 { NeFFeX }
{ NeFFeX }
./src/App.jsx
Error: ENOENT: no such file or directory, open 'D:\react-project\projects\src\App.jsx'
 Vlad
Vlad
Всем привет! С ходу задаю 2 вопроса. Первый - насколько живая группа? Второй - хватит ли прохождения этого курса для начала работы с React? https://www.udemy.com/learn-javascript-for-beginners-v
 Нариман
Нариман
Всё зависит от человека, если весь материал хорошо выучить и понять, то для начала работы как джуна думаю хватит
 Vlad
Vlad
Ну если в общем говорить, то там дали понятия условных операторов, математических операций, функций, DOM, циклов, событий (как клик мыши и тд). Так же на практике показали как сделать примитивную галерею
 Ruslan
Ruslan
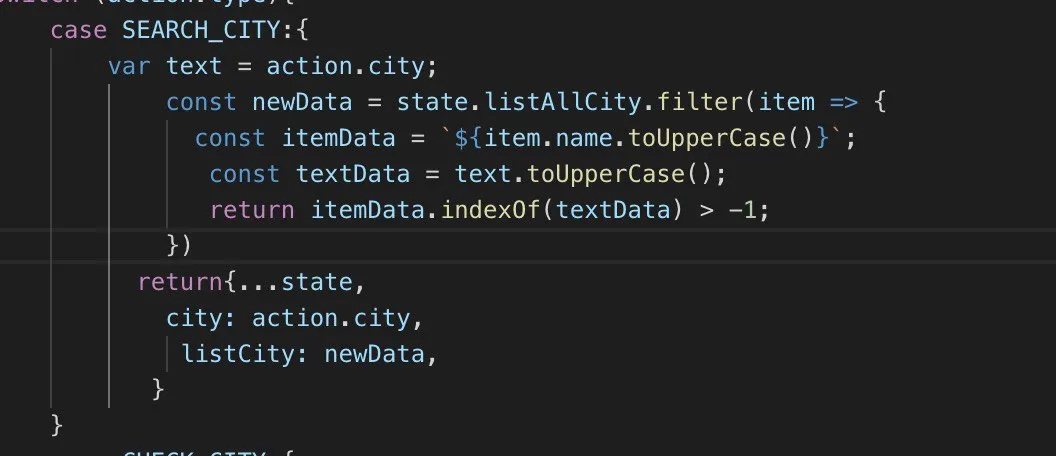
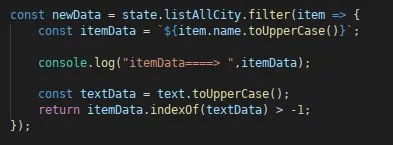
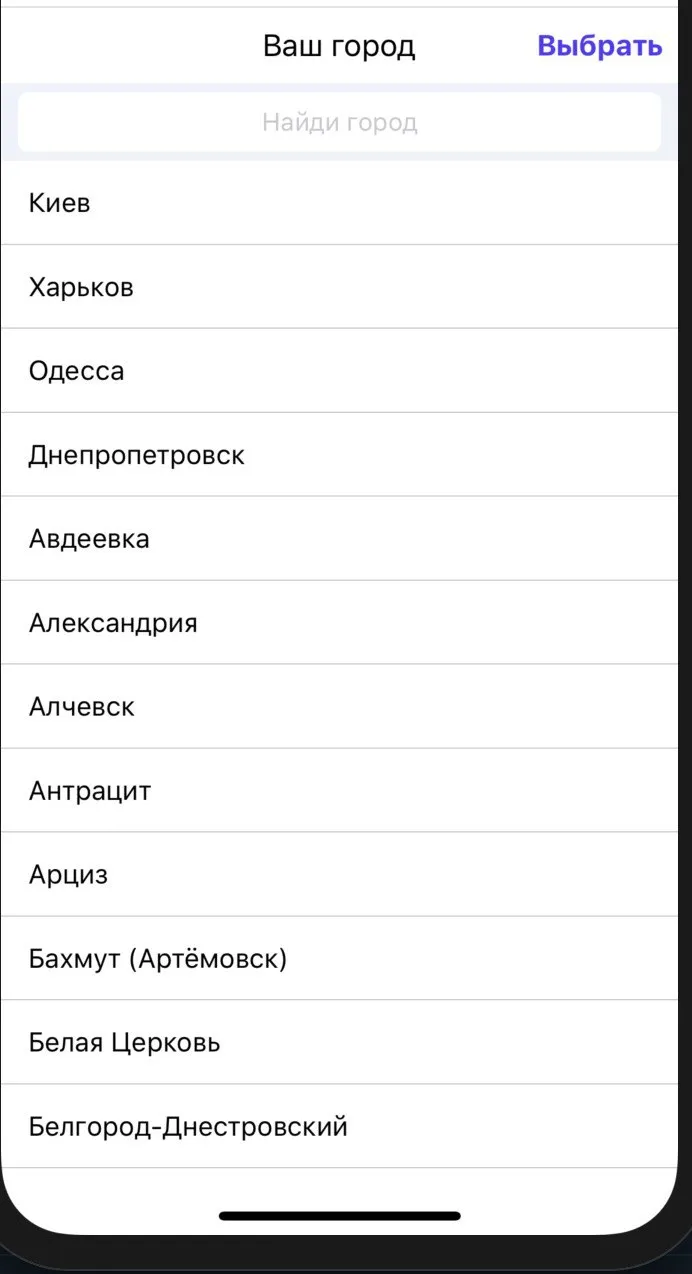
Вопрос по поиску. Когда я ввожу слово, то мне ищет все совпадение, что нашло перезаписывает в стейт, а когда начинаю удалять слово, то получаеться старых данных уже нету и стейт пустой. Как правильно решить эту проблему, Сейчас сделал 2 массива, один всегда содержит всю инфу, а второй отвечает за вывод инфы на экран
 Ruslan
Ruslan
Я беру массив всех городов, проверяю по тексту поисска, которые подходят перезаписываю в список городов и отображаю его
 Temych
Temych
Я беру массив всех городов, проверяю по тексту поисска, которые подходят перезаписываю в список городов и отображаю его
у тебя в колбэк попадает элемент массива , в нем ты ищешь элемент, что немного логически неверно., т.к. itemData не есть массив строк.
 Temych
Temych
ну и чтоб проверить, что попадает в редьюсер
var text = action.city;
console.log("action.city===>:", action.city);
 Temych
Temych
туплю под вечер)) это как раз и есть рабочий пример))) нормальная реализация) без копии массива не обойтись)
 Ruslan
Ruslan
и, кстати, в state не listAllCity должен изменяться?
listAllCity это есть весь список доступных городов, который я получил через api
 Temych
Temych
ИМХО, только копированием исходного массива в новый с последующей фильтрацией. т.е. как реализовано.
 Temych
Temych
