 Sergey
Sergey
Посмотри исходник, там же он вообще не причём
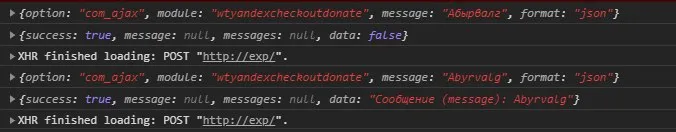
Я скопировал исходник, сделал свои имена переменных и добавил еще. Консолю отправляемый объект и в return хелпера возвращаю те же переменные по отдельности. Если значения переменных на латинице - ок, все возвращается. Если на кириллице - нет. Ни оригинальный mod_session, ни мой вариант не понимает кириллицу.
 Dmitry
Dmitry
 Sergey
Sergey
ResponseJson в обратку?
Мне оно в обратку так-то не нужно. Мне просто нужно было убедится, что туда все приходит.
 Den 💙💛
Den 💙💛
Ну в целом, я вижу, что вы поддерживаете
Да. Но только ж не тяни, а то карантин закончится быстрее чем митап пройдет
 Vladimir
Vladimir
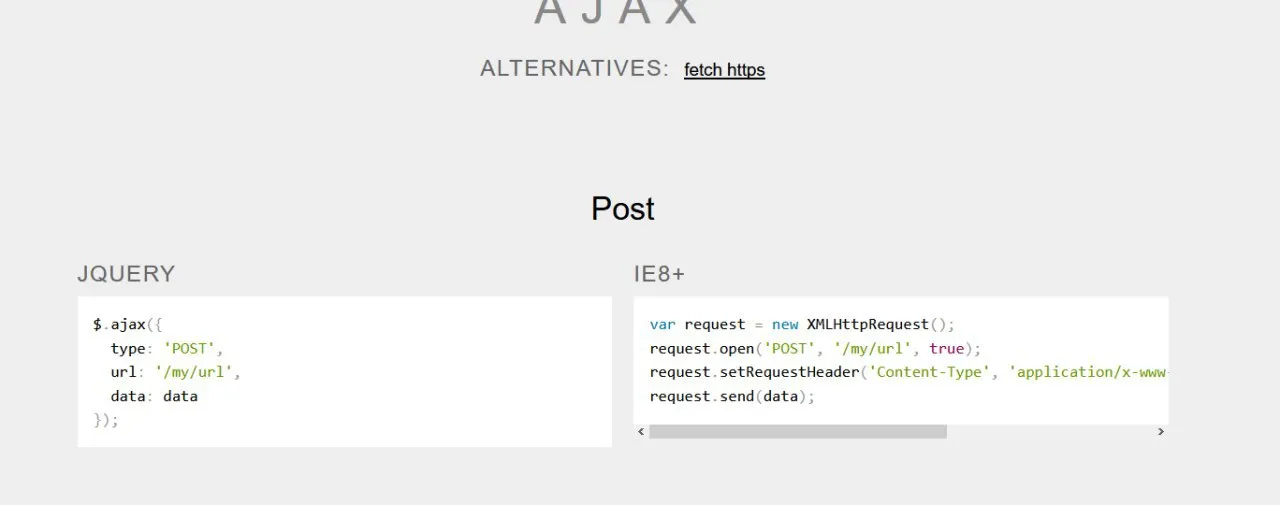
var request = new XMLHttpRequest();
request.open('POST', '/my/url', true);
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
request.send(data);
 Vladimir
Vladimir
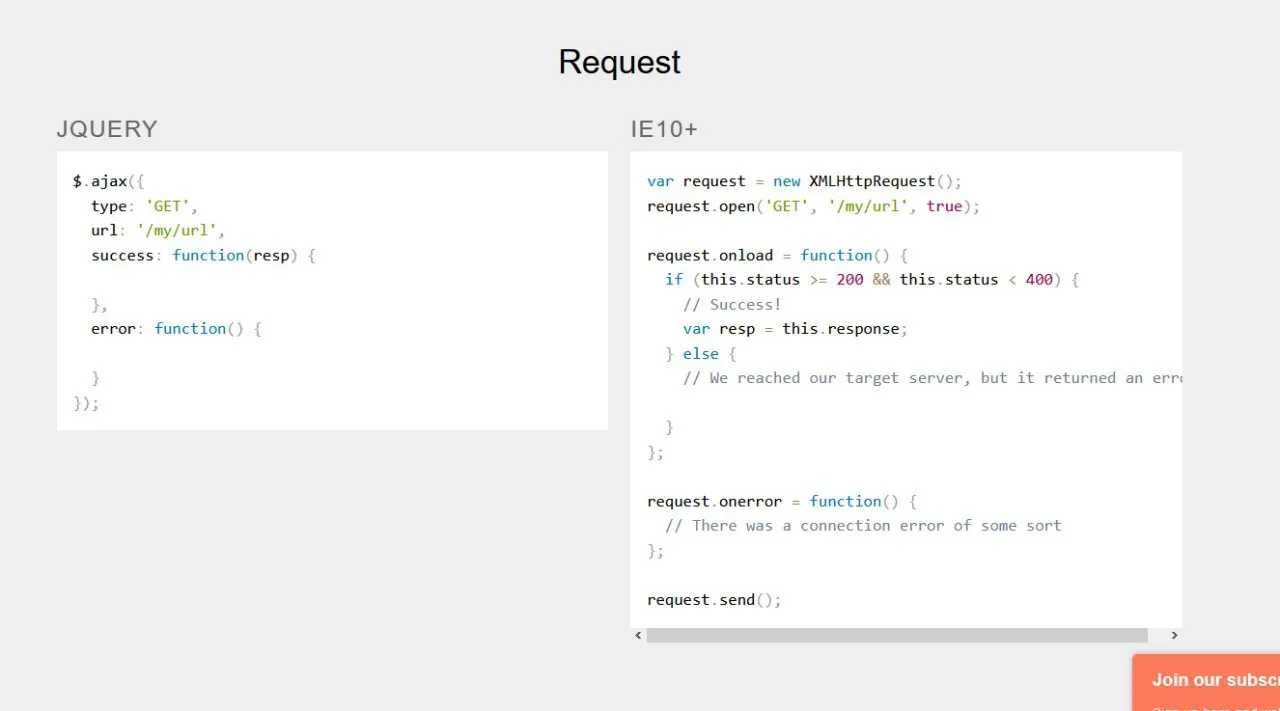
var request = new XMLHttpRequest();
request.open('GET', '/my/url', true);
request.onload = function() {
if (this.status >= 200 && this.status < 400) {
// Success!
var resp = this.response;
} else {
// We reached our target server, but it returned an error
}
};
request.onerror = function() {
// There was a connection error of some sort
};
request.send();
 Vladimir
Vladimir
https://github.com/Delo-Design/radicalform/blob/64332b379d3c68c7a035211c7245221e70a6d911/media/js/script.js#L213
 Dmitry
Dmitry
Для информации - я теперь официальный контакт по локализации https://community.joomla.org/translations/joomla-3-translations/russian-translation.html
 Дмитрий
Дмитрий
 Vladimir
Vladimir
 Dmitry
Dmitry
https://volunteers.joomla.org/departments/operations/reports/1208-operations-department-meeting-minutes-2020-04-02







 Igor
Igor

 Artem
Artem