Биржи дают реальный опыт разработки, понимания требований, какими бывают заказчики. ) Там и темы для проектов можно найти.
Какие биржи имеете ввиду?
 SH
SH
Привет, в чем может быть проблема что с параметром headless: false Не открывается браузер? сам процесс создается
 Aleksey
Aleksey
Привет, в чем может быть проблема что с параметром headless: false Не открывается браузер? сам процесс создается
Много в чем. Скорее всего, не хватает компонентов для старта gui-составляющей.
Какая-то ошибка при этом появляется?
 SH
SH
Много в чем. Скорее всего, не хватает компонентов для старта gui-составляющей.
Какая-то ошибка при этом появляется?
А сори) короче при запуске через pm2 почему-то всегда запускается в "безголовом режиме" хмм
 Alhimik
Alhimik

 GamiD
GamiD
 Alhimik
Alhimik
Изза этого ошибка?
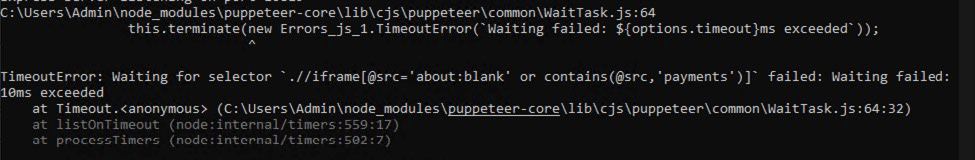
Не знаю, но не исключено. Так как ты думаешь что дождался элемент и выполняешь следующее действие, но это не так, элемента может не быть.
 Alhimik
Alhimik
 Alhimik
Alhimik
нет почему это 10мс?
Потому что на скриншоте так :) Если слева символ не уехал за экран, я же не вижу всего.
 Alhimik
Alhimik
в этом и дело что таймаут по умолчанию 60сек
Ну вот с этого и начни проверку, может там не 60 сек.
 Alhimik
Alhimik
60сек 100% Стоит
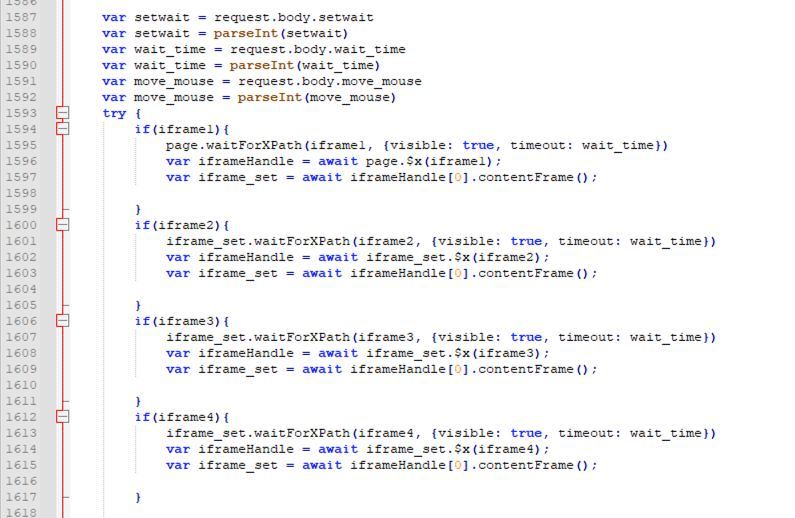
Ну ты в следующий раз код показывай с номерами строк чтобы можно было понять где именно ошибка произошла.
 Alhimik
Alhimik
тут видно полностью ошибка
Нет, стэк не полный. Видны только ошибки в библиотеке кукловода. Твой код, который вызвал ошибку не виден. Либо у тебя там с асинхронностью проблемы.
 GamiD
GamiD
 aburybin
aburybin
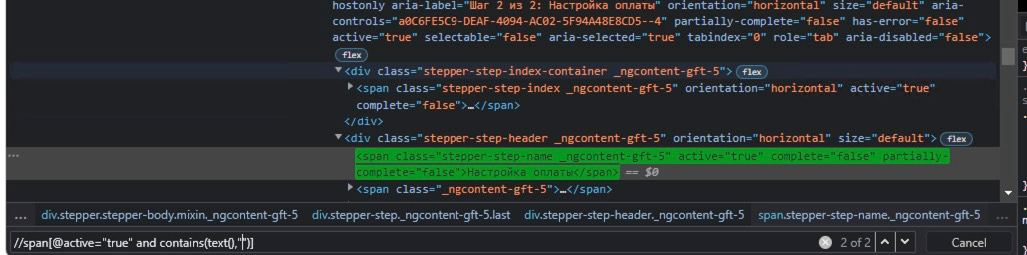
может подскажет кто , не могу поймать всплывающее окно при нажатии на Reply на посте в твитере
 Alhimik
Alhimik
 Armen
Armen
Всем привет,
Ищу компетентного сотрудника для автоматизации регистрации аккаунтов в Octo Browser через puppeteer
 issssrt
issssrt
После загрузки основной страницы в puppeteer, она выполняет ajax (xhr) запрос. Можно как-то получить эти параметры целиком, например в виде json?
