Доброго времени суток!
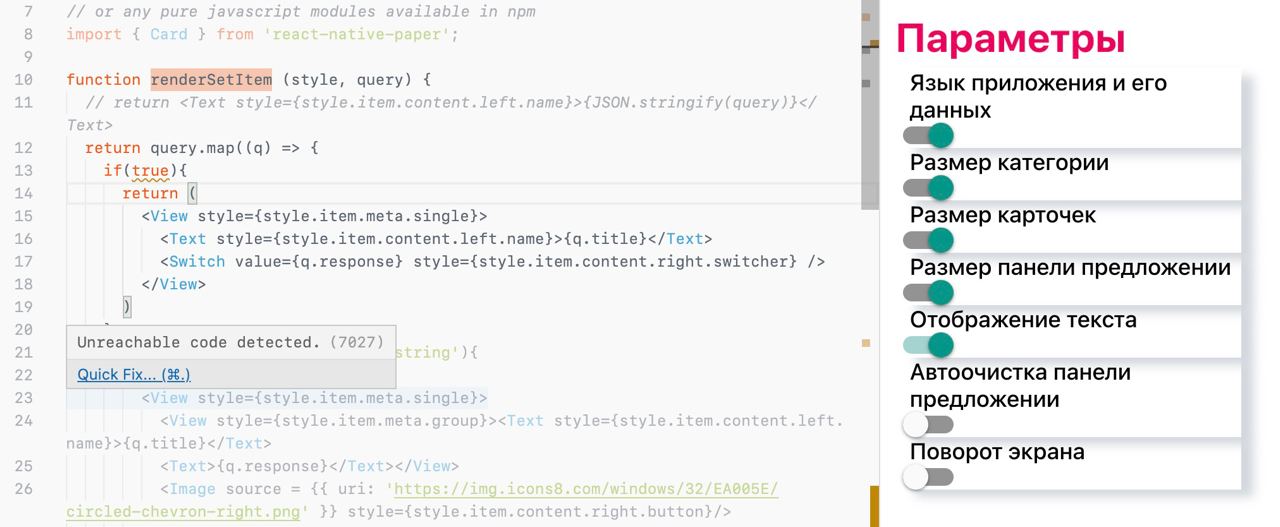
Почему вызванная мной функция не выводит данные из JS-объектов в React Native?:
function renderSetItem (style, query) { query.map((q) => { if(typeof q.response === 'boolean'){ ( {q.title} ) } else if(typeof q.response === 'string'){ ( {q.title} {q.response} ) } else if(typeof q.response === 'number'){ ( {q.title} ) } }); } export default function App() { const configData = [ { title: 'Язык приложения и его данных', name: 'lang', response: 'ru' }, { title: 'Размер категории', name: 'catS', response: 12 }, { title: 'Размер карточек', name: 'cardS', response: 6 }, { title: 'Размер панели предложении', name: 'panelS', response: 9 }, { title: 'Отображение текста', name: 'text', response: true }, { title: 'Автоочистка панели предложении', name: 'panelControl', response: false }, { title: 'Поворот экрана', name: 'turn', response: false } ]; return ( Параметры {renderSetItem(styles, configData)} ); } const styles = StyleSheet.create({ cardsPage : { flex: 1, padding: 8, margin: 4 }, page: { flex: 1, padding: 4, margin: 2 }, title: { fontSize: "xx-large", fontWeight: "bold", color: "#EA005E" }, item: { meta: { single: { width: "90%", margin: "0 auto", boxShadow: "10px 6px 8px 0px rgba(34, 60, 80, 0.2)" }, group: { width: "55%", marginLeft: "2%" } }, content:{ left: { name: { fontSize: "large", marginLeft: "2%", fontWeight: 500 }, value: { fontSize: "small", marginLeft: "2%", fontSize: 300, color: "gray" } }, right: { button: { }, switcher: { } } } } });
В чём причина данной проблемы и как её решить? Заранее вам спасибо и перед вами основание для данного вопроса, чтобы вы посмотрели, что здесь не так(https://snack.expo.dev/@zolotaryow_inv/pecssettings_cards)!
без return js обычно ничего не выводит )
 Сергей
Сергей
без return js обычно ничего не выводит )
Ставил return в renders и map. Работает замечательно и огромное вам спасибо!!!
