 Adam 🫧
Adam 🫧
Всем доброго ранего утра)
Имеется в чате возможность выставлять предложение для участия в пет проекте? 🤔
 Oleksii
Oleksii
Подскажите, как сделать так чтобы при открытии dropdown меню элементы разезжались вниз чтобы их тоже было видно?
 Artem
Artem
html / Всем привет, подскажите пожалуйста. На сайте есть свой css. Нужно подключить некоторые элементы из bootstrap, но если я подключаю его, то он перебивает мой style.css. Как применять стили bootstrap только к определенным блокам?
 0xWEBMILK (200 Success)
0xWEBMILK (200 Success)
 ananda
ananda

 ananda
ananda

 team-spg
team-spg
Здравствуйте есть вопрос как сделать такой layout, чтобы высота нижнего дива было auto а верхнему достался всё что остаётся.
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
element = document.getElementById('element')
потом на кнопке element.classList.toggle(.active)
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
Всем привет, помогите с проблемой, как разместить обьект в конец страницы?
элемент должен быть в конце тега body
 Anonymous
Anonymous

 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
и через transform
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
через flex
родительский блок должен быть display: flex;
это работает для всех элементов сразу
align-items: center - центрирует по вертикали
justify-content: center- центрирует по горизонтали
 Grankeyl 🧸
Grankeyl 🧸
ERR_SSL_CIPHER_OPERATION_FAILED
Ошибка ERR_SSL_CIPHER_OPERATION_FAILED указывает на проблемы при установлении безопасного соединения SSL/TLS между браузером и сервером. Эта ошибка может быть вызвана различными причинами, включая проблемы с SSL-сертификатом, неправильно настроенными настройками SSL или неверными настройками брандмауэра.
Вот несколько шагов, которые можно предпринять для исправления ошибки ERR_SSL_CIPHER_OPERATION_FAILED:
1 Очистите кэш и историю браузера
2 В некоторых случаях проблемы с SSL могут быть вызваны конфликтом с кэшем или историей браузера. Попробуйте очистить кэш и историю браузера и попробуйте снова открыть страницу.
