Спасибо, curl подрубил к контейнеру ноды.
docker exec -it 03c2c7be89f8 curl --socks5-hostname tor:9150 https://ipinfo.tw/ip
166.70.207.2
Но это не решило проблему.
При запуске puppeteer итоговая ошибка:
Error: net::ERR_PROXY_CONNECTION_FAILED at <b>https://sitename.ru</b>
at navigate (/var/www/node_modules/puppeteer/lib/FrameManager.js:120:37)
at processTicksAndRejections (internal/process/task_queues.js:86:5)
-- ASYNC --
at Frame.<anonymous> (/var/www/node_modules/puppeteer/lib/helper.js:111:15)
at Page.goto (/var/www/node_modules/puppeteer/lib/Page.js:672:49)
at Page.<anonymous> (/var/www/node_modules/puppeteer/lib/helper.js:112:23)
at PuppeteerHandler._callee2$ (/var/www/helpers/puppeteer.js:69:19)
at tryCatch (/var/www/node_modules/regenerator-runtime/runtime.js:45:40)
at Generator.invoke [as _invoke] (/var/www/node_modules/regenerator-runtime/runtime.js:271:22)
at Generator.prototype.(anonymous function) [as next] (/var/www/node_modules/regenerator-runtime/runtime.js:97:21)
at asyncGeneratorStep (/var/www/helpers/puppeteer.js:12:103)
at _next (/var/www/helpers/puppeteer.js:14:194)
at processTicksAndRejections (internal/process/task_queues.js:86:5)
Если закомментить:
'--proxy-server=socks5://tor:9050'
То работает
МОжет помимо курла еще какую то утилиту заинсталлить надо?
Пробовал также установить <b>tor</b> в контейнер <b>node</b> и сконфигурировать следующим образом:
<code lang="javascript">'--proxy-server=socks5://127.0.0.1:9050'</code>
Результат не поменялся.
 Радмир
Радмир
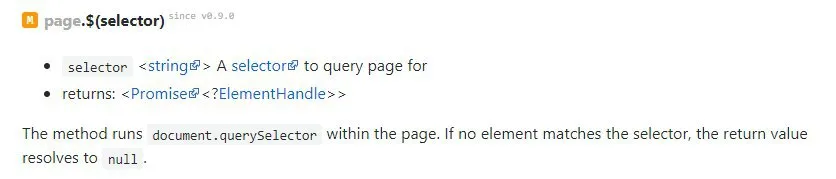
Приветствую, такой вопрос, мне нужно чекнуть сайт на наличие селектора, и соответственно на факт наличия или отсутствия реализовывать разную логику. Как будет правильнее сделать?
 Gambit501
Gambit501
 Gambit501
Gambit501
но фрейм, появляется только время от времени, что затрудняет мои думы)
https://pptr.dev/#?product=Puppeteer&version=v2.0.0&show=api-class-frame
 Радмир
Радмир
let captchaSelectorInput = '#captcha';
let haveFrame = await page.$(captchaSelectorInput)
if (haveFrame) { ... } else { ... }
 Anonymous
Anonymous
может в курсе кто как сделать скроллинг экрана по puppeteer?Вообще такое дело, надо получить url как входные данные, и выдать на выходе содержит ли страница футер с годом или содержит вообще. Заранее благодарю
 Serhii
Serhii
Всем привет, есть страница которая рендерит анимированные картинки, есть ли способ сравнить две анимированные картинки на такой вот страничке(и узнать на сколько сильно одна динамика отличается от другой или хотя бы определить что они разные).
Сейчас мы научились отделять статику от динамики с помощью скриншотов, нужно как-то теперь с динамикой разобраться
 1
1
может в курсе кто как сделать скроллинг экрана по puppeteer?Вообще такое дело, надо получить url как входные данные, и выдать на выходе содержит ли страница футер с годом или содержит вообще. Заранее благодарю
Без пролистывания страницы не виден футер? Если нет, то про пролистывание тут
 Anonymous
Anonymous
если честно пробовал без пролистывания, но не показывает, да и задание такое что для всех страниц, есть что и не видны без пролистывания.Благодарю, посмотрю
 1
1
к сожалению нет
TypeError: Cannot read property '$' of undefined
Так не подойдёт?
try {
await page.$(captchaSelectorInput);
}
catch (err) {
console.log('Селектор не найден');
}
 1
1
Всем привет, есть страница которая рендерит анимированные картинки, есть ли способ сравнить две анимированные картинки на такой вот страничке(и узнать на сколько сильно одна динамика отличается от другой или хотя бы определить что они разные).
Сейчас мы научились отделять статику от динамики с помощью скриншотов, нужно как-то теперь с динамикой разобраться
Скачать картинки нельзя? А дальше можно с ними делать, что угодно.