 Сергей
Сергей

 Hydromoll
Hydromoll
 Сергей
Сергей
Пиши на функциональных компонентах
Спасибо! Теперь я понял, что пишут такое только на функциональных компонентах
 Сергей
Сергей
у тебя в navigation в твоем методе ничего не приходит

 Сергей
Сергей

 Stepan
Stepan

 Сергей
Сергей
в классовом компоненте использовать хук, утчи матчасть
Я никогда глубоко с хуками не работал;-(
 Null
Null
AI помогает в upgrade React Native
https://twitter.com/jamonholmgren/status/1676833539671875584
 yair770
yair770
app.post("/web-data", async (req, res) => {
const { queryId, products = [], totalPrice } = req.body
// console.log("req :>> ", req)
console.log("req.body :>> ", req.body)
try {
await bot.answerWebAppQuery(queryId, {
type: "article",
id: queryId,
title: "Успешная покупка",
input_message_content: {
message_text: Поздравляю с покупкой, вы приобрели товар на сумму ${totalPrice},
},
// input_message_content: {
// message_text: ` Поздравляю с покупкой, вы приобрели товар на сумму ${totalPrice}, ${products
// .map((item) => item.title)
// .join(", ")}`,
// },
})
return res.status(200).json({ titleStatus: "success-200" })
} catch (e) {
console.log("e :>> ", e)
return res.status(500).json({ titleStatus: "fail-500" })
}
})
мне нужно передать сюда
const query_id = window.Telegram.WebApp.initDataUnsafe.query_id;
но почему то получаю query_id :>> undefined
но этот параметр обязательный для передачи
кто то сталкивался(с передачей данных из webApp к боту) ?
 Anuar
Anuar
Всем привет! Есть ли RN разработчики из Алматы? Ищу тиммейта в команду на проект, напишите в лс пожалуйста)
 Null
Null
Удобный каталог библиотек для RN, особенно полезна вкладка Trending.
https://reactnative.directory/
 Timofey
Timofey
Удобный каталог библиотек для RN, особенно полезна вкладка Trending.
https://reactnative.directory/
уже наверно полгода или больше ищу либы исключительно тут) еще ни разу не попадалась какая то глючная откровенно)
 Kanyshai
Kanyshai
Всем привет.
Подскажите как получить список подключенных устройств по bluetooth
использую библионтеку https://www.npmjs.com/package/react-native-ble-manager/v/10.1.2?activeTab=versions
Если иду в верную сторону то использую
const handleGetConnectedDevices = () => {
BleManager.getConnectedPeripherals([]).then(peripheralsArray => {
// Success code
Alert.alert('Connected peripherals: ' + peripheralsArray.length);
});
Длина приходит 0, тестирую на физ устройсте (Андроид)
 Null
Null
Progress-based Shared Element Transitions & border radius support are available since Reanimated 3.4.0 🐎
https://twitter.com/piaskowyk/status/1683846036878393349
 Никита
Никита
Интересует как отключить валидацию уже в этом компоненте, чтобы изначально не было подсвечивание красным цветом
 GrafMine
GrafMine
всем привет, у expo есть функиционал с авторизацией apple с cognito амазона выглядит так :
await AuthSession.startAsync({ authUrl });
кто-то знает альтернативу этому подходу? что бы не ставить expo?
нужно что бы я по урле перешел на сайт специальный где авторизироваться можно через apple вот так https://share.cleanshot.com/zQgjPs7b
 Null
Null
🐦 У React-Native теперь появились end-2-end тесты, что значительно повысит эффективность процесса выпуска обновлений и контроля качества. Официальное приложение RNTester теперь тестируется с помощью Appium и WebDriver.
