 Anonymous
Anonymous
Сразу говорю, такие игры делать на DOM — дело неблагодарное. Лучше попытаться какой-нибудь движок для рендеринга на canvas изучить.
хотя ,да ты прав.
на канве лучше.
цп меньше грузить будет
 Romson
Romson
Народ а вы юзаете
case: {
}
чтобы если у вас переменные с одинаковыми именами не ругались при транспайлинге?
 Meg
Meg
 Romson
Romson
case LOL:
const lolka = 2;
case LOL2:
const lolka = 'lolka2';
duplicate declaration error бла бла
 Artyom
Artyom
вообще... по чесноку типа не айс в свич кейсе вообще чето декларировать
издеваетесь? или это троллинг ?))))
 Romson
Romson
let str = '';
switch(some) {
case 'a':
str = 'aaaaa';
break;
}
ну эт неплохо, ток если там в 10 кейсах лишь в двух str
 Romson
Romson
если только это не пиздец локальная исключительно для этого кейса переменная
представим что так, для упрощения сложного куска кода.
 Vadim
Vadim
делимся опытом
Уважаемый, "делимся опытом" и "заменяем гугл" - не одно и то же. Если текст ошибки ввести в гугл, то ответ найдётся по 1-3 ссылке.
 Romson
Romson
Уважаемый, "делимся опытом" и "заменяем гугл" - не одно и то же. Если текст ошибки ввести в гугл, то ответ найдётся по 1-3 ссылке.
я где-то говорил что у меня ошибка и все, конец?
 Meg
Meg
 Romson
Romson
 Alexander
Alexander
что-то кейсоподобное бывает нужно, когда пишу обработку экшнов или тех же самых сообщений от апи с какими-то внутренними метками, которые в интерфейсе надо переводить на человеческий. но все чаще плююсь от необходимости расставлять стопятьсот брейков и пытаюсь писать в функциональном стиле
 S
S
что-то кейсоподобное бывает нужно, когда пишу обработку экшнов или тех же самых сообщений от апи с какими-то внутренними метками, которые в интерфейсе надо переводить на человеческий. но все чаще плююсь от необходимости расставлять стопятьсот брейков и пытаюсь писать в функциональном стиле
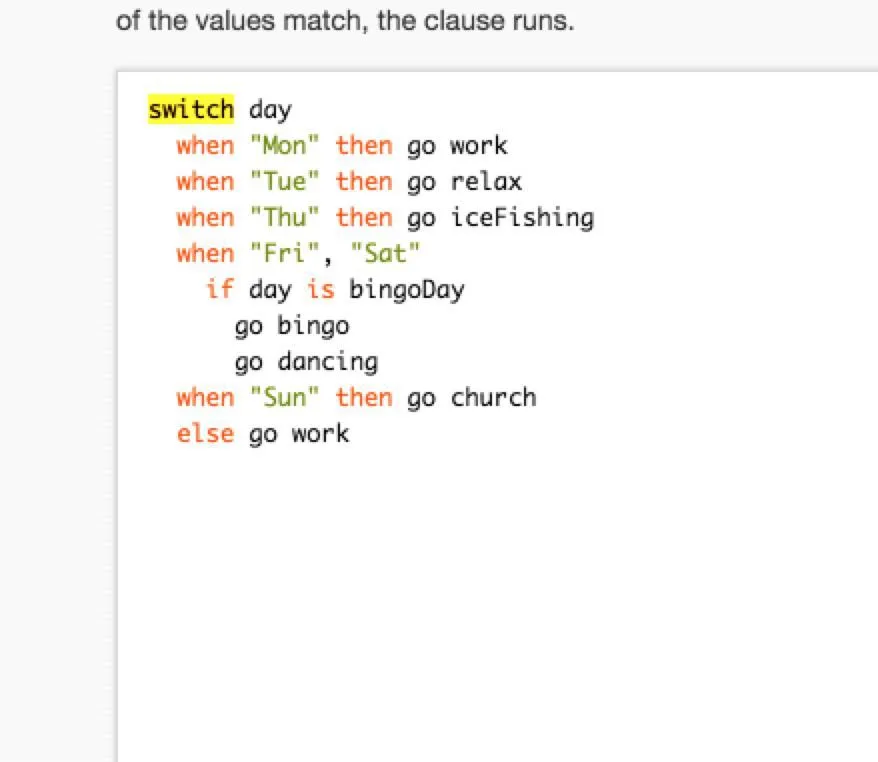
CoffeeScript в switch/when зато прекрасен :)
 Alexander
Alexander
CoffeeScript в switch/when зато прекрасен :)
вот меня как-то мимо всей этой замечательной темы пронесло, я до сих пор пишу только на ванили.
 Romson
Romson
что-то кейсоподобное бывает нужно, когда пишу обработку экшнов или тех же самых сообщений от апи с какими-то внутренними метками, которые в интерфейсе надо переводить на человеческий. но все чаще плююсь от необходимости расставлять стопятьсот брейков и пытаюсь писать в функциональном стиле
Я свич кейсы использую в каких-нибудь функциях билдерах и когда регаю слушателя на диспатчера. В принципе кейс в основном с диспачером, особенно когда бывают различные экшны типа addPost removePost или addCommentToPost и removeCommentFromPost
если не юзать функции и там и там делаешь что-то вроде const post = findPost(...)





 KlonD90
KlonD90