Если ты им владеешь, то можешь, почему нет
Думаю если подать документы и резюме в компанию,и добавить Adobe premiere pro им это вообще не интересен
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
 Hikari
Hikari
позвал в лс и игнорит, гениальный
куча ошибок в предложениях, половина сообщений просто мусор, ответы на которые он не воспринимает
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Разве это не работа адоба иллюстратора
Нет не его
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Это работа программы, которая человеку нравится
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Это работа программы, которая человеку нравится
Или сайта, не суть
 Web Generation Group
Web Generation Group
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
В основном многие работают на иллюстраторе UI/UX
Кому как удобно и нравится, тут индивидуально, мне лично иллюстратор не понравился
 OBiTOtheGOOAT🇰🇬🇺🇸
OBiTOtheGOOAT🇰🇬🇺🇸
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Ааа понятно
Помню решил без навыков туда залезть, посидел, повтыкал, удалил😄
 OBiTOtheGOOAT🇰🇬🇺🇸
OBiTOtheGOOAT🇰🇬🇺🇸
Кому как удобно и нравится, тут индивидуально, мне лично иллюстратор не понравился
Я не проявлял интерес к Ui/Ux дизайну,просто в Инстаграме много попадаются курсы по дизайну,и там я видел многие работают на иллюстраторе
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Тк либ много, как и вариантов решения
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Эт наверное страдании для разработчикам
Иногда можно вообще забить и сделать в after effects
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Это да, такую анимацию стащить могут
 team-spg
team-spg

 Sergei
Sergei
Всем привет!
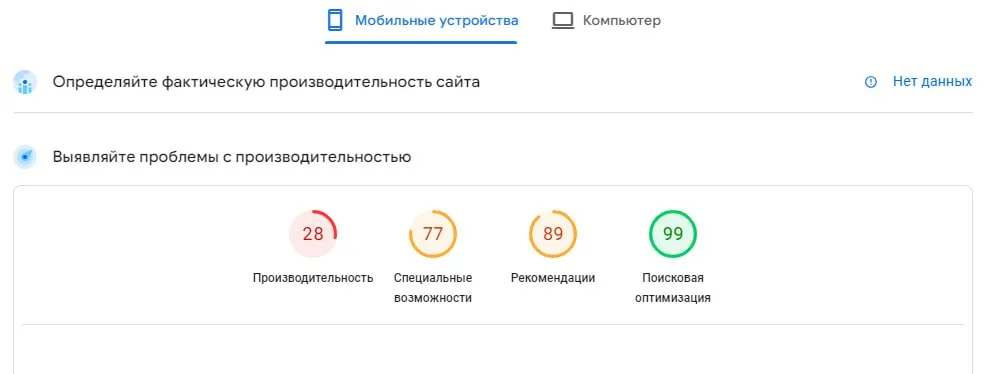
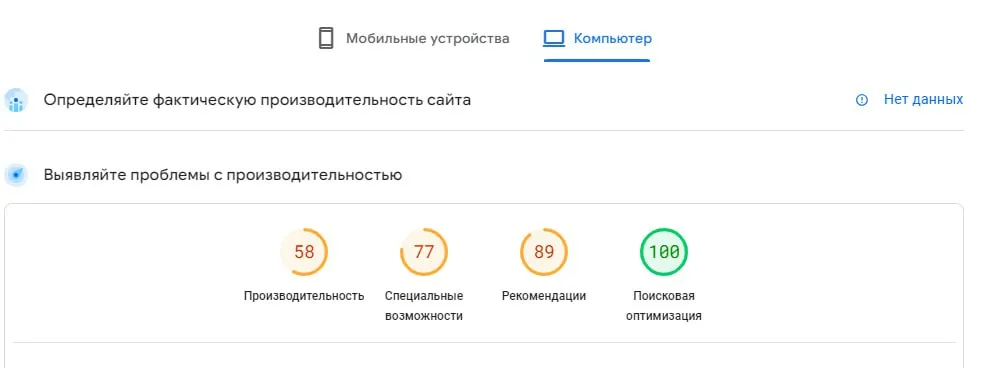
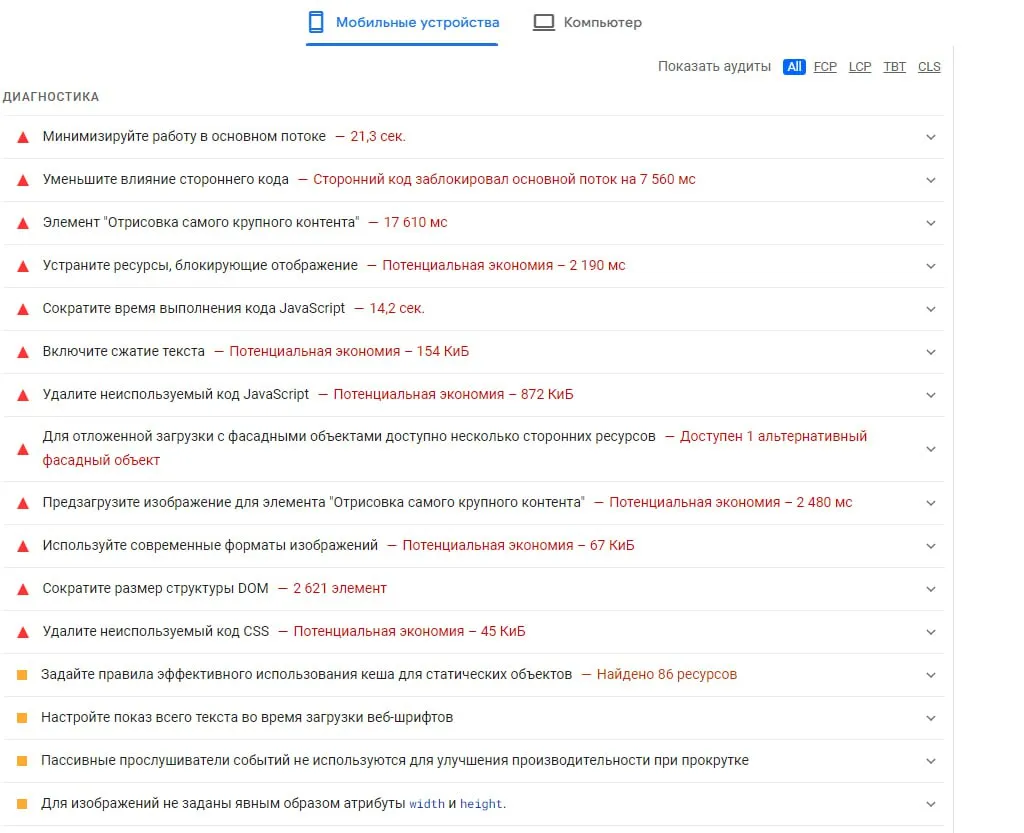
