 Anonymous
Anonymous
 from
from
 Mannaro
Mannaro
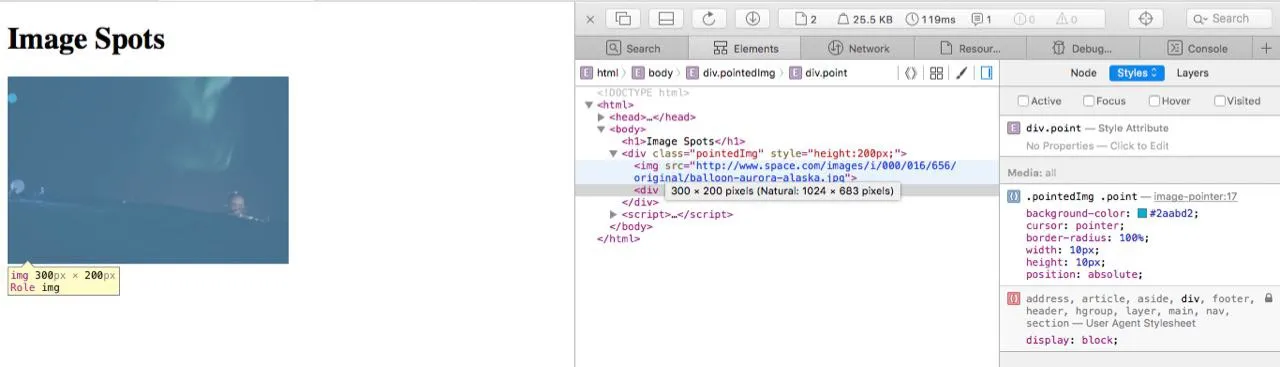
var elem = document.querySelector('.pointedImg').getElementsByTagName('img')[0];
elem.onload = function() {
console.log(this.naturalHeight);
}
 Aleksey
Aleksey
Даже так так
<script>
(function() {
console.log(document.querySelector('.pointedImg').getElementsByTagName('img')[0].offsetHeight);
})();
</script>
по 0
Попробуй поместить это в setTimeout. Если заработает – значит картинки не успевают прогрузится.
 Max
Max
var elem = document.querySelector('.pointedImg').getElementsByTagName('img')[0];
elem.onload = function() {
console.log(this.naturalHeight);
}
Спасибо, действительно скрип выполнялся до загрузки
 from
from
var elem = document.querySelector('.pointedImg').getElementsByTagName('img')[0];
elem.onload = function() {
console.log(this.naturalHeight);
}
внутри onload можно this использовать
 Vadim
Vadim
всем вечера, вопрос не то, чтобы коррелирует с названием чата, но это самое близкое, что есть у меня :)
никто не встречал когда-нибудь настолько модных шаблонов админки, чтобы там внутри был аж sass какой-нибудь и js, если на нем что-то очень сильно завязано, не скинут в кучу говна?
 Donald
Donald
он вымирает
тот момент, когда пишешь на голом css, а где-то успел ожить и умереть какой-то less
 Vlad
Vlad
тот момент, когда пишешь на голом css, а где-то успел ожить и умереть какой-то less

 Anonymous
Anonymous
написать свой плагин – 5 минут https://github.com/postcss/postcss-size/blob/master/index.js#L3 (шутка, конечно)
 Anonymous
Anonymous
https://github.com/webpack/css-loader#css-modules
https://github.com/css-modules/css-modules#examples
 Dmitry
Dmitry
@chicoxyzzy .__.
Только хотел сказать, что не считается одностраничная фигня и всякие презентации и прочие такие говны





 Тенпеннай
Тенпеннай
 hlomzik
hlomzik
 Дима
Дима