 Timur
Timur
Типичные вопросы в духе: разница между "==" и "===", как проверить на NaN, 0.1+0.2===0.3?, замыкания, hoisting
 Anonymous
Anonymous
 Anonymous
Anonymous
https://www.toptal.com/javascript/interview-questions
Такие вопросы будут задавать в каждой десятой (если не в каждой двадцатой) компании. Мы в России тащем-та.
 Timur
Timur
>основы JavaScript
Вот ещё интересный материал: http://www.frontendhandbook.com/practice/interview-q.html
 Eugene
Eugene
народ, а какие примерно можно ожидать вопросы при собеседование, если в требованиях написано знание основ джаваскрипт? Типа: "Что такое унарный оператор?"
http://learn.javascript.ru/quiz/js-basic
 Anonymous
Anonymous
http://codepen.io/Okhre/pen/xOJQZo?editors=0012
помогите понять, где ошибаюсь? Уже много вариантов перебрал, всегда возращает welcome.
 Vladimir
Vladimir
Всем привет! Ребят, у кого есть пример использования multer(NodeJS)? С использованием onFileUploadStart,onFileUploadData, onFileUploadComplete. Заранее спасибо
 Дима
Дима
Очень всё с ними печально)) В реально общем виде задачу я так и не решил, всё равно кучу всего надо на d3 допиливать
cola.js - надстройка-лейаут для d3
sigma.js - это пилят создатели palantyr, и это довольно таки нефигово так))
dracula.js слишком ограниченный
Cytoscape.js то же низкоуровневое нечто, как и d3
 Дима
Дима
Я всё же советую разобраться с cola.js, один раз поймёшь d3 - потом будет гораздо легче во всём, в плане чисто визуализации графов он не такой уж сложный
 Дима
Дима
Ебанёшься, я тебе сразу говорю.
Сорри за мат, у меня реально других слов нет, настолько эта задача кажется простой и насколько она чертовски сложная))
 Дима
Дима
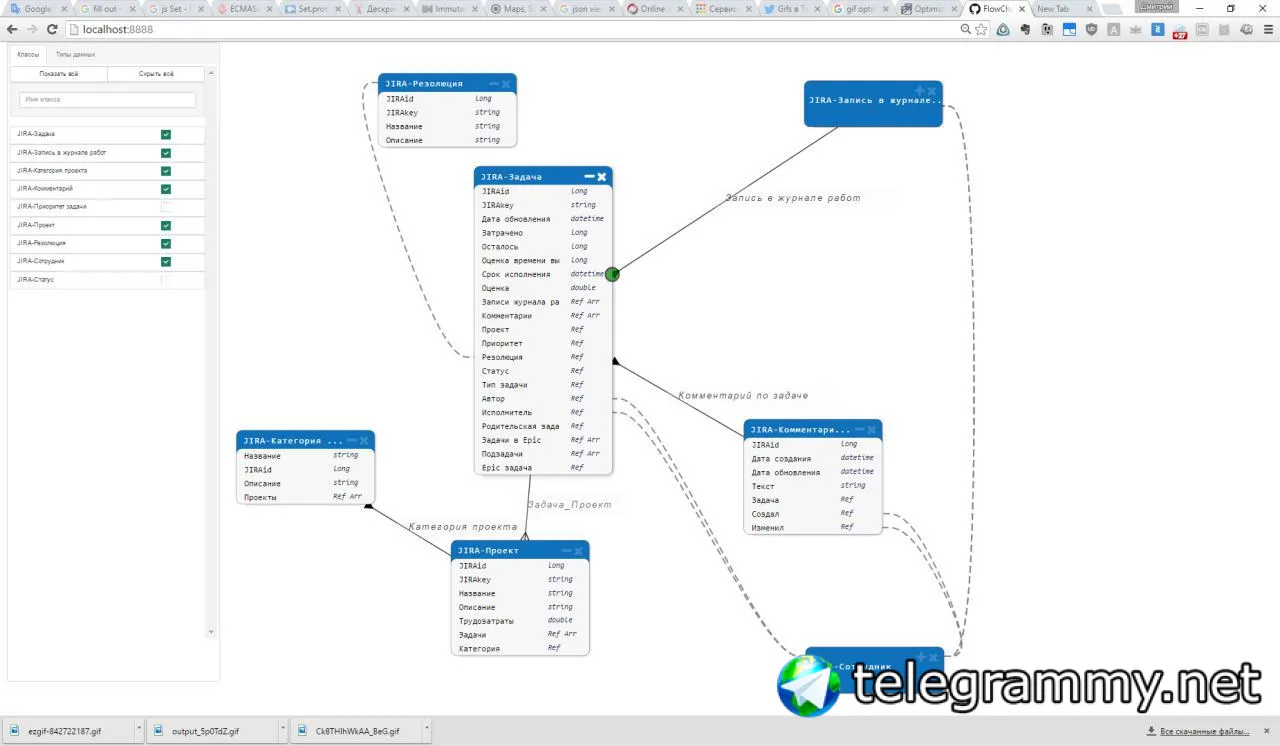
Вот что я делал. pure d3, angular. Полностью интерактивный, редактируемый, перемещаемый, сворачиваемый/разворачиваемый и т.д. И это адский трэш)) Чёрные стрелки на границах блоков высчитываются через тригонометрию от координат, размеров и взаимного расположения блоков
Точки для отрисовки сплайнов (кривых) зависят от просто прорвы параметров, сами по себе имеют 16 вариантов расположения и расчитываются по довольно объёмному алгоритму. В общем графы - это жесть))
Я ооочень советую максимально тщательно продумать метод хранения информации, причём желательно использовать redux (любой строго однонаправленный набор данных), иначе когда какой-нибудь третий промежуточный слой обработки данных будет глючить при работе с пятым - будет очень больно 😄
 Дима
Дима
Да, интерес я тебе гарантирую 😄
Ни за что не угадаешь, в каких местах будут тормоза)) Оптимизируешь одно, а тормозит вдруг совсем другое. У меня в пределе выводились и работали сотни блоков, а в минимуме - вот этот график на картинке выдавал 5 fps
Самая главная оптимизация это строго однонаправленные данные, крайне желательно, чтобы вообще иммутабельные, а так же концепция функционального программирования (очень, очень много функций .map) Всякие суммирования/тригонометрии и прочее почти не грузят проц, главным образом тормозит рендеринг dom. Так что реально можно хранить исключительно самый минимум данных: у меня это [X,Y][width,height] и string[] для строк. Всё остальное реалтайм, это как минимум отлаживать проще)
 Egor
Egor
@Melongeno https://github.com/sporritt/jsPlumb года два назад довольно объемное приложение делал на этом + ангуляр.
