 Alexey
Alexey
Извините, влезу на секундочку, а причем тут useMemo ?) ввроде это не обсуждали изначально)
А как динамические стили без useMemo сделать чтобы лишних ререндеров не было?
 Artur
Artur
А как динамические стили без useMemo сделать чтобы лишних ререндеров не было?
А, это да! Я как раз на прошлой неделе начал по всему проекту эти места фиксить.
 Alexey
Alexey
А, это да! Я как раз на прошлой неделе начал по всему проекту эти места фиксить.
а вот почему? прочитал просто где-то или реальная проблема была?
 Alexey
Alexey
второй момент, бывает массив стилей нужно передать в компонент, тоже надом мемоизировать иначе это массив и каждый раз будет пересоздаваться
 Artur
Artur
а вот почему? прочитал просто где-то или реальная проблема была?
У нас есть свой компонент, который рендерит текст с Маркдауном. Ну и я смотрю, что какое то поведение неадекватное. Начал дебажить, а этот как раз на этот компонент влияет динамический стиль. И этот стиль ререндерится даже при скролле. Ну я в useMemo запихнул, и сразу все стало на свои места) Прям эврика!
 Alexey
Alexey
У нас есть свой компонент, который рендерит текст с Маркдауном. Ну и я смотрю, что какое то поведение неадекватное. Начал дебажить, а этот как раз на этот компонент влияет динамический стиль. И этот стиль ререндерится даже при скролле. Ну я в useMemo запихнул, и сразу все стало на свои места) Прям эврика!
если бы сделал консоль лог, ты бы увидел неадекватное кол-во рендеров, вот и кейс когда инлайн стиль просаживает сильно перф
 Alexey
Alexey
я тоже в свое время столкнулся с этим много раз и понимаю, гораздно проще в начале сделать красиво, чем потом реверс инжинирингом заниматься, с точки зрения бизнеса в итоге это быстрее и дешевле )
 Artur
Artur
 Artur
Artur
если бы сделал консоль лог, ты бы увидел неадекватное кол-во рендеров, вот и кейс когда инлайн стиль просаживает сильно перф
там был не инлайн стиль. Там была функция getStyles(isDarkMode)
 Alexey
Alexey
ну в любом случае суть та же
обобщу для меня инлайн стили по сути это все что передается в style в виде объекта/массива, которые пересоздается при каждом рендере
 Artur
Artur
обобщу для меня инлайн стили по сути это все что передается в style в виде объекта/массива, которые пересоздается при каждом рендере
кстати у нас есть еще на проекте что-то вроде const additionalStyles = isDarkMode ? styles.dark : styles.light. Получается это тоже надо в useMemo оборачивать, насколько я понимаю
 Alexey
Alexey
кстати у нас есть еще на проекте что-то вроде const additionalStyles = isDarkMode ? styles.dark : styles.light. Получается это тоже надо в useMemo оборачивать, насколько я понимаю
ну если это в App.tsx к примеру то он скорее всего не реренедерится, только при кейсах типа смены темы, там моно и не делать, но хуже не будет )
 Artur
Artur
ну если это в App.tsx к примеру то он скорее всего не реренедерится, только при кейсах типа смены темы, там моно и не делать, но хуже не будет )
нет, оно в отдельных компонентах много где по проекту. И потом передатеся в массив стилей. например:
style=[styles.text, additionalStyles.text]
 Alexey
Alexey
const nameStyle: ViewStyle[] = useMemo(
() => [styles.text, additionalStyles.text],
[styles.text, additionalStyles.text],
)
 Alexey
Alexey
на одном собесе мне на ливкодинге давали такие примеры и спрашивали про рендер ) я тут в группе вижу того кто собеседовал )
 Alexey
Alexey
но я не говорю, что всегда это нужно делать, для меня например infinitered авторитетно и они там не используют в компоненетах
 Alexey
Alexey
такое еще решение есть https://gist.github.com/mrousavy/bc3b748c56330bec09f128ecb4be0acb , но суть та же
 Alexey
Alexey
тут я соглашусь с некоторыми моментами, нопример если это онбоэрдинг, то там особых проблем не должно быть, а вот если это какой-то чат, список большой где еще изменения по вебсокетам происходить и в одном компоненте еще десяток ) то тут уже )
 Alexey
Alexey
поэтому я так порадовался либе https://github.com/yamankatby/react-native-flex-layout , я сам делал свои похожие компоненты, но до ума их не доводил, очень часто, нужно один или 2 стиля задать и так влом создавать новый стиль, это же решает, по сути как в MUI и в ANT - комоненте Stack и помоему в Swift тоже стаки
 Alexander
Alexander
const nameStyle: ViewStyle[] = useMemo(
() => [styles.text, additionalStyles.text],
[styles.text, additionalStyles.text],
)
вот только все это не имеет смысла и даже вредно если передается не в мемоизированнкю компоненту
 Alexey
Alexey
вот только все это не имеет смысла и даже вредно если передается не в мемоизированнкю компоненту
это да, но я вот не помню но вроде есть кейсы когда и без мемоизации полезно, как встречу обращу внимание, как заметили выше когда проблема производительности как правило там много всего
 Островский
Островский
Народ всем привет, подскажите пожалуйста, может кто-то сталкивался с такой проблемой, что приложение написаное на React native Expo, вылетает при запуске на телефоне через TestFlight, при этом на симуляторе или при запуске через Xcode на телефоне, никаких ошибок не выдает и все работает корректно?
 Alexey
Alexey
Народ всем привет, подскажите пожалуйста, может кто-то сталкивался с такой проблемой, что приложение написаное на React native Expo, вылетает при запуске на телефоне через TestFlight, при этом на симуляторе или при запуске через Xcode на телефоне, никаких ошибок не выдает и все работает корректно?
Причин можно быть много, логи смотри, скорее всего будет краш при релизной сборке на телефон
 Black
Black
I am looking for a React Native developer who is familiar with blockchain.
Hello
I'm a blockchain developer who you are seeking now.
I'm familiar with React Native and Web3 development.
Please feel free to dm me.
 Top
Top
Hello @everyone
I am looking for a React Native developer who is familiar with Blockchain.
You should have a Mac and rich iOS and Android experience.
This is a long-term project.
If anyone is interested in this opportunity, please feel free to DM me as soon as possible.
Please attach your GitHub profile and Portfolio or Previous works.
 Null
Null
react-native-worklets-core: автономный исполнитель рабочих потоков (worklet runner), вдохновленный Reanimated 2+ и предназначенный для использования в различных библиотеках, таких как VisionCamera, WishList и Skia.
https://github.com/margelo/react-native-worklets-core
 Null
Null
React Native Newsletter #176
https://newsletterest.com/message/186280/React-Native-Newsletter-176
 Daniil
Daniil
Всем привет! Открыта позиция middle front end developer react native в индонезийский стартап.
Часовая ставка от 10$ + KPI.
От 6ч в день по будням.
За подробностями в личку)
 Ayushi
Ayushi
Hello everyone,
I'm currently working on a React Native project and I'm wondering if Tamagui is compatible with Windows, macOS, iOS, and Android. Can it be used seamlessly across all these platforms in conjunction with React Native?
 Null
Null