 Радмир
Радмир
Так не подойдёт?
try {
await page.$(captchaSelectorInput);
}
catch (err) {
console.log('Селектор не найден');
}
Решил через внутреннюю консоль
 Радмир
Радмир
Скачать картинки нельзя? А дальше можно с ними делать, что угодно.
Страница в айфрейме, так к ней не получилось сразу выйти
 Anonymous
Anonymous
может в курсе кто как сделать скроллинг экрана по puppeteer?Вообще такое дело, надо получить url как входные данные, и выдать на выходе содержит ли страница футер с годом или содержит вообще. Заранее благодарю
Ребят, может у кого есть идеи реализии, как проверить содержание футера?подумываю , что по регулярным выражениям , но до этого как получить и правильно ли прокрутить вниз ?Сорри если спамлю
 Anonymous
Anonymous
задание абстрактное как раз, любой url , парсишь , выдаешь есть ли дата и если есть то какая, вот такое вот задание, я вот можно сказать полтора дня как юзаю эту прогу не совсем вникаю, поэтому
 Anonymous
Anonymous
чот никак не выходит, попробовал пару сайтов , в одних с прокруткой привел в других нет. А что делать если вместо футера div?
 Alex*
Alex*
может в курсе кто как сделать скроллинг экрана по puppeteer?Вообще такое дело, надо получить url как входные данные, и выдать на выходе содержит ли страница футер с годом или содержит вообще. Заранее благодарю
Попробуйте вместо прокручивания сделать высоту экрана побольше, например 30000, пробовал, работает.
 Anonymous
Anonymous
Попробуйте вместо прокручивания сделать высоту экрана побольше, например 30000, пробовал, работает.
дело не в прокручивании по ходу, просто получить дату в футере чот не получается
 Alex*
Alex*
дело не в прокручивании по ходу, просто получить дату в футере чот не получается
а видно футер на page.screenshot ?
 Anonymous
Anonymous
а видно футер на page.screenshot ?
задание такое , что рэндомный сайт может быть, может быть так что вместо футера там будет див, главное проверить наличие датырядом с копирайтом
 Alex*
Alex*
Тогда как вариант, page.evaluate и запускаете свой скрипт на странице, тот же jQuery и ищите свой footer и все что вам надо
 Александр
Александр

 Pavel
Pavel
 Александр
Александр
Да это кажется то что нужно
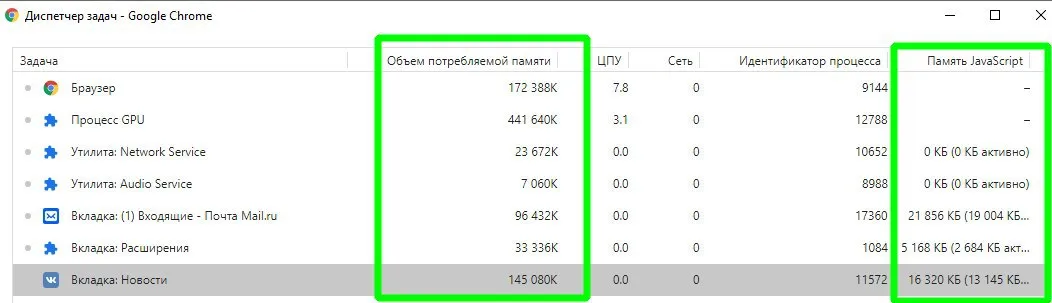
Запускать нужно с флагом --enable-precise-memory-info
для просмотра памяти можно использовать это
var sizes = ['Bytes', 'KB', 'MB', 'GB', 'TB'];
function bytesToSize(bytes, nFractDigit) {
if (bytes === 0) { return 'n/a'; }
nFractDigit = nFractDigit !== undefined ? nFractDigit : 0;
const precision = Math.pow(10, nFractDigit);
const i = Math.floor(Math.log(bytes) / Math.log(1024));
return Math.round(bytes * precision / Math.pow(1024, i)) / precision + ' ' + sizes[i];
}
bytesToSize(window.performance.memory.usedJSHeapSize, 2)
 倫太郎
倫太郎
 Андрей
Андрей
Привет, ребят.
Подскажите пожалуйста - есть ли способ при парсинге в цикле хром страниц иметь возможность почищать за собой вкладки?
Ибо страниц нехилое кол-во и мне кажется, что все висит до завершения процесса именно из за открытых вкладок.
В конце всех итераций я закрываю браузер полностью.
 Андрей
Андрей
А зачем вкладки? Можно же с одной страницы всё делать
1) Это вариант куча goto для одного page?
2) К сожалению так не совсем получается, т.к. на некоторые ссылки не получается перейти по ссылке и нужно именно прокликивать элементы (ссылка генерируется с кешем)
3) Насколько я понимаю, что если технически возможно 1) возможно реализовать, то мне нужно каждый раз возвращаться на первую страницу, при этом где то в памяти держа индексы списка элементов, по которым я уже переходил, так?