 Дима
Дима
@Melongeno https://github.com/sporritt/jsPlumb года два назад довольно объемное приложение делал на этом + ангуляр.
Платная лицензия $3000, а в бесплатной какая-то странная лицензия, мне брать не разрешили)
 Anonymous
Anonymous
Вызываю $('.selector').trigger('trigger-name) — event.currentTarget === $('.selector').parent() ... .parent().
 Anonymous
Anonymous
Проблема была в следующем: Есть два елемента .selector, один вложенный в другой. При вызове триггера на дочернем, в this`/`event.currentTarget попал родительский, а в event.target — дочерний.
 Anonymous
Anonymous
Парни, всем привет. Объясните мне, пожалуйста логику, механику процесса, когда к сайту привязывается виджет.
Когда, например, мы привязываем виджет обратного звонка. Какой код генерируется сервером, что содержит? И по какому механизму привязывается к стороннему сайту?
Благодарю и приглашаю к нам в конференцию для разработчиков ботов для Telegram @botoid
 Vlad
Vlad
 Andrey
Andrey
Парни, всем привет. Объясните мне, пожалуйста логику, механику процесса, когда к сайту привязывается виджет.
Когда, например, мы привязываем виджет обратного звонка. Какой код генерируется сервером, что содержит? И по какому механизму привязывается к стороннему сайту?
Благодарю и приглашаю к нам в конференцию для разработчиков ботов для Telegram @botoid
обычно вставляется js код на сайт, котрый сам добавляет в dom себя и все обрабатывает, т.е. обычно один js файлик
 Anonymous
Anonymous
Мне нужно организовать подключение виджета авторизации к сторонним сайтам. Допустим, есть html страничка. Если в нее встраивается код, который сгенерировала система. В таком случае данная страница отображается в списке страниц в личном кабинете, как подключенная.
 Anonymous
Anonymous
Мне нужно организовать подключение виджета авторизации к сторонним сайтам. Допустим, есть html страничка. Если в нее встраивается код, который сгенерировала система. В таком случае данная страница отображается в списке страниц в личном кабинете, как подключенная.
Судя по уровню вопроса, тебе не нужно об этом спрашивать самому, а нужно нанимать специалиста, или сначала нужно потратить время на своё обучение. Чтобы всё объяснить, тебе нужно сейчас начать объяснять эти вещи с азов и в трёх томах. Ну, навряд ли кто-то будет делать это в чате. Если вкраце, в большинстве случаев виджеты реализуются посредством выполнения твоего кода в браузере у посетителя сайта, на который установлен виджет. Этот код может много что делать. Например, отправлять запросы на разные сервера и, соответственно, получать в ответ данные.
 Al
Al
Котаны, в IE8 единственная возможность сделать блок по высоте viewport это выставить всем его родителям (включая html) высоту 100%?
 anoru
anoru
 Al
Al
беги от него
Да впервые на многие годы от меня его вновь потребовали, бью фейспалмами вспоминая тёмные годы веба
 Al
Al
ие8 мертв же
Нужно в контрактах указывать, что исполнитель имеет право поставить анализатор активности пользователей и если за год работы сайта на него зайдёт менее 10 человек на старых браузерах, то исполнитель имеет право приехать домой к заказчику и обоссать его в упор
Вот тогда IE8 умрёт
 Anonymous
Anonymous


 Тенпеннай
Тенпеннай
 Anton
Anton
 Dmitry
Dmitry
 Taras 🦀
Taras 🦀
 void *
void *

 Andrei
Andrei

 hlomzik
hlomzik