 Александр
Александр
 Null
Null
📦 Tamagui 1.62 - Zero config support
https://github.com/tamagui/tamagui/releases/tag/v1.62.0
Кто нибудь использовал? Делитесь опытом, сайт у них красивый ) https://tamagui.dev/
 Александр
Александр
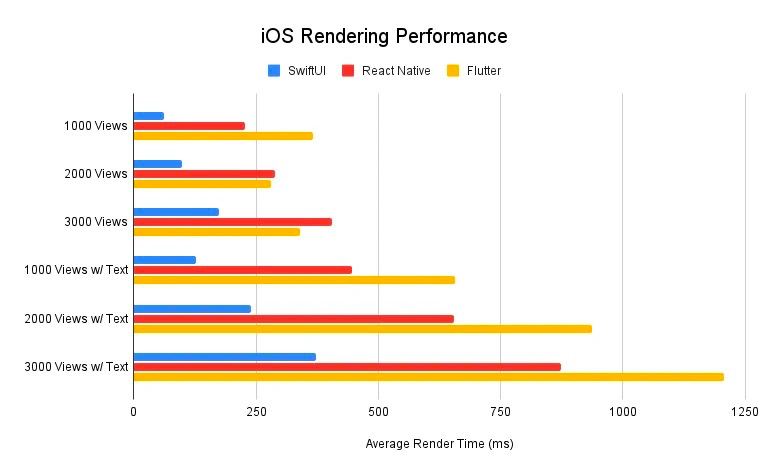
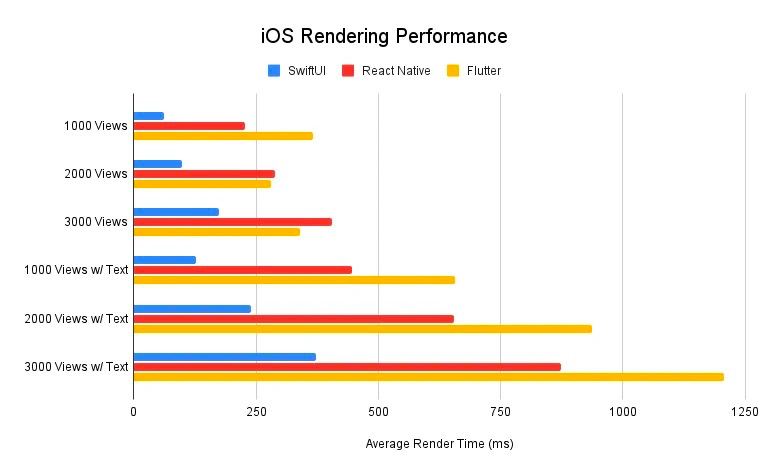
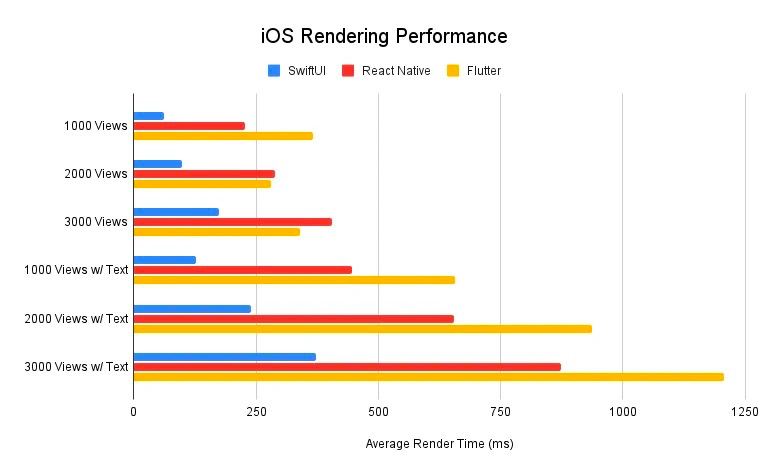
