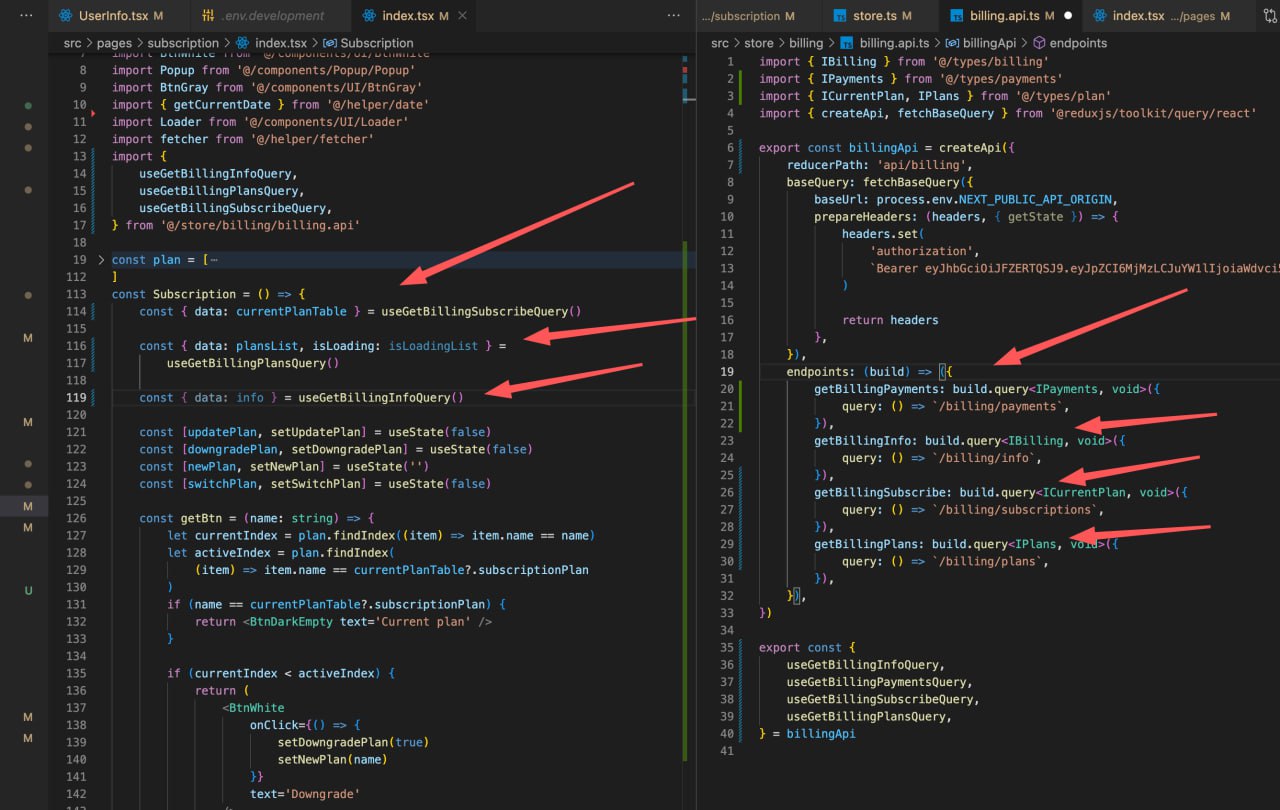
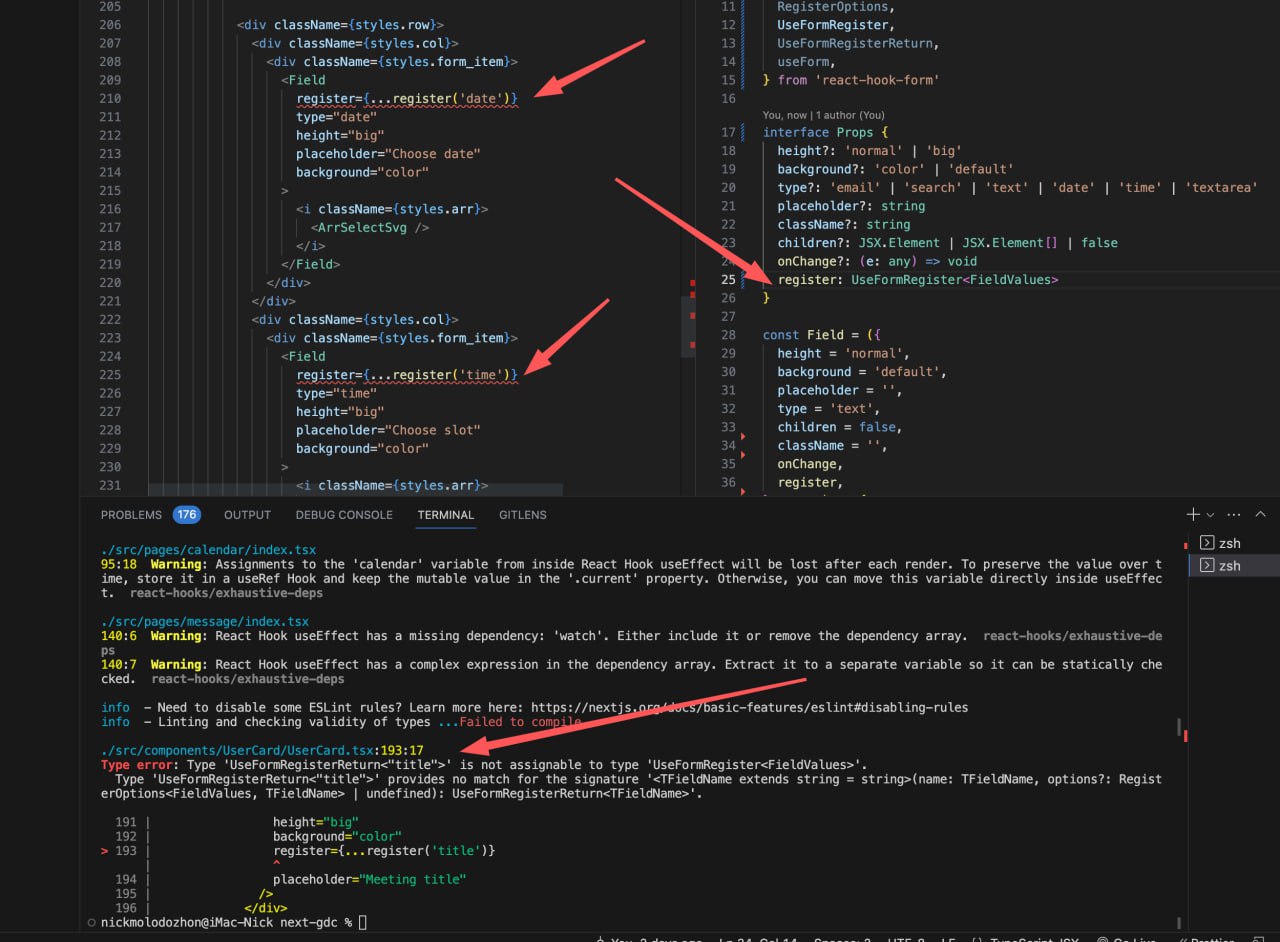
очень странный код
очень странный ответ на конкретный вопрос)
 Nicki
Nicki
Song of Bloom - “Can it be done in React Native?”
https://www.youtube.com/watch?v=PfCQEA72ljU
Оу, вернулись
По чаще контента бы
 Alexander
Alexander
 Nick
Nick

 Alexander
Alexander
привет, коллеги. подскажите, кто может сталкивался
хук useSearchParams. если в параметре URL передавать как значение +, тогда хук получает пробел вместо плюса, а если &, тогда вообще пустую строку.
как обойти эту хрень, чтобы получить плюс и амперсанд.
 Alexey
Alexey
привет, коллеги. подскажите, кто может сталкивался
хук useSearchParams. если в параметре URL передавать как значение +, тогда хук получает пробел вместо плюса, а если &, тогда вообще пустую строку.
как обойти эту хрень, чтобы получить плюс и амперсанд.
Привет! Ваша проблема связана с тем, что символы "+" и "&" имеют специальное значение в URL и используются для кодирования параметров. Чтобы передать символы "+" и "&" как значения параметров, вам нужно закодировать их с помощью функции encodeURIComponent().
 Alexey
Alexey
Когда вы передаёте параметры в URL, используйте encodeURIComponent() для кодирования значений:
 Alexey
Alexey
const paramName = 'exampleParam';
const paramValue = '+&';
const encodedParamValue = encodeURIComponent(paramValue);
const url = `https://yourwebsite.com/path?${paramName}=${encodedParamValue}`;
 Alexey
Alexey
В этом примере переменная url будет содержать строку:
https://yourwebsite.com/path?exampleParam=%2B%26
 Alexey
Alexey
Когда вы используете хук useSearchParams() для получения значений параметров, декодируйте их с помощью decodeURIComponent()👋
 Alexey
Alexey
import { useSearchParams } from 'react-router-dom';
function YourComponent() {
const [searchParams] = useSearchParams();
const paramName = 'exampleParam';
const encodedParamValue = searchParams.get(paramName);
const decodedParamValue = decodeURIComponent(encodedParamValue || '');
// Теперь переменная decodedParamValue будет содержать строку "+&".
}
 Alexey
Alexey
Используя encodeURIComponent() и decodeURIComponent(), вы сможете корректно передавать и получать символы "+" и "&" в значениях параметров URL.