 Pavel
Pavel
Он не уточнил зачем, наверно хотел станицы удалять. Пусть делает все в 1-2 страницах и все. Если не падает и сайд-эффектов нету, то это самый быстрый вариант.
 Александр
Александр
У меня вот какая задача была.
Есть расширение которое имеет background страницу. После ряда определённых действий, на background странице текла память, не смог освободить её GC.
Я пофиксил проблему и руками смотрю, что память приходит в норму.
Сейчас мне этот флаг помог, т.к я могу посмотреть какая память была в самом начале, потом делаю ряд действий (со старым кодом) и смотрю что память накопилась и не освобождается(тест красный). С фиксом в коде - всё ок, тест подходит.
Для форса GC я использую window.gc() - тоже флаг есть который добавляет эту функцию в window.
 Александр
Александр
И это значение памяти очень близко к значению "память JavaScript" в диспетчере задач
 Pavel
Pavel
 1
1
Запускается два разных puppeteer на разных компьютерах, как заставить общаться их между собой? Необходимо, чтобы друг другу передавали команды. В данный момент работают локально на одном компьютере, поэтому всё сохраняется и читается в файле. Два компьютера будут на разных OS винда и линукс. Как вариант подключение удаленной папки, но что-то нормального решения не нашлось.
 Gambit501
Gambit501
 1
1
Частота общения небольшая. Один скрипт парсит постоянно парсит сайт и как находит изменения, то передаёт информацию, что на таком-то сайте были такие-то изменения, сообщает дату, время и пару дежурных слов, что именно должен сделать другой скрипт на другом сайте. Файлами не обмениваются.
 1
1
Не совсем в теме, в какую сторону смотреть, чтобы понимать, что именно почитать? Я так понимаю, одна сторона слушает, а другая отправляет запросы.
 Александр
Александр
интересно, а gc почти в ноль освобождает если все ок?
Ну тут все как обычно, те объекты до которых нельзя дотянуться будут освобождены из памяти.
В 0 только если страницу вообще закрыть.
В моем случае background страница ест память но статично без увеличения. Например redux store в памяти лежит и т.п.
В расширениях есть клёвая штука как флаг persistent. Что позволяет выгружать из памяти расширения. Но в моем случае расширение не выгружаемое поэтому приходится решать проблемы с памятью в коде.
 Alex*
Alex*
День добрый!
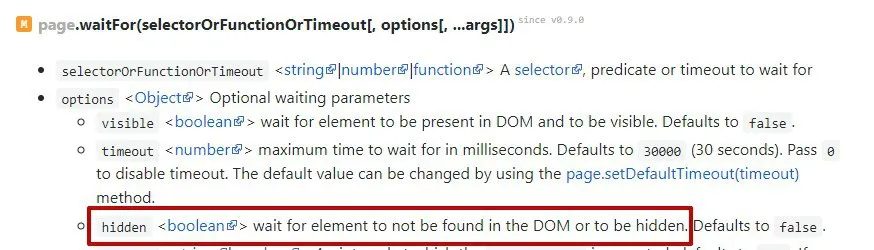
Есть возможность отслеживать появление элемента через page.waitForSelector
А как ожидать удаление элемента? Смотрю на page
.waitForFunction, или это не то, что надо?
 Nikita
Nikita
Господа, подскажите пожалуйста, почему на локалке функция отрабатывает всегда и без ошибок, а докер не может ее выполнить?
const button = await page.$(#${blockId} #btnPpSearchStr span);
if (!button) throw new Error(Не найден #${blockId} #btnPpSearchStr span);
await button.click();
 Nikita
Nikita
Вот такая штука. Клик не отрабатывает в докере.
Приходится обходить баг через
await page.keyboard.press('Enter');
 Pavel
Pavel
Примеры: https://github.com/checkly/puppeteer-examples
Recorder: https://github.com/checkly/puppeteer-recorder
CDP API: https://chromedevtools.github.io/devtools-protocol/
 Pavel
Pavel
У меня вот какая задача была.
Есть расширение которое имеет background страницу. После ряда определённых действий, на background странице текла память, не смог освободить её GC.
Я пофиксил проблему и руками смотрю, что память приходит в норму.
Сейчас мне этот флаг помог, т.к я могу посмотреть какая память была в самом начале, потом делаю ряд действий (со старым кодом) и смотрю что память накопилась и не освобождается(тест красный). С фиксом в коде - всё ок, тест подходит.
Для форса GC я использую window.gc() - тоже флаг есть который добавляет эту функцию в window.
Заюзал подобное решение, годнота, даже проще чем замерять response. Только использовал CDP сессию.



 Alex
Alex
 Andrey
Andrey