Sergey
Sergey
что есть в билде?
чистый электрон не сильно прожорлив вроде
 Eugene
Eugene
 Eugene
Eugene
хотя это не удивительно, это же кусок хрома
 Sergey
Sergey
И атом у меня также
 Алексей
Алексей
Как говорится все зависит от разработчиков
 Eugene
Eugene
https://github.com/MarshallOfSound/Google-Play-Music-Desktop-Player-UNOFFICIAL-
 Eugene
Eugene
вот эту штуку ставил, жрала до 500мб
 Sergey
Sergey
Ну так блин
если только она жрет 500мб
А все остальное по 100, кто виноват?
 Eugene
Eugene
 Sergey
Sergey
нене
Есть очень оптимизированные
 Sergey
Sergey
например чистый атом
 Eugene
Eugene
сейчас торрент какой-то поставил, жрет 70мб
 Eugene
Eugene
но тупит страшно
 Sergey
Sergey
У меня назрел идеологический вопрос ко всем кто юзал Electron + react
 Anton
Anton
Ну
 Vlad
Vlad
 Sergey
Sergey
Я хочу написать набор компонентов для electron+react
Чтобы использовать их в нескольких проектах
Как лучше писать, универсальные компоненты, которые выглядят по нативному на разных платформах (windows, macos, ubuntu)
или же лучше с одинаковым видом но немного отличающимся макетом (типа расположения кнопок управления окном)?
 Anton
Anton
Второе
 Anton
Anton
Хотя
 Anton
Anton
Неоч понял
 Anton
Anton
Выглядят по нативному это как
 Sergey
Sergey
https://github.com/gabrielbull/react-desktop
 Sergey
Sergey
http://reactdesktop.js.org/
 Anton
Anton
Кстати ребят електрон умеет упаковывается в один экзешник?
 Anton
Anton
А то я недокурил сборку
 Sergey
Sergey
https://github.com/electron-userland/electron-builder
 Vlad
Vlad
 Sergey
Sergey
 Sergey
Sergey
 Vlad
Vlad
он уже просто hyper
 Vlad
Vlad
да
 Vlad
Vlad
в след релизе будет поддержка винды
 Vlad