 Alexander
Alexander
Используя encodeURIComponent() и decodeURIComponent(), вы сможете корректно передавать и получать символы "+" и "&" в значениях параметров URL.
вот. так и думал, что связано со стандартом. спасибо большое, Алексей, за сэкономленное на поиске время!!
 Agusha
Agusha
всем привет, подскажите пожалуйста как подключить локальный шрифт в проект react-native expo + styled components?
 Alexey
Alexey
https://docs.expo.dev/develop/user-interface/fonts/?redirected#use-fontloadasync-instead-of-the-usefonts-hook
 Абдурауф
Абдурауф
всем добрый день !
у меня вопрос такой, я пробую залить программу в русторе , но не проходит модерацию, вот их ответ
"Здравствуйте! Приложение не прошло модерацию, поскольку его функциональность на данном этапе сильно ограничена. Из-за этого приложение не воспринимается пользователем как завершённый, самостоятельный продукт."
в программе есть достаточно функционал , это из-за чего будет кто знает помогите
 Left
Left
 aleksandr
aleksandr
Всем привет!
Ребята, использую react-native-geolocation-service / @react-native-community/geolocation с настройками:
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0,
distanceFilter: 1,
"react": "18.2.0",
"react-native": "0.71.0",
сверяю скорость, которую получаю с другими приложениями(возможно написаны не на react native) и замечаю, что обновление данных в Geolocation.watchPosition происходит с большой задержкой (5-9 секунд). Возможно кто-то работал с геоданными и сможет подсказать оптимальные настройки для данных библиотек либо порекомендует другую ! Заранее благодарен!
 Alexey
Alexey
 RemoveJoinGroupMsgBot by @Bot442
RemoveJoinGroupMsgBot by @Bot442
This group uses @RemoveJoinGroupMsgBot to remove joined group messages. Add the bot to your group to keep the conversation clean.
 Null
Null
🤖 Machine learning
@ai_machinelearning_big_data
@datascienceiot
@ArtificialIntelligencedl
@Machinelearningtest
@machinee_learning
@machinelearning_ru
@neural
@machinelearning_rus
@programming_books_it
@data_analysis_ml
@vistehno
@machinelearning_interview
@bigdatai
 Null
Null
Ребят, я разместил фейковую вакансию на HeadHunter и собрал некоторую аналитику по конкурсу, может кому-нибудь будет полезно глянуть
https://t.me/goingtoit/48
 Vasily
Vasily
https://twitter.com/mironcatalin/status/1291821088503201792
Оба, Каталин чот давно ниче не выкладывал
 GrafMine
GrafMine
всем привет подскажите почему может не хот реалоадить storybook после изменений в самом компоненте который используется в сторисе? в сторисе если сделать ченджи он подхватывает. чтобы воспроизвести достаточно двух стрoк:
yarn create vite ( выбераем preact + typecsript)
npx sorybook init —builder=vite
после создания с нуля такого проекта уже есть проблема с которой столкнулся, есть у кого какие-то, предположения почему это может быть?
 Null
Null
New Reanimated Beta docs: new interactive Docusaurus doc with many examples implemented in React-Native-Web
https://twitter.com/swmansion/status/1655930596093472774
 Anonymous
Anonymous
ВАКАНСИЯ:
Компания "Pop and Join" ищет Front-end разработчика.
Необходимые навыки:
- Опыт работы с фронтендом не менее 2 лет.
- Прочное знание JavaScript (ES5, ES6).
- Опыт работы с React и Next.js.
- Понимание принципов ООП.
- Знание HTML5 и CSS3 (Sass/SCSS, Less и др.).
- Знакомство с реактивным программированием (RxJS).
- Опыт работы с системами контроля версий (Git).
- Опыт работы с инструментами сборки, такими как Webpack и Gulp.
- Уровень английского языка: средний или предварительный.
Ставка от 1000$ + примеальные.
Сразу присылайте свои резюме в личку.
