Alhimik
Alhimik
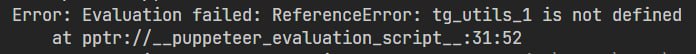
Компилятор = компилятор typescript? За 1 строку до exposeFunction нода видит эту функцию, я ее для теста принтил
Так надо чтобы она из контекста браузера была видна а не из ноды. Ты же прокидываешь её внутрь.
 Alhimik
Alhimik

 Alhimik
Alhimik

 Captain Maslori
Captain Maslori
Не знаю. Выглядит так, что exposeFunction синтаксически копирует выражение из аргумента и прикидывает в контекст браузера, или что-то такое
 Captain Maslori
Captain Maslori
Просто блин, мой вопрос, возможно, про тайпскрипт
Я хотел, чтобы импорт
import { func } from './module'
Давало
const { func } = require('./module')
 Captain Maslori
Captain Maslori
Я думал что это очевидно так и будет работать. А из-за того что нет, я натыкаюсь на баг puppeteer
 Alhimik
Alhimik
Да
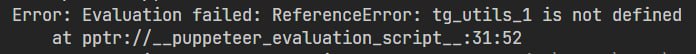
const tg_utils_1 = require("./tg_utils_1");
// ...
await page.exposeFunction('sendNotification', tg_utils_1.sendNotification);
На странице ты должен вызывать sendNotification, а ты, похоже вызываешь tg_utils_1.sendNotification.
Потому что в ошибке видно, что tg_utils_1 нет в контексте страницы.
 Captain Maslori
Captain Maslori
 Alhimik
Alhimik
Просто блин, мой вопрос, возможно, про тайпскрипт
Я хотел, чтобы импорт
import { func } from './module'
Давало
const { func } = require('./module')
const { sendNotification } = require("./tg_utils_1");
await page.exposeFunction('sendNotification', sendNotification);
 Captain Maslori
Captain Maslori
Просто блин, мой вопрос, возможно, про тайпскрипт
Я хотел, чтобы импорт
import { func } from './module'
Давало
const { func } = require('./module')
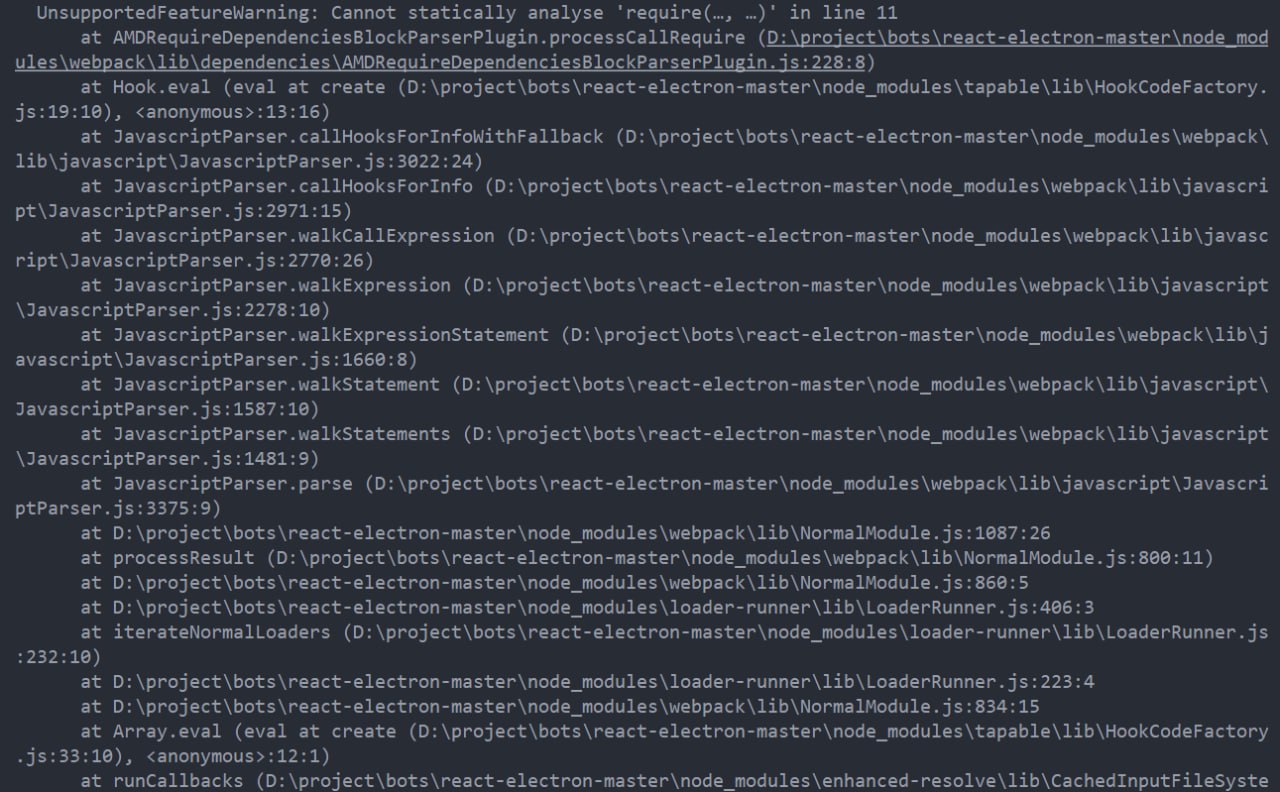
Ну так это js
А я-то компилирую ts и проблема из-за того что при компиляции одного синтаксиса импортов в другой происходит кринж
 Alhimik
Alhimik
Ну так это js