 Alhimik
Alhimik
 issssrt
issssrt
page.on("response", ...);
Вот именно post-параметры не получается таким образом получить( можете пример прислать?
 Alhimik
Alhimik
 issssrt
issssrt
Тогда:
page.on("request", ...);
Спасибо! Я что-то с тупил, логично что реквест))) - http://i.imgur.com/qfoxyql.png
 Shieldy
Shieldy
(4 + 4) @tarasvasilev, please, send the solution to the arithmetic operation provided within the time amount specified to this group, otherwise you will be kicked. Thank you! (60 sec)
Powered by 1inch Network
 WEB
WEB
 GamiD
GamiD
можно как -нибудь при клике на элемент в браузере вытащить его уникальный селектор?
Думаю нет
Лучше собрать подходящий xpath
 Bogdan
Bogdan
Ребят, что сейчас есть хорошего для скрытия puppeteer? Что-то палится не понимаю что
В первую очередь проверь юзер-агенты
 🦋noteee
🦋noteee
 Aleksey
Aleksey
Ребят, что сейчас есть хорошего для скрытия puppeteer? Что-то палится не понимаю что
Куча всего, начиная с заголовков и заканчивая одинаковым разрешением, айпи адресом. Могут использоваться куки, которые ты перед запросом не чистишь или какие-то значения из локал сторедж.
 Вайпер
Вайпер
Привет всем, подскажите пожалуйста можно ли сделать такое, у меня есть страница с прогрессом, мне нужно получать определенные тэги их будет несколько, как только они будут появляться на странице.
 Alhimik
Alhimik
 Вайпер
Вайпер
MutationObserver.
Что то не вышло, не могу понять почему, может я туплю, но у меня что то не определяет
 Alhimik
Alhimik
Что то не вышло, не могу понять почему, может я туплю, но у меня что то не определяет
Если не нравится подход с MutationObserver, то остаются обычные таймеры в цикле. Просто опрашивай нужные тебе элементы раз в несколько миллисекунд, к примеру.
Если цель получать тэги сразу же при изменении то нужно разобраться с MutationObserver.
Хотя и первый вариант может помочь в простейших случаях. Но, если элементов много, то менее производительней.
 Вайпер
Вайпер
Да у меня ситуация следующая, есть страница, на ней сплошной текст через br, и появляются нужные мне тэги, мне от туда нужен только текст, я могу до них достучаться и найти текст который появится через waitForFunction, но мне этот текст нужно извлечь и выкинуть в телеграм бота, но waitForFunction не слушает параметр контекста самого бота
 Alhimik
Alhimik
Да у меня ситуация следующая, есть страница, на ней сплошной текст через br, и появляются нужные мне тэги, мне от туда нужен только текст, я могу до них достучаться и найти текст который появится через waitForFunction, но мне этот текст нужно извлечь и выкинуть в телеграм бота, но waitForFunction не слушает параметр контекста самого бота
Не понимаю на каком этапе проблема.
1. Нужно заинжектить на страницу MutationObserver (он будет следить за контейнером)
2. Объявить exposeFunction в пространстве node.js, эта функция будет видна внутри страницы по указанному имени
3. Когда MutationObserver видит любое изменение внутри контейнера, он вызывает exposeFunction
 Вайпер
Вайпер
Не понимаю на каком этапе проблема.
