глобальный стор отличный от vuex? это как
data в рут компоненте
 Denis
Denis
Ну у меня есть приложение. Работает норм. Дело в том, что там не глобальная область, а область приложения. Пропсы нужны для монолитности - как цемент
 Nikita
Nikita
ну вот она и проблемка вашего апи в экшинах :)
Вместо того, что б вынести работу с апи в отдельный класс / транспортный слой, который ничего не знает про вью и может использоваться где угодно, вам теперь придется городить костыли...
Где читать про грамотную организацию АПИ? Подскажите пожалста
 Denis
Denis
Где читать про грамотную организацию АПИ? Подскажите пожалста
Тебе устройство контроллера или грамотное наименование маршрутов и сущностей?
 Denis
Denis
'admin/posts' PostsController@index',
'admin/posts/choose' PostsController@choose',
'admin/posts/create' PostsController@create',
'admin/posts/edit/{id}' PostsController@edit',
'admin/posts/view/{id}' PostsController@view',
 Denis
Denis
id
sort_order
created_at
created_by_id
updated_at
updated_by_id
deleted_at
slug
path
type_id
entry_id
entry_type
parent_id
visible
enabled
exact
home
theme_layout
 Denis
Denis
Так со всеми отношениями. Но допускаются разумные отступления, например, author_id хранит, естественно, user_id
 Denis
Denis
entry_id
related_id
Про то, что мы - разумные и вменяемые люди - не забываем.
На этом пивоты - все.
 Denis
Denis
Они тоже всегда именуются по одним правилам. Ты даже можешь выбрать. Но, сцка, не юзать разные в пределах, как минимум, одного аппа!!!
Я _translations суффикс юзаю, но видел locales_ префикс сегодня (вчера))))
 Artem
Artem
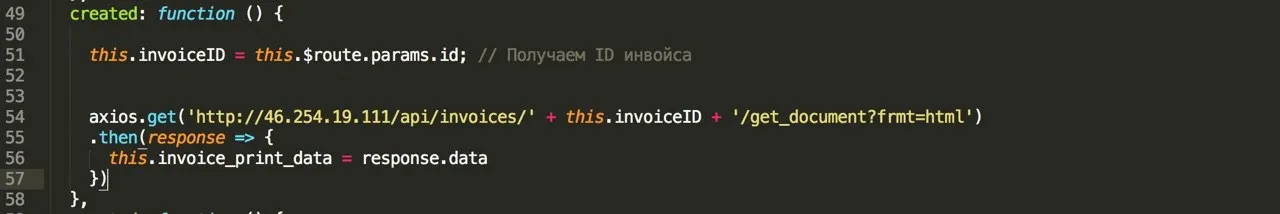
Всем привет! Подскажите пожалуйста, где нужно вызвать window.print(); чтобы печать начиналась после полной загрузки страницы? В mounted не дожидается конца загрузки
 Rafael 🌵
Rafael 🌵
 Artem
Artem
this.$nextTick(()=>{...})
Спасибо! Прописал так
mounted: function () {
this.$nextTick(()=>{ window.print(); })
}
Все ровно печатает быстрее чем страница загрузится
 Николаич
Николаич
Ну видимо компонент раньше монтируется. Попробуй
document.addEventListener('load', function (){
print()
})
 Rafael 🌵
Rafael 🌵
Ну видимо компонент раньше монтируется. Попробуй
document.addEventListener('load', function (){
print()
})
Или он данные подгружает, после того как монтирует компоненту
 CherryTea
CherryTea
Ты же понимаешь, что у тебя тут вызов асинхронной функции внутри синхронной?
Я чёт не вижу тут window.print
 CherryTea
CherryTea
да, ну я по другому данные не знаю как получить
Тут не с получением данных косяк а с выводом
 Rafael 🌵
Rafael 🌵
да, ну я по другому данные не знаю как получить
Ты получаешь данные после того, как у тебя компонента отработает все хуки жизненного цикла



 Denys
Denys