А я-то компилирую ts и проблема из-за того что при компиляции одного синтаксиса импортов в другой происходит кринж
Я не думаю что тут могут быть проблемы какие-то. Какая разница в каком стиле импорт происходит?
 Captain Maslori
Captain Maslori
Просто блин, мой вопрос, возможно, про тайпскрипт
Я хотел, чтобы импорт
import { func } from './module'
Давало
const { func } = require('./module')
Ну я написал, как я хотел, чтобы было
А в реальности это не так
 Captain Maslori
Captain Maslori
Tsc создаёт переменную tg_utils_1
И пихает его префиксом ко всем упоминаниям функции которую я импортировал
 Captain Maslori
Captain Maslori
И происходит это из-за того что я компилирую esm-импорты в require(commonjs)-импорты
 Captain Maslori
Captain Maslori
const tg_utils_1 = require("./tg_utils_1");
// ...
await page.exposeFunction('sendNotification', tg_utils_1.sendNotification);
На странице ты должен вызывать sendNotification, а ты, похоже вызываешь tg_utils_1.sendNotification.
Потому что в ошибке видно, что tg_utils_1 нет в контексте страницы.
Я просто надеялся что вдруг это можно поправить через средства puppeteer но вот это осознание указало что нет, дело в typescript
 Alhimik
Alhimik
Tsc создаёт переменную tg_utils_1
И пихает его префиксом ко всем упоминаниям функции которую я импортировал
Вот теперь понял. Ну я изначально это и предположил. Там должна быть опция для исключения преобразований, насколько я помню. Но я не использую TS, так что тут не подскажу.
 Alhimik
Alhimik
const { sendNotification } = require("./tg_utils_1");
await page.exposeFunction('tgSendNotification', sendNotification);
 Alhimik
Alhimik
Как-то так. Тогда он не будет знать что они связаны, внутри страницы будут вызовы tgSendNotification.
 Daniil
Daniil
rsocks к примеру. Пул на 6к прокси стоил год назад 2700₽/24 часа
Посмотрел, их заблокировали, еще варианты посоветуете?