после array.filter() из него удаляются же элементы, не подошедшие под условие. Список городов в массиве с каждой новой буквой в слове для поиска уменьшается, а появляться им неоткуда. Вот и получается пустота при удалении слова.
 Ruslan
Ruslan
Да, я это понимаю, думал может какие то еще есть решение. Но если подумать, то где потом брать старый список
 Temych
Temych
теоретически, если массив городов берется из запроса, а запрос делается из самй компоненты, то можно всю операцию выбора города осуществить в компоненте, а в глобальный стейт вернуть только сам выбранный город. ИМХО, процедура поиска нужного города не является частью бизнес-логики, поэтому допустимо применить такой вариант.
 Temych
Temych
Ну, если будет плохой инет, то делать каждый раз запрос, тоже не лучший вариант
теоретически, города не каждую минуту прибавляются)) При запуске приложения или в другой момент подгружать из запроса. Потом да, при отрисовке компоненты, массив передать через пропсы, в компоненте сдлеать его копию, работать с ней, получить нужный город и результат отправить в глобальный стейт. Таким образом кол-во запросов уменьшается, список городов и нужный город сохраняются в глобальном стейте.
 Ruslan
Ruslan
Ну, сейчас по таком принцыпу и работает, делаю один запрос, сохраняю все города, сохраняю выбранный город, только сортировку делаю не в самой компоненте
 RenStuff
RenStuff
Ребят, а вот эти уроки по реакту, они для кого вообще целенаправлены? На знающих базу JS языка или вообще можно нулевым только лишь по этим урокам влететь?
https://www.youtube.com/watch?v=UMw_hbNMIAA&t=182s
 Artem
Artem
Ребят, а вот эти уроки по реакту, они для кого вообще целенаправлены? На знающих базу JS языка или вообще можно нулевым только лишь по этим урокам влететь?
https://www.youtube.com/watch?v=UMw_hbNMIAA&t=182s
можно и с нуля, но мало что будешь понимать.
лучше освой основы JavaScript-a, посмотри ES6, потрогай хотяб стрелочные функции
 RenStuff
RenStuff
можно и с нуля, но мало что будешь понимать.
лучше освой основы JavaScript-a, посмотри ES6, потрогай хотяб стрелочные функции
ммм... Хорошо, я понял. Спасибо.
 Temych
Temych
Я не юзаю, а надо бы, наверное. Возможно, время на поиск багов уменьшилось бы. Дима обещал про нее расказать в скором времени.









 Heavy
Heavy