 k1nnyyY
k1nnyyY
всем привет у меня вопрос.Есть ли разница вставлять svg картину через img или svg
Да,есть.
При приближение картинки формата img/jpeg картинка теряет качество.
А svg в свою очередь остается такой же сколько бы ты ее не приближал.
Советую вставлять svg картинки
 k1nnyyY
k1nnyyY
А что насчет webp?
это сборщик модулей JavaScript с открытым исходным кодом. Он создан в первую очередь для JavaScript, но может преобразовывать внешние ресурсы, такие как HTML, CSS и изображения, если включены соответствующие загрузчики.
 Evgeniy
Evgeniy
 k1nnyyY
k1nnyyY
А что насчет webp?
WebP — формат сжатия изображений с потерями и без потерь качества, предложенный компанией Google Inc. в 2010 году. Основан на алгоритме сжатия неподвижных изображений из видеокодека VP8. Использует контейнер RIFF
 Evgeniy
Evgeniy
webp это формат изображений специально для веба, там есть некоторые особенности в сравнении с другими
 Timurka
Timurka
перейти по ссылке на button 😄😄
Не, у меня крч висит на Баттон якорь, хочу сделать, чтобы при переходе на этот якорь по ссылке кнопка прожималась.
 Grankeyl 🧸
Grankeyl 🧸
 Grankeyl 🧸
Grankeyl 🧸

 ananda
ananda

 ananda
ananda
Создаем динамические веб-сайты с помощью PHP, MySQL, jаvascript, CSS и HTML5. 6-е изд.
Автор: Робин Никсон
#book
 ananda
ananda

 ananda
ananda

 でいわん ❄
でいわん ❄
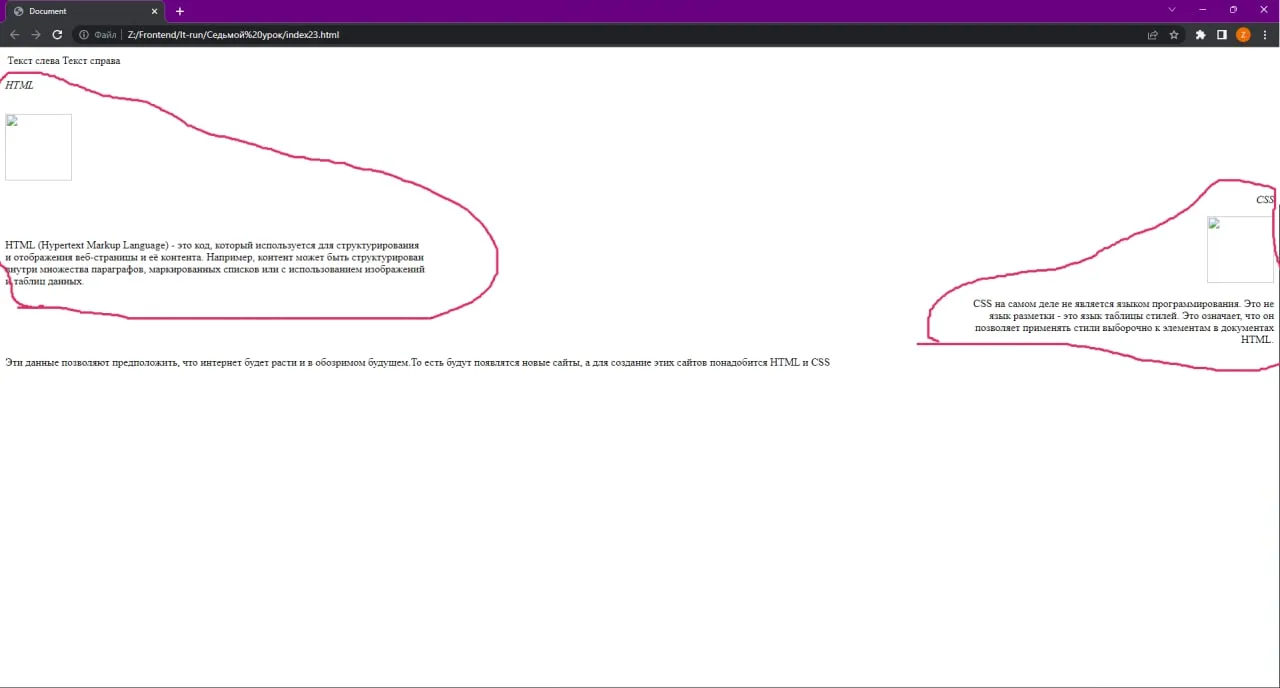
Народ, как выровнять правый край блока текста по центру? То-есть есть блок, у него соответственно есть центр, и текст правым краем стоит на этом центре. Возможно ли это штатными средствами реализовать?
 Grankeyl 🧸
Grankeyl 🧸
 Sheldon
Sheldon
 yml
yml
Всем привет, ищем энтузиаста в сфере верстки для совместного проекта.
Сейчас только начерты, но в планах сделать конструктор телеграмм ботов. Используя:
Python, Django, Aiogram/Telebot
Если заинтересует пишите в ЛС
 Grankeyl 🧸
Grankeyl 🧸
 temchik
temchik
Народ, как выровнять правый край блока текста по центру? То-есть есть блок, у него соответственно есть центр, и текст правым краем стоит на этом центре. Возможно ли это штатными средствами реализовать?
Ищу человека который сможет сделать совместный сайт
 ananda
ananda

 BrainFrakture☄︎
BrainFrakture☄︎
 Anonymous
Anonymous
Привет
Какой шаблонизатор лучше использовать, который максимально упростит мне задачу в написаний кода?
Слышал что есть Halm, Slim, Jedi, Erb (вроде так), и еще какие-то, какой лучше использовать? (не обязательно из выше перечисленных предложите свои варианты)
Вообще я не Web-Dev, просто нужно сделать Web-UI для приложения, JS там не используется практический (нативный местами), и вот нужно верстку сделать, и хотелось бы сделать себе проще, и быстрее, попробовал HALM, понравился, но я уверен что есть шаблонизаторы еще лучше, поискал информацию в интернете, но там нету четкого ответа, и вот не могу теперь определится


 Andrey
Andrey
 bobosh
bobosh
 Zikrullo
Zikrullo
 Булгак
Булгак


 Like
Like
 leominerdev.html 🇺🇦
leominerdev.html 🇺🇦

 0xWEBMILK (200 Success)
0xWEBMILK (200 Success)