Денис не идет кодить?
Надо да, ты права
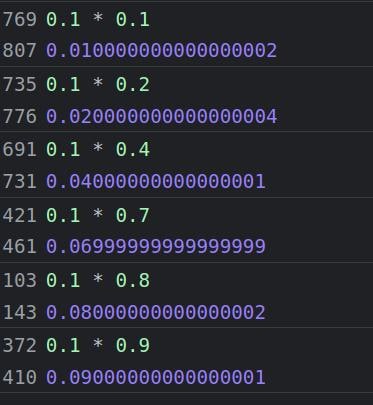
 honey
honey
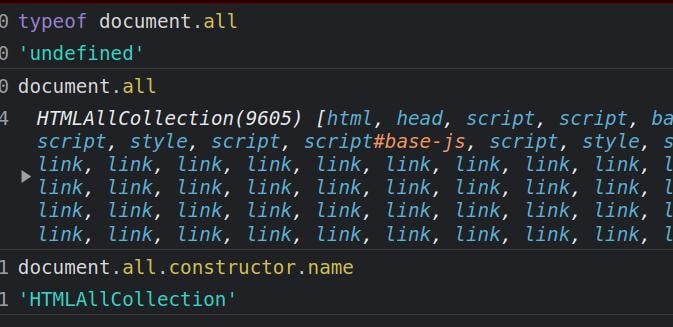
а скажите пожалуйста, если кто-то знает, вопрос мб глупый, но почему обычная функция при typeof отдает function, а iife при typeof отдает undefined? и то и другое же - функции
 honey
honey
всё, вопрос решен) дело было в том, что typeof применяется к результату iife, а он андефайнд, т.к. ничего не возвращается из функции
 honey
honey
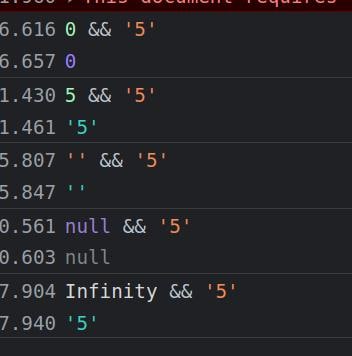
хм, я правильно понимаю - это выражение вернет тру, потому, что первое выражение - тру, и последнее - тоже тру, значит вернет последнее ?
 honey
honey
число вернет тру, и непустая строка тоже вернет тру, поэтому таким выражением возвращается последний аргумент, да?
 Hide
Hide
В целом, оператор вернёт значение первого ложноподобного операнда при вычислении, либо значение последнего операнда, если все операнды оказались истиноподобными.
 honey
honey
console.log('cool' && 10);
да, потому что первый аргумент - не пустая строка, а второй число, которое тоже true, поэтому вернет последний (10)
 Hide
Hide
Вообще такие все моменты задротить не очень эффективно имхо. Лучше на проекте при случае в доку глядеть.
 honey
honey
Зная базовые вещи и алгоритмы можно делать крутые вещи
так я сейчас эти базовые вещи собираю во что-то осмысленное)
 Александр
Александр
На фронт можно залететь вообще только с умением верстать и знанием react'a без заморочек _))))
Ну при условии конечно, что основы языка понятны и известны. Я про циклы, функции, классы, объекты, массивы и методы работы с ними)
 Александр
Александр
Мда с классами не оч. Надо подтянуть
да а чего там подтягивать?
Синтаксический сахар над тем, что уже было)
Есть конструктор, есть методы, есть контекст) На выходе такой же объект как и все остальное.
Наследование прототипное. Просто форма записи изменилась))
 Denis
Denis
 Denis
Denis
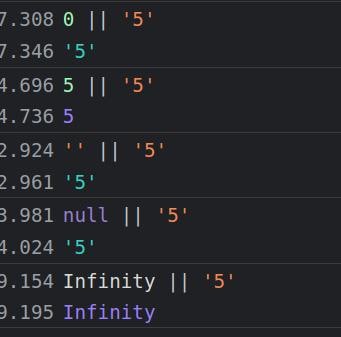
ребят, почему 5 && '5' возвращает строку 5? а не true
Потому что && преобразует в булево только для выполнения сравнения, результат же оно не изменяет
 Denis
Denis
В доке написано true вроде как
Преобразуется левая часть, и если true, то она пропускается, а если false, то возвращается
 Denis
Denis
 Denis
Denis