 Anonymous
Anonymous
require(../this)
“чтобы импортить в файл, который находиться в дочерней папке”
^ может, наоборот? импортировать файл, который находится в родительской папке?
 Arthur 🙏
Arthur 🙏
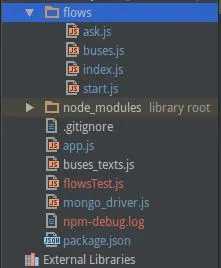
может ли быть проблема, что я в app.js импорчу эту директорию полностью(т.е. require(./flows) и там внутри в index.js определяю файлы?
хотя это наоборот к экспорту этой папки относится
 Roman
Roman
то есть в app ты реквайришь /flows, а там внутри реквайришь app?
в index.js что?
в start.js что?
 Arthur 🙏
Arthur 🙏
module.exports = {
ask: require('./ask'),
start: require('./start'),
buses: require('./buses')
}
index.js
in start.js
var flowProcessor = require('../app');
console.log(flowProcessor); // "{}"
дальше не важно же наверно
 Arthur 🙏
Arthur 🙏
а как еще?) мне нужно привезти флоузы, зарегистрировать их, потом вернуть в определяющий файл(start.js)
 Arthur 🙏
Arthur 🙏
https://gist.github.com/SultanArturio/36f4260b6c05c101793c836ff7344235
ну вот полностью рабочий флоу, вставил там комментарии проблемы
 Arthur 🙏
Arthur 🙏
дело в том, что фреймворк обновился, раньше у меня была папка flows, где в отдельном файле каждый флоу
и все хэндлеры там были генераторами, соответственно я просто ссылался на них из app.js
function* onStart(){...}
автор фреймворка переписал все на промисы, и теперь синтаксис навешивания хэндлеров -
exampleFlow.onStart((ctx) => ctx.reply(ctx.state.flow.message || 'Hi'))
т.е. нужно у инстанса флоу вызывать онСтарт(), чтобы определить его
поэтому вся архитектура у меня и поплыла
 Denis
Denis
Парни, у нас в группе @react_js до 10 раз в день приходится выпиливать вакансии из сообщений, чтобы ещё больше не засорять канал. Уверен здесь схожая ситуация. Поэтому давайте вакансии и запросы на поиск работы, а также аналитику и тренды на рынке труда обсуждать здесь:
+ https://telegram.me/javascript_jobs
 Алдар
Алдар
глупый вопрос, this внутри event handlera будет равно jquery объекту, к для которого наступило событие?
 special agent
special agent
 Alexander
Alexander
глупый вопрос, this внутри event handlera будет равно jquery объекту, к для которого наступило событие?
не jquery-объекту, а dom-элементу, на котором прикреплен обработчик (event.currentTarget), addEventListener/attachEvent/on[event]-атрибуты работают так же
 Dmitry
Dmitry
А что вы скажите о
// Плохо
const hero = {
firstName: 'Dana',
lastName: 'Scully',
};
const heroes = [
'Batman',
'Superman',
];
// Хорошо
const hero = {
firstName: 'Dana',
lastName: 'Scully'
};
const heroes = [
'Batman',
'Superman'
];
 Alexander
Alexander
@dmitry_ermakov В чем собственно проблема? Не используем babel и другие процессоры не пишем запятую, используем babel пишем запятую.
 Dmitry
Dmitry
@dmitry_ermakov В чем собственно проблема? Не используем babel и другие процессоры не пишем запятую, используем babel пишем запятую.
Ну тут не технически проблема.
А больше код-стайл. Хорошо/плохо. Решил набросить вот :3
 Alexander
Alexander
Запятая в конце зачем добавлена? Для того что бы не париться и строчки вверх вниз мэнеджерить, а процессор который твой код обрабатывает и трансплитит в es5 все равно удаляет ее.
 Alexander
Alexander
Насколько плохо писать мобильные приложения на Js?
Степени зла:
максимальная: заворачивать обычное веб-приложение в WebView
средняя: использовать для этого фреймворк типа Cordova
минимальная: использовать NativeScript / React Native
 Alexander
Alexander
А в чем проблема с webview?
в том, что у него нет толком никаких интерфейсов для общения с нативными API, их нужно писать руками и инжектить в страницу в виде глобальных методов
 Alexander
Alexander
если не нужны, то и приложение не нужно, meta-тег на сайт для установки иконки на рабочий стол повесь, и все
 Alexander
Alexander
https://developer.apple.com/library/ios/documentation/AppleApplications/Reference/SafariWebContent/PromotingAppswithAppBanners/PromotingAppswithAppBanners.html
 KlonD90
KlonD90
так это про приложение, а так чтобы взять уже мобильный веб и перенести его в приложение чтобы у пользователя на столе рабочем было. медийка т.е. без интеракций пользователя полностью



 void *
void *
 Andrei
Andrei