https://github.com/facebook/react-native/pull/36267
 Сергей
Сергей
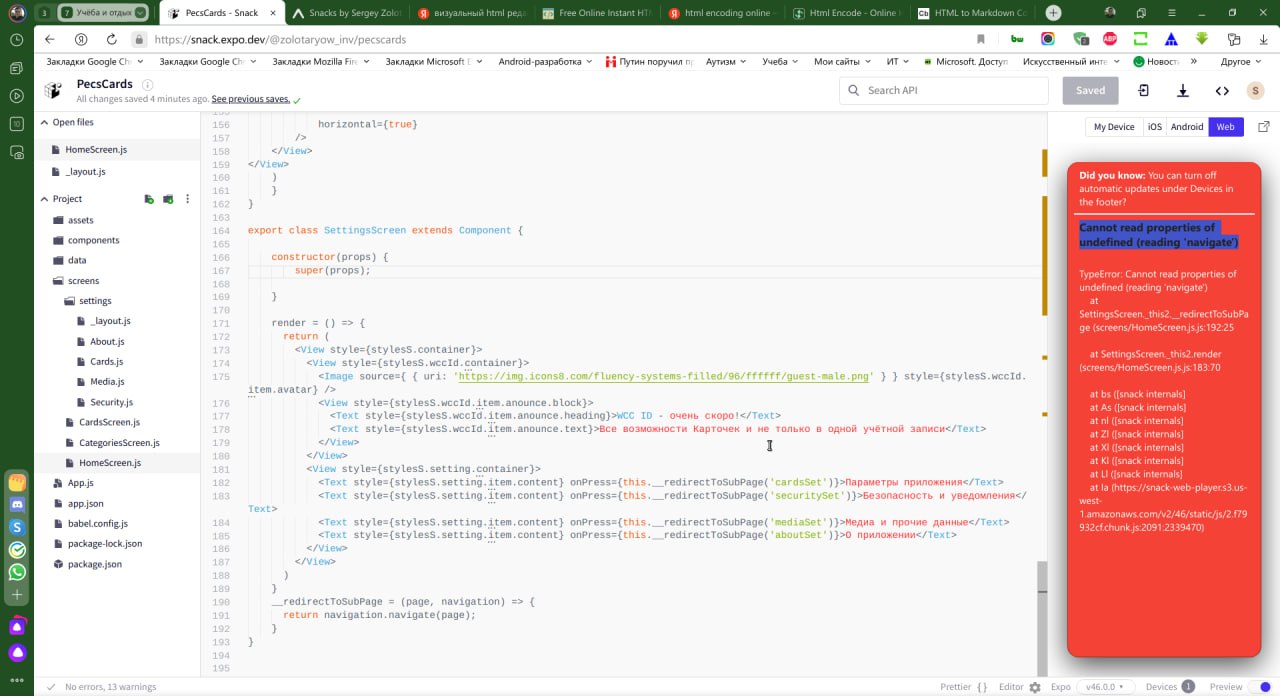
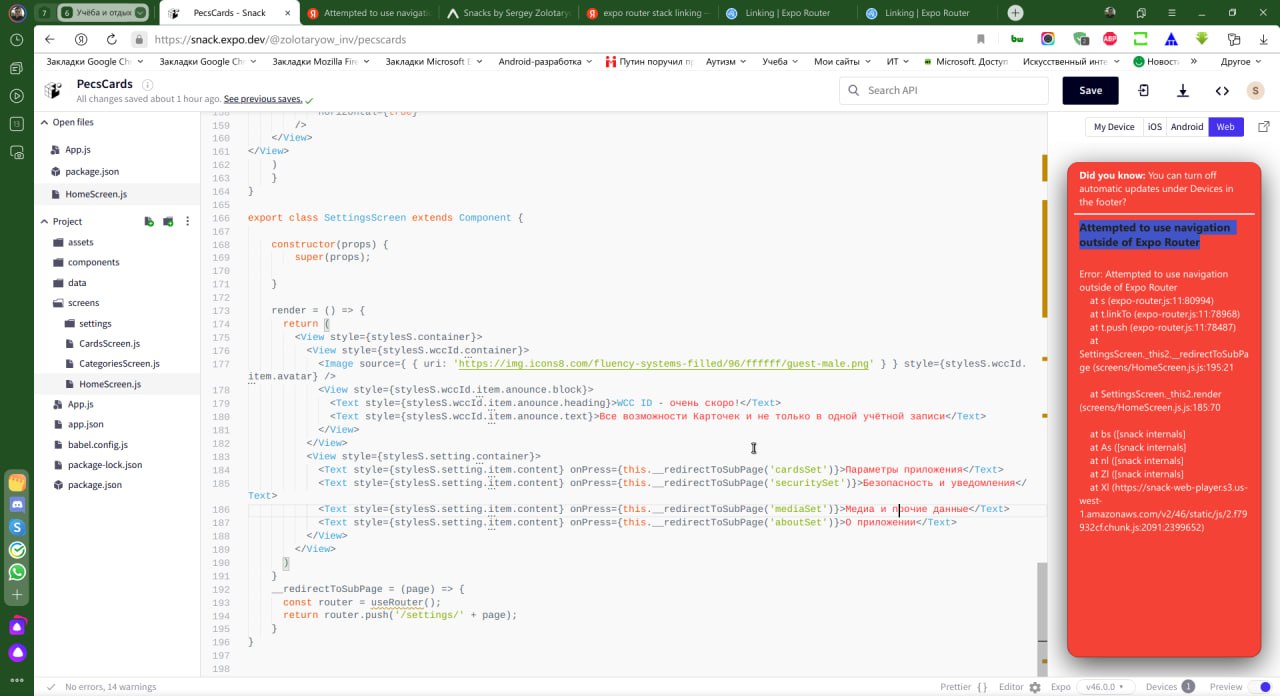
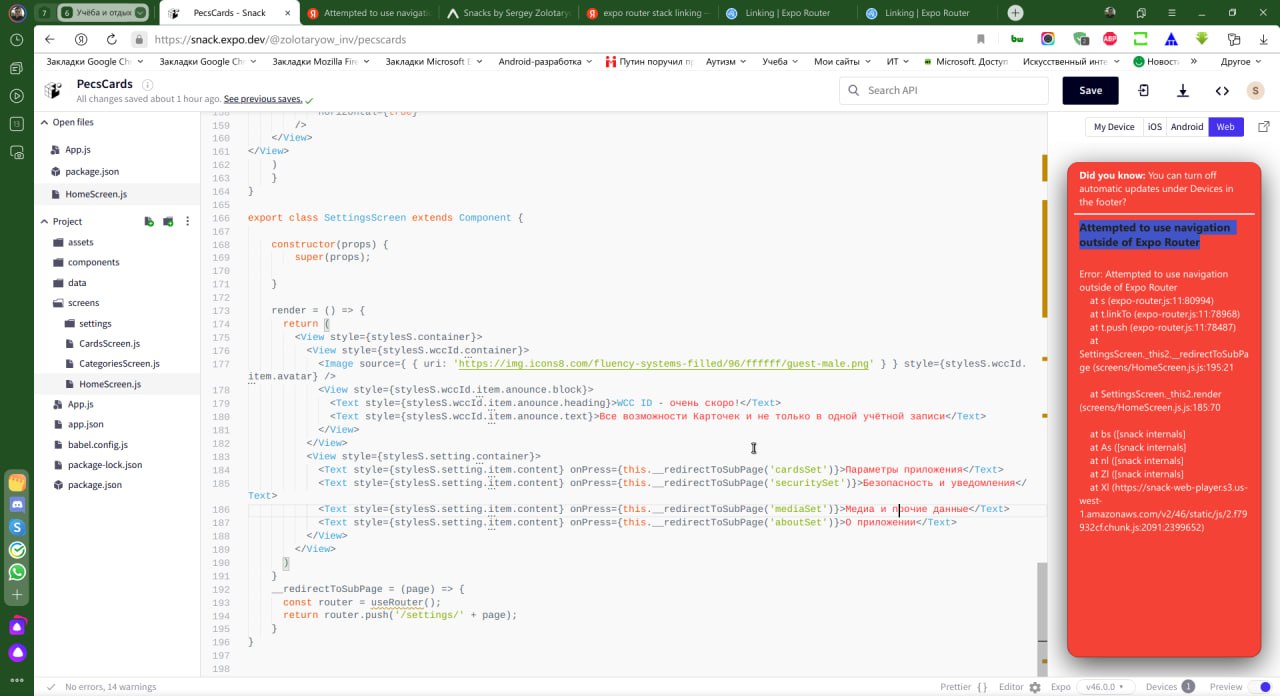