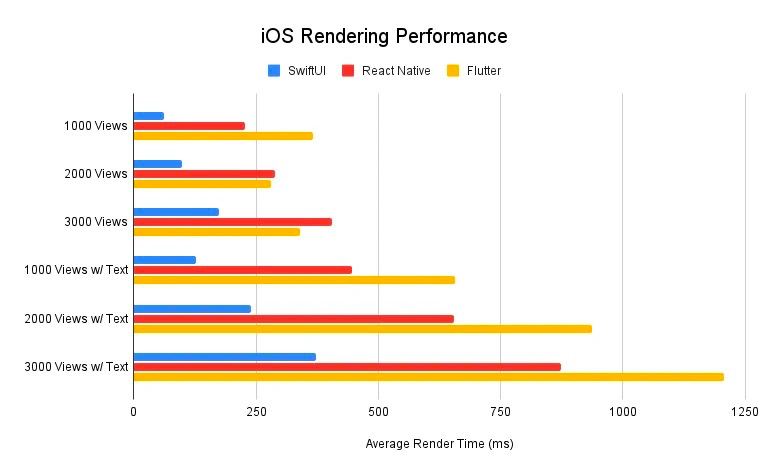
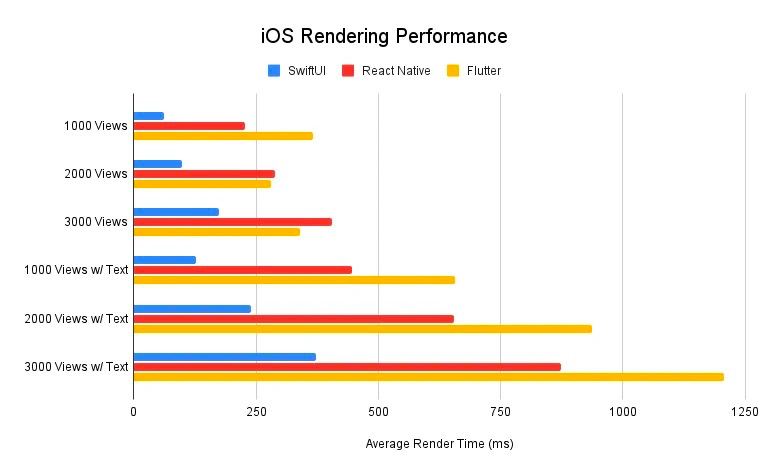
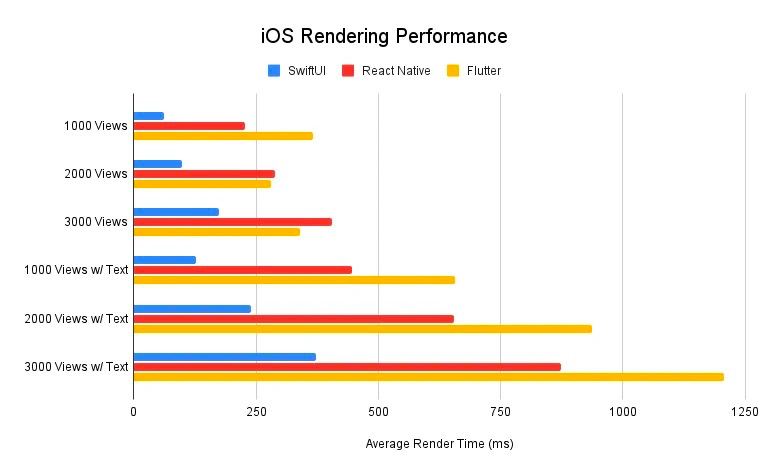
Что rn быстрее флаттера в этом тесте?
это же синтетика в чистом виде. ктото создает 1000-3000 вьюх в цикле?
 Null
Null
В Microsoft более 1000 разработчиков используют React Native 🤯
https://twitter.com/thymikee/status/1700100221940662684
 Plibr
Plibr