 R-lion
R-lion

 Karen
Karen
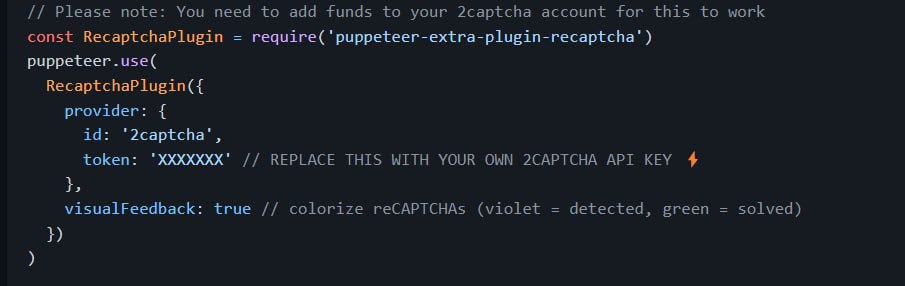
Добрый вечер. Использую puppeteer-extra и его captcha solver, но сайт как-то понимает, что эти действия совершены роботом и блокирует некоторые возможности. Как можно обойти?
 DD
DD
Привет, может кто подскажет, где картинки по запросам можно попарсить? На проксю не хочется тратиться, гуглу и яндексу смена заголовков не помогает, улетаю в капчу
 Alex*
Alex*
Привет, может кто подскажет, где картинки по запросам можно попарсить? На проксю не хочется тратиться, гуглу и яндексу смена заголовков не помогает, улетаю в капчу
Скрипт или расширение работающее в обычном браузере. Это можно устроить и на VPS - поставив GUI. Кстати это спасает, когда банят просто за headless. Но там тоже после однообразных манипуляций вскоре появится каптча. Для каптчей есть коммерческие решения. Стоимость 2$ в месяц. Если расходы на прокси и каптчу не приемлемы, то возникает вопрос, стоит ли этим заниматься. )
 Captain Maslori
Captain Maslori
Скрипт или расширение работающее в обычном браузере. Это можно устроить и на VPS - поставив GUI. Кстати это спасает, когда банят просто за headless. Но там тоже после однообразных манипуляций вскоре появится каптча. Для каптчей есть коммерческие решения. Стоимость 2$ в месяц. Если расходы на прокси и каптчу не приемлемы, то возникает вопрос, стоит ли этим заниматься. )