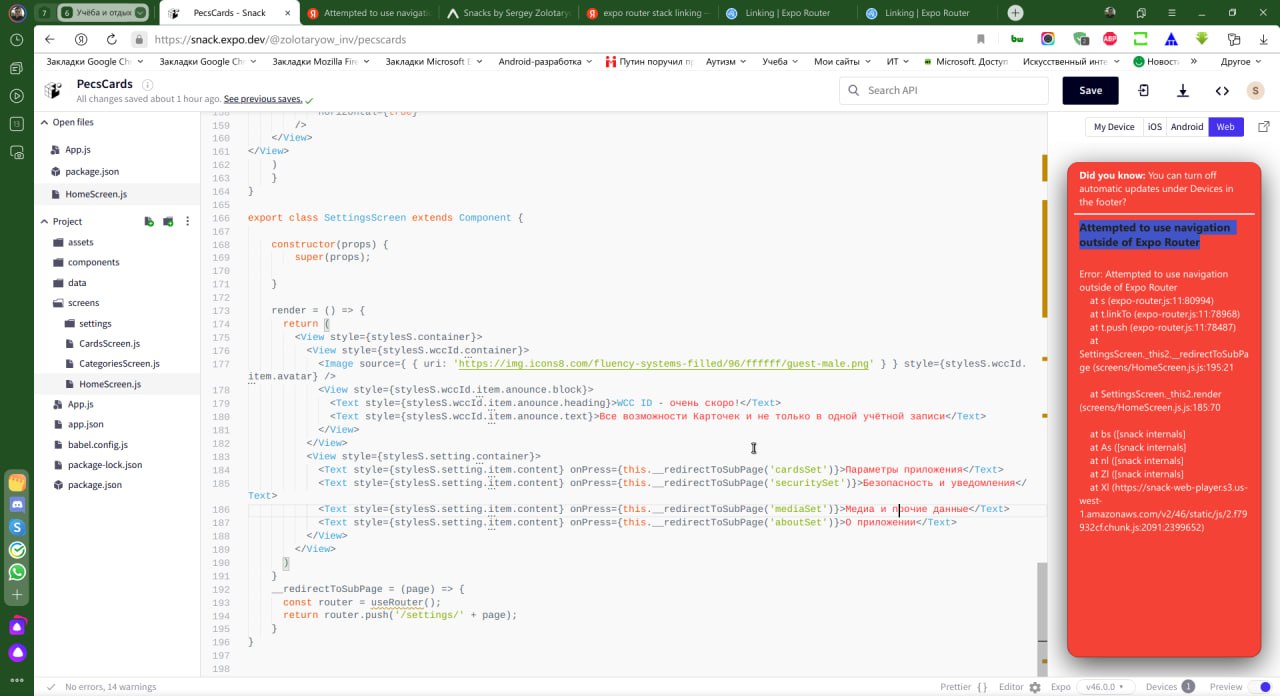
Доброго дня! Почему не производится редирект на запрашиваемый компонент при срабатывании на onPress в шаблоне с меню снизу на React Navigation?
 Сергей
Сергей
Доброго дня! Почему не производится редирект на запрашиваемый компонент при срабатывании на onPress в шаблоне с меню снизу на React Navigation?