 Александр
Александр

 Denis
Denis

 Александр
Александр

 Александр
Александр

 Kirill
Kirill
В Microsoft более 1000 разработчиков используют React Native 🤯
https://twitter.com/thymikee/status/1700100221940662684
они уже года 4 вкладываются в эту технологию, для xbox много вроде сделано ну и главные контрибьютеры они в rn-windows и rn-macos
 Null
Null
Evan Bacon 🥓
Топ 100 финансовых приложений в App Store –– Сентябрь 2023
◆ React Native - 30/100
◆ Flutter - 6/100
◆ Cordova - 5/100
https://twitter.com/Baconbrix/status/1703816157831045411
 Erkin
Erkin

 Алан
Алан
Как вернуть null, если один из элементов массива null?
[true, false, null] --> null
function checkForNull(arr) {
if (arr.includes(null)) {
return null;
}
return arr;
}
 Null
Null
Victory Native XL — это высокопроизводительная библиотека для построения графиков с использованием движка графики React-Native-Skia.
https://github.com/FormidableLabs/victory-native-xl
 Null
Null
Telegram Dark Mode - “Can it be done in React Native?”
https://www.youtube.com/watch?v=vKYEFpO06Tk
 Anonymous
Anonymous
Telegram Dark Mode - “Can it be done in React Native?”
https://www.youtube.com/watch?v=vKYEFpO06Tk
👍👍👍
 Null
Null
React Native Newsletter #177
https://newsletterest.com/message/189598/React-Native-Newsletter-177
 Сергей
Сергей
Здравствуйте! Подскажите, пожалуйста, как в Expo SDK сделать так, чтобы в браузере смог на все 100% протестировать работу SQLite, исправляя данное предупреждение?:
Critical dependency: the request of a dependency is an expression
14 | }
15 | await FileSystem.downloadAsync(
> 16 | Asset.fromModule(require(pathToDatabaseFile)).uri,
| ^
17 | FileSystem.documentDirectory + pathToDatabaseFile
18 | )
19 | return SQLite.openDatabase(pathToDatabaseFile)
Заранее буду вам благодарен и над вопросом сам исходный файл, на строчки которого было указано предупреждение от компилятора!
 А
А
Здравствуйте, пару вопросов об WebRTC
у меня был видео чат где в комнате 2 человека, реализовано через вебсокет + вебртс, теперь делаю чтобы в видео чате было больше 2х человек (конфа), поэтому есть вопросы
ТЕКУЩИЙ ПРИМЕР: у меня есть три new RTCPeerConnection() - один передаёт видео стрим трек, второй и третий принимают его - и так ещё два раза для других двух - чтобы все всех видели и слышали
1 могу ли я те данные с которыми передавал стрим с первого на второй соедениия соединить с теме же данными (description and candidats) соединить с первого на третий? или нужно новый оффер и ответ
2 и также нужно ли для отправителя (чтобы отправить двум принимающим) создавать два отправляющих new RTCPeerConnection()?
 Гюнтер о'Дим
Гюнтер о'Дим



 GrafMine
GrafMine

 🫡
🫡
 Илья
Илья
 frontend developer
frontend developer

 Silo
Silo
 Evgeny
Evgeny
 Kababik🫦
Kababik🫦