Всем привет!
Обращаюсь к тем, кто увлекается веб-разработкой.
Мы собрали небольшую команду для создания веб приложения, если у вас есть желание получить опыт в командной разработке и пополнить свое портфолио,
рады будем видеть вас в нашей команде.
frontend/Дизайн.(react redux)
а слушай ты ловко это придумал написать во все чаты по веб разработке
 Инкогнито
Инкогнито
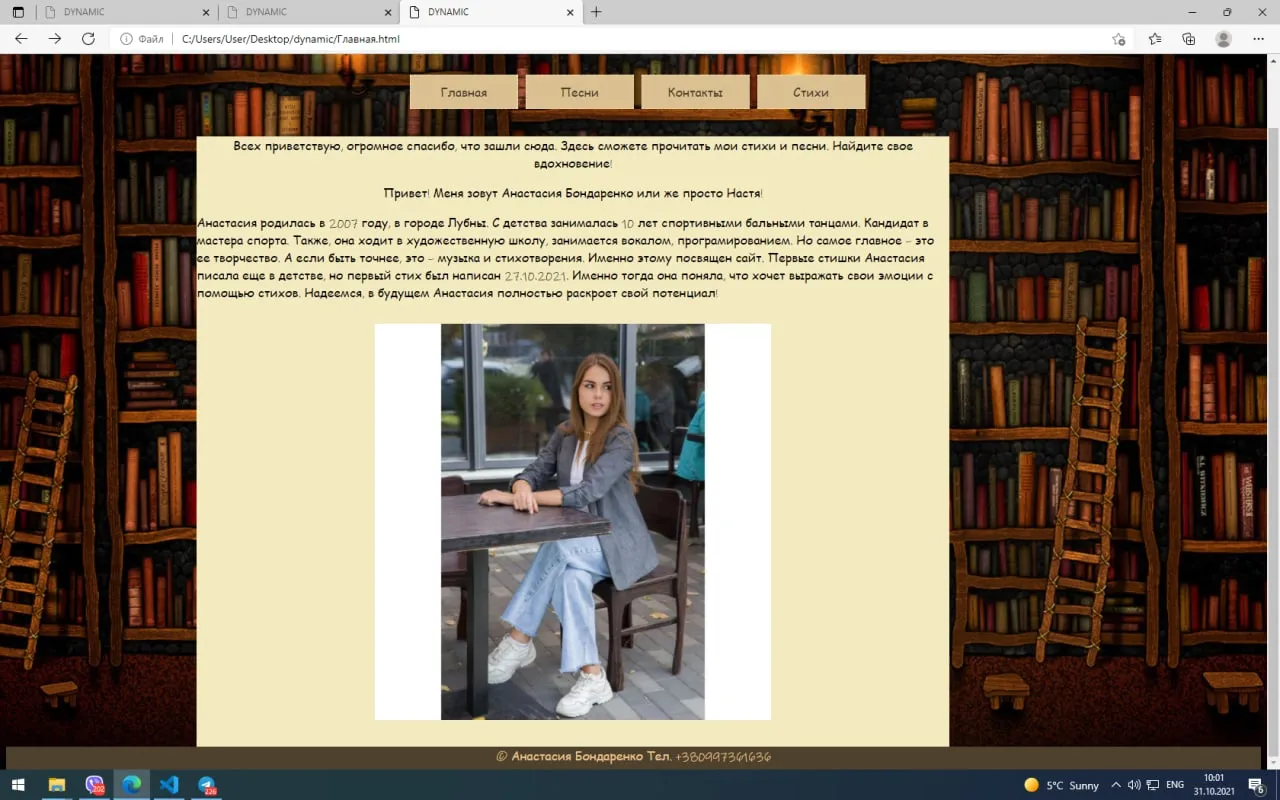
<center> <p>Привет! Меня зовут Анастасия Бондаренко или же просто Настя!</p></center>
<p2>Анастасия родилась в 2007 году, в городе Лубны. С детства занималась 10 лет спортивными бальными танцами. Кандидат в мастера спорта. Также, она ходит в художественную школу, занимается вокалом, програмированием.