Там сложнее кодить
А так со всем согласен конечно(
 Aleks
Aleks
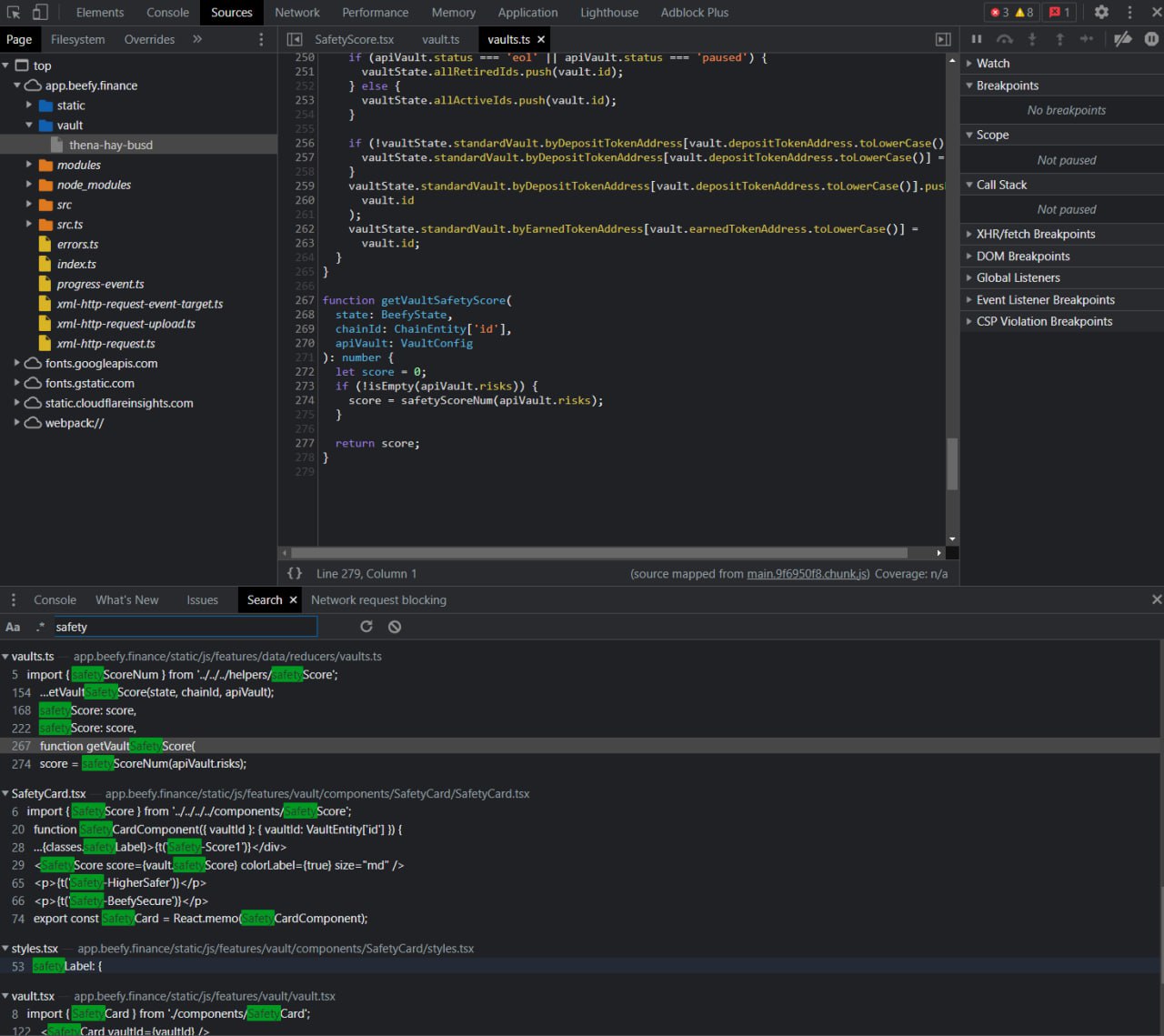
Подскажите пожалуйста, пытался через puppeterr забрать отсюда https://app.beefy.finance/vault/thena-hay-busd данные Safety Score. Всё ок на локальной машине. Но сервак очень слаб и не тянет запуск puppeterr. Все js скрипты которые идут по запросам страницы пересмотрел, не пойму в котором передается значение Safety Score.
смог выцепить только - {
"id":"thena-hay-busd",
"name":"HAY-BUSD sLP",
"token":"HAY-BUSDsLP",
"tokenAddress":"0x93B32a8dfE10e9196403dd111974E325219aec24",
"tokenDecimals":18,
"tokenProviderId":"thena",
"earnedToken":"mooThenaHAY-BUSD",
"earnedTokenAddress":"0xe47E724c0b4EE9fbC16097AC103b97dc6642fd18",
"earnContractAddress":"0xe47E724c0b4EE9fbC16097AC103b97dc6642fd18",
"oracle":"lps",
"oracleId":"thena-hay-busd",
"status":"active",
"platformId":"thena",
"assets":["HAY","BUSD"],
"strategyTypeId":"lp",
"risks":["COMPLEXITY_LOW","BATTLE_TESTED","IL_NONE","MCAP_SMALL","CONTRACTS_VERIFIED"],
"addLiquidityUrl":"https://thena.fi/liquidity",
"buyTokenUrl":"https://thena.fi/swap",
"network":"bsc",
"createdAt":1673783906}
 Aleks
Aleks
 Alex
Alex
Всем привет, подскажите как правильно сделать, как только не пробовал не получается.
