 Artem
Artem
Сможет кто-нибудь подсказать по material-ui?
Как переопределить primary текст в MuiListItemText для selected MuiListItem?
В overrides темы.
 Krymov 🇺🇦
Krymov 🇺🇦
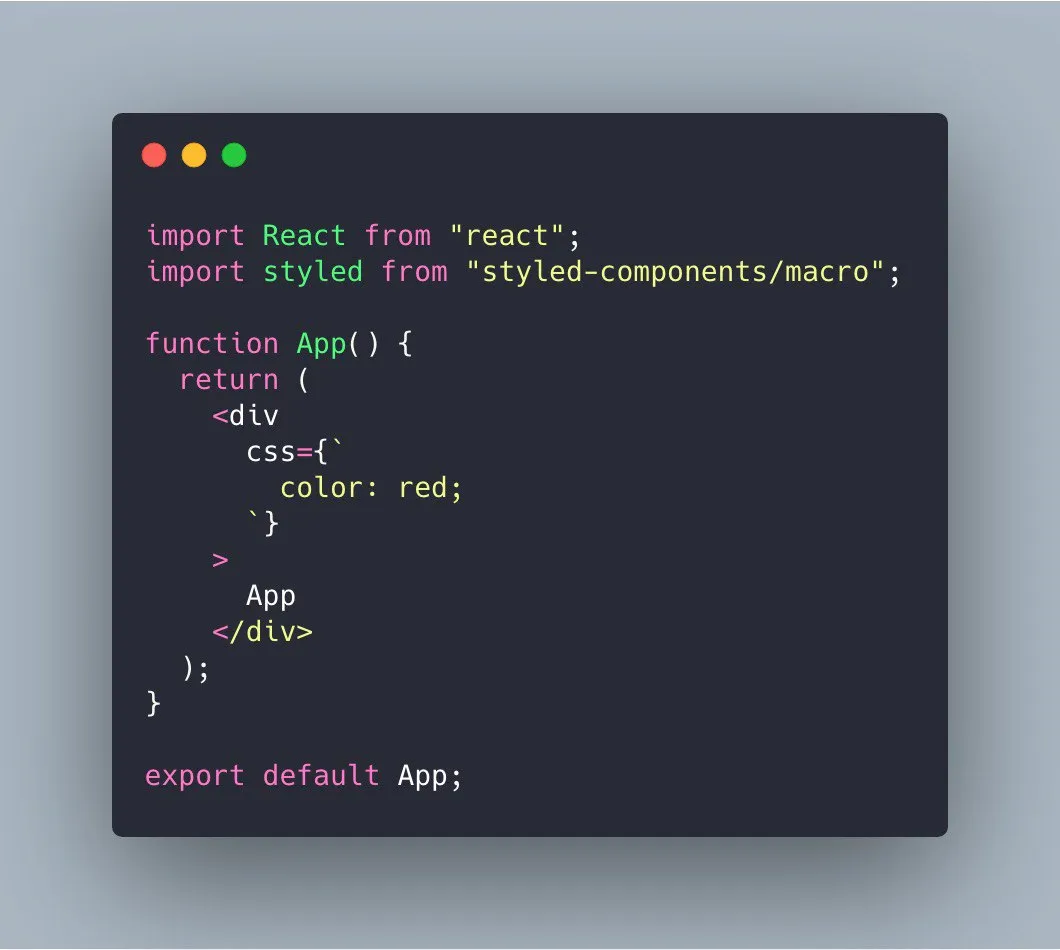
Вам не нужен eject. CRA и styled-components работают через babel-macros.
Вам достаточно использовать в CRA:
import styled from 'styled-components/macro'
Какой macro? Там и без этого все работает.
 gearmobile
gearmobile
Подскажите, хочу увидеть пример практического использования docker для frontend developer. Как работать с docker - познакомился. Увидел пример практического использования docker для почтового сервера, например. Но вот для задач фронта - есть такое, чтобы увидеть, что это и зачем?
 Anonymous
Anonymous
 Anonymous
Anonymous
Чтобы автоматизировать процесс сборки, например
есть реальный кейс когда докер с этим помогает?