Но самое главное – это ее творчество. А если быть точнее, это – музыка и стихотворения.
Именно этому посвящен сайт. Первые стишки Анастасия писала еще в детстве, но первый стих был написан 27.10.2021. Именно тогда она поняла, что хочет выражать свои эмоции с помощью стихов. Надеемся, в будущем Анастасия полностью раскроет свой потенциал!</p2>
<center> <p3><img src="images/i1.jpg" alt="Анастасия Бондаренко" img style="padding: 30px ;" width="520px"> </p3></center>
</div>
<title>Фиксированный подвал</title>
<div >
<element class="footer">
© Анастасия Бондаренко Тел. +380997361636
</footer>
</div>
</body>
</html>
 Инкогнито
Инкогнито
<style>
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color:rgb(78, 65, 46) ;
color:rgb(231, 193, 142) ;
text-align: center;
}
</style>
 Evgeniy
Evgeniy
После основ JS учить фреймворки или библиотеки, что-то типа Vue или React. Попутно ещё и Typescript подтянуть можно
 Evgeniy
Evgeniy
Что понимается под «обновлял сам себя»? Типа принудительный Refresh страницы? Можно это сделать по таймауту и переходом по ссылке на открытую сейчас страницу. Это самый простой способ, но конечно так таймер будет сбрасываться при переходе по ссылкам на сайте
 Evgeniy
Evgeniy
Бред какой, это же разные сферы и решаются разные задачи. Разработчик не становится непрофессиональным только из-за того, что занимается какой-то не той сферой. Да и питон ничем не проще, местами даже наоборот, сложнее. А уж пользу от языка программирования оценить невозможно.
 Инкогнито
Инкогнито
2.Нейронная сеть которая миксует треки и я буду первым и единственным диджеем который будет выступать с нейронной сетью.
 Инкогнито
Инкогнито
Фотомозаика
Идея довольно проста. Загрузите картинку и создайте из нее фотомозаику. Вы можете использовать API изображений для получения изображений для мозаичных плиток.
Этот проект позволяет создавать прекрасные произведения и отлично подходит даже для опытных художников. Вы должны придумать решение для размещения плитки. Если вы хотите усложнить задачу, разрешите пользователю указывать размеры мозаичных плиток.
Что вы узнаете:
написание алгоритма, который размещает все мозаичные плитки;
получение данных из API;
если вы хотите получить лишнюю милю, вы можете кэшировать изображения, чтобы вам не приходилось отправлять ненужные запросы в API.
 Инкогнито
Инкогнито
2. Генератор мемов
Кто не любит мемы? Создать собственный генератор мемов будет очень забавно. Несмотря на то, что это один из небольших проектов в этом списке, он идеально подходит для менее опытных разработчиков.
Загрузите изображение, введите текст и дайте пользователю возможность скачать мем. Вы можете расширить проект, если хотите, добавив некоторые из изображений мемов по умолчанию. Таким образом, пользователю не нужно загружать изображение для стандартных мемов.
Этот проект идеально подходит для вас, если вы хотите поэкспериментировать с одной из популярных библиотек JavaScript (React, Vue или Angular).
Что вы узнаете:
обработка загрузки файлов;
создание изображений на лету;
предложить мем как загрузку пользователю
 ananda
ananda
Подскажите какие-нибудь сайты/каналы с макетами по фигме
Лекция: "Дизайн в Figma с нуля. Делаем дизайн сайтов, приложений, игр, постов"
Figma — один из самых простых в освоении инструментов для дизайнеров. Нашли для вас отличный урок!
