоньку на хуки переписывать, ну или новые компоненты.
Но, вот есть у меня страничка, с разными хэндлами строк на 100-150, и чот в классе думаю оно более читабельно 🤔
может стоит её просто разбить на более мелкие компоненты?
а куча огромных хендлов в компоненте это не круто
 Anton
Anton
Еслинт мб?)
ну у меня типа глобально стоит standard, который просто как завёрнутый в отдельный продукт конфиг и пресет для eslint. ну вот он vue файлы валидировать не хочет
 Max
Max
Тоже стал потихоньку на хуки переписывать, ну или новые компоненты.
Но, вот есть у меня страничка, с разными хэндлами строк на 100-150, и чот в классе думаю оно более читабельно 🤔
Почти всю логику компонента, начиная с инициализации состояний и подключения контекстов, заканчивая описанием хэндлеров можно выносить в самостоятельный хук в отдельный файл.
 Артём
Артём
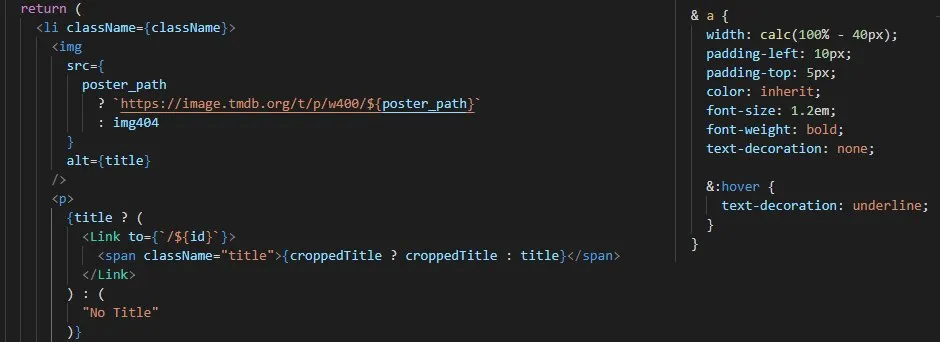
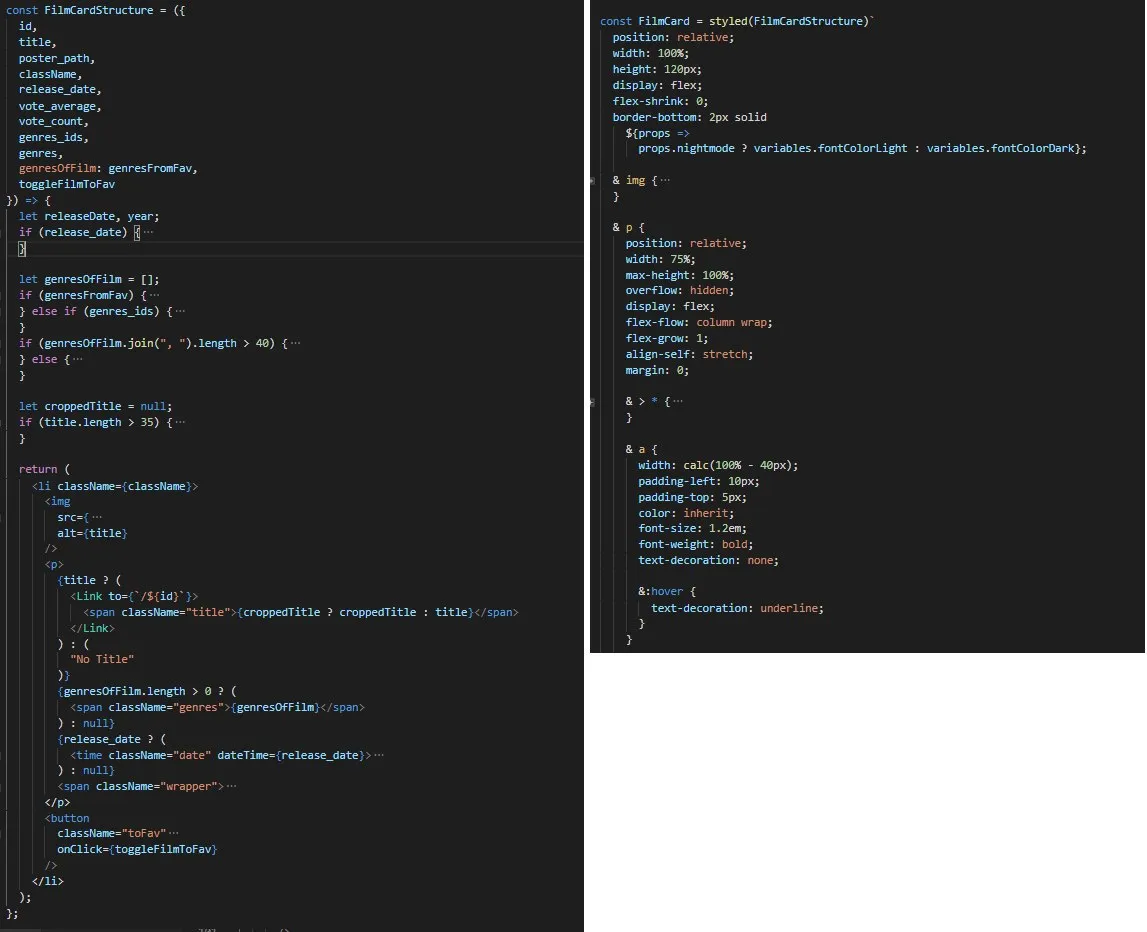
Я могу внутри стайлед-компонента стилизовать Link реакт-роутера по тегу "a"? Я имею в виду, не является ли это плохой практикой.
 Sergey
Sergey
 Артём
Артём
попробуй больше кода захватить скриншотом
вопрос в том могу ли я стилизовать Link как a, вы меня тролируете?
 Sergey
Sergey
вопрос в том могу ли я стилизовать Link как a, вы меня тролируете?
я не троллирую, прошу прощения если так показалось.
Я просто не вижу описания компонентов, только кусок кода из середины
 Артём
Артём
можно, но выглядит сложно.
а компоненты должно выглядеть как можно проще.
это первый проект, слайсы эти ваши слишком сложны для меня пока
 myown.
myown.
всем привет, подскажите пожалуйста, я пробую вставить код, но при вставке в js файл после подключения всего описвнного https://react-bootstrap.github.io/components/navs/ Nav не распознается
 Sergey
Sergey


 Cenator 🐈
Cenator 🐈
 zamir
zamir


 Vitaliy
Vitaliy