 Evoke
Evoke
Подскажите, хочу увидеть пример практического использования docker для frontend developer. Как работать с docker - познакомился. Увидел пример практического использования docker для почтового сервера, например. Но вот для задач фронта - есть такое, чтобы увидеть, что это и зачем?
Введите в Google: docker create react app
 Oleg
Oleg
есть реальный кейс когда докер с этим помогает?
У меня в проектах клиент собирается отдельным докером, при обновлении приложения жму одну команду.
Но да, закинул в докер чтобы все части приложения были в контейнерах, в том числе
 Anonymous
Anonymous
Народ, вопрос такой. Мне надо придумать хук, чтобы вызвать обновление рендера объекта, который находится хуй пойми где
 Furrya
Furrya
есть реальный кейс когда докер с этим помогает?
http://pm2.keymetrics.io/docs/tutorials/pm2-nginx-production-setup
ssr front app + pm2 + proxy nginx (причем нжинкс может обслуживать и другие апстримы, backend api, chat api, etc)
с докером декларативно описываешь как должно стартовать и жить все это и используешь грубо говоря одну точку входа например
./scripts/run.sh [options]
не?
 Дмитрий
Дмитрий
Народ, вопрос такой. Мне надо придумать хук, чтобы вызвать обновление рендера объекта, который находится хуй пойми где
Кажется ты делаешь чтото не так
 Anonymous
Anonymous
Кажется ты делаешь чтото не так
Смотри, у меня есть в рендере:
<Component1 />
<Component5 />
В Component1 по вложенности внутри идёт Component2, Component3, Component4 . Надо из любого из них вызвать обновление Component5
 Sergey
Sergey
Народ, вопрос такой. Мне надо придумать хук, чтобы вызвать обновление рендера объекта, который находится хуй пойми где
Подпиши на контекст/ридакс/стор
И обновляй эти данные. Компонент сам обновится
 Anonymous
Anonymous
Подпиши на контекст/ридакс/стор
И обновляй эти данные. Компонент сам обновится
о, а пример есть где либо?
 Максим
Максим