Узнаем:
▪️5 ключевых составляющих для начинающих дизайнеров
▪️Практика в Figma и создание вашего первого макета
Ссылка на лекцию: https://youtu.be/Fhc4o_FBccU
 ananda
ananda
Подскажите какие-нибудь сайты/каналы с макетами по фигме
может в этом курсе есть ссылки на сайтов
 ananda
ananda
Подскажите какие-нибудь сайты/каналы с макетами по фигме
Курс «Figma»
#бесплатно
Вы узнаете:
▪️Изучаем интерфейс и разбираемся с настройками Figma.
▪️Учимся работать с фреймом и сеткой.
▪️Создание геометричных баннеров и иконок.
▪️Как войти в профессию и успешно в ней развиваться.
▪️Советы и рекомендации из личного опыта преподавателя.
Подробнее
 ananda
ananda
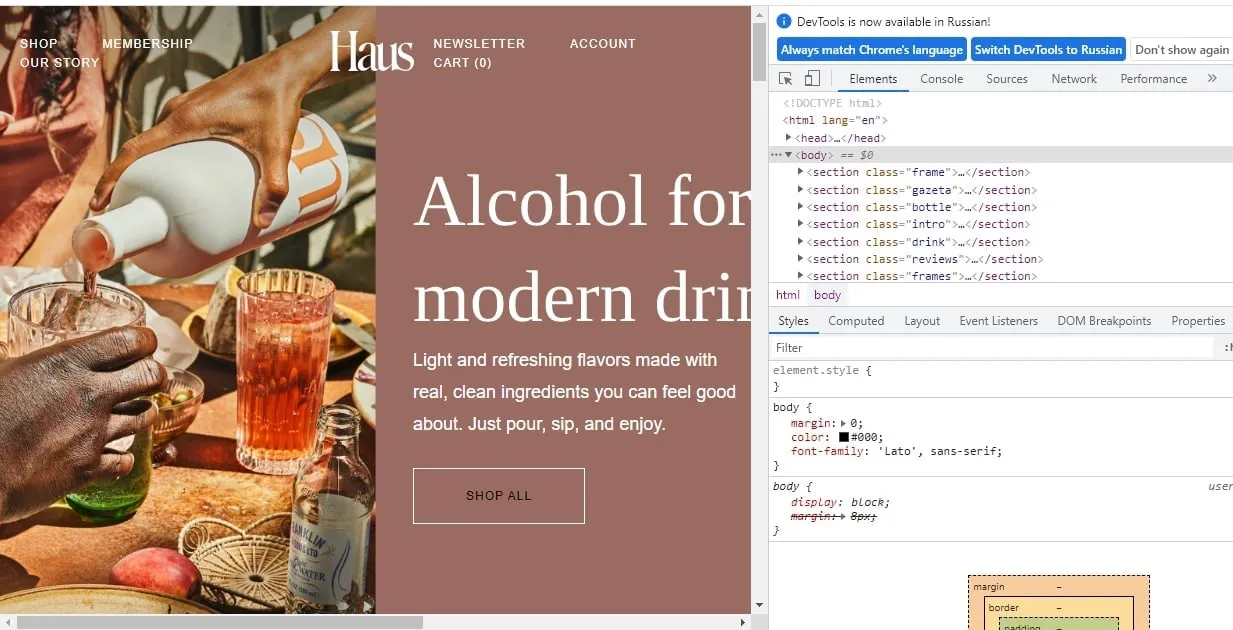
Адаптивная HTML-верстка макета из Figma с подробным объяснением
Вы узнаете:
▪️Как подготовиться к верстке
▪️Как подключить шрифты
▪️Как настроить контейнер
▪️Как сверстать шапку и все остальное
Смотреть
 Matvey
Matvey

 V
V
Здраствуйте кто то может подсказать по какому курсу лучше учить css и html ( если можете то скиньте силку пожалуйста)


 Кирилл
Кирилл
 Anonymous
Anonymous
 Антон
Антон

 Hello, World! 🎄
Hello, World! 🎄
 Alex
Alex
 ~\
~\


 Vladislav Mihailovich
Vladislav Mihailovich