Anonymous
Anonymous
это же не говорит что его нужно как то по особому готовить и оно взлетит. это говорит о том что на ноде делают бек уровня хелловорлд, а микросервисы это просто такой костыль чтобы сказать что архитектуру никто не знает как делать
 Arthur 🙏
Arthur 🙏

 Arthur 🙏
Arthur 🙏
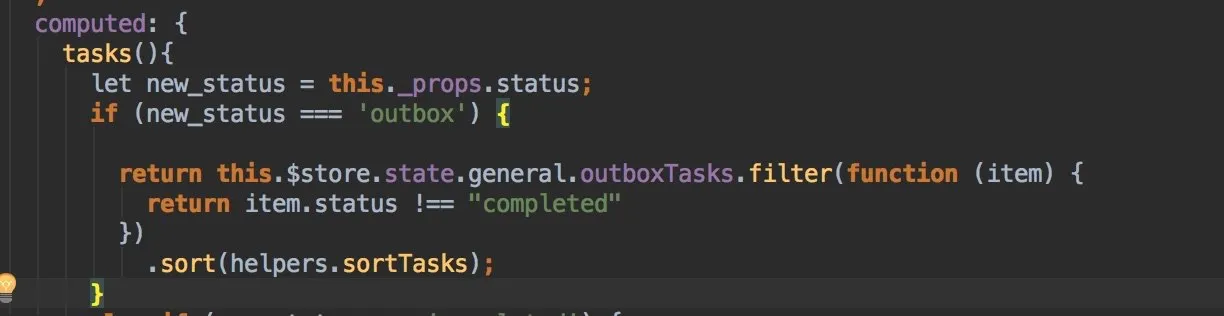
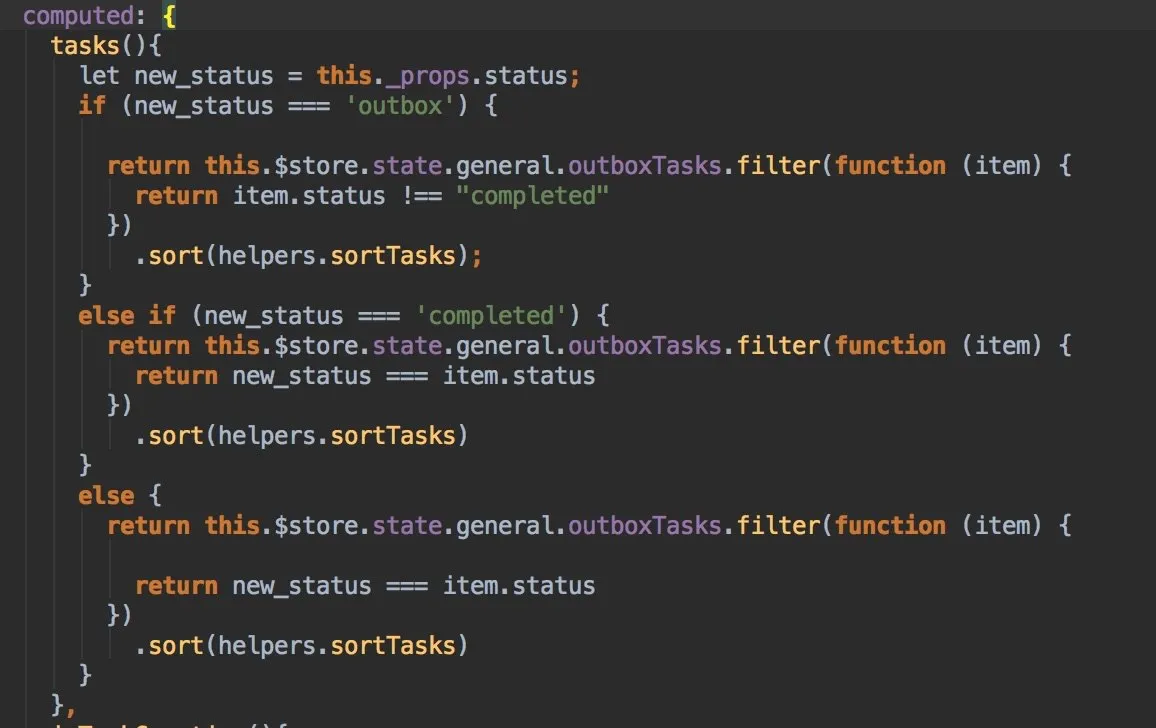
то происходит пересортировка, и объект, с которым юзер работал, может “улететь” в другое место
 Mixam19
Mixam19
а я бы хотел чтобы пересортировка происходила только при рефреше и смене роута
ммм, что мешает инициализировать массив при рефреше и смене роута?
 Mixam19
Mixam19
 Arthur 🙏
Arthur 🙏
сделай экшон который вызывает сортировку. вызывай его при рефреше и смене роута
спасибо, а рефреш ловить с помощью created()?
 Arthur 🙏
Arthur 🙏

 Arthur 🙏
Arthur 🙏
чувствую требуется рефакторинг))
комментируя скрин выше, у меня 1 компонент используется с разным prop, в зависимости от которого меня интересуют определенные объекты из массива
 Ruslan
Ruslan
Спасибо за ссылку, вроде работает хорошо.
У меня не сработало на компонентах вида ComponentName/index.vue
 Stanislav
Stanislav
У меня не сработало на компонентах вида ComponentName/index.vue
В смысле, если url в импорте на компонент указан с расширением .vue?
 Ruslan
Ruslan
Работает если комонент это файл ComponentName.vue, Не работает если я хочу разбить комонент на несколько и вместо ComponentName.vue делаю ComponentName/index.vue
 Nikita
Nikita
@Fl0pZz хочу твой апипай попробовать, но не могу понять, почему ты используешь то camelCase, то snake_case в опциях
 Rafael 🌵
Rafael 🌵
 Жалгас
Жалгас
не подскажите можно ли прикрутить к vue-cli спрайты картинок автоматом чтобы собирало и подставляло куда надо?
 Denis
Denis
не подскажите можно ли прикрутить к vue-cli спрайты картинок автоматом чтобы собирало и подставляло куда надо?
Можно хоть шрифт собирать, так то...
 Жалгас
Жалгас
Можно хоть шрифт собирать, так то...
не подскажешь в какую сторону копать чтобы собирать все мелкие картинки в один большой спрайт на webpack?
 Denis
Denis
 Denis
Denis
если честно, я именно это и нагуглил, первые результы по webpack sprite image
Да ))) Не обессудь Ничего личного ))))
 Denis
Denis
import someImage from './assets/some-image.png' // {"x":115,"y":30,"width":16,"height":16}
const image = document.getElementById('sprite')
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
ctx.drawImage(image, someImage.x, someImage.y, someImage.width, someImage.height, 0, 0, 16, 16)
 Жалгас
Жалгас
Зато реактивненько ))
т.е. ты залазил в каждый svg файл, вырезал оттуда его код, и вставлял в новосозданный Vue компонент?
 Denis
Denis
 Жалгас
Жалгас
уж лучше шрифты
может ты знаешь какой-нибудь способ намутить шрифты из картинок в фотошопе? ((
 CherryTea
CherryTea
может ты знаешь какой-нибудь способ намутить шрифты из картинок в фотошопе? ((
svg картинок я надеюсь?