Vlad
webtorrent тоже кроссплатформен
 Vlad
Vlad
popcorntime.io тоже был
 Anton
Anton
Домаин
 Anton
Anton
Невалидный
 Sergey
Sergey
только вот https://hyper-updates.now.sh/download/linux
 Vlad
Vlad
 Vlad
Vlad
 Vlad
Vlad
и меню есть
 Sergey
Sergey
ладно погляжу с винды
 Vlad
Vlad
Домаин
потому что их заблочили год назад чтоли
 Sergey
Sergey
спасибо
 Vlad
Vlad
 Vlad
Vlad
посмотри исходники
 durrr
durrr
https://popcorntime.sh/ru
 durrr
durrr
Жив попкорнтайм
 durrr
durrr
скорее всего ремейк, но жив
 Vlad
Vlad
и вебторрент тоже посмотри
 durrr
durrr
http://porntime.ws/
Хах, действительно есть
 durrr
durrr
Лендинг даже похож на другой форк попкорна
http://popcorn-time.to/
 durrr
durrr
видимо ребятки с фантазией
 Vlad
Vlad
 Eugene
Eugene
 Vlad
Vlad
 Sergey
Sergey
эта ж менюха через json и стандартные методы реализуется
 Vlad
Vlad
 Evgeny
Evgeny
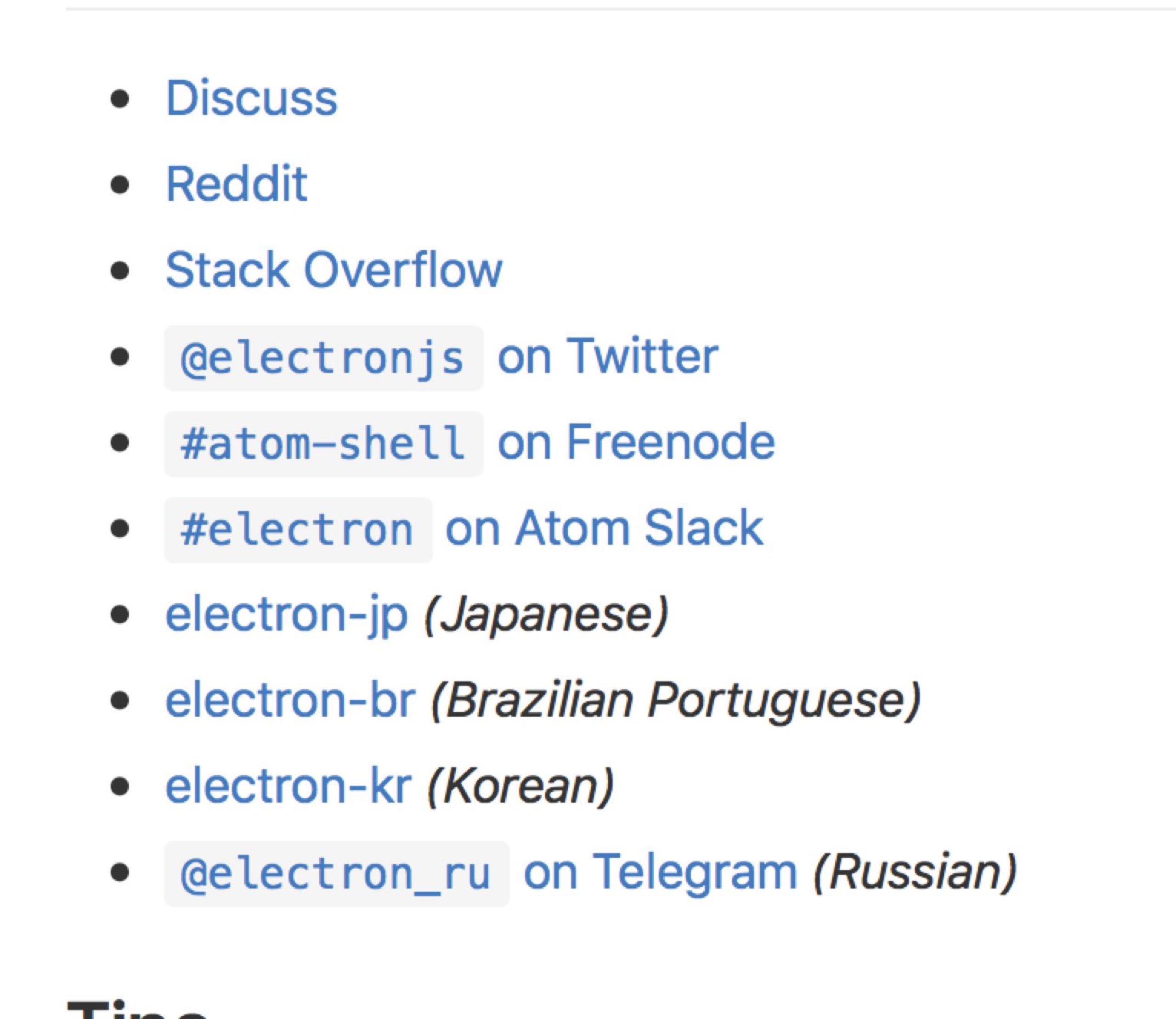
> I don't think open source communities should require an app to work
 Evgeny
Evgeny
Это немного забавно
 Evgeny
Evgeny
 Evgeny
Evgeny
Учитывая ссылки на слэк-группы
 Nikita
Nikita
@sovamist как ты билдишь приложение, если 1 package.json?
 Sergey
Sergey
electron-builder'ом
 Nikita
Nikita
что в качестве build указываешь?
 Nikita
Nikita
ему нужна папка app
 Nikita
Nikita
там должен быть package.json и зависимости
 Sergey
Sergey
ну так билд реакт приложения
 Sergey
Sergey
корень указываю
 Nikita
Nikita
.?
 Sergey
Sergey
все что нужно лежит для работы в dependencies
все что для сборки в dev
 Nikita
Nikita
не-не
 Nikita
Nikita
смотри, код в app
 Nikita
Nikita
ааа
 Алексей
Алексей
 Eugene
Eugene
 Sergey
Sergey
 Vlad
Vlad


 durrr
durrr

 Evgeny
Evgeny