 And
And

 Null
Null
AI помощник при онлайн звонках, можно теперь не готовиться к собеседованиям 😁
https://github.com/SevaSk/ecoute
 Alexey
Alexey
 yair770
yair770
В своем телеграм боте я использую webApp (простой сайт) написанное на реакте. Как определить что оно сейчас открыто внутри телеграма а не внутри браузера ( в момент разработки. ??? Мне это необходимо для смены обычных кнопок на телеграмовскую ( mainButton)
 Behruz
Behruz
В своем телеграм боте я использую webApp (простой сайт) написанное на реакте. Как определить что оно сейчас открыто внутри телеграма а не внутри браузера ( в момент разработки. ??? Мне это необходимо для смены обычных кнопок на телеграмовскую ( mainButton)
if (request.headers['user-agent'].includes('TelegramBot')) {
// Ваше приложение открыто внутри Telegram
} else {
// Ваше приложение открыто в браузере
}
попробуйте это
 yair770
yair770
 Nar
Nar
Ребят здрасте у меня такой вопрос-в моей приложении хочу иметь функционал поделения, чтобы отправить линк кому-то, каким способом лучше делать deep linking в моей приложении, я хотел использовать Firebase Dynamic Links, но в их официальной страничке увидел что Dynamic Links is no longer recommended
 Null
Null
Ребят здрасте у меня такой вопрос-в моей приложении хочу иметь функционал поделения, чтобы отправить линк кому-то, каким способом лучше делать deep linking в моей приложении, я хотел использовать Firebase Dynamic Links, но в их официальной страничке увидел что Dynamic Links is no longer recommended
https://reactnavigation.org/docs/deep-linking/
 Trin
Trin
Expo Router + AI 🧠
https://twitter.com/hugemathguy/status/1671697665409597442
я хз как юзать expo-router с их подходом к модалкам. писал им pr, чтобы модалка оставалась модалкой всегда, не бекон сказал, это не по гайдлайнам 🤷♂️ хз что он имел введу
 AMD
AMD
Expo Router + AI 🧠
https://twitter.com/hugemathguy/status/1671697665409597442
0.72 вышел, пост запилите)
 AMD
AMD
Expo Router + AI 🧠
https://twitter.com/hugemathguy/status/1671697665409597442
https://reactnative.dev/blog/2023/06/21/0.72-metro-package-exports-symlinks
 Null
Null
React Native 0.72 был выпущен с новыми востребованными функциями для Metro, улучшенной обработкой ошибок и другими улучшениями опыта разработчиков. Нововведения включают поддержку символических ссылок (в бета-версии), что облегчает работу с monorepo и pnpm, и поддержку экспорта пакетов (также в бета-версии), предоставляющую новые возможности для определения публичного API npm-пакетов и поддержку React Native. Эти функции можно включить в файле конфигурации metro.config.js вашего проекта. Также в версии 0.72 была изменена конфигурация загрузки для Metro в CLI React Native. Обновление файла metro.config.js станет обязательным в версии 0.731.
https://reactnative.dev/blog/2023/06/21/0.72-metro-package-exports-symlinks
 Null
Null
🚀 Объявляем о выходе бета-версии Expo SDK 49! В этом обновлении внедрены сетевой отладчик и React devtools, улучшена поддержка переменных окружения в Expo CLI, представлен Expo Router v2 и сделан переход на Reanimated 3 с поддержкой New Architecture.
https://blog.expo.dev/expo-sdk-49-beta-is-now-available-6373e78f8624
 react native
react native

 Сергей
Сергей
Доброго времени суток!
Почему вызванная мной функция не выводит данные из JS-объектов в React Native?:
function renderSetItem (style, query) { query.map((q) => { if(typeof q.response === 'boolean'){ ( {q.title} ) } else if(typeof q.response === 'string'){ ( {q.title} {q.response} ) } else if(typeof q.response === 'number'){ ( {q.title} ) } }); } export default function App() { const configData = [ { title: 'Язык приложения и его данных', name: 'lang', response: 'ru' }, { title: 'Размер категории', name: 'catS', response: 12 }, { title: 'Размер карточек', name: 'cardS', response: 6 }, { title: 'Размер панели предложении', name: 'panelS', response: 9 }, { title: 'Отображение текста', name: 'text', response: true }, { title: 'Автоочистка панели предложении', name: 'panelControl', response: false }, { title: 'Поворот экрана', name: 'turn', response: false } ]; return ( Параметры {renderSetItem(styles, configData)} ); } const styles = StyleSheet.create({ cardsPage : { flex: 1, padding: 8, margin: 4 }, page: { flex: 1, padding: 4, margin: 2 }, title: { fontSize: "xx-large", fontWeight: "bold", color: "#EA005E" }, item: { meta: { single: { width: "90%", margin: "0 auto", boxShadow: "10px 6px 8px 0px rgba(34, 60, 80, 0.2)" }, group: { width: "55%", marginLeft: "2%" } }, content:{ left: { name: { fontSize: "large", marginLeft: "2%", fontWeight: 500 }, value: { fontSize: "small", marginLeft: "2%", fontSize: 300, color: "gray" } }, right: { button: { }, switcher: { } } } } });
В чём причина данной проблемы и как её решить? Заранее вам спасибо и перед вами основание для данного вопроса, чтобы вы посмотрели, что здесь не так(https://snack.expo.dev/@zolotaryow_inv/pecssettings_cards)!
 Ragnar
Ragnar


 Alexandr
Alexandr
 Александр
Александр
 lousy
lousy
 Bagjan
Bagjan

 Just_yan🧸🖤
Just_yan🧸🖤
 Алан
Алан
 Altaev
Altaev