Из createBottomNavigator: <Stack.Screen name="aboutSet" component={AboutSettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'О приложении' }} />
<Stack.Screen name="cardsSet" component={CardsSettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'Приложение' }} />
<Stack.Screen name="mediaSet" component={MediaSettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'Карточки и данные' }} />
<Stack.Screen name="securitySet" component={SecuritySettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'Безопасность' }} />
 Сергей
Сергей
Из createBottomNavigator: <Stack.Screen name="aboutSet" component={AboutSettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'О приложении' }} />
<Stack.Screen name="cardsSet" component={CardsSettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'Приложение' }} />
<Stack.Screen name="mediaSet" component={MediaSettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'Карточки и данные' }} />
<Stack.Screen name="securitySet" component={SecuritySettings} options={{ presentation: "modal", tabBarButton: (props) => null, title: 'Безопасность' }} />
Сам проблемный компонент: export class SettingsScreen extends Component {
constructor(props) {
super(props);
}
render = () => {
return (
<View style={stylesS.container}>
<View style={stylesS.wccId.container}>
<Image source={ { uri: 'https://img.icons8.com/fluency-systems-filled/96/ffffff/guest-male.png' } } style={stylesS.wccId.item.avatar} />
<View style={stylesS.wccId.item.anounce.block}>
<Text style={stylesS.wccId.item.anounce.heading}>WCC ID - очень скоро!</Text>
<Text style={stylesS.wccId.item.anounce.text}>Все возможности Карточек и не только в одной учётной записи</Text>
</View>
</View>
<View style={stylesS.setting.container}>
<Text style={stylesS.setting.item.content} onPress={this.__redirectToSubPage('cardsSet')}>Параметры приложения</Text>
<Text style={stylesS.setting.item.content} onPress={this.__redirectToSubPage('securitySet')}>Безопасность и уведомления</Text>
<Text style={stylesS.setting.item.content} onPress={this.__redirectToSubPage('mediaSet')}>Медиа и прочие данные</Text>
<Text style={stylesS.setting.item.content} onPress={this.__redirectToSubPage('aboutSet')}>О приложении</Text>
</View>
</View>
)
}
__redirectToSubPage = (page) => {
return this.props.navigation.navigate(page);
}
}
 Сергей
Сергей
 Элдор Кенжебаев
Элдор Кенжебаев
Всем привет я новичок у меня проблема с react corusel меня нужно создавать карусель как в uzum market который при открытый товара кто-то может помогать
 Null
Null
Почему не так популярна эта либа?
https://github.com/yamankatby/react-native-flex-layout
Может есть аналоги? Делимся
 Trin
Trin
Почему не так популярна эта либа?
https://github.com/yamankatby/react-native-flex-layout
Может есть аналоги? Делимся
вижу 2 причины:
1. год без обновлений
2. сахар вокруг стилей
 Alexey
Alexey
вижу 2 причины:
1. год без обновлений
2. сахар вокруг стилей
там обновлять нечего, сама библиотека для того, чтобы меньше стилей писать )
 Trin
Trin
там обновлять нечего, сама библиотека для того, чтобы меньше стилей писать )
о том и речь, это простейший UI-framework, который непонятно кому нужен 🤷♂️
 Alexey
Alexey
о том и речь, это простейший UI-framework, который непонятно кому нужен 🤷♂️
это не UI-framework. А ты как поступаешь когда например просто надо прописать flex-direction?
 Trin
Trin
это не UI-framework. А ты как поступаешь когда например просто надо прописать flex-direction?
пишу flex-direction
если тебе нужен uikit, ты ставишь native-base, react-native-elements или прочие material
и чаще всего uikit`ы уже имеют компоненты для разметки.
если подобное тащить не хочется, есть styled, юзаю его.
я к тому, что если уж тащить себе uikit, то обычно это большой кит. а если большой не нужен, проще стили в styled прописать. хотя может это чисто моя привычка, мне css-liked стили нравятся куда больше, чем пропсы в компонентах
 Алексей
Алексей
 Yuri
Yuri
Почему не так популярна эта либа?
https://github.com/yamankatby/react-native-flex-layout
Может есть аналоги? Делимся
Есть https://github.com/Shopify/restyle
Удобна для создания ui kit и в целом
 Alexey
Alexey
 Trin
Trin
Те создаешь новый стиль, даже компонент
да, считай тот же инлайн, только более удобный (для меня)
 Alexey
Alexey
да, считай тот же инлайн, только более удобный (для меня)
Тот же inline? А что перфоманс может одинаковый?
 Alexey
Alexey
ну в конечном итоге он же компилится в бандл, так что перф не должен проседать.
Те ререндеров лишних не будет?
 Trin
Trin
Те ререндеров лишних не будет?