3 Обновите браузер и операционную систему
4 Некоторые старые версии браузеров и операционных систем могут не поддерживать новые протоколы безопасности, что может вызвать проблемы с SSL. Убедитесь, что у вас установлена последняя версия браузера и операционной системы.
5 Проверьте SSL-сертификат
6 Если у вас есть свой SSL-сертификат, убедитесь, что он правильно установлен и действителен. Если у вас нет своего SSL-сертификата, проверьте сертификат сайта, который вы пытаетесь посетить, чтобы убедиться, что он действительный.
7 Отключите брандмауэр
8 Если у вас установлен брандмауэр, попробуйте отключить его на короткое время и попробуйте снова открыть страницу.
9 Используйте другой браузер
10 Если ничто другое не работает, попробуйте открыть страницу в другом браузере.
 Raron
Raron
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
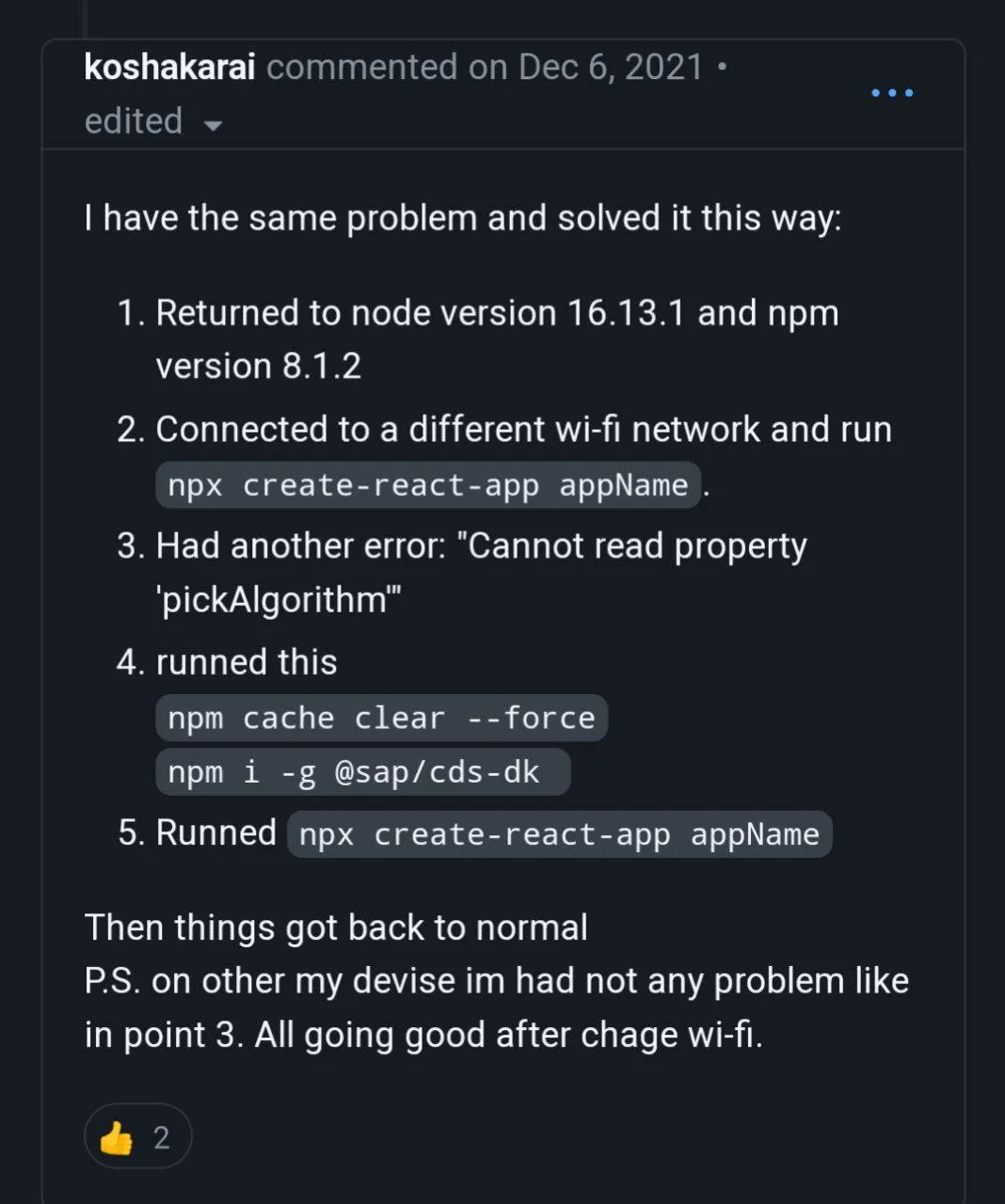
А если этл в командной строке случилось? (PowerShell)

 Anonymous
Anonymous
Привет всем, кто сможет сделать такое как на сайте https://exdoop.ru при нажатии на кнопки и формы?
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
Привет всем, кто сможет сделать такое как на сайте https://exdoop.ru при нажатии на кнопки и формы?
Могу разве что описать как это сделать и пример сделать
 Anonymous
Anonymous
Привет всем, кто сможет сделать такое как на сайте https://exdoop.ru при нажатии на кнопки и формы?
сама отправка как она делается и куда она там уходит как узнать?
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
сама отправка как она делается и куда она там уходит как узнать?
На api сервер как я помню
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦
сама отправка как она делается и куда она там уходит как узнать?
Тут бы я уже порекомендовал бы обратиться к node.js или php
 temchik
temchik

 Владимир
Владимир


 Евгений
Евгений
 sᴛʏʟᴇʙᴇɴᴅᴇʀ
sᴛʏʟᴇʙᴇɴᴅᴇʀ
 Andrey
Andrey