Привет всем, подскажите. Делаю авторизацию, есть чистый функциональный компонент формы и контейнер. Как лучше это все прогонять через редакс т.е создать в стате { email: '', password: '' } и через onChange изменять, так делать со всеми формами. Или данные форм заносить в редакс плохая практика и лучше сделать стейт фулл компонент формы.
 Sergei
Sergei
 Sergey
Sergey
 Oleg
Oleg
Привет всем, подскажите. Делаю авторизацию, есть чистый функциональный компонент формы и контейнер. Как лучше это все прогонять через редакс т.е создать в стате { email: '', password: '' } и через onChange изменять, так делать со всеми формами. Или данные форм заносить в редакс плохая практика и лучше сделать стейт фулл компонент формы.
Через редакс плохая идея, используй стейт родителя
 Максим
Максим
Авторизация с ранее выполненной аутентификацией. Будет форма логина, регистрация итд. Будут страницы доступные только после аутентификации
 Максим
Максим
Получается что данные формы должны быть в статей родительского контейнера, а данные авторизованного юзера уже в стейте. Но по факту будут еще "состояние загрузки" при запросах через api на аутентификацию. Получается в статей должен быть сам момент аутентификации
 Sergey
Sergey
 Anton
Anton
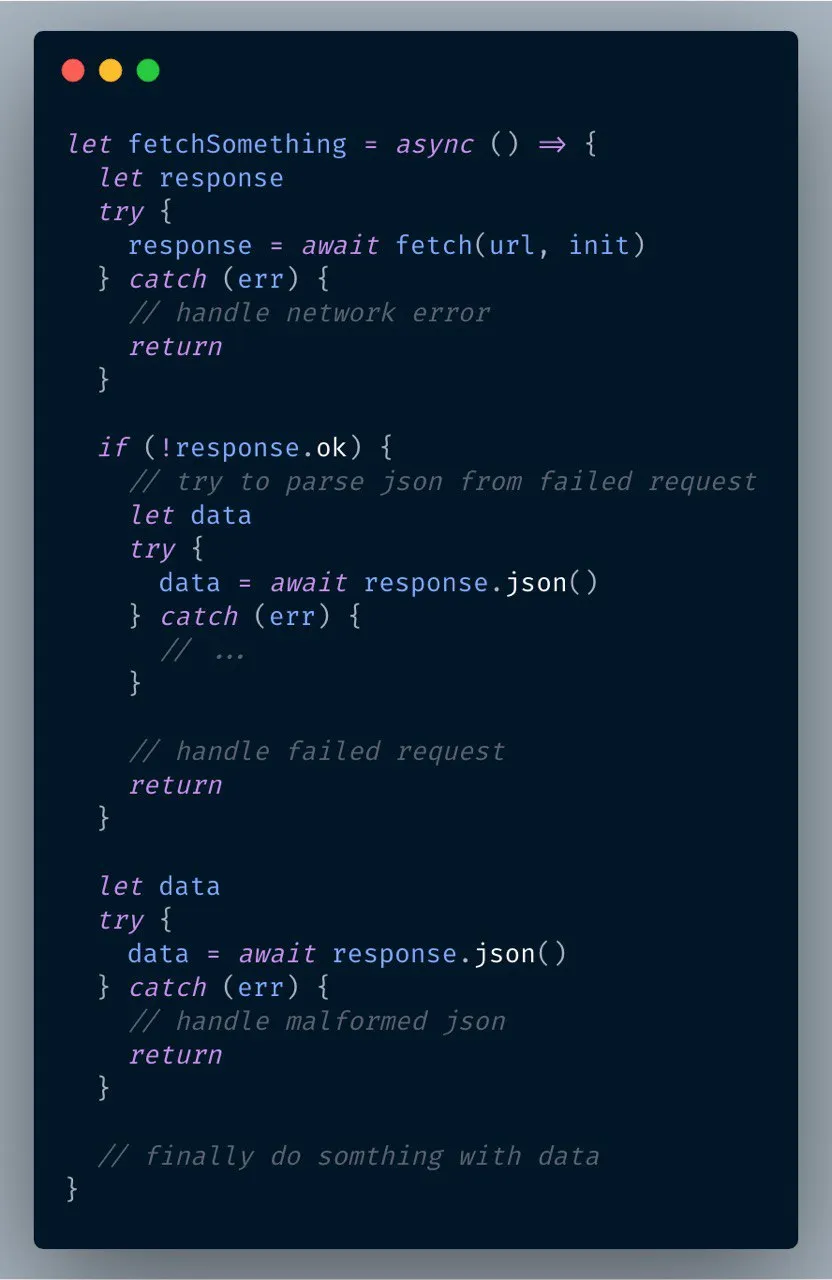
всем 👋 как кто использует fetch: чистый или с обёртками? с async/await получается какая-то простыня кода:
 Anton
Anton
А если тебе нужно на разные коды ошибок разную логику делать
либо наверх пробрасывать, либо можно прямо switch (response.status) вкорячить в блок, где if (!response.ok)
 Sergey
Sergey
либо наверх пробрасывать, либо можно прямо switch (response.status) вкорячить в блок, где if (!response.ok)
лучше не if и switch
а обертки для запросов
где каждая функция будет выполнять свои проверки
 Nik
Nik
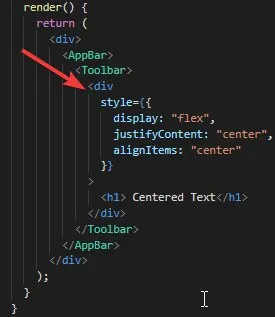
Всем привет, я не так давно с реактом работаю и, может тупой вопрос, но как мне отцентрировать надпись? Гугл не смог мне помочь
 Nik
Nik
так по Material там не должно быть по центру
ну я использую material ui для своих нужд, я вообще backend'ер, но вот пришлось отрисовать немного)
 Kurzdor
Kurzdor





 Looch
Looch
 Cenator 🐈
Cenator 🐈


 Nikita
Nikita
 Eugene
Eugene