Проверил сайт через http://iloveadaptive.com/ru, в результате — много ошибок. Подскажите, стоит их править?
Сам сайт на тильде. Править нужно через код, как я понимаю.
 Hashirama
Hashirama
Ребят кто сможет помочь с лабами по ХТМЛ ?просто подставить некоторые елементы в уже готовые лабы
 Юзер_нейм8
Юзер_нейм8
 Іван
Іван
кто знает как это исправить, мне нужно, чтобы при мере уменьшения ширины сайта фото не меняло своих размеров
 Юзер_нейм8
Юзер_нейм8
могу сбросить код если кто-то знает как это сделать
Для того чтобы предотвратить изменение размеров изображения при уменьшении окна браузера, можно использовать CSS свойство max-width. Установка max-width: 100%; позволит изображению сохранять свои пропорции и не изменять размеры за пределами своего оригинального размера.
Вот пример использования этого свойства в HTML и CSS:
HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<img src="example.jpg" class="resizable-image" alt="Example Image">
</body>
</html>
CSS (styles.css):
.resizable-image {
max-width: 100%;
height: auto;
}
Этот код установит максимальную ширину изображения на 100% от ширины его контейнера, при этом сохранит его пропорции. В результате изображение не будет растягиваться за пределы своего оригинального размера при изменении размеров окна браузера.
 Юзер_нейм8
Юзер_нейм8
надо чтобы фото, которое находится в header, не меняло размеров, а оставалось статическим.
Из одного из чатботов🙄
 OBiTOtheGOOAT🇰🇬🇺🇸
OBiTOtheGOOAT🇰🇬🇺🇸
 Іван
Іван
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
когда я открываю сайт в localhost, то он берет более старую версию CSS
Рестартни веб сервер
 3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
3,1415926535 8979323846 2643383279 5028841971 6939937510 5820974
Тогда проверь, ты точно тот файл редактировал?)






 Neytiri
Neytiri