я не смотрел сурсы стайледа и не чекал бандл, но по логике стайлед компилирует стили в инлайн/компоненты, я бы сделал именно так. в любом случае я не помню проблем с перфом из-за стайледа и тем более не будет лишних ререндеров, с чего бы
 Alexey
Alexey
я не смотрел сурсы стайледа и не чекал бандл, но по логике стайлед компилирует стили в инлайн/компоненты, я бы сделал именно так. в любом случае я не помню проблем с перфом из-за стайледа и тем более не будет лишних ререндеров, с чего бы
Причем тут исходники, если речь о пропсах идет, inline стиль это новый объект при ререндере
 Trin
Trin
Причем тут исходники, если речь о пропсах идет, inline стиль это новый объект при ререндере
ну ещё раз повторю, я не в курсе что делает стайлед под капотом, создаёт новый компонент или пишет инлайн стили. но у телефонов сейчас по 4 гига оперы, может хватит уже истерить на тему "при ререндере это будет новый объект"? ) в 23 году это экономия на спичках в последнюю очередь после остального рефакторинга
 Alexey
Alexey
ну ещё раз повторю, я не в курсе что делает стайлед под капотом, создаёт новый компонент или пишет инлайн стили. но у телефонов сейчас по 4 гига оперы, может хватит уже истерить на тему "при ререндере это будет новый объект"? ) в 23 году это экономия на спичках в последнюю очередь после остального рефакторинга
Я последнее время только попадаю на проекты, которые тормозят и их рефакторю из-за таких вот рассуждений
 Trin
Trin
хз, у меня несколько проектов в проде и всё ок, в том числе reactjs+antd+styled, таблицы по 1000+ строк, всё летает. в react-native приложения столько данных, конечно, не приходит, но есть тот же flashlist.
я пока не сталкивался с проблемами типа "при ререндере это будет новый объект".
возможно в том числе потому, что для сторов юзаем mobx, который спасает от лишних ререндеров
 Alexey
Alexey
хз, у меня несколько проектов в проде и всё ок, в том числе reactjs+antd+styled, таблицы по 1000+ строк, всё летает. в react-native приложения столько данных, конечно, не приходит, но есть тот же flashlist.
я пока не сталкивался с проблемами типа "при ререндере это будет новый объект".
возможно в том числе потому, что для сторов юзаем mobx, который спасает от лишних ререндеров
Mobx не mobx а изменение пропса вызывает ререндер
 Trin
Trin
Mobx не mobx а изменение пропса вызывает ререндер
нет смысла прокидывать пропсы через родителя, если из ребёнка можно обратиться к стору 🤷♂️
 Alexey
Alexey
нет смысла прокидывать пропсы через родителя, если из ребёнка можно обратиться к стору 🤷♂️
Inline стили это что? Есть смысл прикидывать пропсы, хотябы рекомендации mobx почитай
 Trin
Trin
Inline стили это что? Есть смысл прикидывать пропсы, хотябы рекомендации mobx почитай
инлайн стили, это <View style={...}, собственно то же самое, что было инлайн стиляем последние 20 лет в веб разработке.
рекомендации mobx по прокидыванию пропсов? такое есть? поделитесь ссылкой?
 Alexey
Alexey
 Trin
Trin
https://mobx.js.org/react-optimizations.html
эта документация ужасно устарела, давно хуки юзаются, прокидывать стор через пропсы это что-то на очень старом
 RemoveJoinGroupMsgBot by @Bot442
RemoveJoinGroupMsgBot by @Bot442
This group uses @RemoveJoinGroupMsgBot to remove joined group messages. Add the bot to your group to keep the conversation clean.
 Trin
Trin
https://mobx.js.org/react-optimizations.html
https://mobx-cookbook.github.io/
вот ребята из чата по mobx собрали более-менее свежую документацию, если интересно. то что вы скинули — 2 года не обновлялось
 Alexey
Alexey
 Trin
Trin
Принцип не поменялся
окей, как скажете, обсервабл-объекты это миф, хуки не работают, mobx не борется с лишними ререндерами, а inline стили заставляю приложения тормозить )
 Alexey
Alexey
окей, как скажете, обсервабл-объекты это миф, хуки не работают, mobx не борется с лишними ререндерами, а inline стили заставляю приложения тормозить )
Это все что ты понял из разговора, а не то что я писал
 Алексей
Алексей
Тот же inline? А что перфоманс может одинаковый?
на самом деле сейчас инлайн стили не оказывают сильного влияния на перфоманс. Не пишу инлайн стили и никого не призываю, но на самом они не так страшны в плане перфоманса




 react native
react native

 Umar
Umar
 Эрл
Эрл
 !Ростик
!Ростик

 Agusha
Agusha

 Макс
Макс