1. Нужно заинжектить на страницу MutationObserver (он будет следить за контейнером)
2. Объявить exposeFunction в пространстве node.js, эта функция будет видна внутри страницы по указанному имени
3. Когда MutationObserver видит любое изменение внутри контейнера, он вызывает exposeFunction
Сейчас попробую, что то вроде начало получаться, спасибо большое
 Bogdan
Bogdan
Да у меня ситуация следующая, есть страница, на ней сплошной текст через br, и появляются нужные мне тэги, мне от туда нужен только текст, я могу до них достучаться и найти текст который появится через waitForFunction, но мне этот текст нужно извлечь и выкинуть в телеграм бота, но waitForFunction не слушает параметр контекста самого бота
Можешь еще просто рекурсию сделать с async/await и тайм-аутом которая будет обновлять документ или возвращать нуль если тайм-аут истечет
 Вайпер
Вайпер
Можешь еще просто рекурсию сделать с async/await и тайм-аутом которая будет обновлять документ или возвращать нуль если тайм-аут истечет
А я решил уже задачу, просто сам тупил не мог понять метод MutationObserver, посидел по частям разобрал, вроде разобрался, но все равно спасибо, за помощь
 Innerbloom
Innerbloom
async function search () {
try {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.setViewport({width: 1280, height: 1300})
await page.goto(URL, {timeout: 10000});
await page.type(selectors.searchBox, randomValue);
await page.keyboard.press('Enter', {delay: 2000}); // ждет 5 секунд
for (let i = 0; i < 4; i++) {
const next = await page.$$(selectors.productLinks, {
timeout: 3000 // 8 секунд таймаут
});
await next[i].click({delay: 1000}); // клик по элементу первом
const helpful = await page.waitForSelector(selectors.helpful)
await helpful.click();
const back = await page.waitForSelector(selectors.back)
await back.click({delay: 5000}); // 5 сек возврат назад
await new Promise(r => setTimeout(r, 3000))
}
}catch (error) {
console.log(error)
}
}setInterval( () => {
search()
}, 5000);
Как сделать что б функция не открывала постоянно новое окно браузера ?
 Alhimik
Alhimik
async function search () {
try {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.setViewport({width: 1280, height: 1300})
await page.goto(URL, {timeout: 10000});
await page.type(selectors.searchBox, randomValue);
await page.keyboard.press('Enter', {delay: 2000}); // ждет 5 секунд
for (let i = 0; i < 4; i++) {
const next = await page.$$(selectors.productLinks, {
timeout: 3000 // 8 секунд таймаут
});
await next[i].click({delay: 1000}); // клик по элементу первом
const helpful = await page.waitForSelector(selectors.helpful)
await helpful.click();
const back = await page.waitForSelector(selectors.back)
await back.click({delay: 5000}); // 5 сек возврат назад
await new Promise(r => setTimeout(r, 3000))
}
}catch (error) {
console.log(error)
}
}setInterval( () => {
search()
}, 5000);
Как сделать что б функция не открывала постоянно новое окно браузера ?
Смотря какая причина открытия нового окна, возможно у тега <a> атрибут target="_blank". Тогда нужно убрать его, перед тем как совершать клик.
 Alex*
Alex*
async function search () {
try {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.setViewport({width: 1280, height: 1300})
await page.goto(URL, {timeout: 10000});
await page.type(selectors.searchBox, randomValue);
await page.keyboard.press('Enter', {delay: 2000}); // ждет 5 секунд
for (let i = 0; i < 4; i++) {
const next = await page.$$(selectors.productLinks, {
timeout: 3000 // 8 секунд таймаут
});
await next[i].click({delay: 1000}); // клик по элементу первом
const helpful = await page.waitForSelector(selectors.helpful)
await helpful.click();
const back = await page.waitForSelector(selectors.back)
await back.click({delay: 5000}); // 5 сек возврат назад
await new Promise(r => setTimeout(r, 3000))
}
}catch (error) {
console.log(error)
}
}setInterval( () => {
search()
}, 5000);
Как сделать что б функция не открывала постоянно новое окно браузера ?
Если я все правильно понял, то ... окно браузера === вкладка
Соберите сначала все ссылки на странице, закройте текущую, а затем по очереди открывайте из массива собранных.
Хотя на практике, если надо много парсить, как раз наоборот, сразу открываешь несколько вкладок.
 Captain Maslori
Captain Maslori

 Alhimik
Alhimik

 Captain Maslori
Captain Maslori
> чем это может быть вызвано?
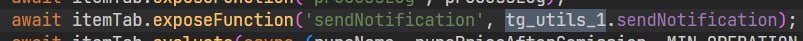
Могу предположить что дело в exposeFunction. Компилятор не знает что функция используется из контекста страницы. И, возможно, удаляет её. Если это так, добавь ложный вызов, который никогда не будет осуществлён, но так, чтобы компилятор не смог этого понять :)
Например:
if (Date.now() === 8640000000000000) { // maximum date
// call function
}
Ну или найди опцию, которая позволит не трогать функцию.
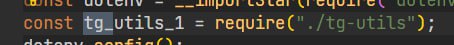
Компилятор = компилятор typescript? За 1 строку до exposeFunction нода видит эту функцию, я ее для теста принтил
 Alhimik
Alhimik
Компилятор = компилятор typescript? За 1 строку до exposeFunction нода видит эту функцию, я ее для теста принтил
Я уже не помню деталей реализации. Вроде в ишью у них читал. Но сейчас посмотрел, там очень много ишью с exposeFunction. Так что точно не скажу. Надо проверять. Но, насколько я помню, проблема именно в том что у ноды и браузера отдельные контексты.
 Anton
Anton