Надо что бы проходило по первому массиву брало дату без времени и если такой даты нету во втором массиве записало данные во второй массив
 Alex
Alex
let array1 = [{ Date: "2022-01-01 20:10:10", value1: 100 }, { Date: "2022-01-02 20:10:10", value1: 200 }, { Date: "2022-01-03 20:10:10", value1: 300 }, { Date: "2022-01-06 20:10:10", value1: 300 }];
let array2 = [{ date: "2022-01-01 10:10:10", value2: "baz" }, { date: "2022-01-03 10:10:10", value2: "qux" }];
array1.forEach(function (item, index) {
let date = new Date(item.Date).toISOString().split('T')[0]
//При условии что такой даты в массиве нету добавить такую запись
dataSales.push ({Date:element.Date, CoutSell: 0})
})
 Captain Maslori
Captain Maslori
А вообще это надо в словари преобразовать
Ну как словари... В жс это не словари а объекты просто ну короче {}
 Devos
Devos

 Captain Maslori
Captain Maslori

 Karen
Karen
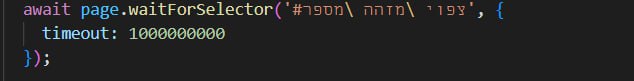
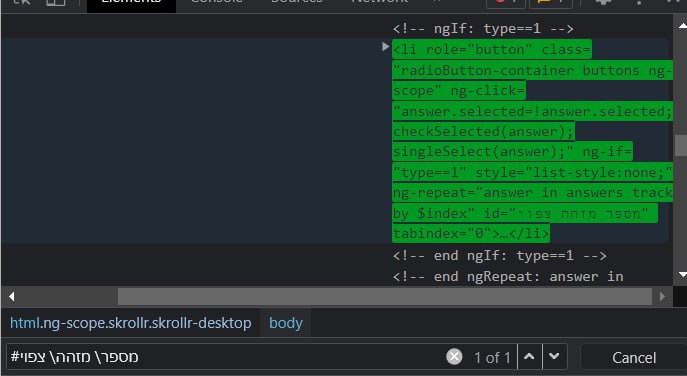
1. Это иврит (язык, используемый в Израиле)
2. Проверяли через консоль devtools тот же селектор?
Да, уже разобрался, через xpath работает
 User
User
Как ожидать изменение класса кнопки и после этого нажать на неё?
Начальное состояние кнопки (не активна):
<button d-1="" type="button" class="fr-btn mx-2 disabled fr-btn--secondary fr-icon-check-line fr-btn--icon-left accept">
To confirm
</button>
Кнопка активна, нужно нажать (меняется класс):
<button d-1="" type="button" class="fr-btn mx-2 fr-btn--primary fr-icon-check-line fr-btn--icon-left accept">
To confirm
</button>
 Captain Maslori
Captain Maslori
Как ожидать изменение класса кнопки и после этого нажать на неё?
Начальное состояние кнопки (не активна):
<button d-1="" type="button" class="fr-btn mx-2 disabled fr-btn--secondary fr-icon-check-line fr-btn--icon-left accept">
To confirm
</button>
Кнопка активна, нужно нажать (меняется класс):
<button d-1="" type="button" class="fr-btn mx-2 fr-btn--primary fr-icon-check-line fr-btn--icon-left accept">
To confirm
</button>
Я бы использовал MutationObserver для любых подобных задач
 User
User
Я бы использовал MutationObserver для любых подобных задач
Есть простенький пример MutationObserver, чтобы посмотреть? Как вариант через цикл можно ждать изменения, но может есть веселее вариант.
 Captain Maslori
Captain Maslori
Есть простенький пример MutationObserver, чтобы посмотреть? Как вариант через цикл можно ждать изменения, но может есть веселее вариант.
там не нужен цикл...
оберните в промис простейший mutation observer, какие циклы :(
пример сейчас скинуть не могу может быть потом но лучше бы вы сами к итоговому коду пришли, это полезно


 🦋noteee
🦋noteee